[Flutter] Firebase Authentication 사용해 보기 2편
Firebase

Firebase Authentication 사용해 보기 2편
Firebase Authentication Documentation
firebase_core | Flutter Package
firebase_auth | Flutter Package
Firebase Authentication 사용해 보기 1편
Firebase 세팅하기 - Flutter 3.0 이후
Firebase 세팅하기 - Flutter 3.0 이전
Firebase 없이 구글 로그인 사용하기
이전 시간에 이어서 Authentication 2편을 작성하도록 하겠다. 이전 시간에는 로그인과 관련된 부분에 대해서만 살펴 보았는데, 이번 글에서는 이메일 주소 변경, 비밀번호 변경 등 Authentication에서 제공해주는 추가 기능에 대해서 알아보도록 하겠다.
Update Email
먼저 살펴볼 기능은 이메일 주소를 변경해주는 기능이다. 기존 이메일/패스워드로 로그인을 사용하던 사용자가 이메일 주소 변경을 원하면 어떻게 될까 ? 새로 생성해서 UID를 변경시켜서 처리해야 할까 ? 이런 방법은 좋지 않은 방식이다.
데이터베이스 마이그레이션 작업시에도 에러가 발생할 가능성이 매우 높다. 그냥 이메일 주소만 변경해 주자.
Firebase
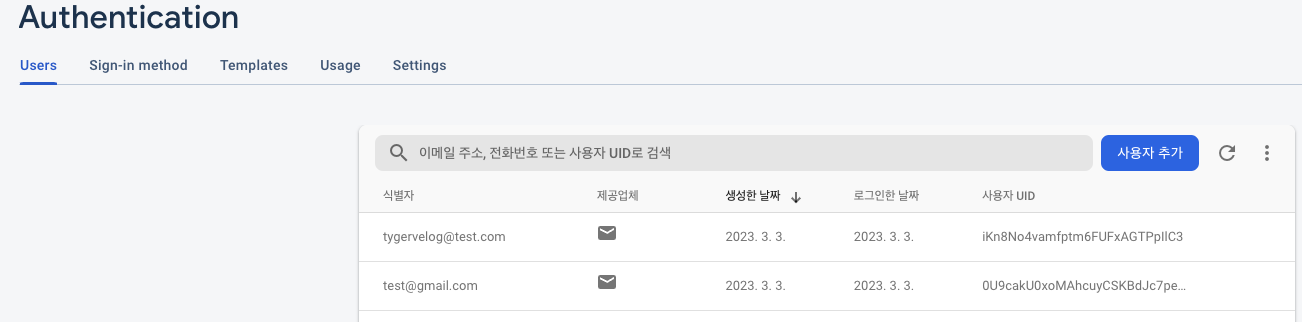
변경할 Authentication 사용자 데이터를 확인해보자. 저는 tygervelog@test.com이라고 되어있는 사용자의 이메일로 로그인을 하여 velogtyger@test.com 으로 변경을해 볼 것이다.

Flutter
우선 사용자가 이메일/패스워드로 로그인을 한 상태에서만 이메일 주소 변경을 허용해 줘야 할 것이다. 현재 Firebase Authentication에 연결된 사용자를 받아오자.
현재 사용자의 정보가 있는 경우에 updateEmail에 변경할 이메일 주소를 필수 값으로 넣어주면 변경이 된다.
Future<void> signInEmailChange() async {
User? _user = _firebaseAuth.currentUser;
if (_user != null) {
await _user.updateEmail("test@gmail.com").then((_) {
logger.e(_firebaseAuth.currentUser);
});
}
}Authentication 대시보드에서도 변경이 되었는지, 확인해 보자.
정상적으로 변경이 된 것을 확인할 수 있다.

Update Password
이번에는 패스워드를 변경해 보도록하자.
Flutter
패스워드 변경시에도 이메일 변경할 때와 마찬가지로 사용자가 이메일/패스워드 로그인이 되어있는 상태여야 한다.
변경하는 코드는 간단하다. updatePassword에 변경할 패스워드 값을 넘겨주면 된다.
패스워드를 변경하고 다시 기존 패스워드로 로그인을 하면, 잘못된 패스워드라는 에러가 발생한다. 변경된 패스워드로 로그인하면 정상적으로 로그인이 될 것이다.
Future<void> passwordUpdate() async {
User? _user = _firebaseAuth.currentUser;
if (_user != null) {
await _user.updatePassword("123123123");
}
}Email Verify
이번에는 인증된 이메일에 대해서만 회원가입을 해주거나 아니면 필요 시점에 이메일 인증을 원할 경우에 사용할 수 있는 기능에 대해서 알아보도록 하겠다.
Firebase
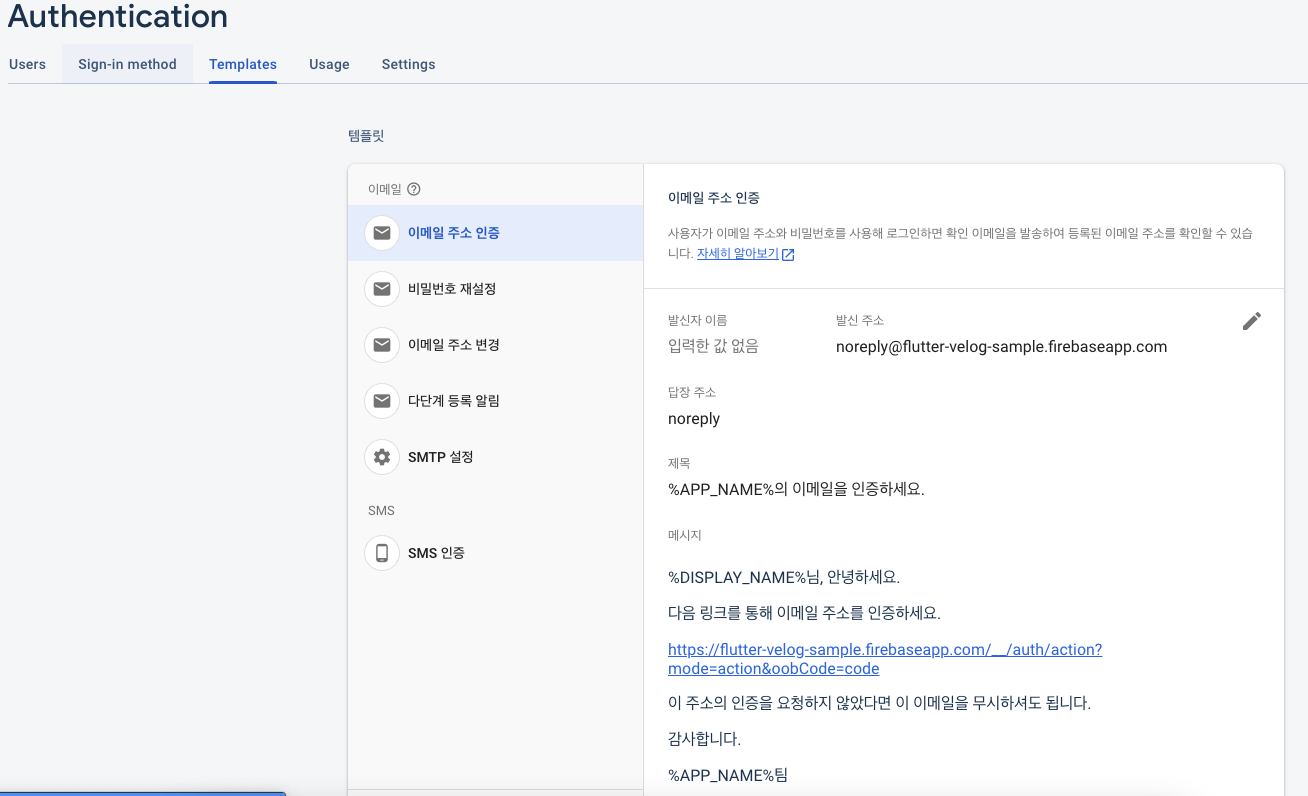
Templates 탭에서 이메일 주소 인증이라는 곳을 클릭해보면 아래와 같은 내용이 담겨있다. Firebase Dynamic Links를 통해서 리다이렉션을 설정할 수도 있는데, 여기서는 간단하게만 살펴보도록 하겠다.

Flutter
이전 글에서 이메일/패스워드를 통한 회원가입을 구현한 것과 동일하게 작업을 하였다. 여기서 credentail의 user에 보면 이메일 확인을 요청할 수 있는 sendEmailVerification 함수를 실행할 수 있다. 해당 함수는 void로 리턴 여부는 앱에서 로직으로 처리하여 이메일 인증이 완료된 계정인지에 대한 확인 절차가 필요하다.
credential.user의 emailVerified 값을 확인하면 false로 나오는 것을 확인할 수 있다. 아직 이메일 인증을 완료하지 않은 상태이다.
Future<void> signInWithVerifyEmailAndPassword(BuildContext context) async {
try {
UserCredential _credential =
await _firebaseAuth.createUserWithEmailAndPassword(
email: _email, password: _password);
await _credential.user!.sendEmailVerification();
if (_credential.user != null) {
// emailVerified : false
}
} on FirebaseAuthException catch (error) {
String? _errorCode;
switch (error.code) {
case "email-already-in-use":
_errorCode = error.code;
break;
case "invalid-email":
_errorCode = error.code;
break;
case "weak-password":
_errorCode = error.code;
break;
case "operation-not-allowed":
_errorCode = error.code;
break;
default:
_errorCode = null;
}
}
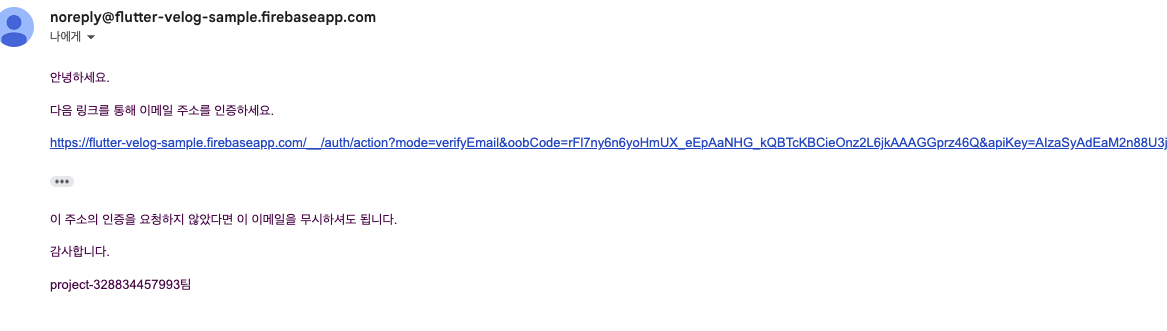
}이메일을 열어 확인해보자. Firebase에서 메일이 도착해있다. 이제 해당 메일의 링크를 열어 이메일 인증을 진행해 보자.

이메일 인증에 성공했다. 다시 Flutter로 돌아가서 이메일 인증 여부를 확인하자.

emailVerified를 출력해보면 이제 true로 변경된 것을 확인할 수 있다.
logger.e(_credential.user.emailVerified);
// truePassword Reset Email
이번에는 비밀번호 변경을 이메일을 통해서 진행하도록 해보자. UID가 생성되어 있는 이메일 주소로 패스워드 변경 요청 이메일을 보내 링크에 접속하여 비밀번호를 변경하는 방법이다.
Firebase
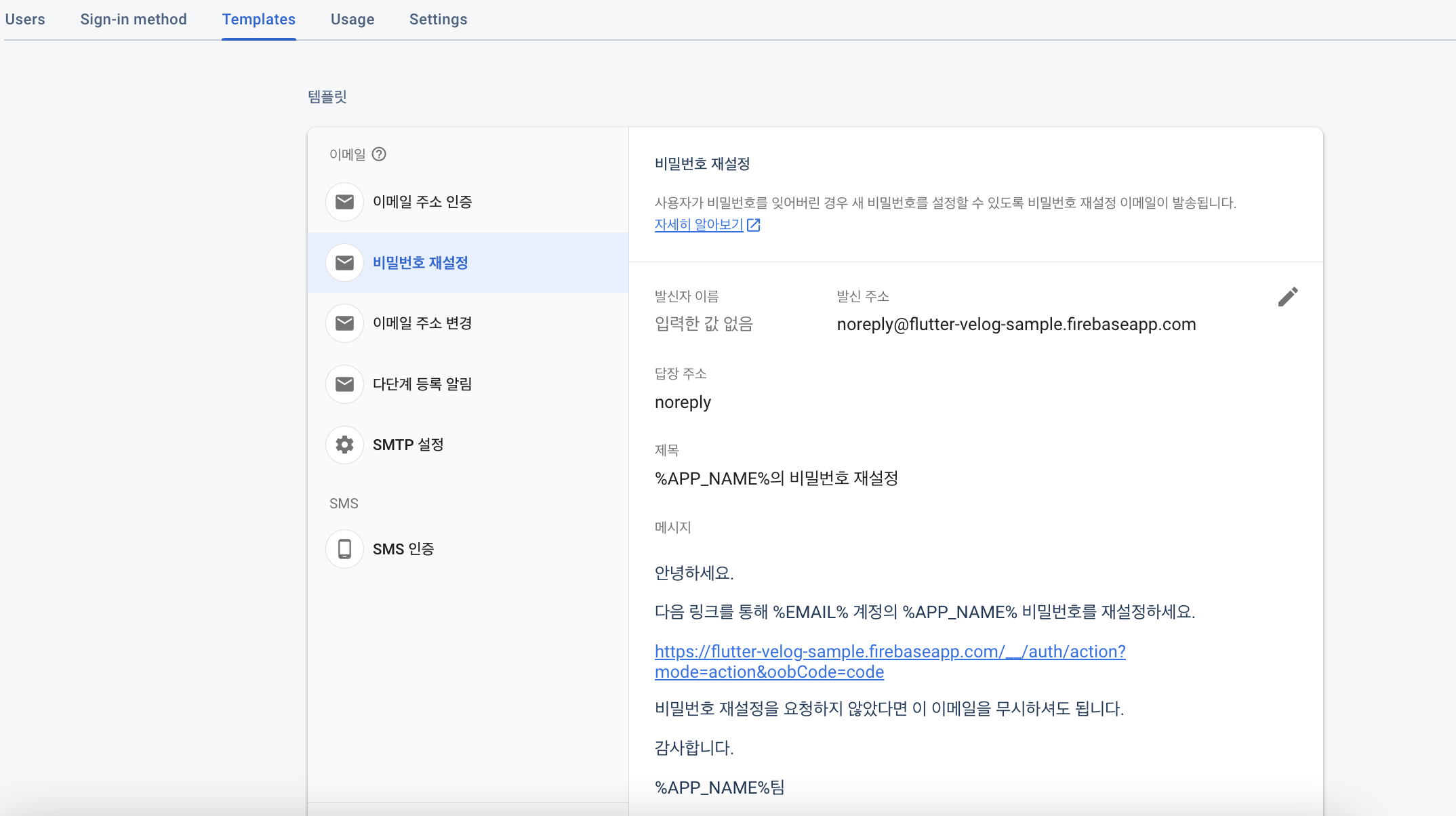
Authentication Templates 탭에서 비밀번호 재설정 관련 부분을 확인하자.
아래 메시지의 내용대로 메일이 전송될 것이다.

Flutter
코드는 간단하다. sendPasswordResetEmail 함수에 이메일 주소를 보내면 된다. 해당 함수의 리턴 타입도 void이기 때문에 이메일 주소 변경 메일을 요청한 뒤 적절한 로직을 작성하여야 한다.
Future<void> passwordResetEmail(String email) async {
await _firebaseAuth.sendPasswordResetEmail(email: email);
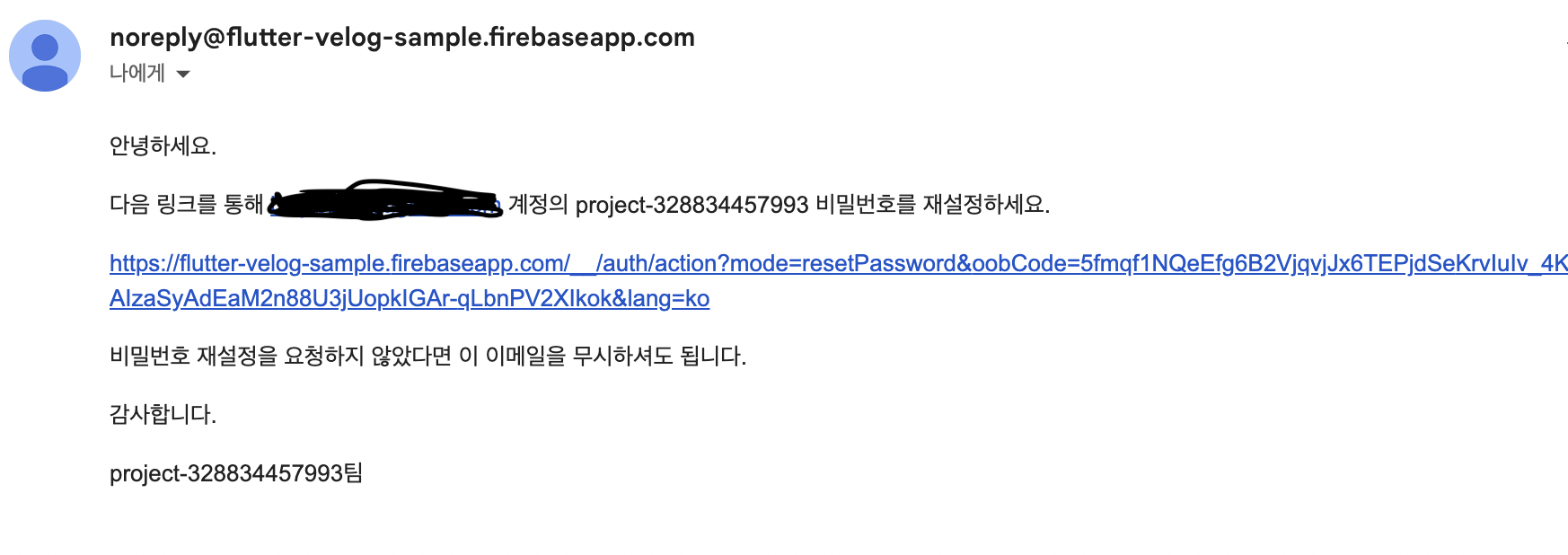
}이메일에 들어가서 메일이 정상적으로 도착했는지 확인해보자. 링크를 클릭하여 접속해보자.

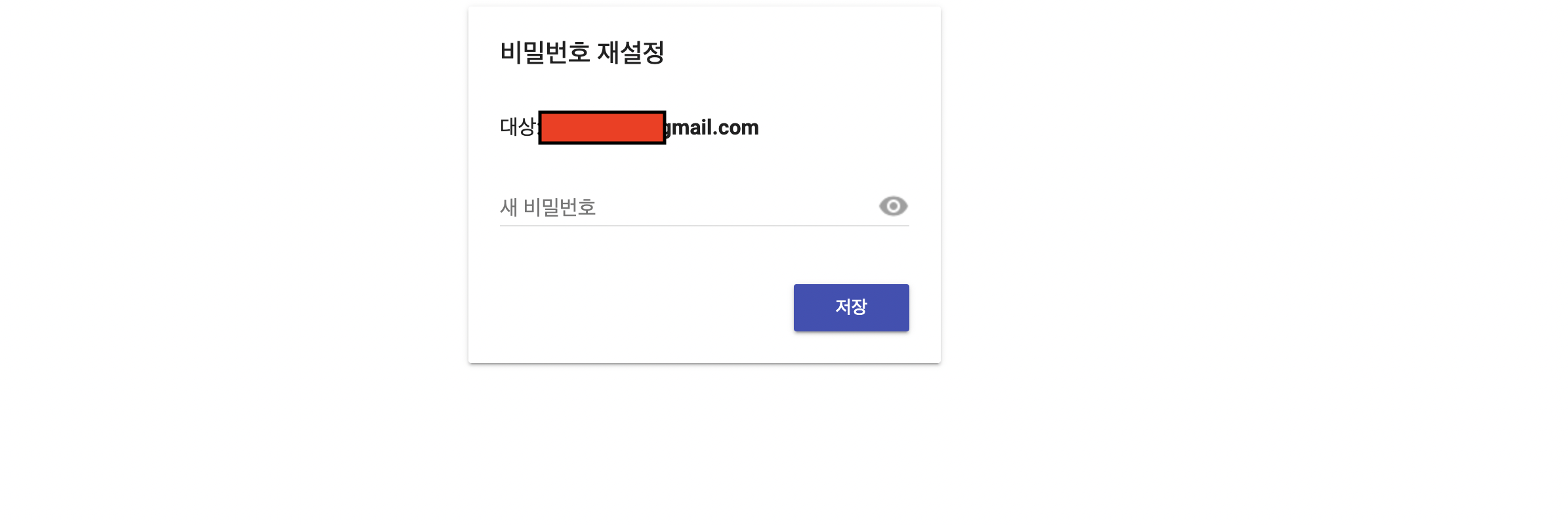
새 비밀번호를 작성하라는 링크에 접속하였다. 비밀번호를 변경하고 저장을 해보자.

비밀번호가 완료되었다. 다시 앱에 접속해서 변경된 비밀번호로 로그인하면 비밀번호가 정상적으로 변경된 것을 확인할 수 있다.

Git
마무리
이번 글에서 Authentication의 추가적인 기능인 앱에서 비밀번호, 이메일 주소 변경에 대해서 알아보았고, 이메일 인증, 이메일을 통한 비밀번호 변경에 대해서도 살펴보았다.
1편에 이어서 2편까지 다뤄봤던 Authentication 기능 외에도 2중 인증, 이메일 링크를 통한 로그인, 커스텀 토큰을 사용하는 써드파티 소셜 로그인 등이 있다. 이런 기능들도 한 번씩 사용해보면 좋을 것 같다.
Firebase Authentication을 사용해보니, 인증과 관련된 부분을 쉽게 사용할 수 있다는 것을 확인했다.
여기서는 기능을 구현하는 방법만 소개했는데, 실제 앱을 개발할 때 어떤 방식으로 코드를 작성하고 로직을 구현해야 하는지에 대해서도 추후 토이 프로젝트 시리즈를 통해서 공유하도록 하겠다.
