Shimmer
Flutter 라이브러리 중 Shimmer라는 라이브러리에 대해서 알아보겠다
ListView, GridView와 같은 위젯에 비동기 데이터를 보여주는데 있어서 UI 부분에 좀 더 부드럽게 보여주는 라이브러리이다.
사용법도 매우 간단하여 코드만 작성하겠다
pubspec.yaml
dependencies:
shimmer: ^2.0.0shimmer_widget.dart
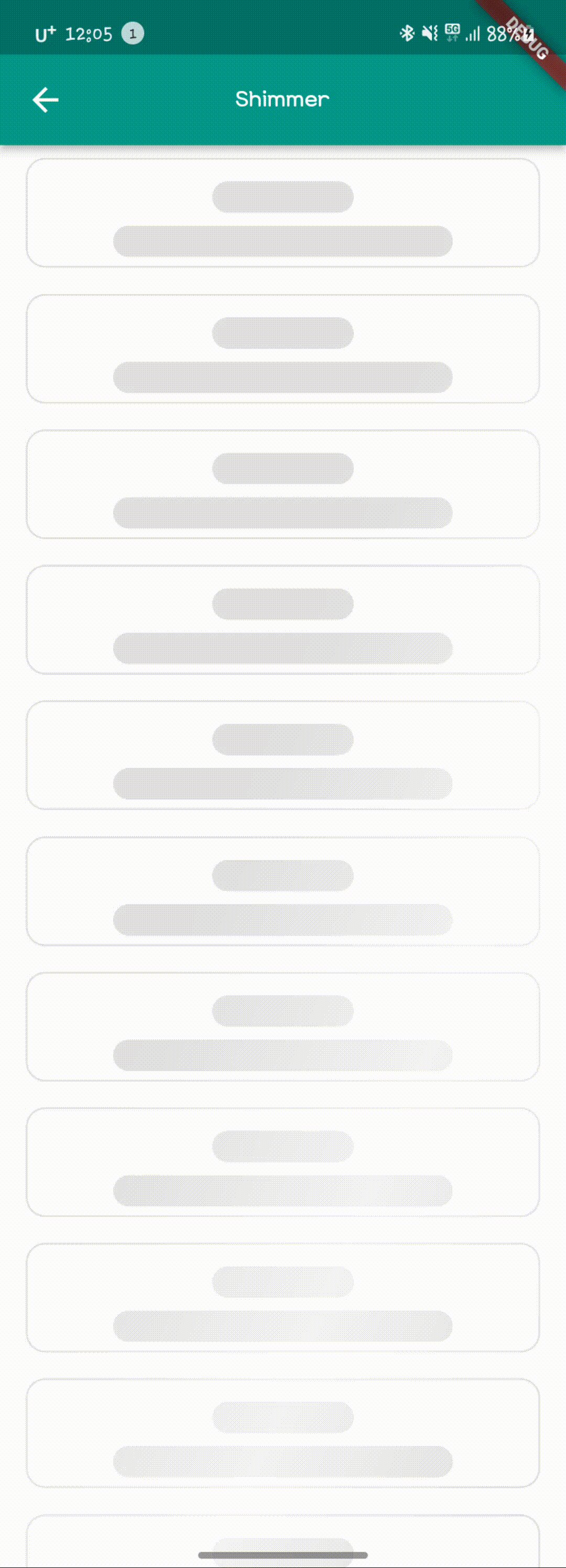
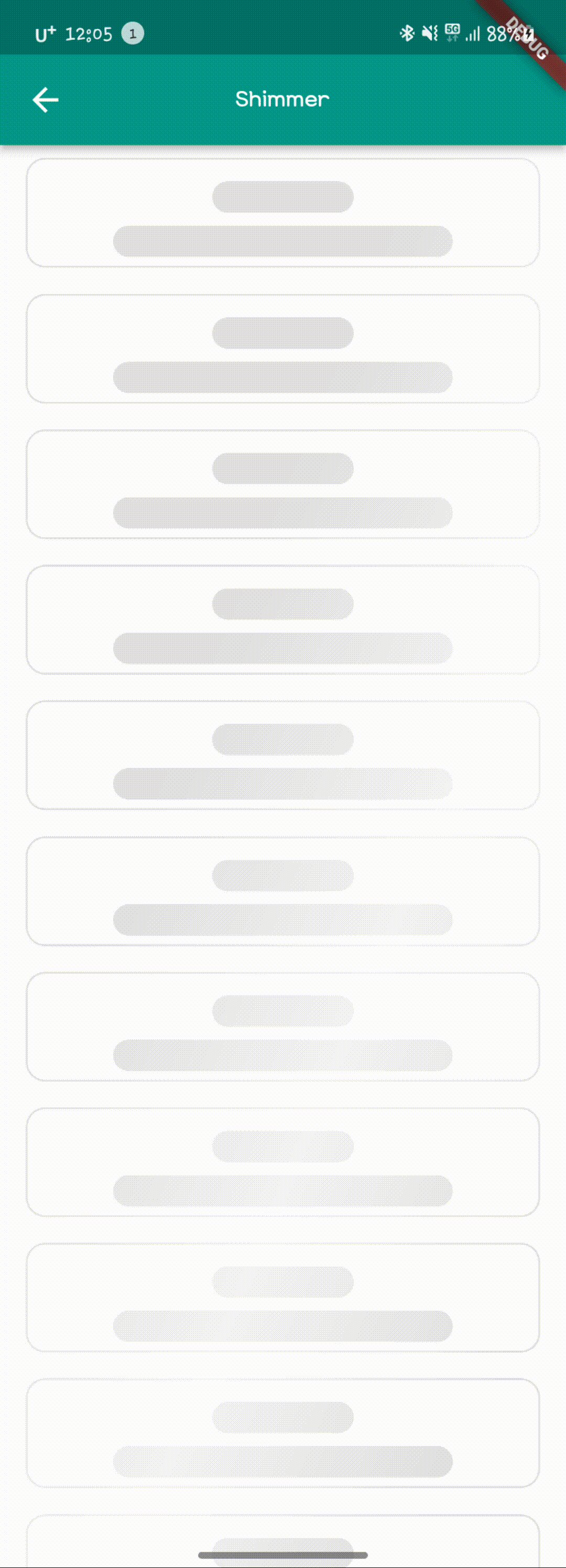
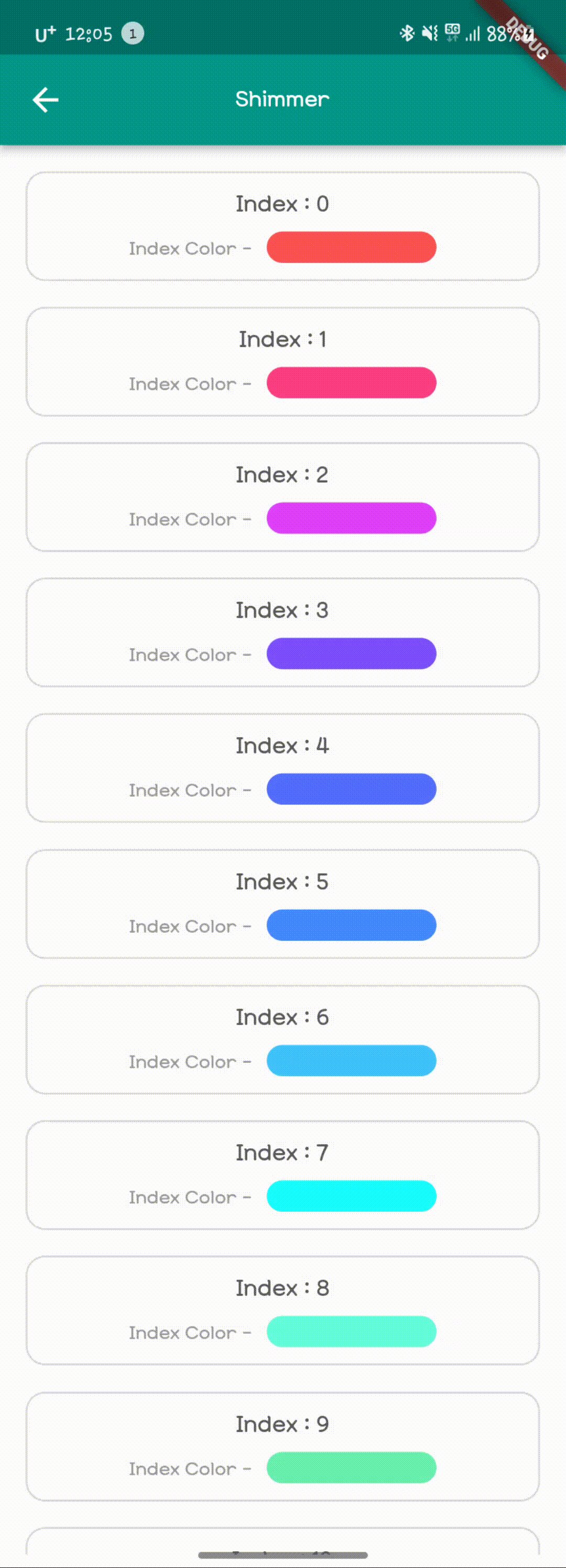
데이터를 보여주는 ListView와 같은 구조로 Shimmer 위젯을 작성하면 되는데 Shimmer는 Container 위젯에 대해서만 보여주는 듯 하다
Shimmer 위젯을 AnimatedSwitcher 위젯을 사용하면 전환 시 좀 더 부드럽게 사용이 가능하다
FutureBuilder(
future: Future.delayed(const Duration(milliseconds: 3000)),
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.done) {
return AnimatedSwitcher(
duration: const Duration(milliseconds: 1000),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: ListView.builder(
itemCount: 12,
itemBuilder: (context, index) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: size.height * 0.07,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
border: Border.all(
width: 1.1,
color: const Color.fromRGBO(
215, 215, 215, 1))),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
"Index : ${index.toString()}",
style: const TextStyle(
color: Color.fromRGBO(91, 91, 91, 1),
fontSize: 22),
),
const SizedBox(height: 8),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
'Index Color -',
style: TextStyle(
color:
Color.fromRGBO(155, 155, 155, 1),
fontSize: 18),
),
const SizedBox(width: 8),
Container(
width: size.width * 0.3,
height: size.height * 0.02,
decoration: BoxDecoration(
borderRadius:
BorderRadius.circular(12),
color: Colors.accents[index]),
)
],
),
],
),
),
);
}),
),
);
}
return AnimatedSwitcher(
duration: const Duration(milliseconds: 1000),
child: Shimmer.fromColors(
baseColor: Colors.grey.shade300,
highlightColor: Colors.grey.shade100,
child: ListView.builder(itemBuilder: (context, index) {
return Padding(
padding:
const EdgeInsets.symmetric(horizontal: 16, vertical: 8),
child: Container(
height: size.height * 0.07,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
border: Border.all(
width: 1.1,
color: const Color.fromRGBO(215, 215, 215, 1)),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const SizedBox(height: 8),
Container(
width: size.width * 0.25,
height: size.height * 0.02,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
color: Colors.black),
),
const SizedBox(height: 8),
Container(
width: size.width * 0.6,
height: size.height * 0.02,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
color: Colors.black),
)
],
),
),
);
}),
),
);
}),Example