[Flutter] FIrebase 세팅하기 (3.0)
Firebase

Firebase 세팅하기
Firebase
Firebase Documentation
FlutterFIre
firebase_core | Flutter Package
Firebase 세팅하기 - Flutter 3.0 이전 버전
이번 글에서 Firebase 프로젝트를 생성하고 Firebase 프로젝트와 Flutter 프로젝트를 연결하는 방법에 대해서 작성하려고 한다.
Mac OS를 기준으로 작성하였고, Flutter 3.0 부터 추가된 Flutter 플랫폼으로 등록을 하는 방법으로 작업을 진행했다.
3.0 이전 버전으로 세팅을 진행하고 싶다면, 위 링크에 작성된 글을 참고하면 된다.
이번 글을 시작으로 하여 Firebase의 다양한 서비스를 Flutter에 사용하는 방법에 대해서 시리즈를 공유할 예정이기 때문에 Firebase의 서비스를 이용해보고 싶다면 반드시 Firebase 세팅하기 편을 잘 따라해주길 바란다.
Firebase란 ?
Firebase가 무엇인지에 대해서 간편하게 알아보자.
Firebase는 모바일 애플리케이션 개발 플랫폼으로, 앱을 개발 하는데 있어 다양한 플랫폼을 제공하는 SaaS(Software as a Service) 서비스 이다. 서비스를 제공하고 개발한 회사는 Google이다.
Firebase는 Authentication, Database, Storage, Report, ML(Machine Learing), Distriubtion, Config, FCM(Firebase Cloud Message), Dynamic Links 등을 지원하고 있다.
파이어베이스의 강점은 쉽게 앱 플랫폼과 연결을 할 수 있고, 서비스를 즉시 배포할 수 있는 단계로 지원하고 있다.
사실 Flutter도 구글에 의해서 개발이 되었다 보니, Firebase 지원을 하지 않은 것이 조금 아쉬운 부분이었다. 3.0이 되어서야 Flutter를 플랫폼에 추가하였지만, 기존에 플랫폼 등록에 있어서 불편했던 부분이 있어 다소 아쉬웠다.
실제로 개발한 앱에서도 Firebase를 사용하는 경우도 많고, 저도 배포한 앱 하나가 Firebase Authentication, Firestore, Storage 기능을 사용하고 있다.
초기 비용은 무료이지만, 일일 무료 제공량이 넘어가면 유료로 전환되는데, 사용자가 조금만 늘어도 무료 사용은 힘들다고 느꼈다. 초기에 사용 하기에는 부담이 없고 1인 앱 개발시 필요한 기능을 대부분 지원하고 있어서 Firebase 사용 법은 익혀 두는 것이 좋다.
Project 생성
Firebase에 Project 생성을 먼저 진행해 보자.
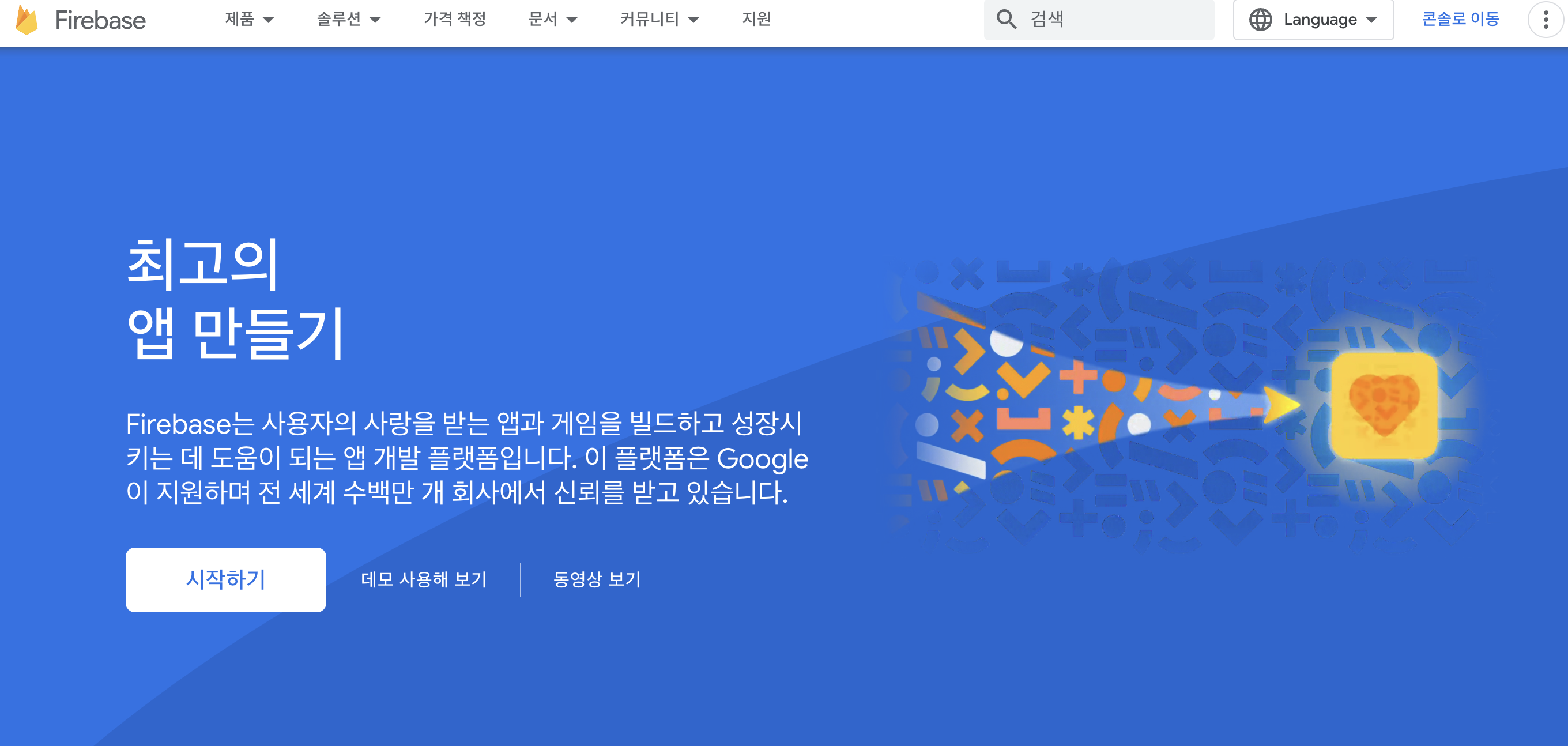
위에 링크 중 Firebase 링크를 클릭하여 구글 로그인을 진행하면 아래와 같은 메인 화면이 나온다.
시작하기를 클릭한다.

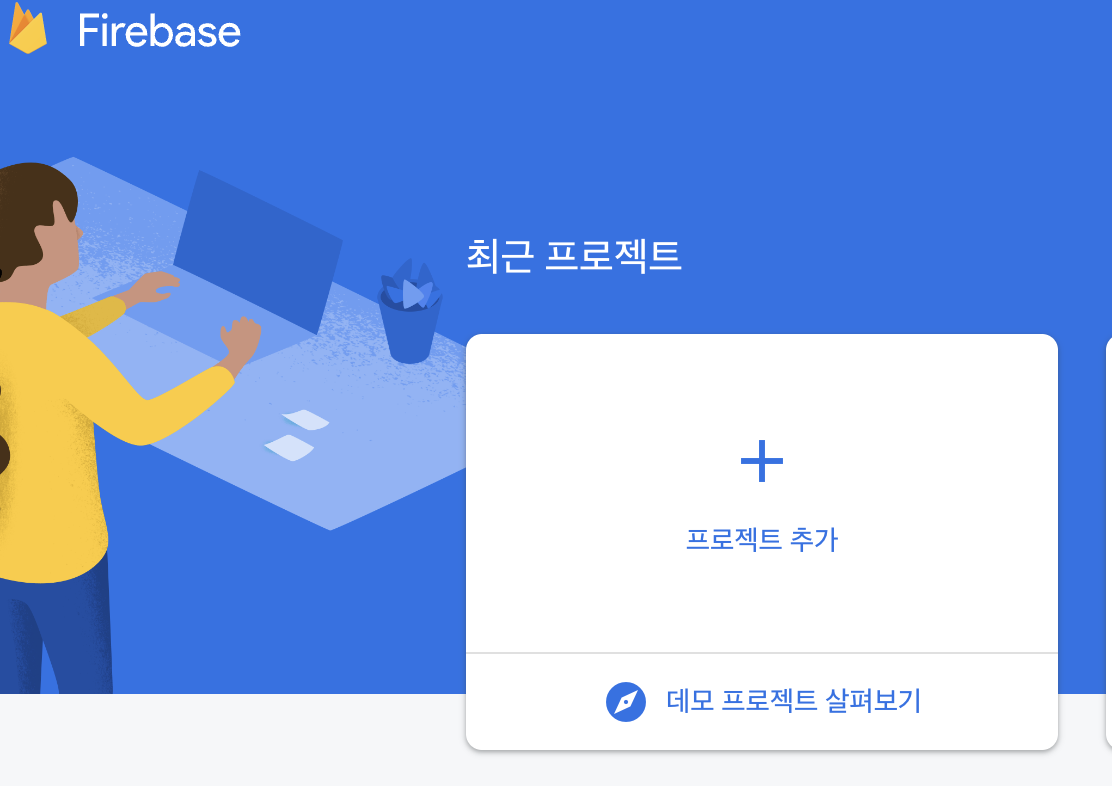
기존 생성한 프로젝트가 있다면 프로젝트가 옆에 보일 것이고 만일 프로젝트 생성이 처음이라면 아무것도 보이지 않을 것이다.
프로젝트 추가를 클릭하여 새로운 프로젝트를 생성해보자.

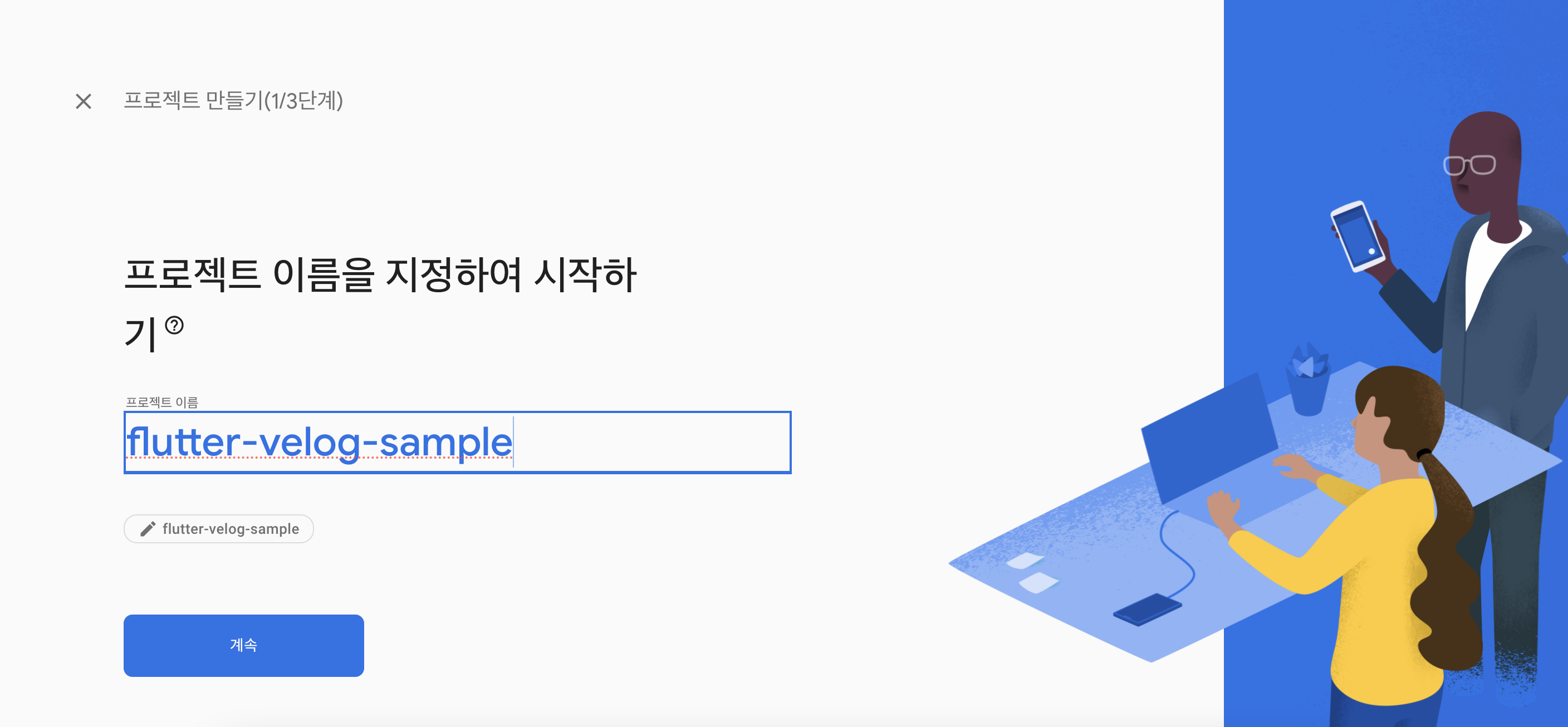
먼저 아래와 같은 페이지가 보이는데, 프로젝트의 이름을 등록해 주면 된다.
프로젝트 이름은 자유롭게 등록하면 되고 보통은 앱 프로젝트 이름과 동일하게 넣어주면 된다.
이름을 입력하고 계속을 클릭하자.

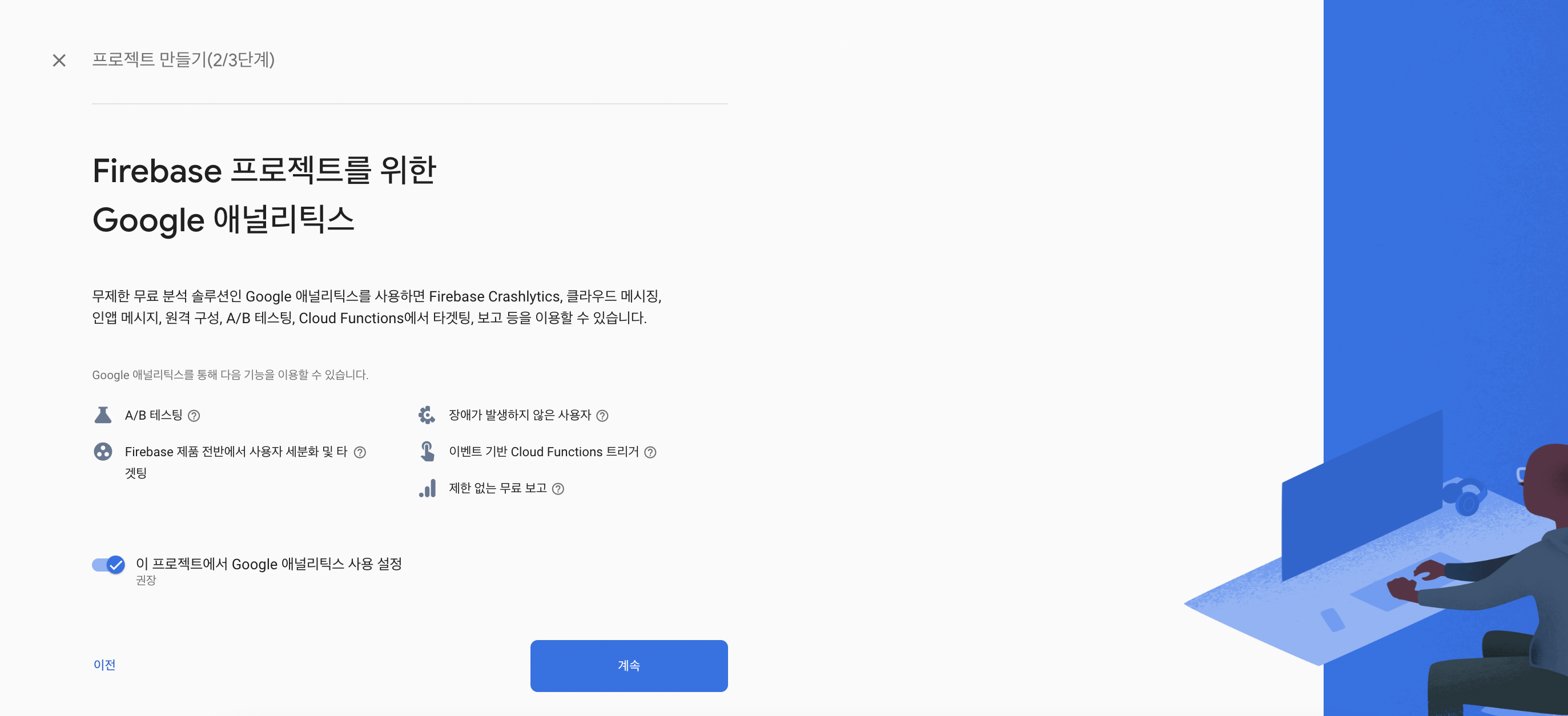
자 이번엔 애널리틱스 사용에 대한 설정을 해주어야 하는데, 애널리틱스 사용이 필요 없다면 토글 버튼은 꺼주고 계속을 눌러주면 되고 애널리틱스를 함께 생성할 거라면 아래와 같은 상태에서 계속 버튼은 클릭하면 된다.
참고로 애널리틱스는 Firebase에서 제공하는 Events, Crashlytics, A/B Testing, Function을 통해서 분석 툴을 사용하는 것이다. GA(Google Analytics) 사용이 필요하다면 애널리틱스 사용을 켜주어야 한다.
애널리틱스는 나중에 사용할 경우에 설정해줘도 된다.

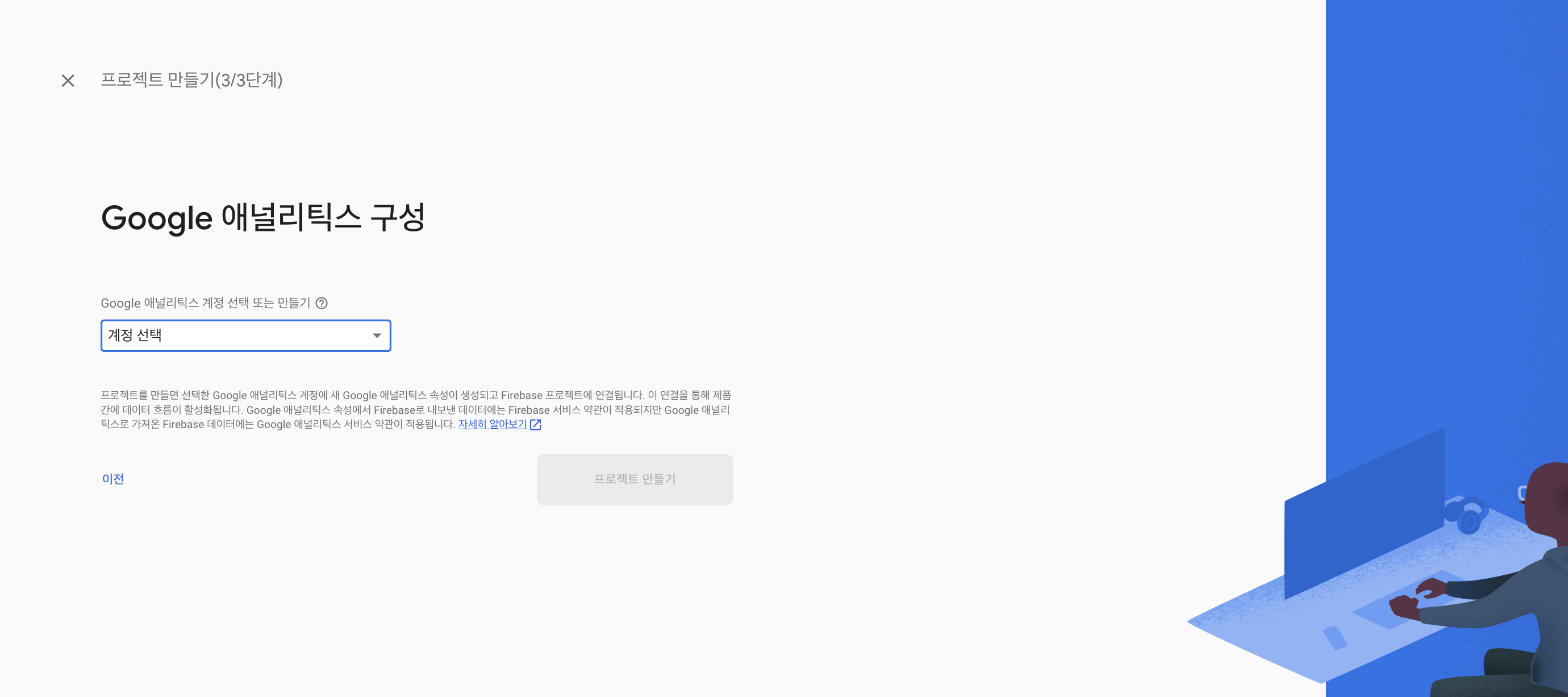
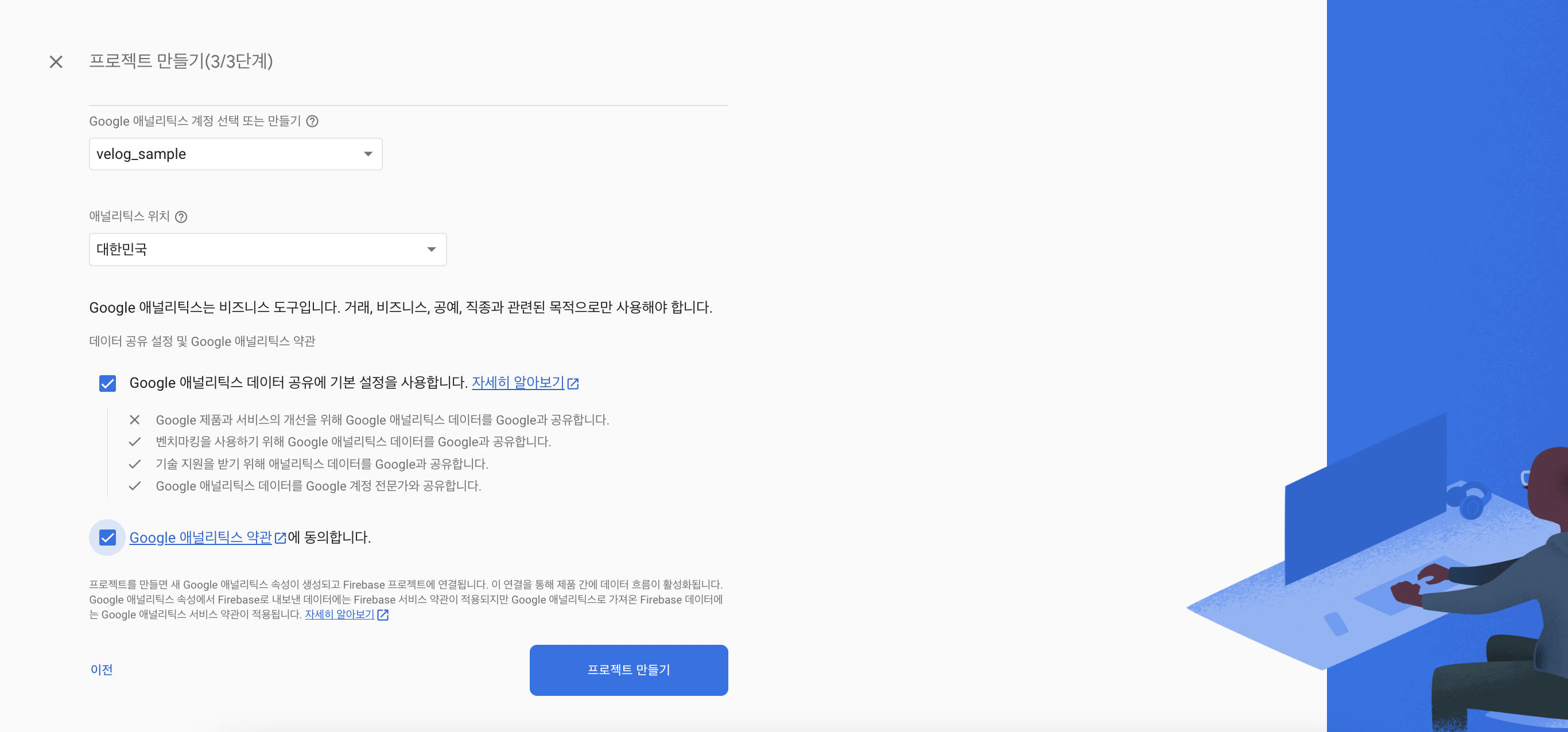
애널리틱스 설정을 진행했다면, 계정을 선택해주고 프로젝트 만들기를 눌러준다.

계정이 없다면 아래와 같이 새로운 계정을 만들어주고 프로젝트 만들기를 진행하면 된다.

자 이제 프로젝트가 생성되고 있다.

프로젝트 생성이 완료되면 아래와 같은 화면이 나온다. 계속을 클릭하여 메인으로 이동하자.
생각보다 간단하게 프로젝트 생성이 끝났다 ! 이제 프로젝트에 사용할 플랫폼을 연결시켜 주어야한다.

Platform 등록
생성된 프로젝트의 메인 홈으로 이동하면 아래와 같은 화면이 보일 것인데, 지금까지는 Firebase의 프로젝트를 생성한 것이고, 해당 프로젝트에 사용할 플랫폼 등록을 이어서 진행해주어야 한다.
Flutter 버전에 따라 설정 방법이 달라지게 되는데, Fluter 3.0 이전 버전을 사용하는 경우에는 제 블로그에 이전에 작성한 Firebase 설정 글을 참고하길 바란다.
Flutter 3.0 이전에는 Android / IOS 플랫폼 등록을 각각 진행해주어야 하는데, 3.0 버전 부터 Firebase에서도 Flutter 등록을 추가할 수 있게 해줘서 한 번에 플랫폼 등록이 가능해졌다.
아래 5개의 버튼 중 Flutter 로고가 있는 버튼을 클릭해보자.

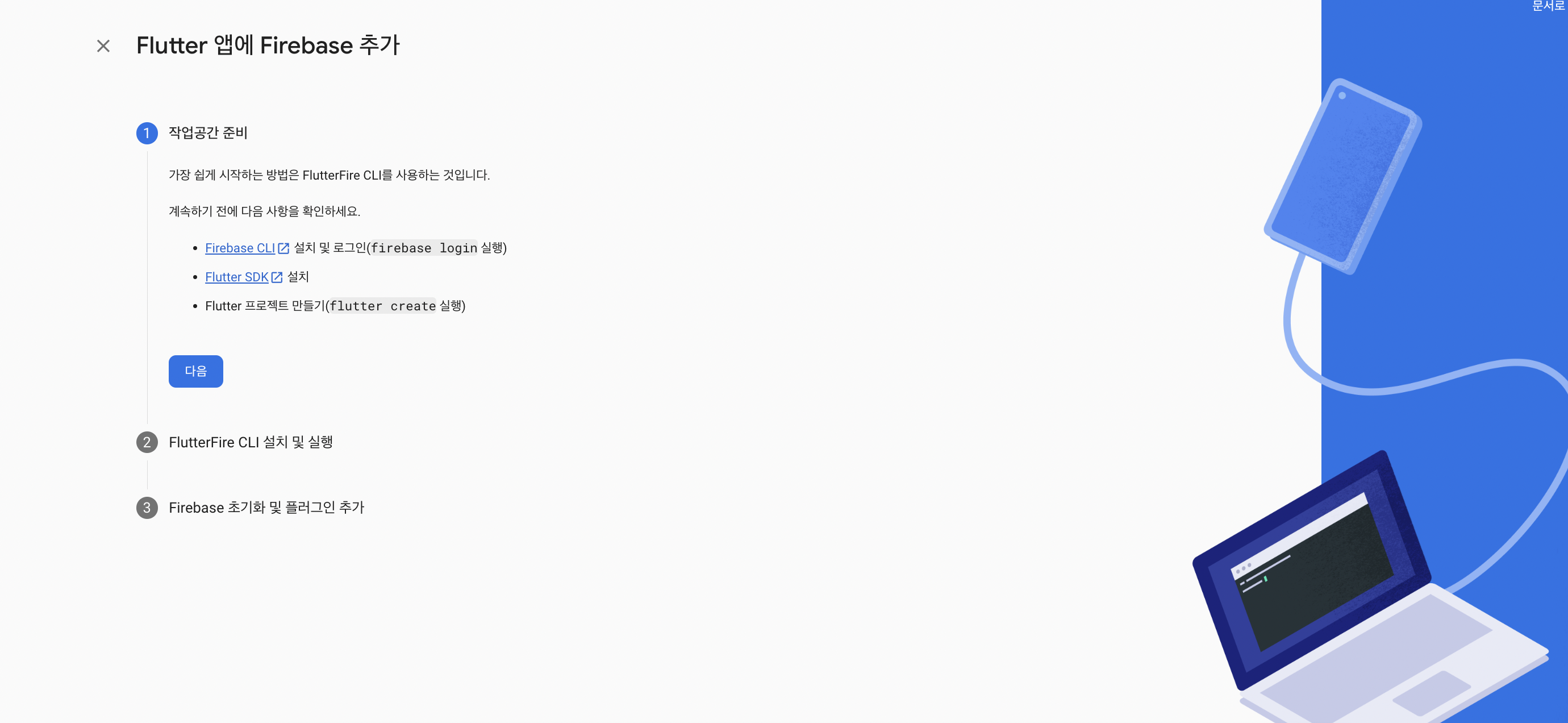
Flutter 앱에 파이어베이스 프로젝트 등록을 진행해보자.
작업 공간 준비라고 나와있는데, 먼저 Firebase CLI를 생성하여야 한다. 여기서 CLI는 Command Line Interface라고 하는데, 터미널을 통한 인터페이스라고 생각하면 된다. GUI가 그래픽을 통한 인터페이스라면, CLI는 커맨드 라인을 통한 인터페이스인 것이다. 복잡하게 생각하지 않아도 된다. Firebase 사용을 위한 커맨드 라인 인터페이스 환경을 사용하기 위해 설치한다는 개념이다.
Firebase CLI를 설치를 진행해보자.

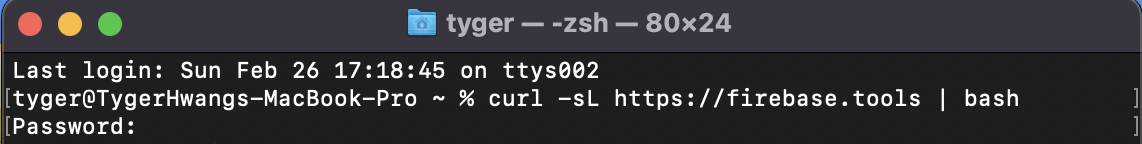
터미널 창을 열고 아래 명령어를 복사해서 실행해보자. 실행해보면 패스워드를 입력하라고 나오는 경우가 있고 아닌 경우가 있는데, 패스워드는 구글 계정의 패스워드를 입력하면 된다.
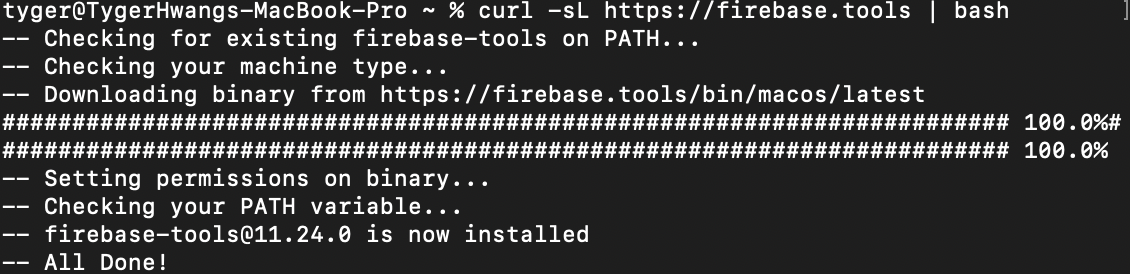
curl -sL https://firebase.tools | bash
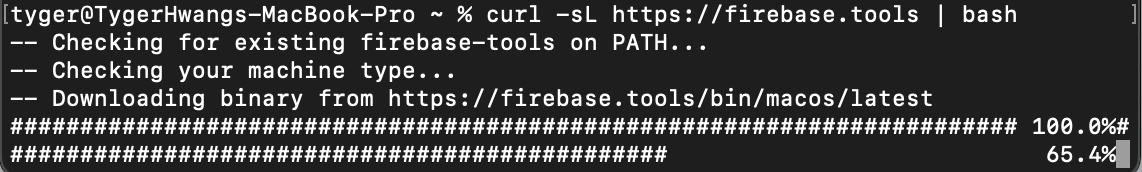
패스워드를 입력하면 Firebase CLI 다운로드를 자동으로 진행한다.

다운로드가 정상적으로 완료되었다. 다운로드가 정상적으로 잘 되었는지 확인을 해보자.

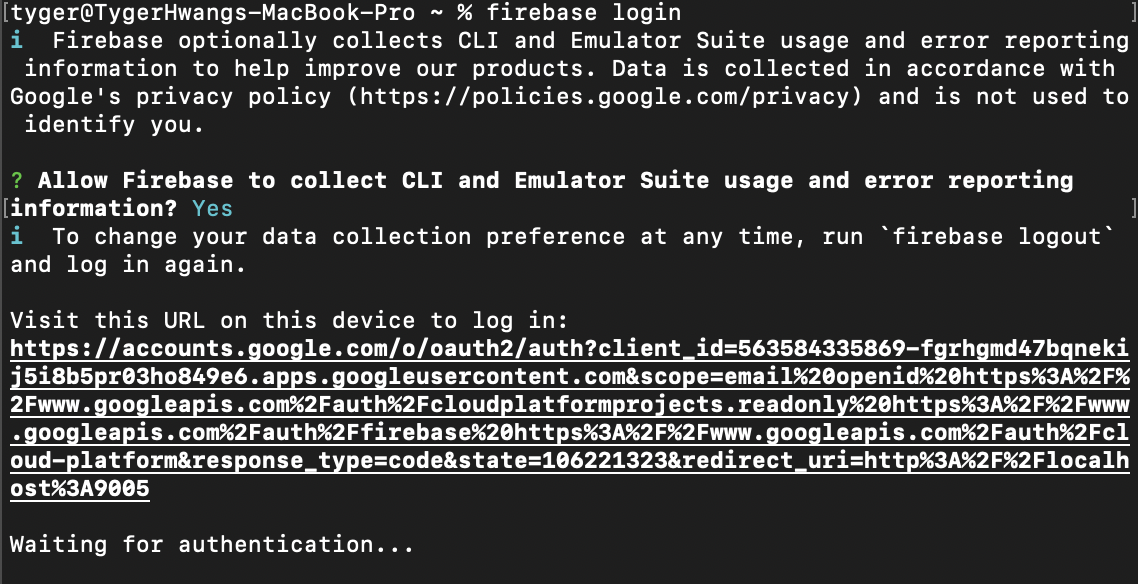
터미널에 firebase login을 입력하면 아래와 같은 문구가 나오는데 그냥 엔터 치면 된다.
여기까지 했으면 Firebase CLI 설치까지 정상적으로 끝이난거다. 만일 에러가 났거나 설치가 재대로 진행되지 않았다면, 위에서 설치 명령어를 다시 입력해서 재설치 해주면 된다.
firebase login
마지막으로 설치가 끝났으면, 이제 환경 변수를 등록해주어야 된다.
환경변수 편집기를 열고 각자 설치시 생성된 환경 변수 경로를 등록해주자.
vi ~/.zshrc
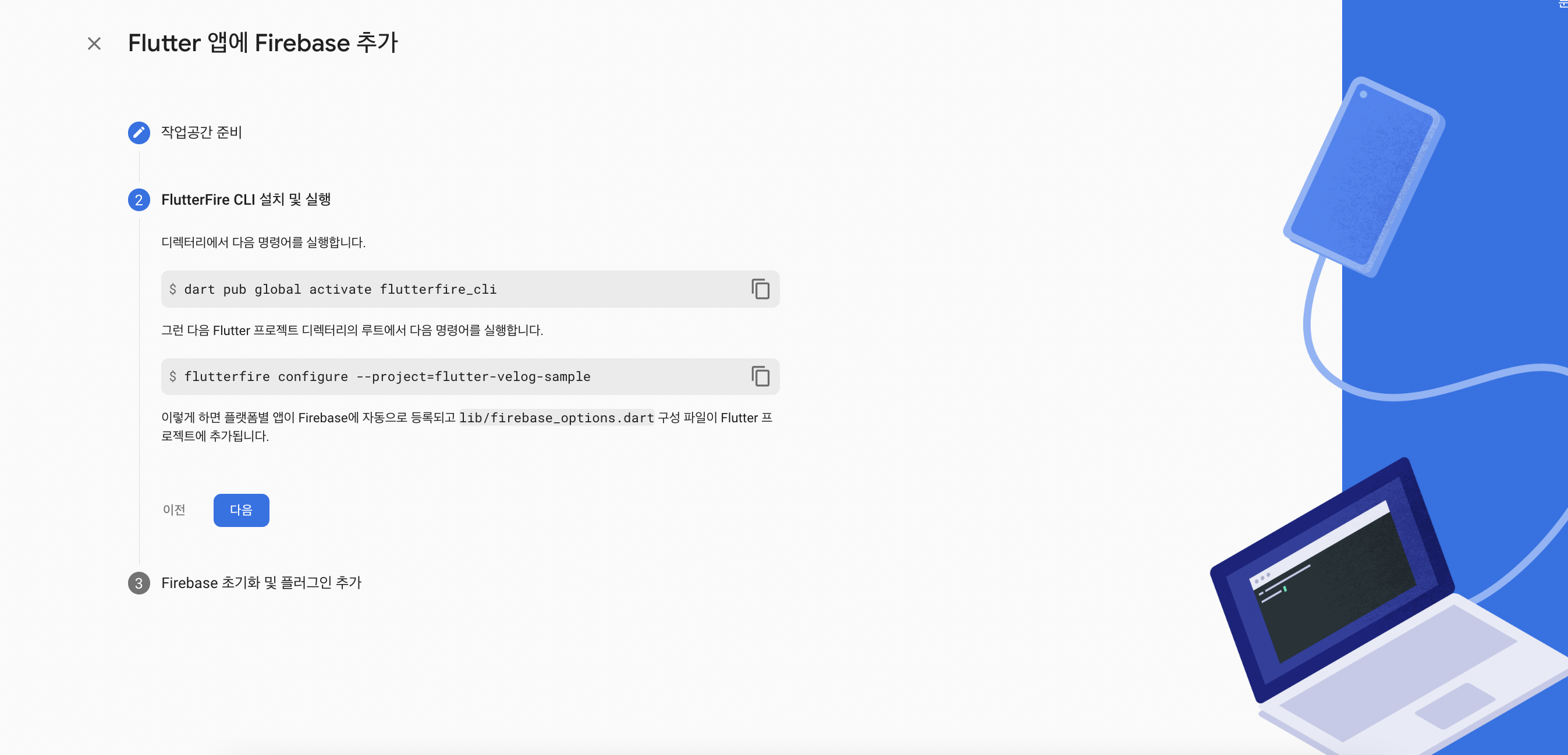
지금까지 Firebase CLI 설치를 진행 하였고, 이제 Firebase 프로젝트와 Flutter 프로젝트를 연결해주자.
아래 페이지에서 두 개의 터미널 명령어가 있는데, 위에 있는 명령어는 터미널에서 실행해 주면되고, 아래 flutterfire 명령어는 Flutter 프로젝트 디렉토리에서 실행해 주면된다.
여기까지 정상적으로 진행 했다면, firebase_options.dart 파일이 project > lib 폴더 안에 생성이 되었을 것이다.
Flutter 3.0 이전 버전과 동일하게 Android / IOS 각 플랫폼 별 파일도 추가되어 있는 것을 확인할 수 있다.
Android
project > android > app > google-services.json
IOS
project > ios > Runner > GoogleService-Info.plist

firebase_options.dart 파일이 빨간색으로 되어있다면 firebase_core 라이브러리가 없어서 그런것이다.
아래 명령어로 firebase_core를 앱에 설치해주자.
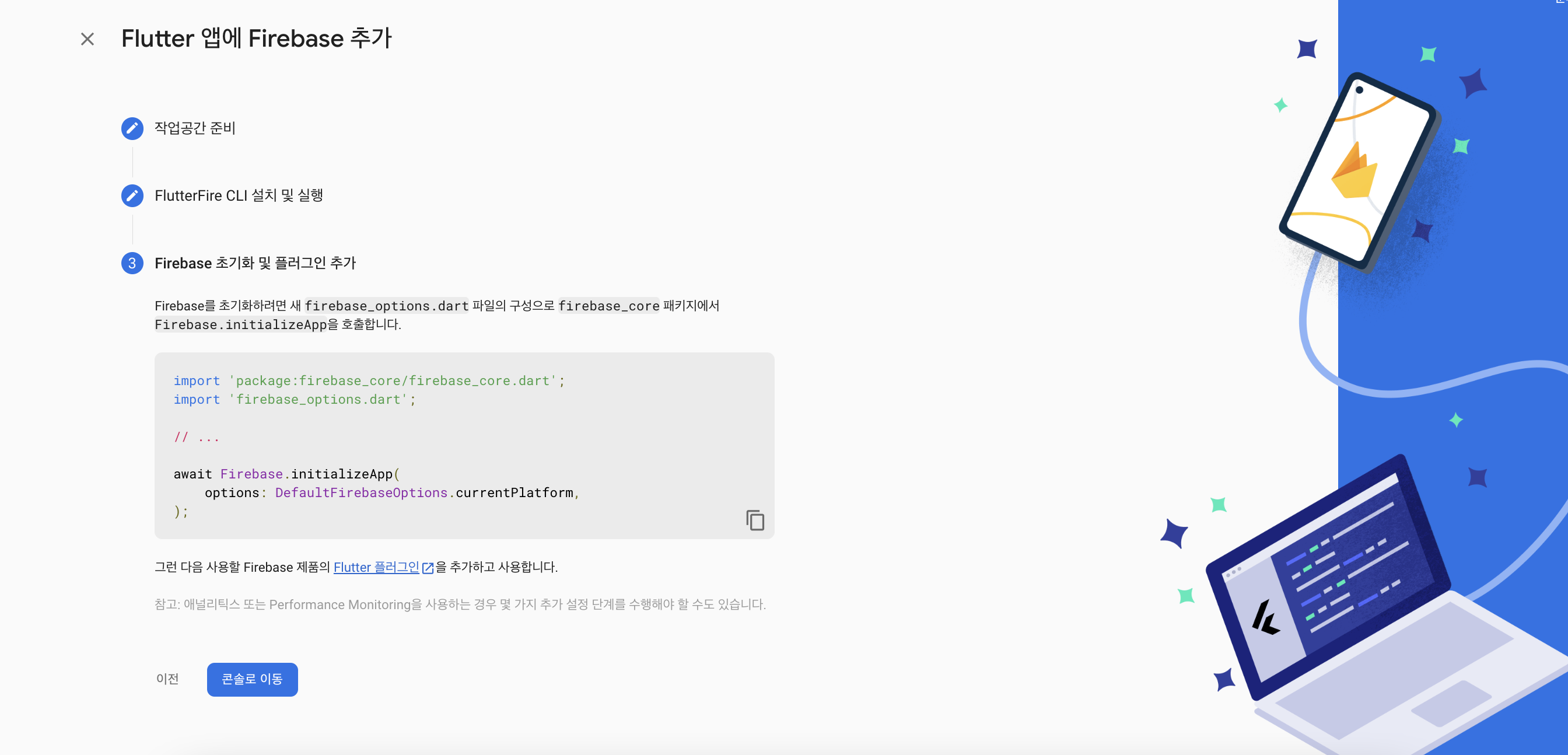
flutter pub add firebase_core마지막으로 main 함수에 Firebase 사용을 위한 초기화 코드를 넣어주고, Android/IOS에 앱을 빌드해보자. 정상적으로 빌드가 되면 설정이 끝난 것이다 !
Future<void> main() async{
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
}
마무리
Firebase 프로젝트를 생성하고 Flutter 프로젝트와 연결을 하는 것까지 진행을 해봤다. 생각보다 어렵지는 않았을 것이다.
기존에는 Android / IOS / Web 각 플랫폼 별로 따로 등록을 해야만해서 불편한 부분이 있었지만, Flutter로 등록을 해보니 엄청 간단해지고 쉬워진 것 같다.
앞으로 Firebase의 다양한 기능을 Flutter에서 사용하는 글을 작성하도록 하겠다.
