혼자공부하는자바스크립트
1.[혼공스] ch 1. 자바스크립트 개요와 개발환경 설정

시작하기 전자바스크립트 : 웹 브라우저에서 사용하는 프로그래밍 언어1주차 기본 과제코드결과///1) 표현식과 문장표현식 : 자바스크립트에서 값을 만들어내는 간단한 코드문장 : 하나 이상의 표현식이 모인 것. 세미콜론, 줄바꿈으로 구분프로그램 : 문장이 모인 것2) 키워
2.[혼공스] ch.2 자료와 변수

자료 : 프로그램이 처리할 수 있는 모든 것1) 문자열 자료형문자열 : 문자들의 집합문자열 자료형 : 수에 상관 없이 모든 문자들을 칭함2) 문자열 연산자: 문자열 연결 연산자문자 선택 연산자 : 문자열숫자 형태이 때 숫자 = 인덱스(자바스크립트는 0부터 시작)3) 문
3.[혼공스] ch.3 조건문

3-1. if 조건문 조건 분기 : 코드가 실행되는 흐름을 변경하는 것 if 조건문 : 조건에 따라 코드를 실행하거나 실행하지 않을 때 사용 조건 = 불 자료형 (비교 연산자, 논리 연산자 활용) if 조건문 불 표현식 값이 true면 중괄호 안의 문장 실행,
4.[혼공스] ch.4 반복문

배열 만들기배열 : 여러 개의 변수를 한 번에 선언해 다룰 수 있는 자료형대괄호 사용해 생성, 내부 값은 쉼표로 구분해 입력요소 : 배열 내부에 들어 있는 값요소, 요소, 요소, ... ,요소배열 요소에 접근하기각 요소에 접근하려면 배열 바로 뒤에 대괄호 ... 입력하
5.[혼공스] ch.5 함수

함수 호출 : 함수를 사용하는 것배개 변수 : 괄호 내부에 자료를 넣는 것리턴값 : 함수 호출해서 최종적으로 나오는 결과1\. 익명 함수함수 : 코드의 집합을 나타내는 자료형익명 함수 : 이름이 붙어있지 않은 함수2\. 선언적 함수3\. 매개변수와 리턴값매개변수 : 함
6.[혼공스] ch.6 객체

1\. 객체배열은 요소 접근 시 인덱스 사용객체는 요소 접근 시 키 사용객체는 중괄호로 생성, 자료를 쉼표로 연결해 입력객체 뒤에 대괄호 사용하고 키 입력하면 객체 요소에 접근 가능대괄호 방법 외에 온점도 사용 가능2\. 속성과 메소드요소 : 배열 내부에 있는 값속성
7.[혼공스] ch.7 문서 객체 모델

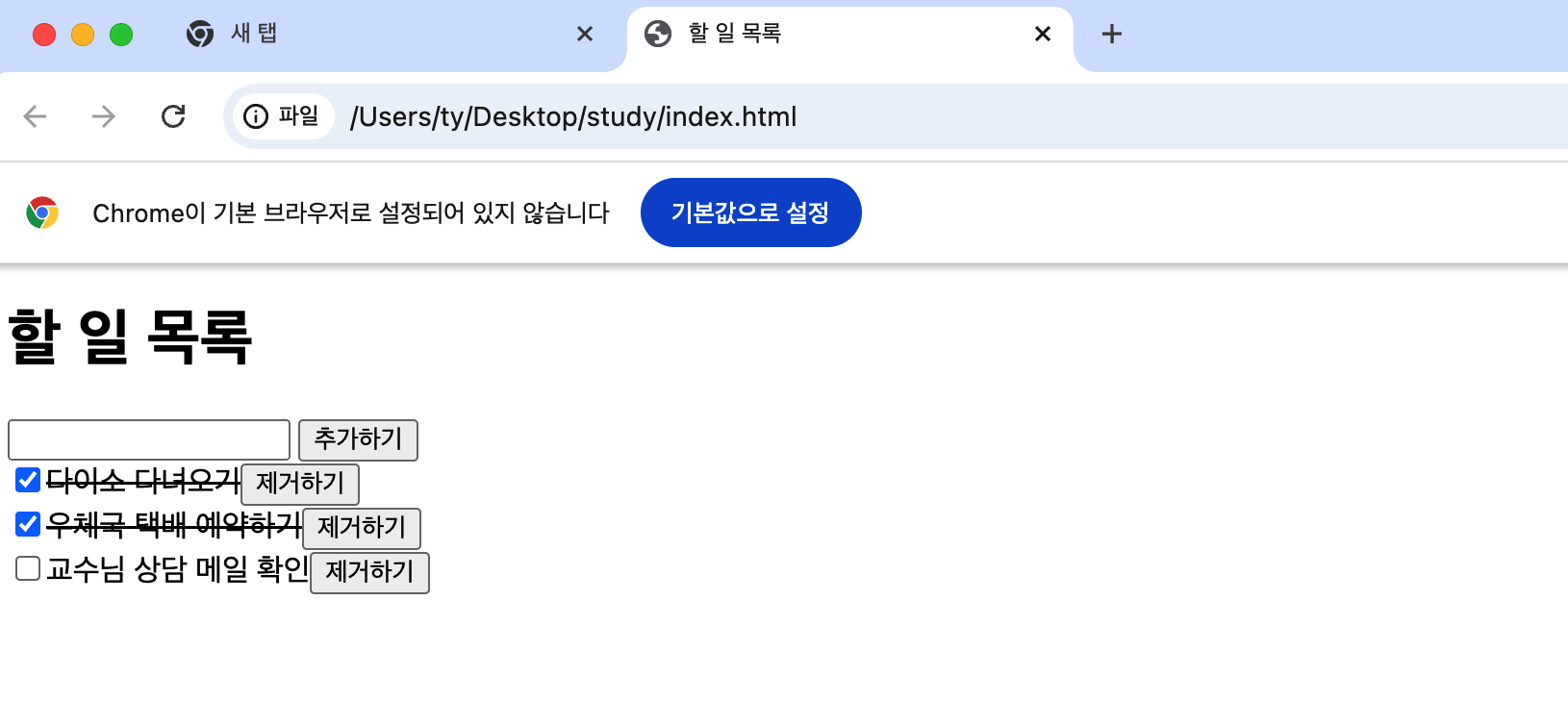
요소 : html, head, body, title, hl, div, span 등문서 객체 : 자바스크립트에서는 요소를 문서 객체라고 함문서 객체 모델 : 문서 객체를 조합해 만든 전체적인 형태1\. DOMContentLoaded 이벤트해당 이벤트는 웹 브라우저가 문서
8.[혼공스] ch.8 예외 처리

구문 오류 : 코드가 실행조차 되지 않는 오류예외 : 코드 실행 중간에 발생하는 오류예외 처리 : 오류들을 처리하는 것1\. 오류의 종류프로그램 실행 전에 발생하는 오류 = 구문 오류프로그램 실행 중에 발생하는 오류 = 예외, 런타임 오류2\. 기본 예외 처리조건문을
9.[혼공스] 회고

회고드디어 혼공단 자바스크립트로 참여한 6주차가 끝났습니다...안드로이드를 공부하다 이건 도저히 아니다 싶어 웹으로 전향하고, 처음 공부하는 자바스크립트여서 살짝 겁을 좀 먹었는데 다행히(?) 큰 재미를 붙여 매주 재밌게 참여했습니다.작년에는 자바로 참여해 완주까지 달