
이번 강좌는 2D 플랫포머에 관한 강좌다.
제일 처음은 프로젝트 준비에 관한 내용이다.
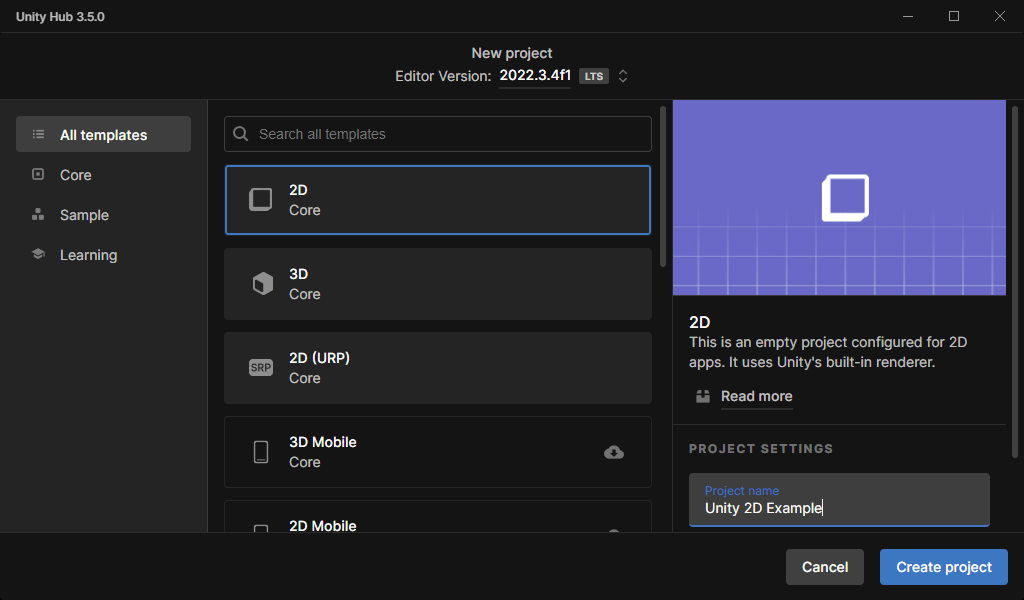
프로젝트 생성
지난 강좌는 3D에서 진행했기 때문에 3D 프로젝트를 생성했지만, 이번에는 2D 프로젝트를 생성해야 한다.
프로젝트를 생성할 때, 3D 대신 2D를 선택하여 프로젝트를 생성한다.

스프라이트
'2D Object - Sprite'를 눌러 생성할 수 있다.
Sprite Renderer : 스프라이트를 보여주는 컴포넌트
렌더 순서
Camera -> Orthographic : 원근법이 없는 정사영 투시
순서 변경 방법
- Z축을 사용한다.
- 값이 작을수록 위로 얹어진다. (먼저 보인다)
- Order in Layer를 사용한다.
- 값이 클수록 위로 얹어진다. (먼저 보인다)
픽셀아트 조정
픽셀아트의 경우 스프라이트가 뭉개지거나 색상이 다르게 표시되고 배치할 때 어긋나는 현상이 생길 수 있다.
해결 방법
- 필터 모드를 Point로 바꾼다. (Sprite 선택 -> Inspector -> Filter Mode - Point -> Apply)
- 압축률을 None으로 설정한다. (Sprite 선택 -> Inspector -> Compression - None -> Apply)
- 이미지 크기로 Pixel Per Unit을 설정한다. (Sprite 선택 -> Inspector -> Pixels Per Unit - 이미지 크기로 설정(16 x 16이면 16으로 설정) -> Apply -> 좌표를 직접 입력(0.5, 1 등과 같은 수로 입력) or Grid Snapping을 켠 후 배치)
- Grid Snapping 아이콘은 다음과 같이 생겼다.

- Grid Snapping 아이콘은 다음과 같이 생겼다.
물리 적용
물리 시스템은 2D와 3D가 따로 존재한다.
모든 오브젝트에 'Add Component - Box Collider 2D'를 눌러 컴포넌트를 추가하고, Player 오브젝트에 'Add Component - Rigidbody 2D'를 눌러 컴포넌트를 추가한다.
오브젝트가 서로 완전히 붙지 않고 약간의 공백이 생기는 경우가 있는데(주로 스프라이트 크기가 작을 때) 'Edit - Project Settings - Physics 2D - Default Contact Offset'의 값을 0으로 변경한다. (0으로 설정되지는 않지만 아주 작은 값(0.0001)으로 바뀐다)
Default Contact Offset : 충돌 여백
이번 강좌는 정리가 약간 힘들었다.
유니티 버전이 달라서 영상과 다른 내용이 있었기 때문이다.
Sprite는 처음부터 특정 모양으로 생성해야 하고 픽셀아트 조정도 자동으로 되어 있었다.
그래도 수정할 부분이 있을 수도 있기 때문에 필요하다면 직접 수정하면 될 것 같다.
이번 강좌에는 에셋도 배포가 되어 있다. (영상 설명란에 주소가 있다)
영상 주소는 처음 글에 있다.

소중한 정보 감사드립니다!