
이번 강좌는 아틀라스와 애니메이션에 관한 강좌다.
아틀라스 자르기
아틀라스 : 여러 개의 이미지를 하나로 묶은 리소스
스프라이트를 선택한 후 Inspector에서 'Sprite Mode - Multiple -> Apply' 한 후, 'Sprite Editor'를 클릭한다.
Sprite Editor : 스프라이트 정보를 편집할 수 있는 창
상단 'Slice' 항목을 선택한 후 'Slice' 버튼을 누르면 설정대로 잘린다.
- Automatic : 이미지를 분석해서 자동으로 잡아주는 모드
- Grid By Cell Size : 입력한 사이즈대로 균일하게 자르는 모드
- Grid By Cell Count : 입력한 개수대로 균일하게 자르는 모드
그 후 Project에서 스프라이트 옆에 오른쪽 화살표를 누르면 자른 이미지가 표시된다.
Game에서 우측 상단에 'Stats'를 선택하면 여러 정보가 나온다.
Batch : 그래픽을 그리기 위해 메모리와 CPU를 사용한 횟수
아틀라스의 스프라이트끼리는 Batch의 수가 늘어나지 않는다. (메모리와 CPU를 절약할 수 있다)
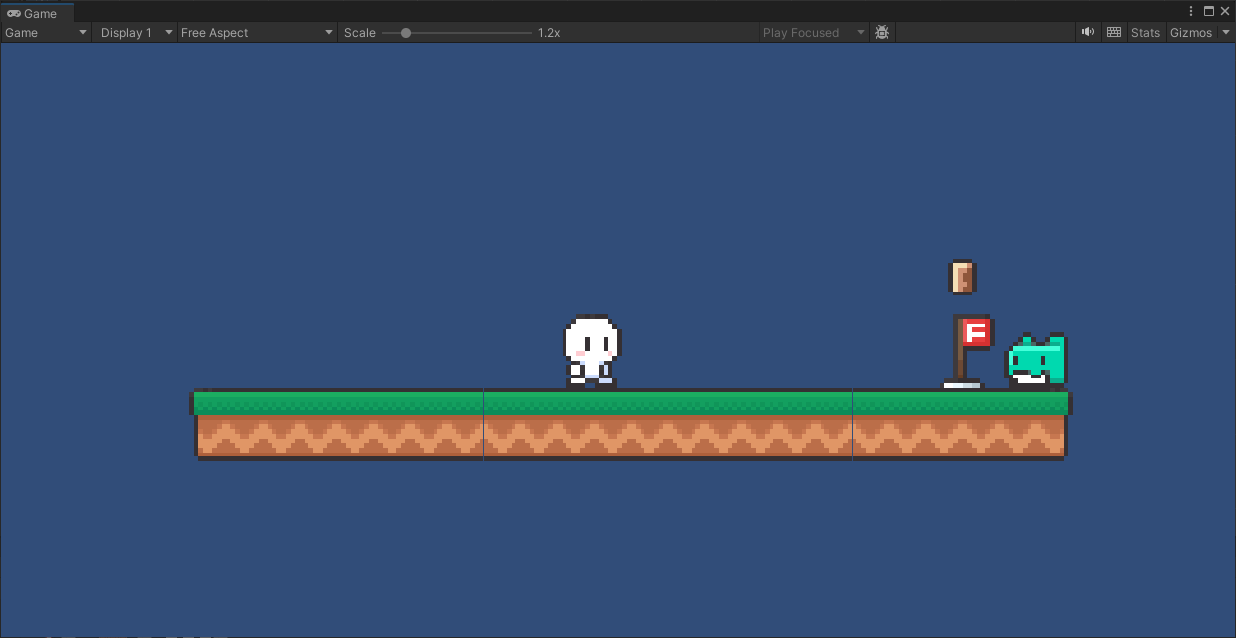
아틀라스를 사용한 오브젝트를 배치한 후 실행시켜보면 사진처럼 오브젝트 사이에 틈이 생기는 경우가 있다.

이런 경우에는 Pixels Per Unit 값을 x에서 x-1.995로 바꾸거나 카메라 사이즈를 키우면(축소하면) 해결된다. (카메라 사이즈가 홀수면 짝수로 바꾸면 된다.)
애니메이션
애니메이션으로 만들 2D 스프라이트들을 선택한 후 드래그로 놓으면(Scene이나 Hierachy에(오브젝트 위에 놓으면 Animator 컴포넌트가 자동으로 추가된다)) 애니메이션이 자동으로 생성된다.
Animator : 애니메이션을 관리하는 컴포넌트
그러면 파일이 두 개가 생성이 되는데 하나는 애니메이션 파일(사용자가 지정한 이름)이고 하나는 Animator 컨트롤러 파일(오브젝트 위에 놓으면 오브젝트 이름, 아니면 스프라이트 이름)이다.
Animator 파일은 'Create - Animator Controller'로 따로 생성할 수 있다.
애니메이션 파일을 더블 클릭하거나 'Window - Animation - Animation'을 누르면 Animation창이 생긴다.
이 창에서는 애니메이션이 어떤 키 프레임(Key Frame)으로 어떻게 움직이는지 보여준다.
Key Frame : 애니메이션값을 가진 프레임
키 프레임을 드래그해 순서를 바꾸거나 각 키 프레임의 재생 시간을 변경할 수도 있다.
애니메이션은 기본적으로 반복 재생이 되어 있는데 애니메이션 파일을 선택한 후 Inspector에서 'Loop Time'을 끄면 반복 재생을 하지 않는다.
애니메이터
Animator 컨트롤러 파일을 더블 클릭하거나 'Window - Animation - Animator'를 누르면 Animator 창이 생긴다.
세 가지 사각형(Any State, Entry, Exit)과 추가했던 애니메이션 파일의 이름을 가진 사각형(State)이 화살표로 연결된 것이 보일 것이다. (하나의 오브젝트의 여러 개에 애니메이션을 추가했다면 하나만 화살표로 연결되어 있을 것이다)
- State : 애니메이션 상태를 관리하는 애니메이터 단위
- Any State : 조건 만족 시 실행하는 애니메이션
- Entry : 시작 애니메이션
- Exit : 종료 애니메이션
이 창에서 특정 상황(평상시, 키를 눌렀을 때, 다른 오브젝트와 충돌했을 때 등등)에 어떤 애니메이션을 재생할지를 설정할 수 있다.
Entry로 재생할 애니메이션을 변경하려면 원하는 State를 마우스 우클릭을 한 후, 'Set as Layer Default State'를 누르면 State 색이 주황색으로 바뀌면서 해당 State와 화살표로 연결이 된다.
State를 선택한 후 Inspector에서 Speed 값을 변경하면 애니메이션 속도를 변경할 수 있다.
여태 애니메이션은 코드로만 재생해 봤는데 자동으로 재생할 애니메이션을 설정할 수 있어서 편한 것 같다.
이미지를 여러 개 묶은 스프라이트를 아틀라스라고 부르는 것은 처음 알았다.
다른 게임에도 저런 형식의 스프라이트가 있었는데 그것도 아틀라스라고 하는지는 모르겠다.

소중한 정보 잘 봤습니다!