[Flutter] Firebase Authentication 사용해 보기 1편
Firebase

Firebase Authentication 사용해 보기 1편
Firebase Authentication Documentation
firebase_core | Flutter Package
firebase_auth | Flutter Package
Firebase Authentication 사용해 보기 2편
Firebase 세팅하기 - Flutter 3.0 이후
Firebase 세팅하기 - Flutter 3.0 이전
Firebase 없이 구글 로그인 사용하기
이번 글에서는 Firebase Authentication 기능을 사용한 사용자 인증 / 로그인과 관련된 내용에 대해서 작성하려고 한다.
Authentication 기능은 Firebase에서 기본적으로 지원해주는 기능이다.
사용자 인증과 관련된 기능으로 로그인 기능을 지원하는게 대표적이다. 로그인 외에도 익명 로그인, 이메일 인증, 전화번호 인증 등도 지원하고 있고, 소셜 로그인을 통한 인증도 지원하고 있다.
소셜 로그인은 Firebase에서 허용한 소셜 로그인 제공 업체만 사용이 가능하며, 주로 사용하는 Google, Apple, Facebook 로그인 사용이 가능하다. 이밖에도 Yahoo, Github, Twitter, Microsoft, Play Games, Geme Center 등을 지원하고 있다.
Authentication 기능을 사용해서 사용자 인증 처리를 진행하면 UID라고 하는 사용자 인증 코드 생성 및 관리가 편리하다.
Firebase의 또 다른 강력한 기능인 Firestore 데이터 베이스를 사용할 경우 보안 규칙의 기준이 되는 키가 바로 UID키다.
물론 Firestore를 사용하지 않거나 사용하더라도 보안 규칙을 UID로 룰베이스를 작성하지 않는다면 상관없긴 하다.
추가적으로 대한민국에서 주로 사용하는 Kakao, Naver 소셜 로그인도 연결하여 사용할 수도 있다.
익명 사용자 처리를 필요로 하는 경우 Firebase의 Auth 기능을 사용하면 정말 편리하고 쉽게 처리할 수 있다.
여기서는 Firebase에서 Authentication 기능을 활성화 시키고, Flutter를 통해서 익명(Anonymous) 로그인, 이메일 로그인, 구글 로그인, 핸드폰 인증을 사용하는 방법에 대해서 글을 작성하도록 하겠다.
Firebase
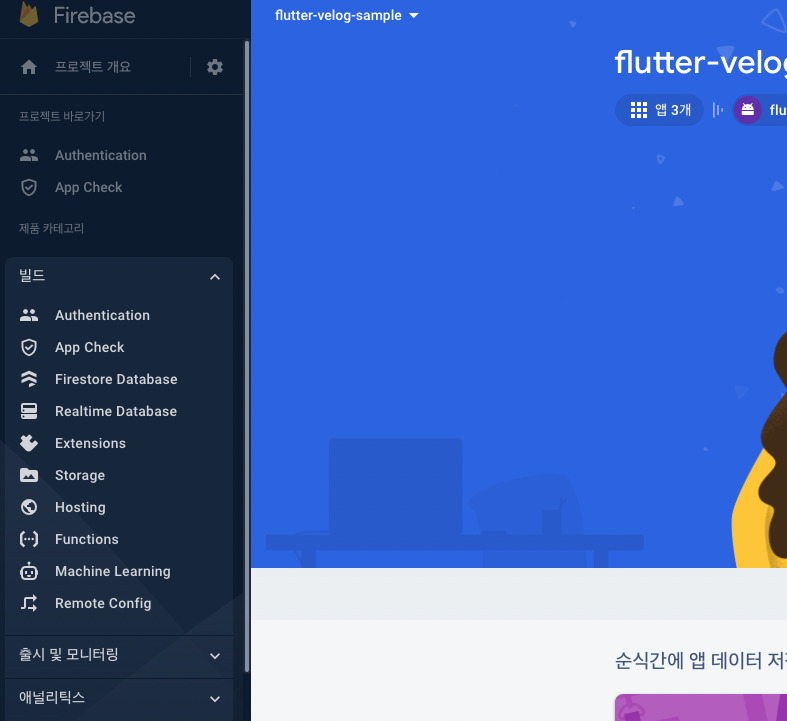
Firebase에서 이전 글에서 추가한 프로젝트로 들어가보면, Firebase 프로젝트 홈 화면이 나온다.
여기서 Authentication을 클릭해 보자.

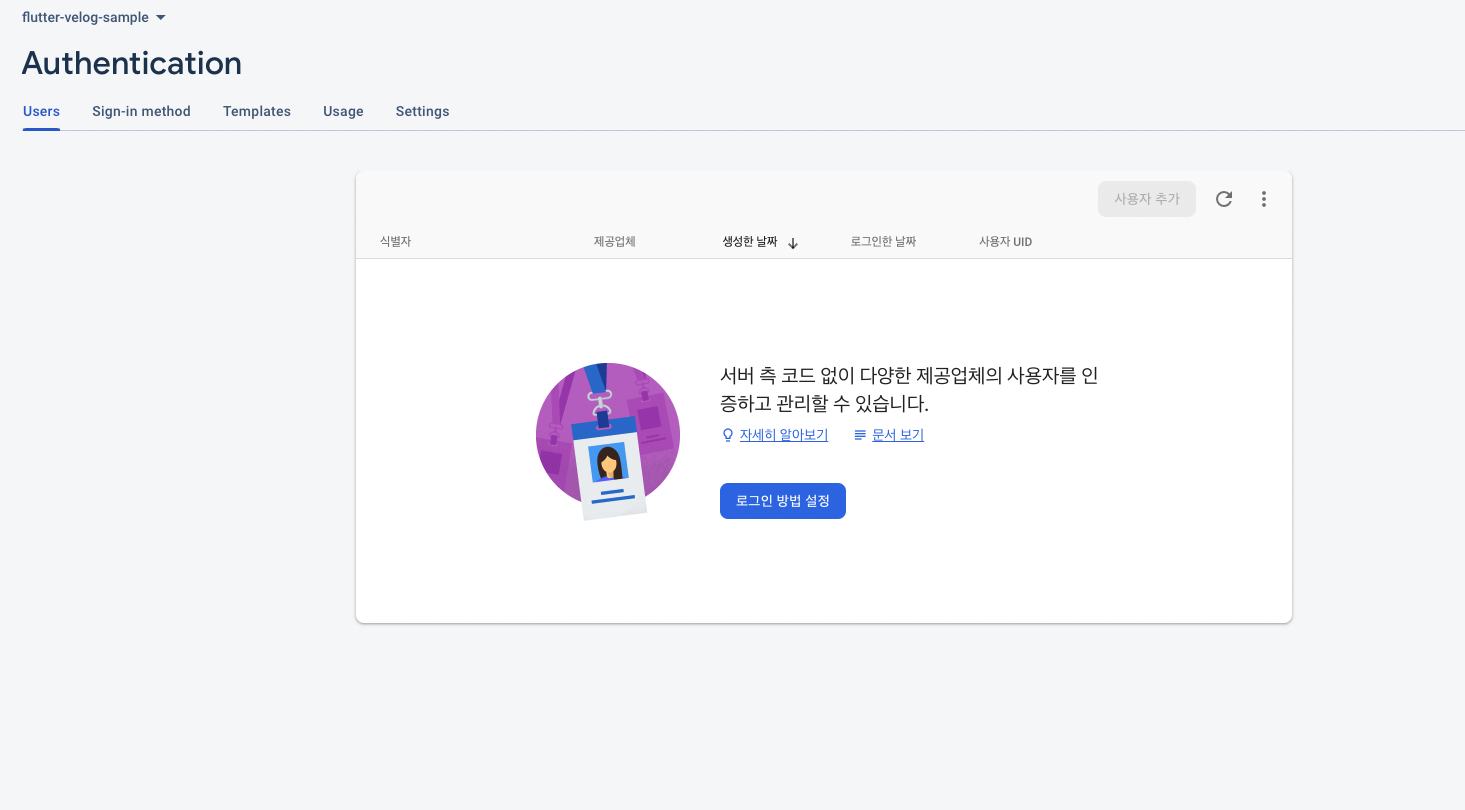
Authentication 메인 화면이다. 시작하기 화면이 나오는 경우에는 시작하기를 누르면 아래 사진과 같은 화면이 나올 것이다.
각 기능에 대해서는 사용을 하면서 천천히 살펴보도록 하겠다.

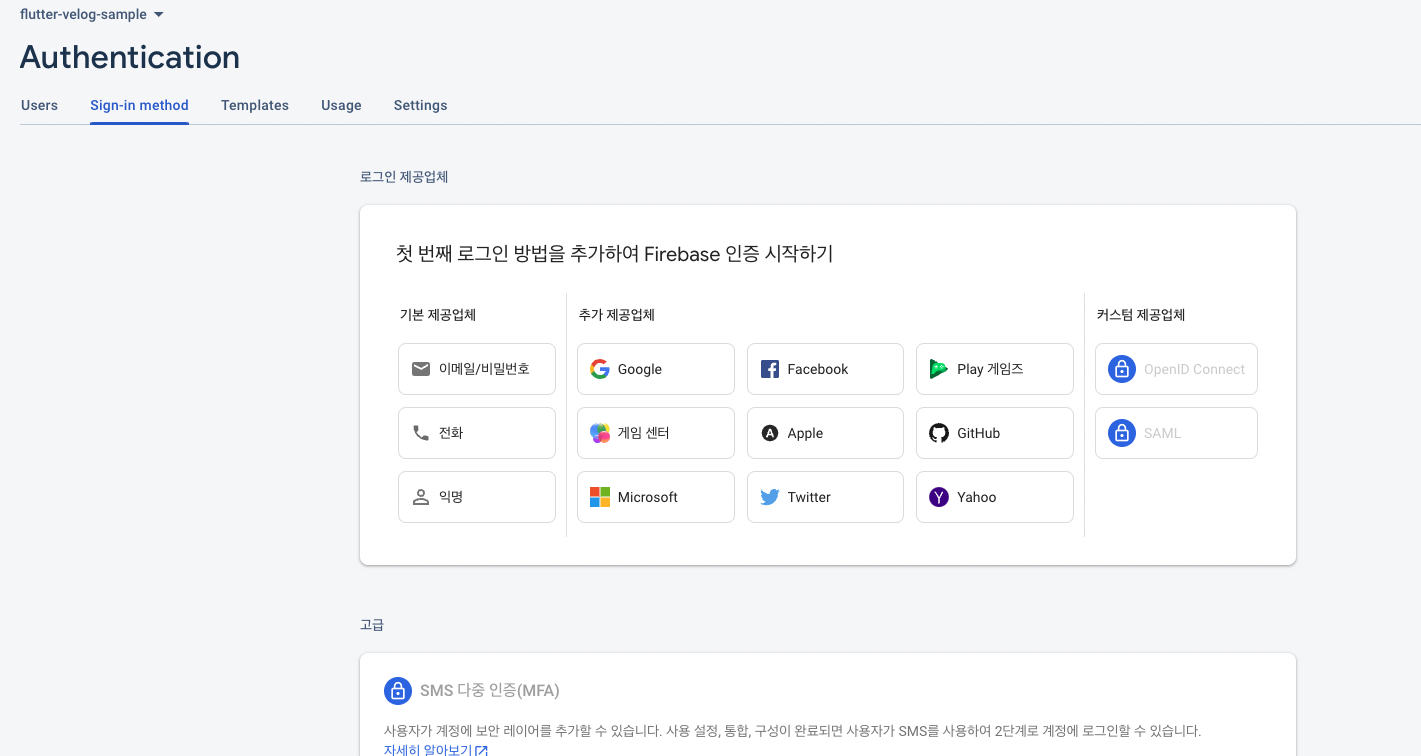
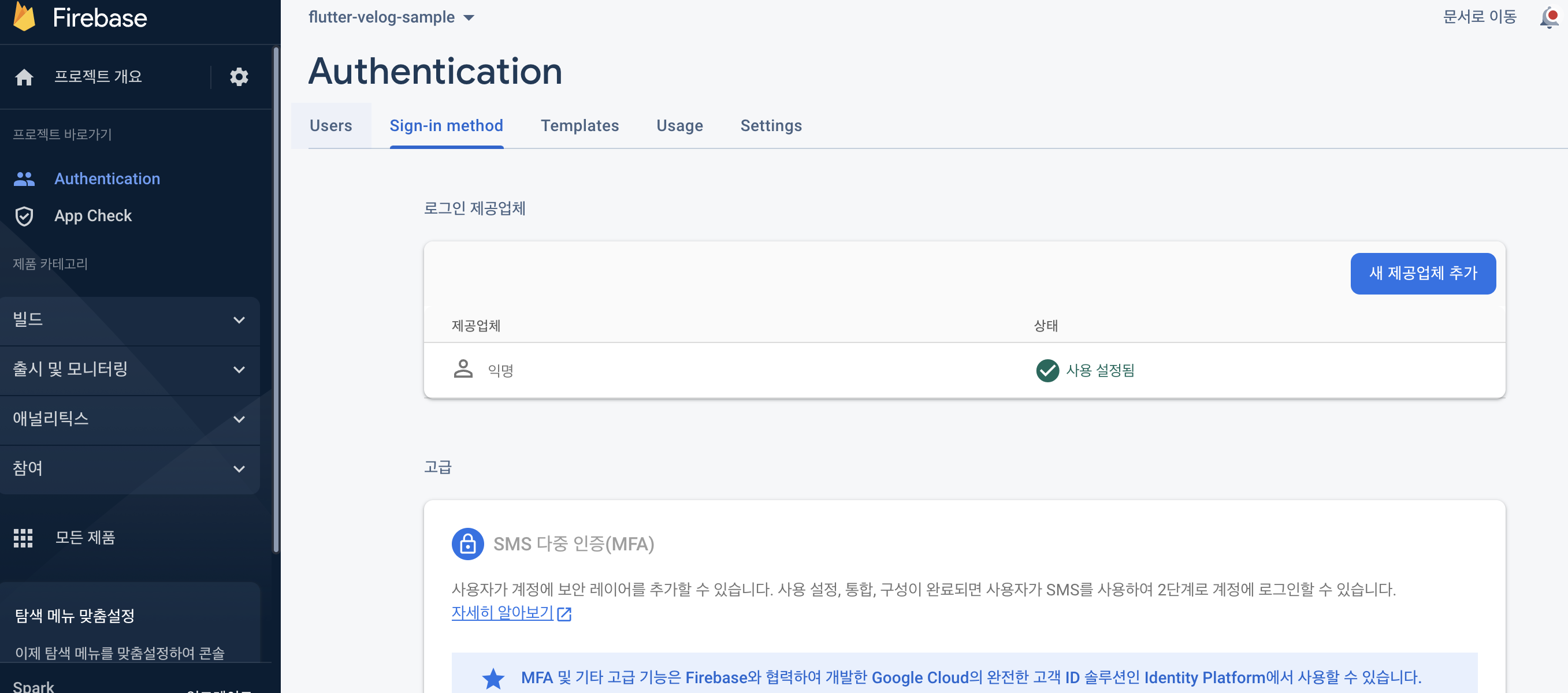
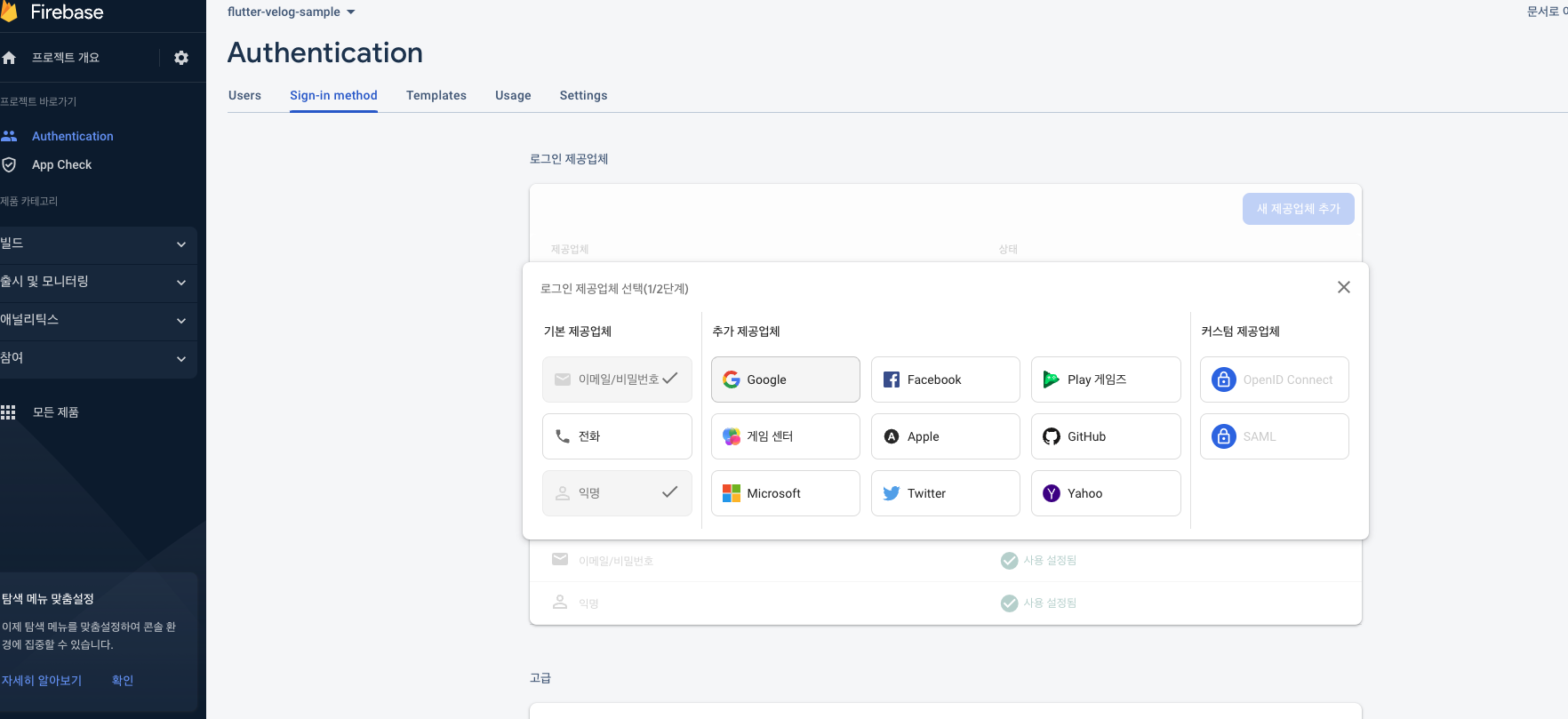
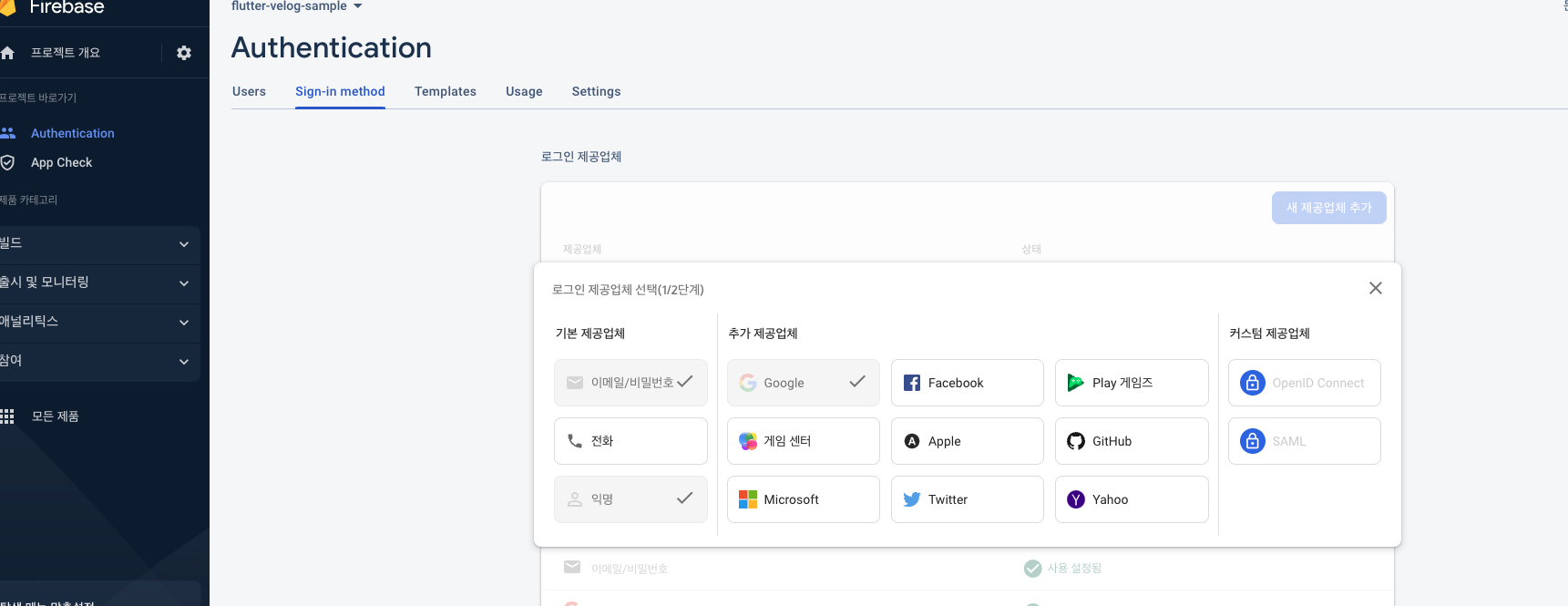
Sign in method 탭을 오면 아래와 같이 각 제공 업체 리스트가 나열되는데, 여기서 사용할 제공업체를 클릭해 주면 활성화가 된다.
천천히 로그인 사용 방법에 대해서 살펴보도록 하겠다.

Flutter
Flutter에서 Firebase 기능을 사용하려면 반드시 필요한 필수 라이브러리가 바로 firebase_core 라이브러리이다. 이 라이브러리는 이전 시간에 Firebase 세텅을 하면서 이미 추가한 라이브러리이다.
이번에는 Authentication 기능을 사용하여야 하기 때문에 firebase_auth 라이브러리를 사용하여 기능을 활용할 수 있다.

dependencies
dependencies:
firebase_auth: ^4.2.9
firebase_core: ^2.7.0Anonymous Login
위에서 살펴본 Firebase 기본 제공 인증으로 익명(Anonymouse) 로그인이 있다. 익명 로그인은 말 그대로 사용자의 인증을 익명으로 대체하여 제공하는 기능을 말한다.
Authenticatoin 기능을 사용하지 않고 익명 로그인을 구현하기는 간단한 문제가 아니다.
익명 로그인을 사용해서 제공 업체가 아닌 소셜 로그인을 커스텀하여 사용할 수도 있고, 로그인은 필요 없지만 사용자 특정 데이터 및 정보를 보관하고 싶을 때 사용할 수도 있다.
익명 로그인은 1년간 유지가 가능하다고 한다.
Firebase
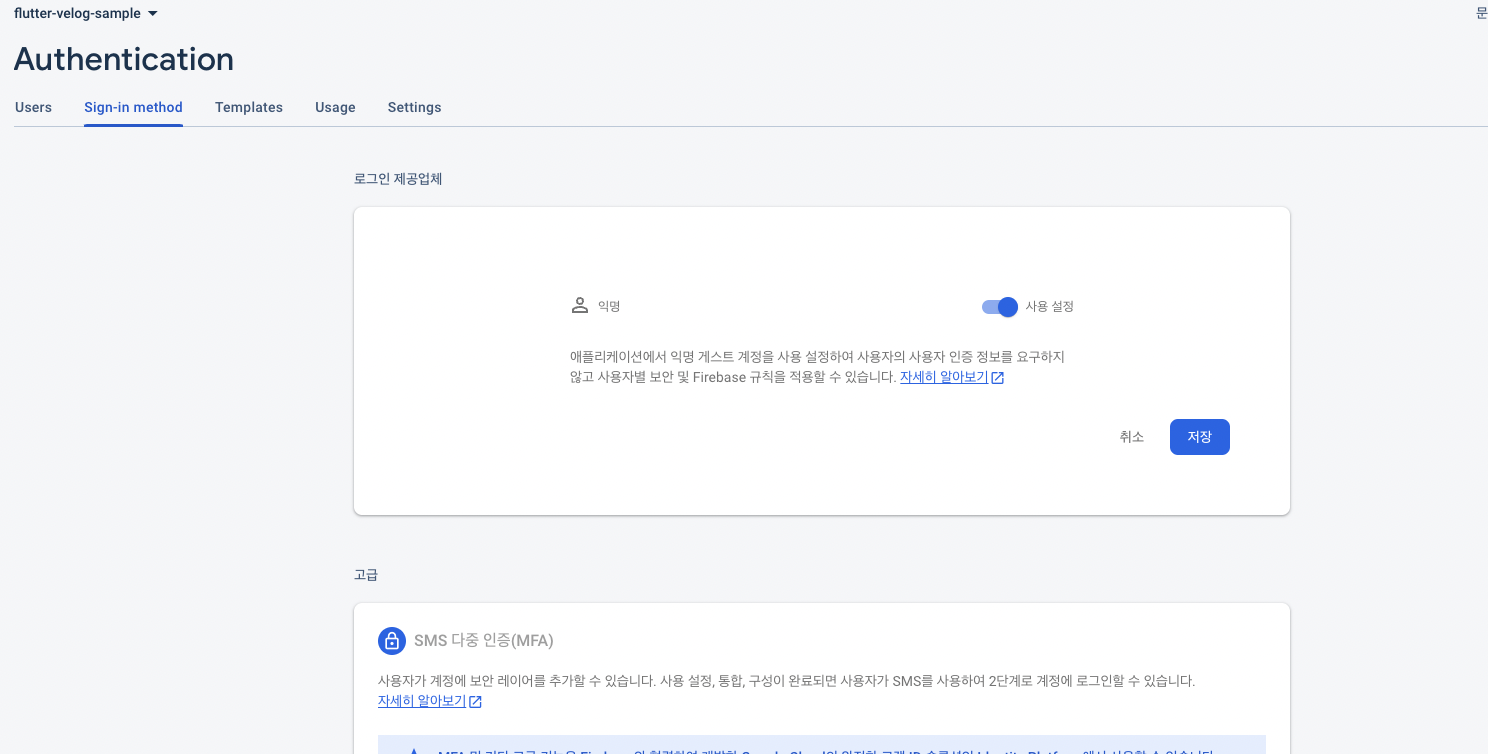
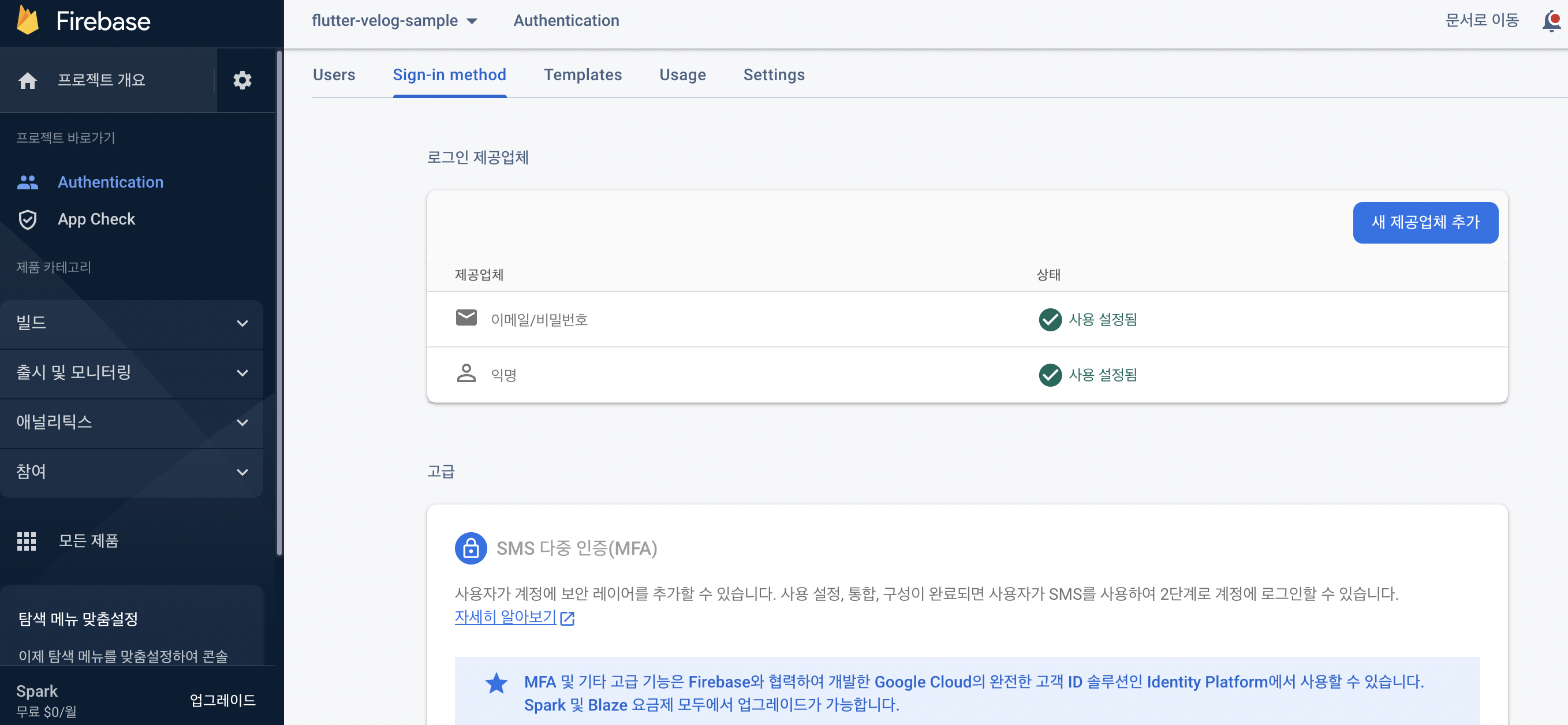
Authentication > Sign in method 탭에서 익명을 클릭하여 익명 로그인 기능을 활성화 해주자.

익명 로그인 사용이 활성화 되었다. 이제 기능을 사용할 수 있다.

Flutter
Flutter에서 Authentication 기능을 사용하기는 매우 간편하다. 위에서 추가한 firebase_auth 라이브러리에 모든 기능이 포함되어 있다.
우선 FirebaseAuth 클래스를 인스턴스화 하자.
signInWithAnonymous 라는 익명 로그인 기능을 함수로 생성하여 firebase_auth의 메소드인 signInAnonymously() 함수를 호출하면 된다.
리턴 데이터 구조로 UserCredential 객체를 반환하게 되는데, 해당 객체는 모든 Authentication의 리턴 구조이기도 하다.
UserCredential 객체의 user 데이터 안에 우리가 필요로 하는 데이터 구조가 있다.
먼저 UID를 출력해 보도록 하자. 정상적으로 로그인이 성공되었다.
이것으로 익명 로그인 기능은 끝이다.
final FirebaseAuth _firebaseAuth = FirebaseAuth.instance;
Future<void> signInWithAnonymous() async {
UserCredential _credential = await _firebaseAuth.signInAnonymously();
if (_credential.user != null) {
logger.e(_credential.user!.uid);
}
}
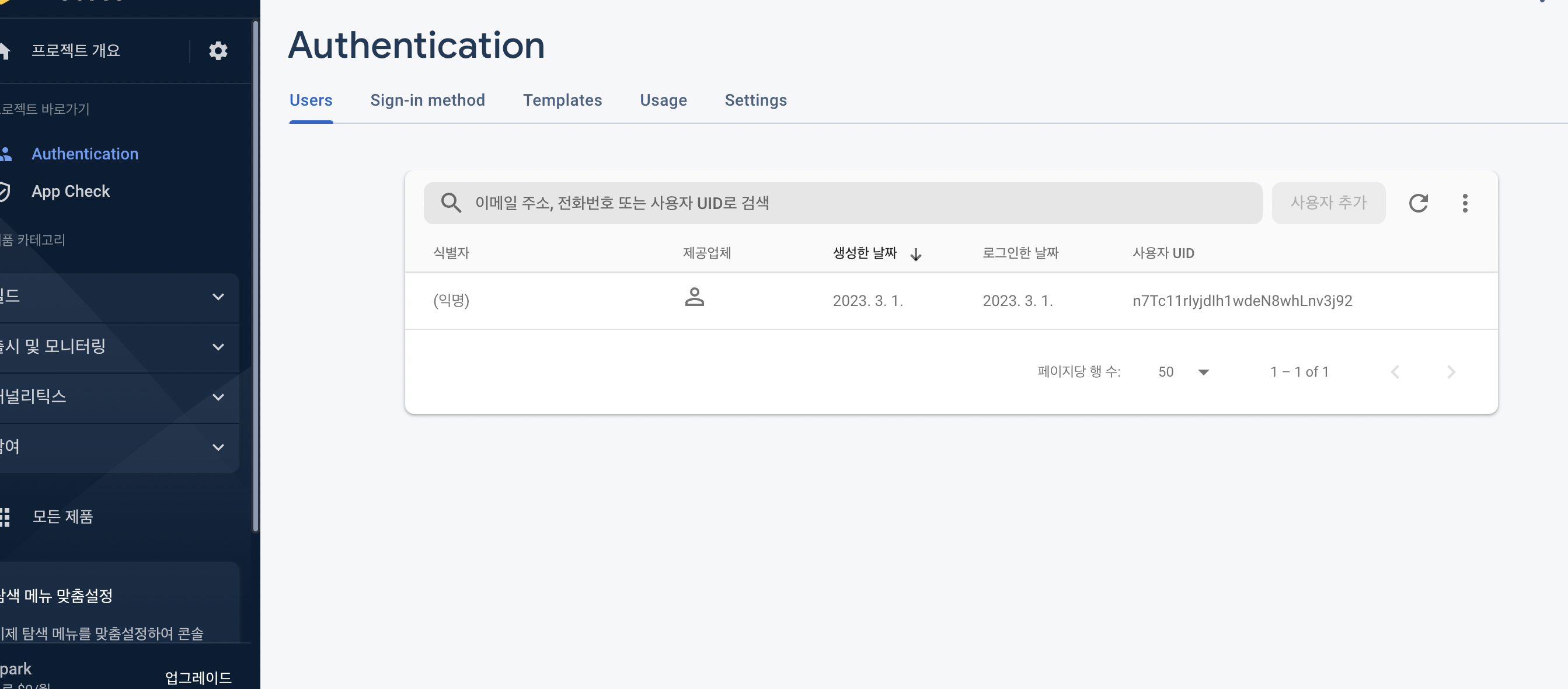
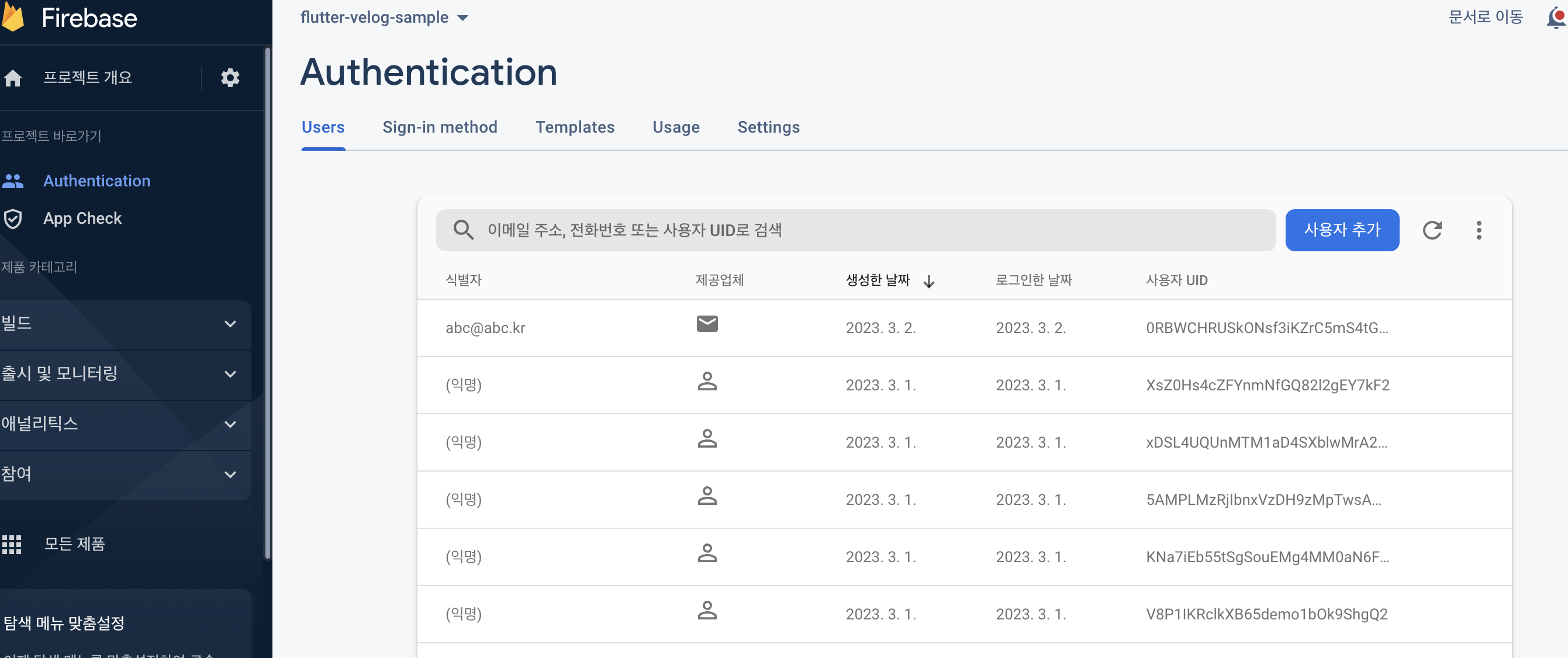
// n7Tc11rIyjdIh1wdeN8whLnv3j92정상적으로 로그인이 되었는지 Firebase Authentication 대시보드에서도 데이터를 확인해보자.
동일한 UID로 확인이 되었다. 이렇게 익명 로그인을 처리하면 된다.

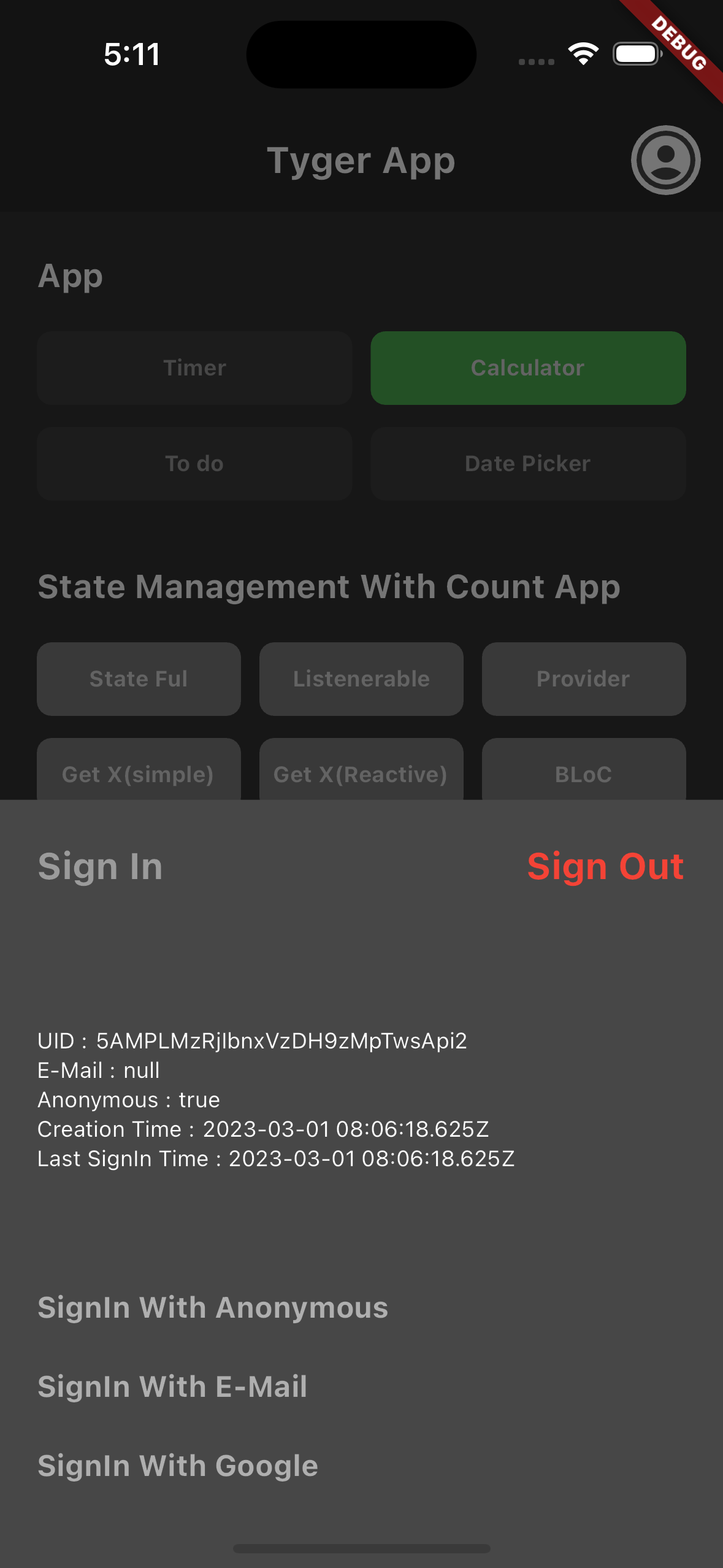
익명 로그인으로 어떤 데이터를 가질 수 있는지 Flutter에서 확인해 보자.
익명 로그인은 항상 Creation, Last SignIn 타임은 동일하다. 이렇게 익명 로그인 기능을 활성화 하고 Flutter에서 어떻게 사용하는지 알아보았다.
추가로 익명 로그인은 한 번만 동일한 UID로 로그인이 가능하기에 UID 값을 데이터베이스 또는 로컬 저장소에서 적절하게 관리하여야 한다.

이번에는 Email 로그인을 활용해 보자. 이메일 로그인 부터는 익명 로그인과 다르게 지속적으로 로그아웃과 로그인을 반복하여도 동일한 UID를 가지게 된다.
Email 계정과 Password를 사용하여야 하는데, 이걸 Flutter에서 어떻게 만들어야 하는지 살펴보도록 하자.
Firebase
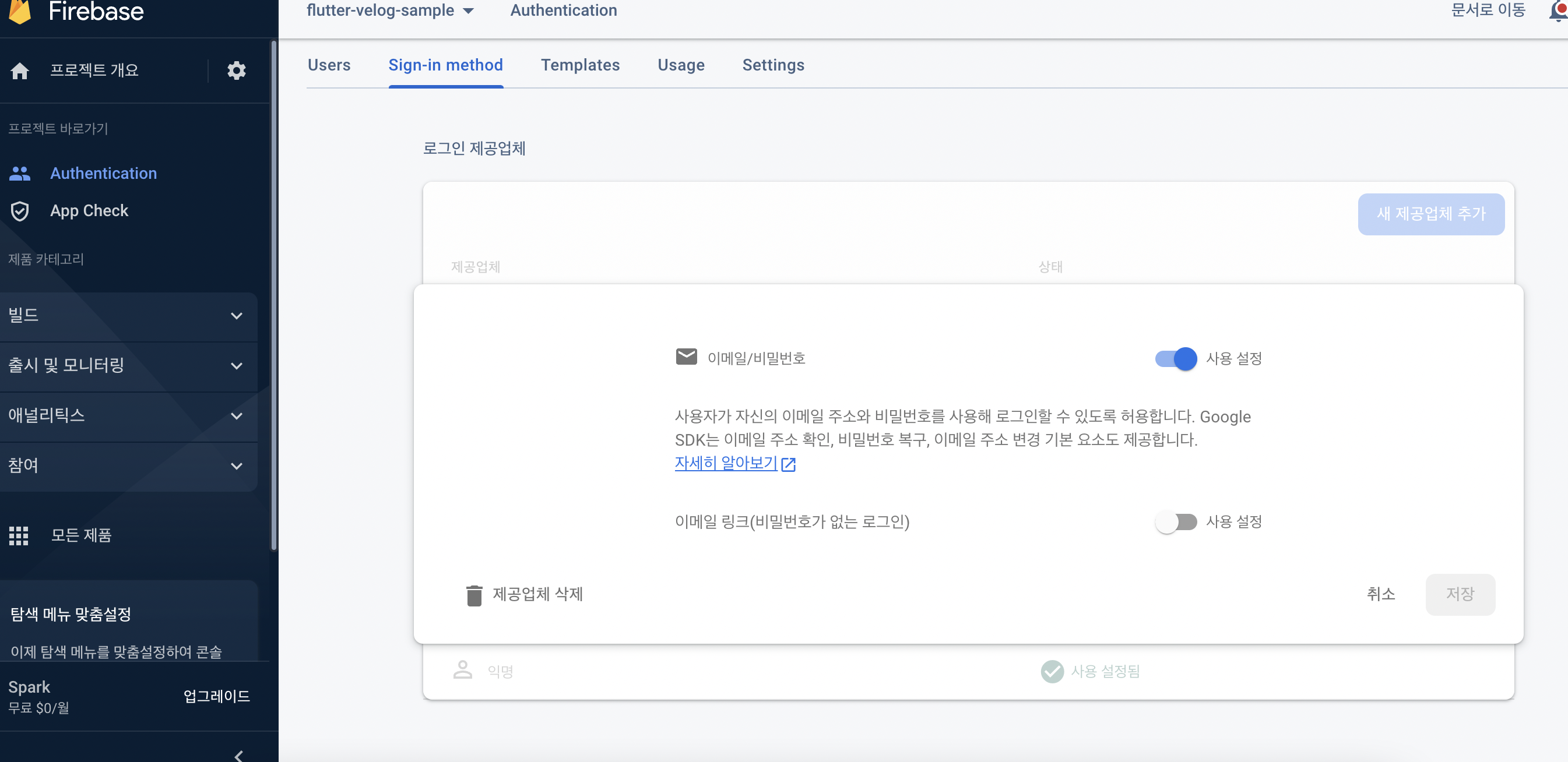
다시 Authentication > Sign in method 탭으로 돌아와서 이번에는 이메일/비밀번호를 클릭해보자.
여기서 보면 이메일/비밀번호가 있고, 이메일 링크(비밀번호 없는 로그인) 2개의 기능이 있는데, 이메일/비밀번호만 우선 활성화 하자.
이메일 링크는 말그대로 비밀번호 없이 인증 링크로 로그인을 하는 방식인데, 해당 기능을 사용하려면 Dynamic Link 생성이 필요하기에, 추후에 Dynamic Link 생성 후에 다시 알아보도록 하겠다.

익명 로그인과 동일하게 이메일/비밀번호도 활성화가 되었다.

Flutter
이메일/비밀번호 로그인 사용 전 테스트를 해보자. 아래와 코드를 보면 FirebaseAuth 객체의 createUserWithEmailAndPassword() 메소드를 사용하면 되는데, 필수 파라미터로 email과 password를 넣어주어야 한다.
createUserWithEmailAndPassword() 메소드를 통해서 먼저 이메일/비밀번호를 생성해 주도록 해보자.
만약에 이메일을 아무렇게나 넣게되면 어떻게 될까 ?
결과는 에러가 난다. 이메일 검증 폼이 아니라고 한다.
이렇게 테스트를 해보면서 우리는 Firebase Authentication에서 자동으로 이메일 검증을 하고 있다는 것을 알 수 있다. 이번에는 정상적인 이메일을 입력하고 비밀번호를 한자리만 넣어보자. 이번에는 어떻게 될까 ?
역시나 에러가 발생했다. 에러 코드를 보면 6 자릿수 이상을 비밀번호로 설정하라고 나와았다.
Firebase에서 이메일/비밀번호 생성시 어떤 에러 코드를 보내는지 먼저 확인해 볼 필요가 있다.
Future<void> createEmailAndPassword() async {
await _firebaseAuth.createUserWithEmailAndPassword(
email: "daflkdjsfk", password: "111");
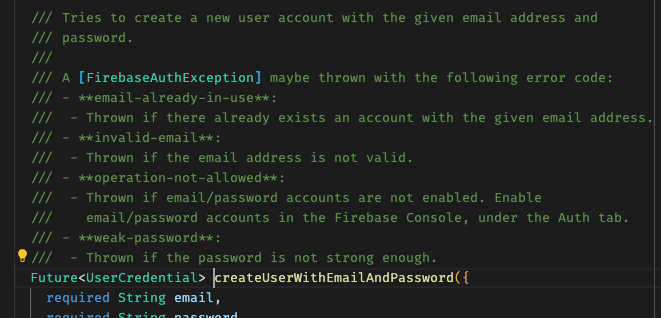
}createUserWithEmailAndPassword() 기능을 클릭하여 라이브러리로 들어가보면 위에 주석으로 각 에러 코드에 대한 설명이 나와있다.
해당 에러 코드를 보고 각 에러 상황에 맞는 핸들링을 진행하면 되겠다.

위에서 살펴본 에러를 어떻게 핸들링 할 수 있을까 ? FirebaseAuthException을 사용하면 된다.
아래 에러코드 발생시에 적절한 핸들링을 해주면 된다. 여기서는 간단히 Snackbar만 노출시킬 수 있도록 하였다.
"email-already-in-use" 해당 코드는 이미 가입된 이메일이 중복으로 발생한 경우에 에러코드로 동일 이메일이 사용되고 있는 상태이고, "invalid-email"은 이메일 정규 폼에 맞지 않은 경우의 에러 상태이다.
"weak-password" 해당 에러는 강력하지 않은 암호인 경우 또는 6 자릿수 이하로 패스워드를 입력했을 경우이다.
try {
UserCredential _credential =
await _firebaseAuth.createUserWithEmailAndPassword(
email: "abc@abc.kr", password: "1112323");
if (_credential.user != null) {
user = _credential.user;
} else {
showSnackbar(context, "Server Error");
}
} on FirebaseAuthException catch (error) {
logger.e(error.code);
String? _errorCode;
switch (error.code) {
case "email-already-in-use":
_errorCode = error.code;
break;
case "invalid-email":
_errorCode = error.code;
break;
case "weak-password":
_errorCode = error.code;
break;
case "operation-not-allowed":
_errorCode = error.code;
break;
default:
_errorCode = null;
}
if (_errorCode != null) {
showSnackbar(context, _errorCode);
}
}이번에는 정상적인 이메일과 비밀번호를 입력해보자. 에러 없이 UID가 정상적으로 출력이 되었다.
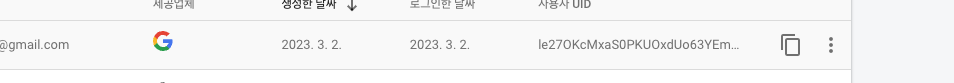
이제 대시보드에서도 새로운 이메일/비밀번호를 통해서 정상적으로 생성되었는지 확인을 해보자.
제공업체 이메일 아이콘으로 생성되어 있는 것을 확인하였다.

이번에는 생성한 이메일로 로그인을 통과하는 방법을 확인해 보도록 하겠다.
기본 코드는 아래와 같다. 하지만 위에서 발생한 에러 핸들링을 여기서도 진행을 해주어야 한다.
await _firebaseAuth.signInWithEmailAndPassword(
email: "abc@abc.kr", password: "1112323");signInWithEmailAndPassword() 메소드에는 어떤 에러 코드가 반환되는지 다시 확인해 보자.
이메일/비밀번호 로그인 시에는 이메일 정규 폼 에러, 사용자 이메일을 찾을 수 없는 경우, 잘못된 패스워드를 입력한 경우에 대한 에러를 핸들링 할 수 있게 해준다.
try {
UserCredential _credential = await _firebaseAuth
.signInWithEmailAndPassword(email: "abc@abc.kr", password: "1112323");
if (_credential.user != null) {
user = _credential.user;
} else {
showSnackbar(context, "Server Error");
}
} on FirebaseAuthException catch (error) {
String? _errorCode;
switch (error.code) {
case "invalid-email":
_errorCode = error.code;
break;
case "user-disabled":
_errorCode = error.code;
break;
case "user-not-found":
_errorCode = error.code;
break;
case "wrong-password":
_errorCode = error.code;
break;
default:
_errorCode = null;
}
if (_errorCode != null) {
showSnackbar(context, _errorCode);
}
}자 이제 다시 로그인을 해보자. 정상적으로 로그인이 잘 되었다.
처음 생성했을 때와 동일한 UID 값을 가지고 있는 것을 확인할 수 있다.
여기까지 진행했다면 이메일/비밀번호를 통한 생성 및 로그인 검증에 대해서 끝이난 것이다.
Social Login - Google
이어서 Authentication의 기능인 소셜 로그인 사용에 대해서 살펴보도록 하겠다.
가장 자주 사용하는 구글 로그인에 대해서만 사용 방법을 익혀보자.
Firebase
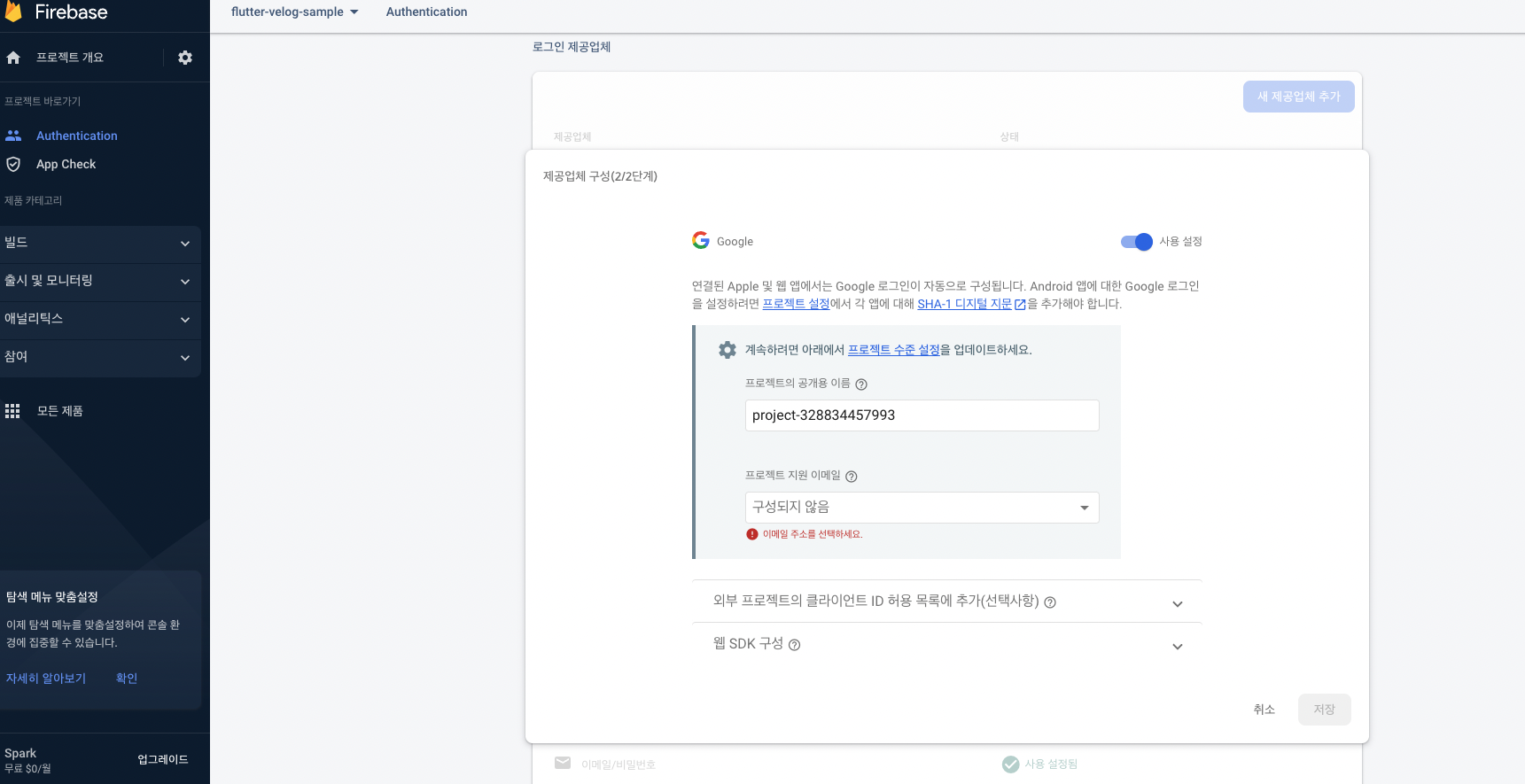
Authentication 대시보드에서 Sign in method 탭으로 이동하여 추가 제공업체에 Google을 활성화 해주자.

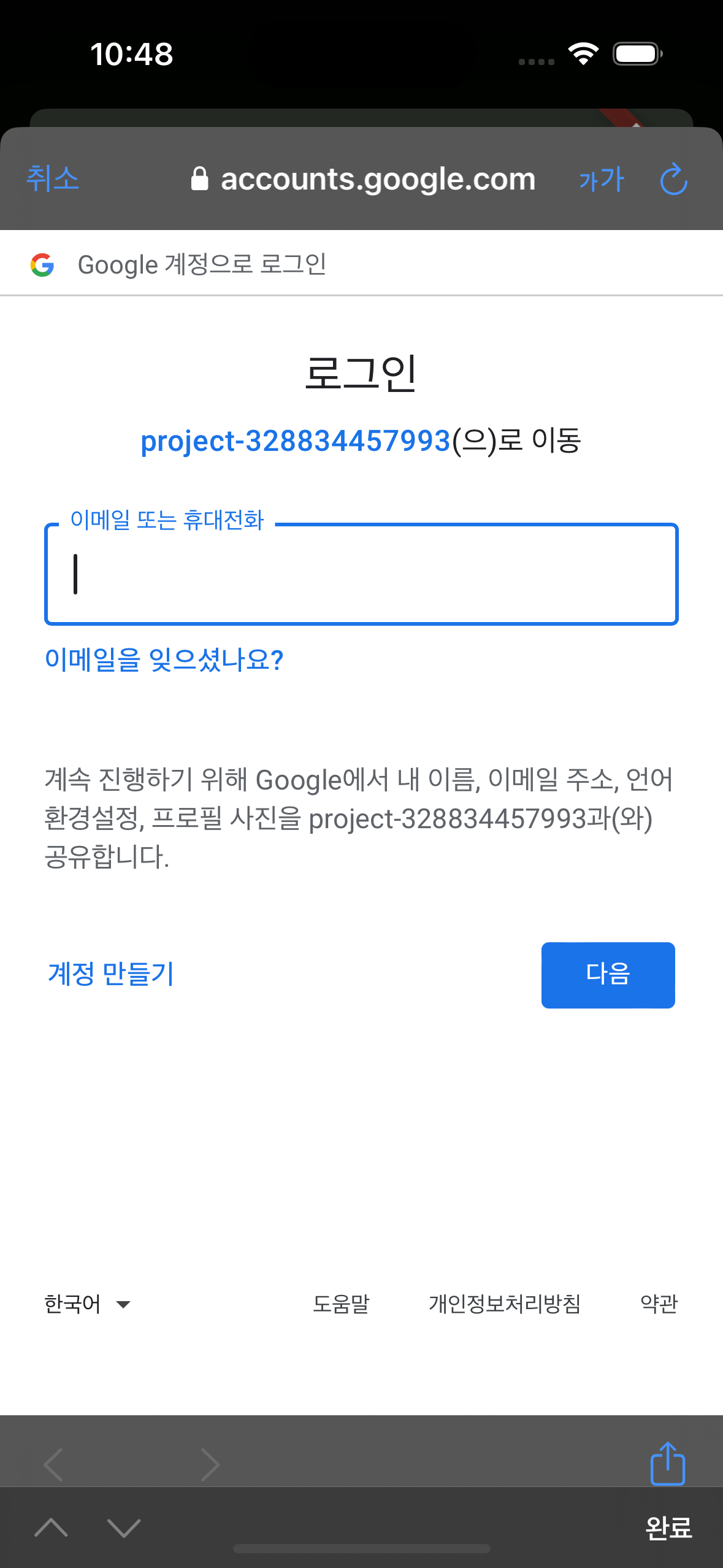
Google 활성화시 이메일을 넣으라고 하는데, 드롭박스 내려보면 구글 계정 선택해 주면 된다.

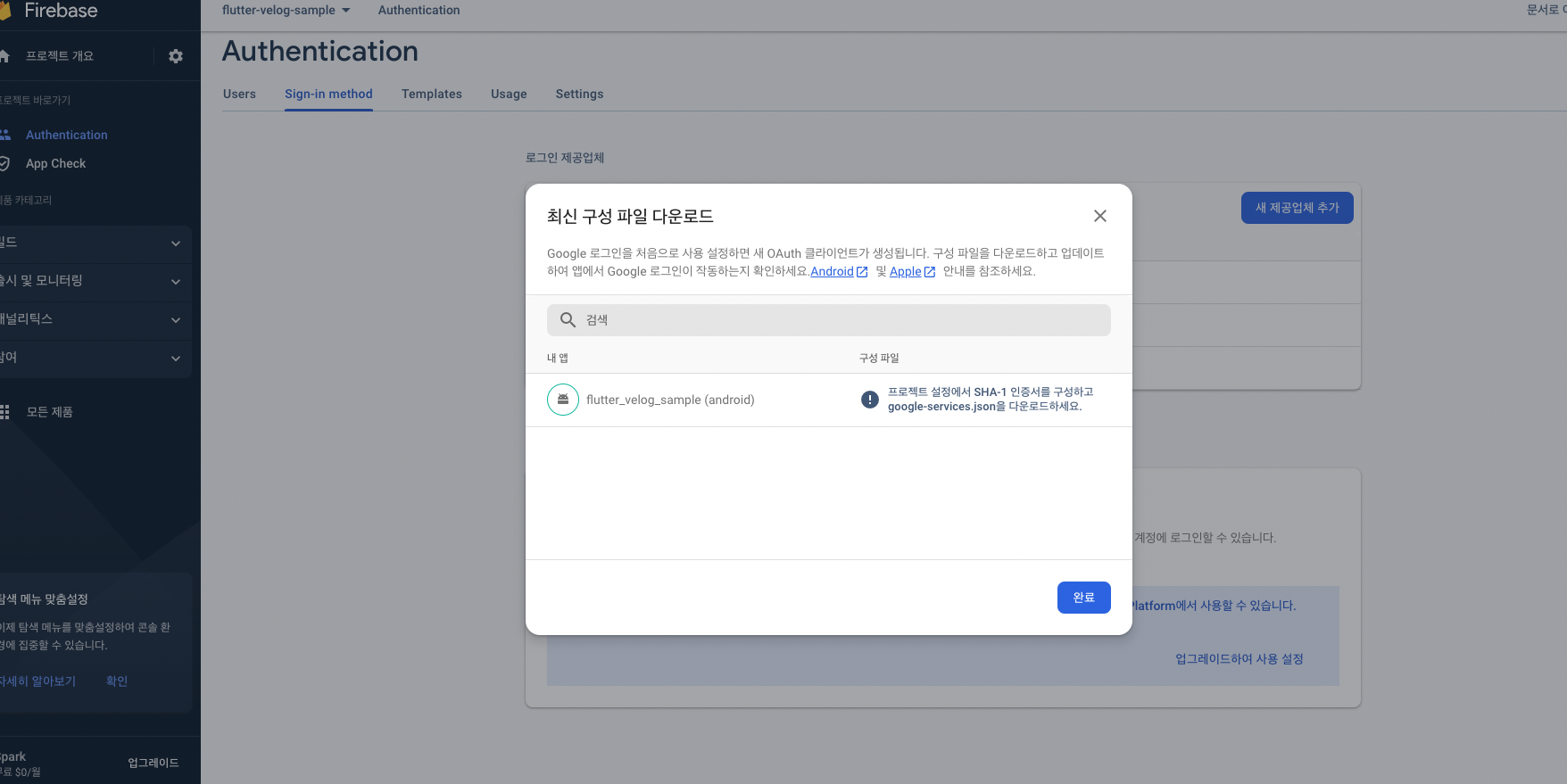
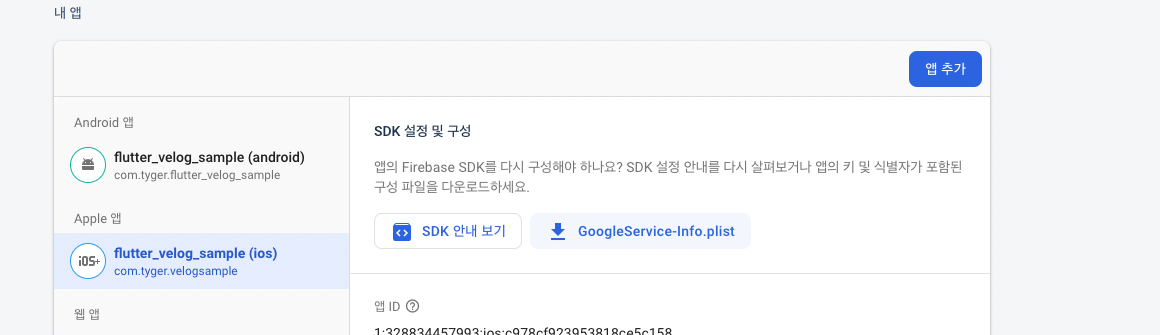
저장을 누르면 아래 이미지와 같은 구성 파일 다운로드가 나오게 되는데, 이 부분에 대한 이해도가 조금은 있어야한다.
Firebase 세팅하기 링크를 글 최상단에 공유해 뒀는데, Fireabse 세팅시 Android / IOS 각 플랫폼에 맞는 파일을 반드시 앱에 넣고 있어야 한다. Firebase 구성 파일인데, 구글 로그인을 활성화하면 구성 파일이 변경된 것이기에 새로운 구성파일로 변경해주어야 한다는 내용이다.
Google 로그인을 Firebase 없이 진행해보산 분이면 GCP(Google Cloud Platform)의 OAuth2 사용에 대해서 알고 있을 것이다. Firebase로 구글 로그인을 진행하더라도 우리가 직접 GCP에 등록하지는 않지만 Firebase에서 자동으로 GCP에 등록을 해주기 때문에 앱 구성 변경시 반드시 구성 파일도 새로 변경을 하여야 한다.
혹시라도 Firebase 없이 구글 로그인을 진행하고 싶으신 분이나, 구성 파일에 대해서 자세히 알고 싶으신 분은 아래 링크를 참고하시기 바란다.
우선 구성 파일은 아래에서 추가적으로 더 살펴보도록 하겠다.

Flutter
이제 Flutter에서 구글 로그인을 사용하기 위해 SDK를 사용하여야 하는데, 아래 google_sign_in 플러그인을 사용하도록 할 예정이다.

dependencies
dependencies:
google_sign_in: ^6.0.1Google 로그인을 구현하는 방법은 아래 코드가 끝이다. 정말 간단하게 구현할 수 있다. 정상적으로 구글 로그인이 되는지 해당 기능을 실행해보자.
Future<void> signInWithGoogle(BuildContext context) async {
GoogleSignIn _googleSignIn = GoogleSignIn();
GoogleSignInAccount? _account = await _googleSignIn.signIn();
}Android / IOS 각 플랫폼에서 똑같은 에러가 발생했다. 구글 로그인 사용을 위해서 추가적으로 설정이 더 필요하다.
Unhandled Exception: MissingPluginException(No implementation found for method init on channel plugins.flutter.io/google_sign_in_android)SHA 인증서
우선 Android에서 앱을 확인하는 인증서가 필요하다. 참고로 해당 인증서는 3개를 등록하여야 하는데, Debug, Release, Store 이렇게 3개의 인증서가 필요하다.
여기서는 Debug 인증서만 추가할 예정이고, Release 인증서는 keystore 생성할 때 받을 수 있고 Store 인증서는 플레이 콘솔에 앱 배포시 Google에서 키를 발급해 주기 때문에 발급받은 인증서로 넣어주어야 한다.
인증서는 각 PC마다 다르기 때문에 여러 명이서 작업을 하는 경우 각각 넣어주어야 빌드시 정상적으로 기능을 사용할 수 있다.

Windows와 MAC에서 인증서를 얻는 방법이다. 터미널에서 출력되는 인증서 중 SHA-1 키만 사용할 것이다.
Windows
cd android./gradlew signingReportMAC
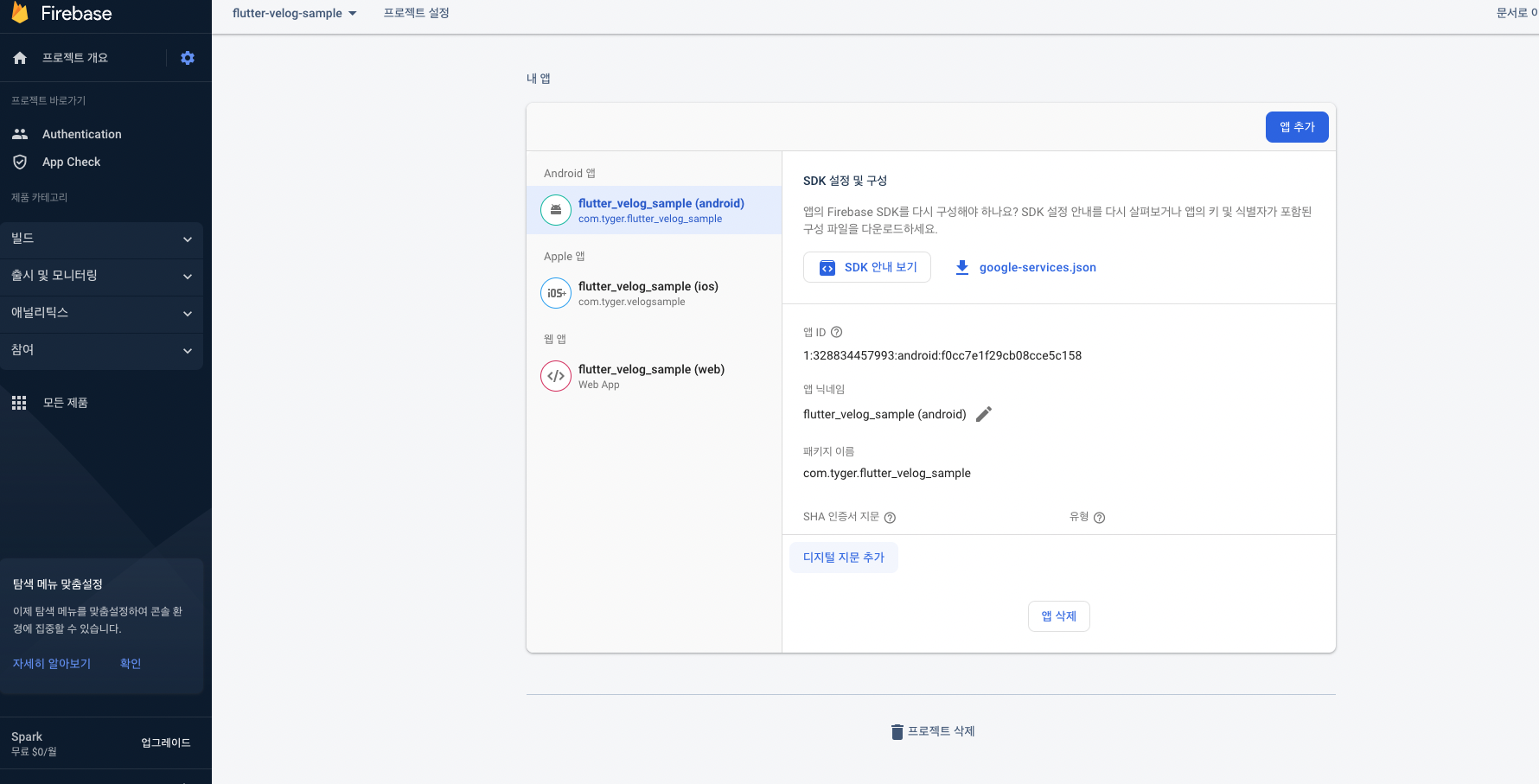
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass androidFirebase 상단 설정 아이콘을 클릭하여 프로젝트 설정으로 진입하면 하단부에 아래와 같은 영역이 보인다.
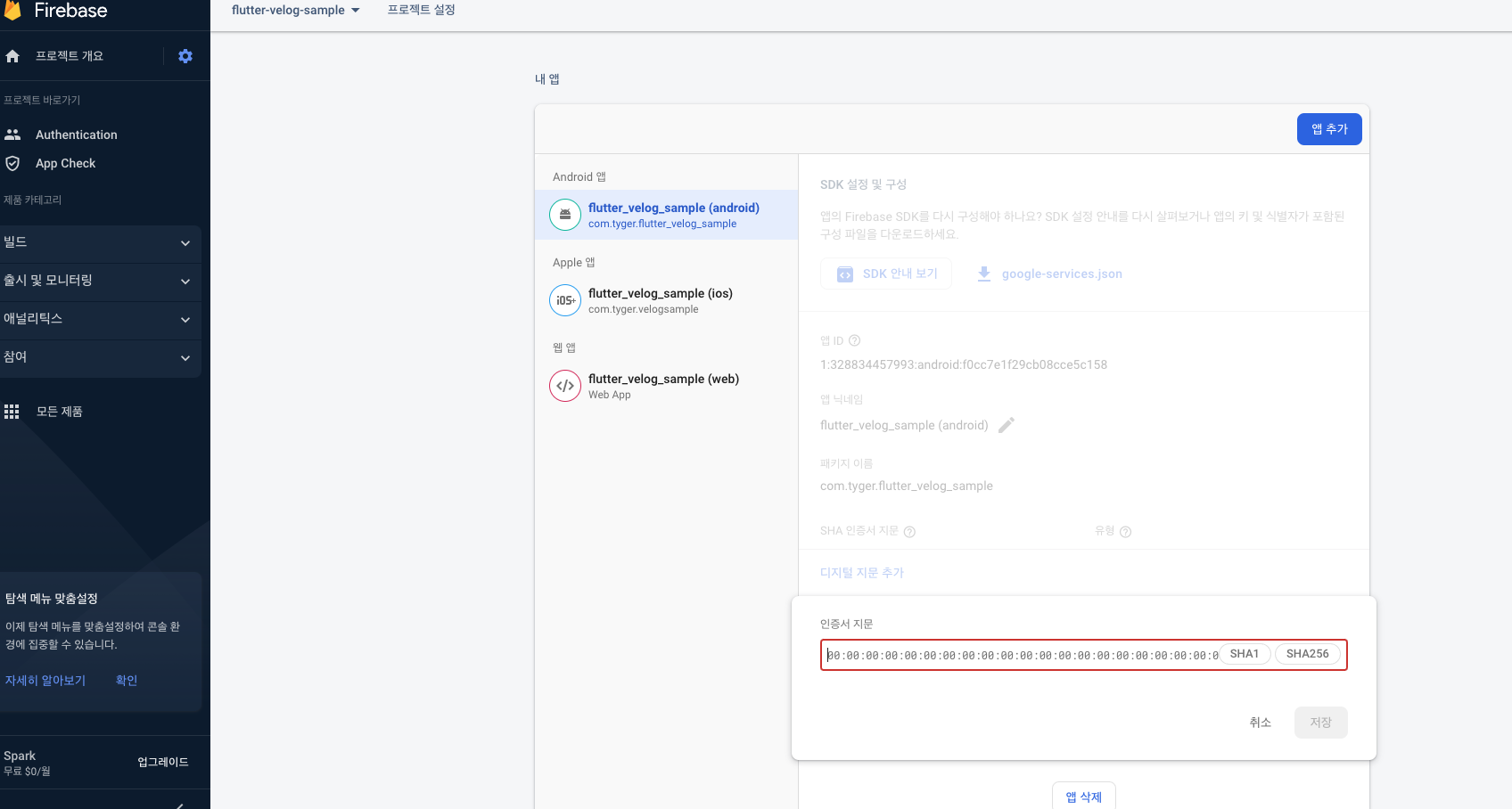
여기서 Android 앱을 눌러 디지털 지문 추가에 위에서 발급받은 SHA-1 인증서를 넣어주면 된다.

이제 구성 파일을 다시 다운로드 받자. Android에서는 google-services.json 버튼을 누르면 된다.

IOS에서도 GoogleService-Info.plist 파일을 다운받자.

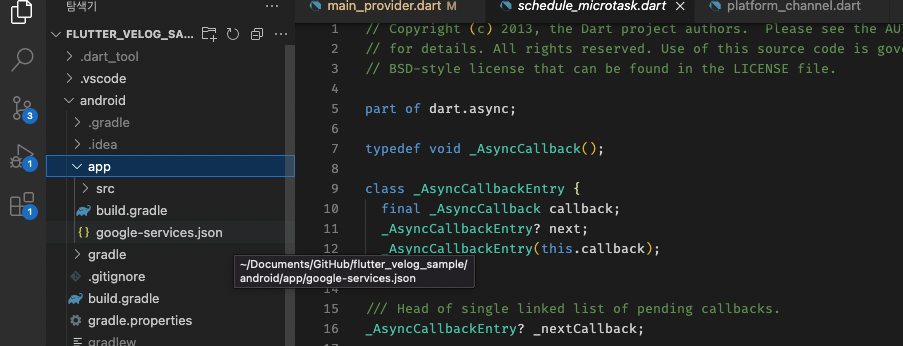
아래 경로에 기존에 있던 json 파일을 지워주고 새로 다운로드 받은 json 파일로 변경해 주자.
project > Android > app

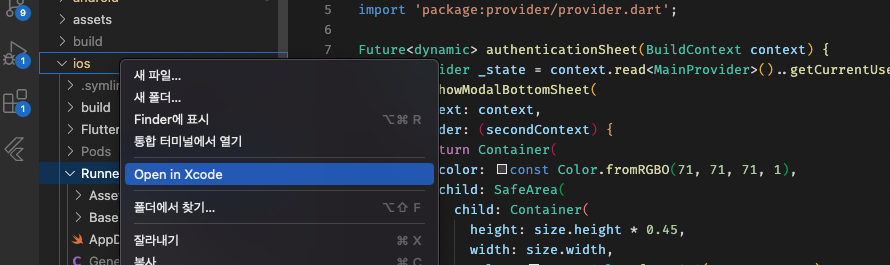
IOS는 조금 헷갈릴 수 있다. 아래 경로로 이동하면 다운받은 plist 파일이 있다. 여기 부분도 새로 다운로드 받은 파일로 교체해 주자.
만일 Flutter에서 GoogleService-Info.plist 파일을 찾을 수 없다는 에러가 발생한다면 해당 파일을 XCode에서 넣어주어야 한다.
VSCode를 사용하고 있는데, IOS 설정과 관련된 부분은 XCode에서 하시는 걸 추천한다.
project > ios > Flutter > Runner
자 이제 URLType을 추가해 주자. 추가하는 방법은 두 가지가 있는데, info.plist 파일을 직접 수정하는 방법과 XCode에서 추가하는 방법이다.
URl Types 항목이 무엇인지 잘 모르시는 분들은 검색해 보시면 디테일한 설명을 쉽게 찾을 수 있다. 간단하게 설명하면 앱 간 통신에 필요한 스킴을 등록해주는 부분이다.
카카오, 네이버, 외부 앱 결제 등을 사용하다 보면 도큐먼트에 저렇게 URL Types를 추가하라고 하는데, 써드파티에서 우리 앱을 찾아 필요한 값을 보내는데 사용되기 때문에 등록을 해줘야 정상적으로 우리 앱으로 돌아올 수 있게 된다.
추가하는 두 가지 방법 모두 작성했으니, 편하신 방법을 사용하면 된다.
먼저 직접 info.plist 파일을 추가하는 부분이다.
아래 경로에 info.plist 파일을 열고 CFBundleURLTypes를 넣어주면 되는데, 넣어주는 위치는 각 태그가 닫힌 지점에 추가하여야 한다.
REVERSED_CLIENT_ID는 다운로드 받은 GoogleService-Info.plist 파일에 나와있으니 해당 ID를 넣어주면 된다.
project > ios > Runner
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>{REVERSED_CLIENT_ID}</string>
</array>
</dict>
</array>이번에는 XCode에서 추가하는 방법이다. 먼저 Open in Xcode를 클릭하여 XCode를 열어주자.

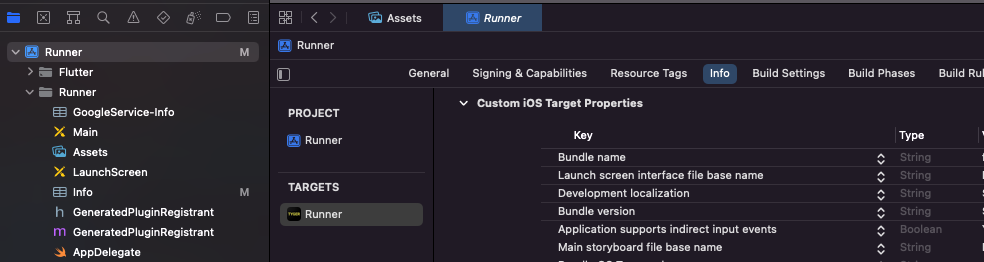
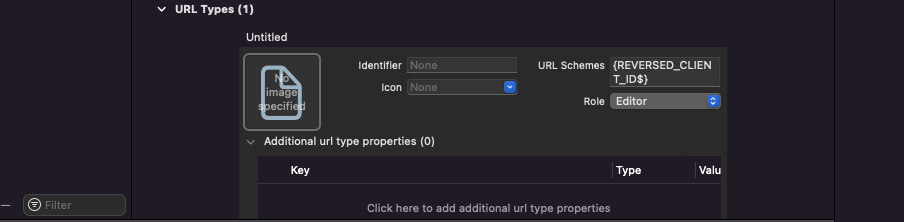
아래 이미지와 같은 경로로 들어와서 info 탭으로 이동하면 아랫 부분에 URl Types라는 항목이 있다.

여기서 URL Schemes에서 REVERSED_CLIENT_ID를 넣어주면 되고, identifier 부분에는 자유롭게 넣어줘도 된다. 보통 구글에서 사용되는 것이니깐 그냥 google이라고 넣어준다.

Authentication <-> GoogleSignIn
이제 모든 설정을 해줬고, 다시 구글 로그인을 시도해보자. 정상적으로 잘 작동한다. 하지만 Authentication에서 구글 로그인한 정보가 보이지 않는다.
아직 Firebase Authentication에 구글 로그인에 대한 정보를 넘겨주지 않아서 그런것이다.
구글 로그인과 Firebase Authentication은 서로 다른 것이기에 헷갈리면 안된다.

이제 구글 로그인한 결과를 Firebase에 넘겨서 Auth와 연결시키도록 하자.
구글 로그인을 하면 GoogleSignInAccount 객체를 리턴 값으로 받는데, 해당 객체의 authentication 구조 안에 Token과 accessToken 값이 들어있다.
위에서 발급받은 토큰 정보를 통해 OAuthCredential을 생성할 수 있다.
이렇게 생성된 OAuthCredential firebase_auth 라이브러리에서 제공하는 signInWithCredential에 넣어주면 정상적으로 연결이 되었다.
위에서 살펴본 익명, 이메일 로그인과 동일하게 UserCredential 객체를 얻을 수 있게 되었다.
Future<void> signInWithGoogle(BuildContext context) async {
GoogleSignIn _googleSignIn = GoogleSignIn();
GoogleSignInAccount? _account = await _googleSignIn.signIn();
if (_account != null) {
GoogleSignInAuthentication _authentication =
await _account.authentication;
OAuthCredential _googleCredential = GoogleAuthProvider.credential(
idToken: _authentication.idToken,
accessToken: _authentication.accessToken,
);
UserCredential _credential =
await _firebaseAuth.signInWithCredential(_googleCredential);
if (_credential.user != null) {
user = _credential.user;
logger.e(user);
}
}
}다시 로그인을 진행하면 아래와 같이 Authentication 대시보드에서도 연결이 잘 된것을 확인할 수 있다.
여기까지 잘 따라왔으면 Firebase를 통한 구글 로그인 기능도 만든 것이다.

Phone Number
드디어 이번 글의 마지막 Authentication 기능이다. 바로 휴대폰 인증으로 로그인을 가능하게 해준다. 저도 이번 블로그 글을 작성하기 위해 처음 사용해본 기능인데, 생각보다 어렵지는 않아서 금방 구현할 수 있을 것이다. 참고로 문자 인증은 하루 50건 까지만 무료로 사용할 수 있다고 한다.
Firebase
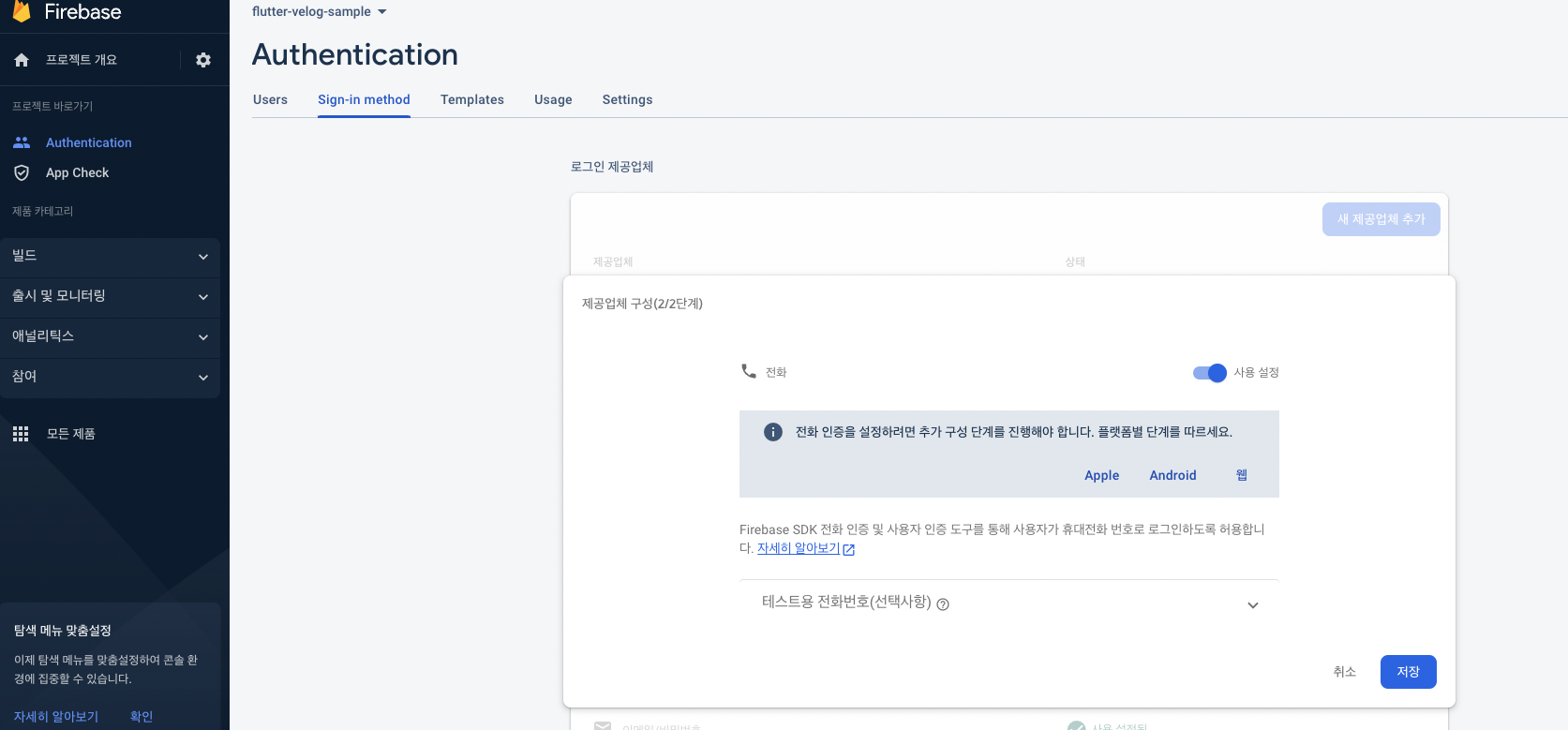
이번에도 Authentication의 Sign in method 탭에서 전화를 활성화 하자.

전화를 활성화 하면 추가 구성 단계를 플랫폼 별로 따르라고 하는데, 여기서는 추가 구성 단계를 진행하지는 않도록 하겠다. 그래도 기능을 사용해보는데 문제는 없다.

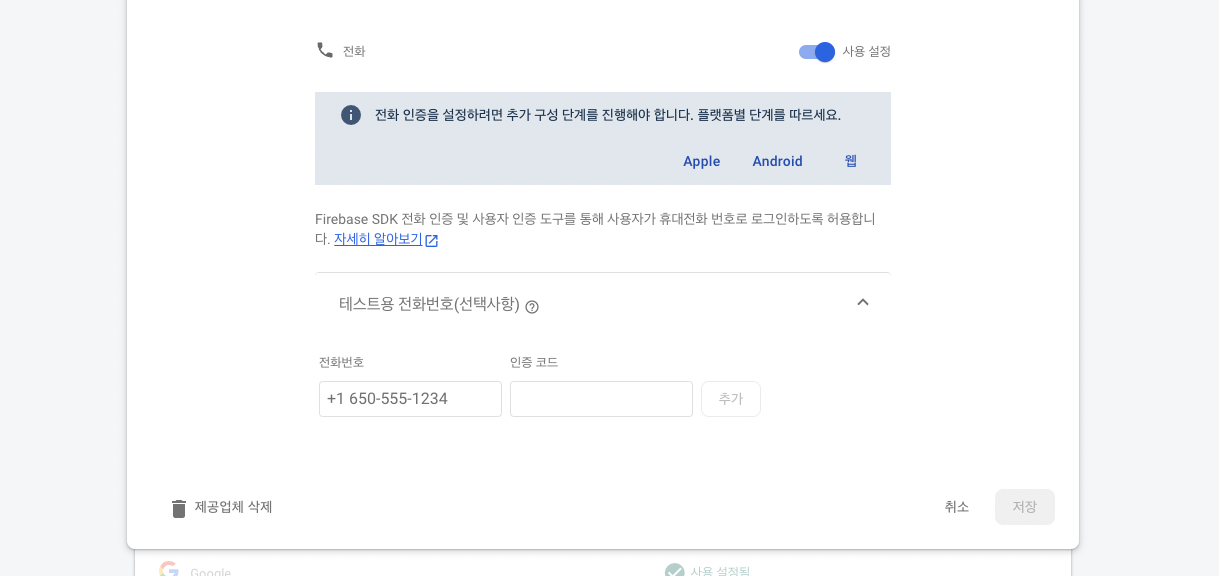
테스트용 전화번호라고 해서 아래 전화번호와 인증 코드를 임의로 넣어서 테스트도 가능하다.

Flutter
Flutter에서 전화인증을 처리하는 방법에 대해서 이해해야 한다. 먼저, 핸드폰 번호를 입력받아 핸드폰 번호를 Firebase 웹서버에서 인증을 받아와야 한다. 인증이 끝나고 나면 입력한 핸드폰 번호로 인증 코드가 담겨있는 문자를 받아볼 수 있다.
여기서 받아오는 인증 코드와 Firebase 웹 서버에서 얻을 수 있는 코드를 통해서 Credential을 생성할 수 있다. 이렇게 생성한 Credential로 위에서 Authentication과 연결한 방법으로 UID를 가져올 수 있게 된다.
차근차근 코드를 보면서 만들어보자.
먼저 핸드폰 번호를 입력받아 전화 번호를 인증 받아오는 부분이다. 국가 코드를 포함한 번호를 넣어주어야 하므로 phoneNumber에 +82 뒤로 전화번호를 붙여서 문자열로 넣어주면 된다.
TimeOut을 설정할 수도 있는데, 인증 코드 유효 시간으로 기본 시간은 30초다. 더 늘릴 수도 있다.
여기 코드에서 중요한 부분은 codeSent 함수 블럭이다. 여기서 리턴 값으로 verificationId를 리턴 받을 수 있는데, 해당 값은 smsCode 인증에도 함께 필요한 값이다.
String? _verificationId;
Future<void> signInWithPhoneNumber(String number) async {
await _firebaseAuth.verifyPhoneNumber(
phoneNumber: "+82 $number",
verificationCompleted: (PhoneAuthCredential credential) {
logger.e("credential :: $credential");
},
verificationFailed: (FirebaseAuthException exception) {
logger.e("exception :: $exception");
},
codeSent: (String verificationId, int? resendToken) {
_verificationId = verificationId;
logger.e("verificationId :: $verificationId");
logger.e("resendToken :: $resendToken");
},
codeAutoRetrievalTimeout: (String verificationId) {
logger.e("verificationId :: $verificationId");
},
);
}이제 문자로 전송 받은 smsCode 6자리를 입력받아 전화 인증을 진행하는 부분의 소스 코드이다. PhoneAuthProvider 객체의 credential로 credential을 생성할 수 있는데, 여기서 필수 값으로 위에서 핸드폰 번호 입력시 인증 받은 verificationId와 문자로 전송 받은 smsCode를 넘겨주어야 한다.
이렇게 하면 signInWithCredential에 credential 값을 넘겨서 Firebase Authentication에 인증을 완료할 수 있다.
이제 구현은 끝이났고, 정상적으로 작동하는지 실행해보도록 하자.
Future<void> signInWithSmsCode(String code) async {
if (_verificationId != null) {
PhoneAuthCredential _phoneCredential = PhoneAuthProvider.credential(
verificationId: _verificationId!, smsCode: code);
UserCredential _user =
await _firebaseAuth.signInWithCredential(_phoneCredential);
if (_user.user != null) {
user = _user.user;
}
}
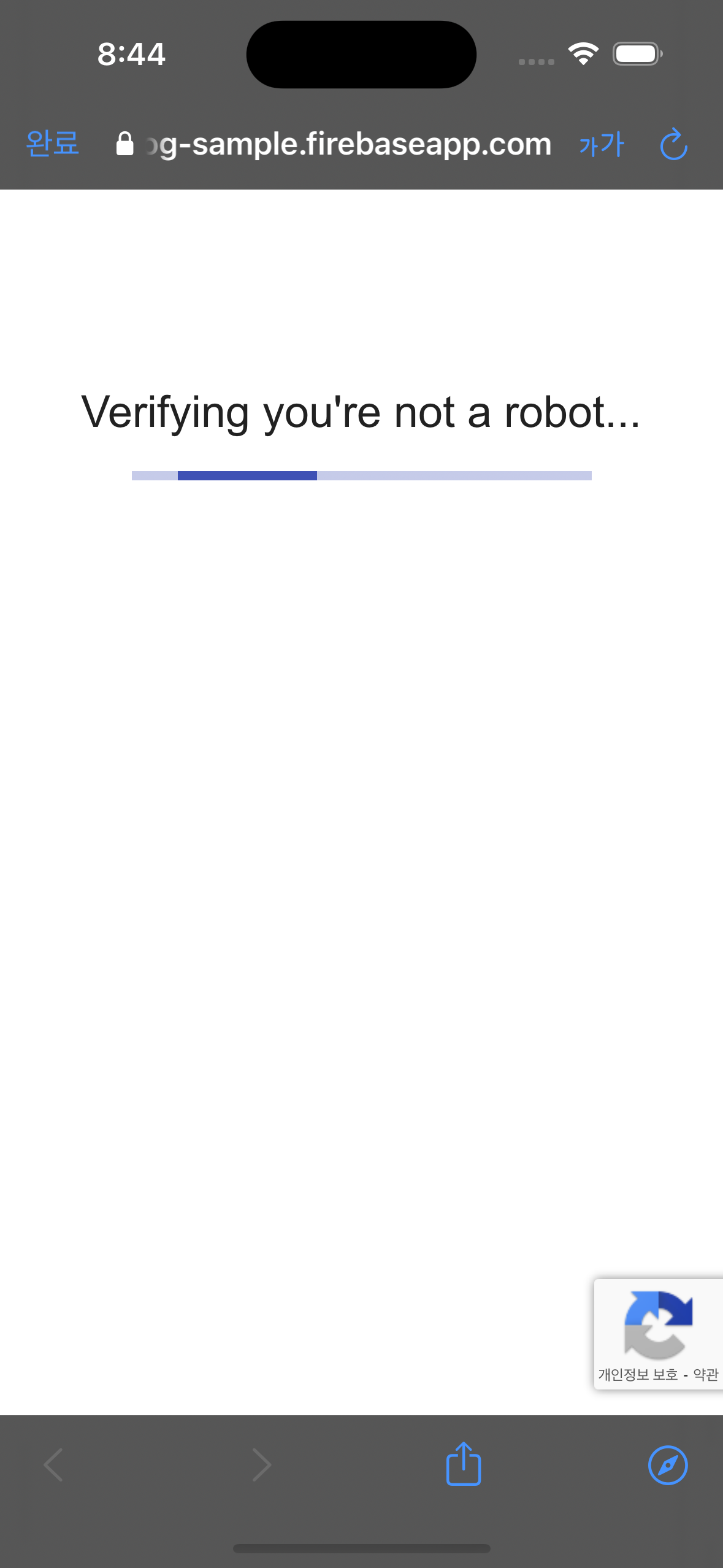
}핸드폰 번호 입력하니 웹이 열리면서 robot인지를 체크한 후 다시 웹이 닫히는 것을 볼 수 있다. 웹이 닫히고 나면 verificationId 값이 정상적으로 리턴된 것을 확인할 수 있다.

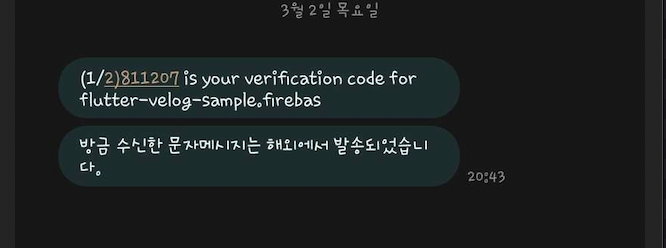
문자로 인증 코드도 정상적으로 전송받았다. 전송 받은 smsCode와 verificationId를 통해서 로그인이 완료되었다.

Authentication 대시보드에서도 사용자 데이터가 생성 되었는지 확인해보자.

여기서 한 가지 변경하고 싶은 부분이 생겼다. 바로 문자 인증이 왔을 때 작성되있는 문구를 수정해보고 싶다. 어떻게 할 수 있을까 ?
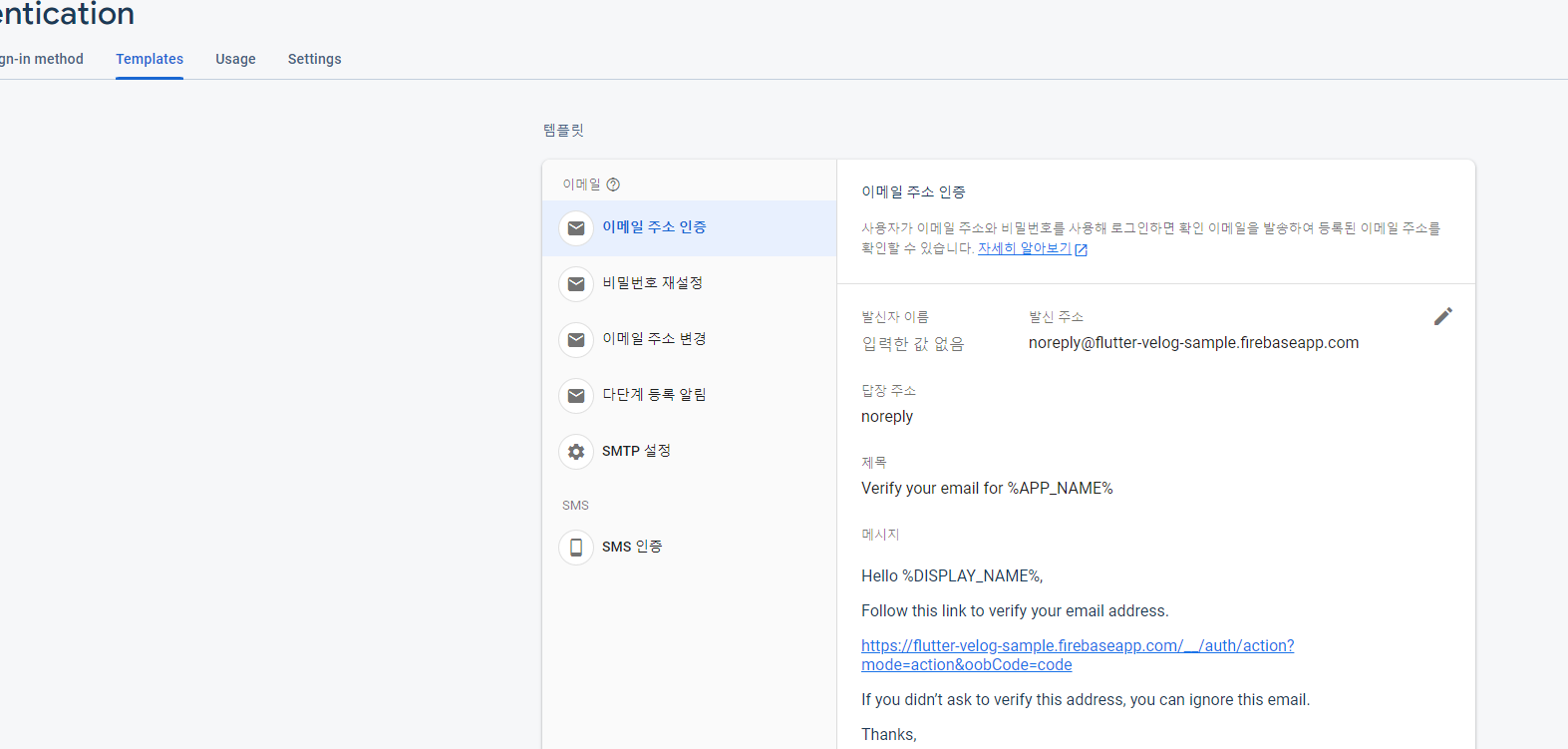
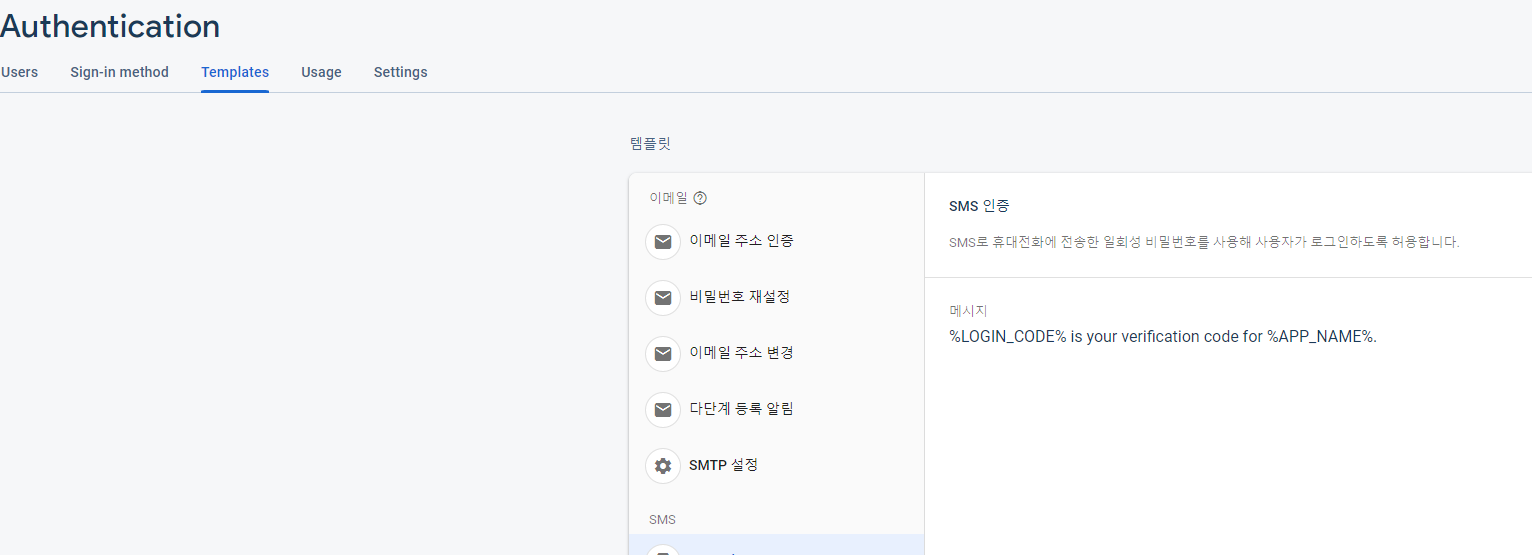
Templates 탭으로 이동해보자. 해당 탭에서는 이메일, 비밀번호, SMS 인증과 관련된 내용을 지정할 수 있는 기능을 제공하고 있다. 하지만 아쉽게도 메시지 내용은 수정할 수 없고, 언어 변경만 지원하고 있다.

SMS 인증을 클릭해보자. 위에서 받아본 문구가 그대로 메시지 안에 작성이 되있는 것을 확인할 수 있는데, 메시지 내용을 수정할 수는 없는 것 같고 아쉬운대로 언어만 변경해 보는 걸로 진행을 하도록 하겠다.

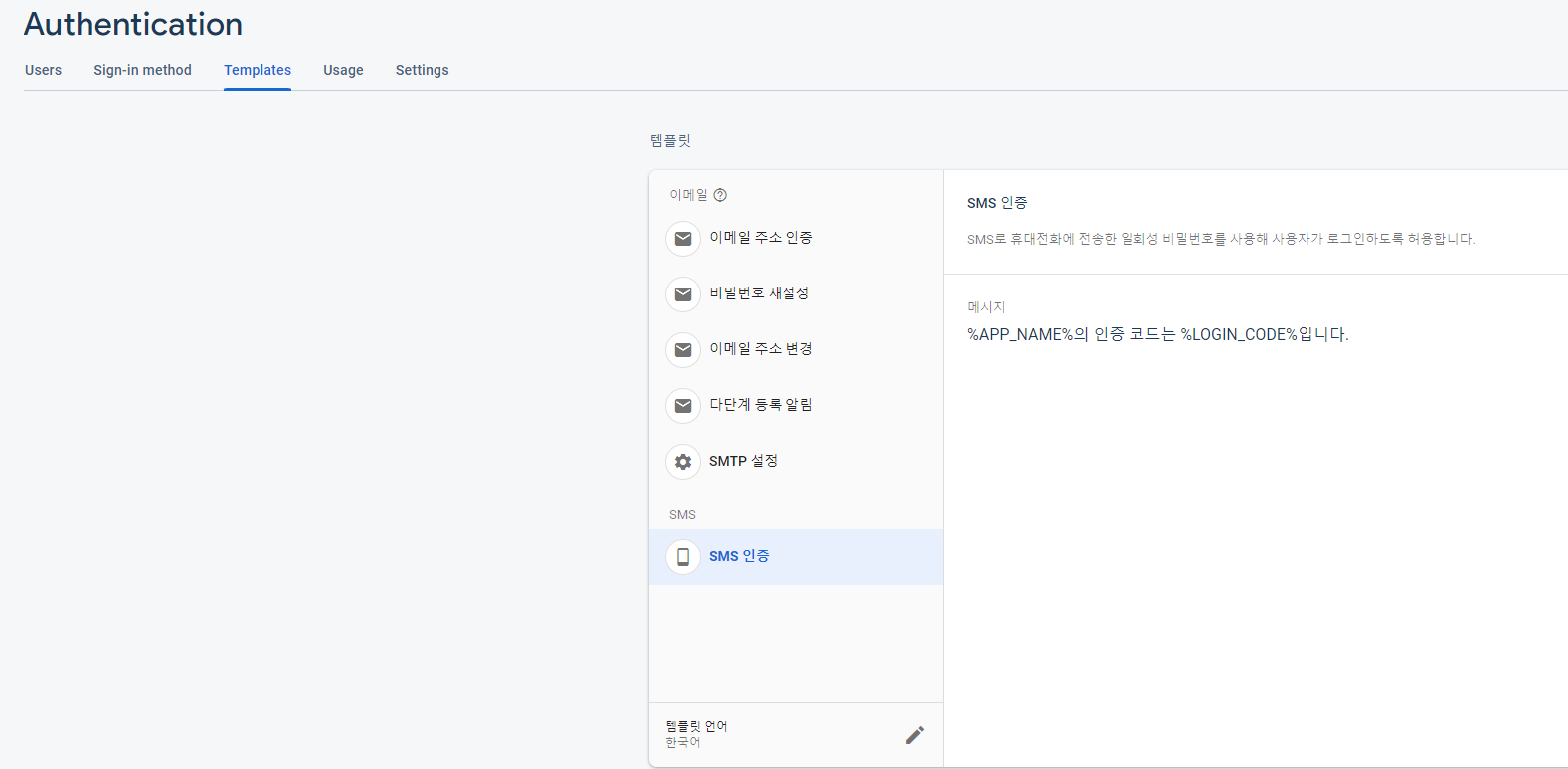
LOGIN_CODE와 APP_NAME 부분은 내용 그대로 인증 코드와 앱의 이름이 넣어지는 부분이다. 하단부 템플릿 언어 수정을 클릭하여 한국어로 변경하고 다시 인증을 진행해 보자.

문자 인증 메시지가 한국어로 변경된 것을 확인할 수 있다.

Current User
Firebase Authentication으로 인증된 사용자의 현재 상태를 확인할 수 있는 코드이다. Authentication 인증 사용자는 1년 까지 로그아웃 없이 사용이 가능하다고 한다. 해당 기능을 사용하여 사용자 로그인 처리 및 상태 체크를 할 수 있다.
void getCurrentUser() {
User? _user = _firebaseAuth.currentUser;
user = _user;
logger.e(_user);
}Sign Out
로그인을 정상적으로 진행했으면, 로그아웃 처리도 진행하여야 하는데, Authentication을 통한 로그인의 로그아웃 처리는 코드 한 줄로 간단하게 처리가 가능하다.
await _firebaseAuth.signOut();구글 로그인 사용자인 경우는 추가적으로 구글 SDK를 통해서도 로그아웃 처리를 해주어야 한다.
await GoogleSignIn().signOut();Authentication
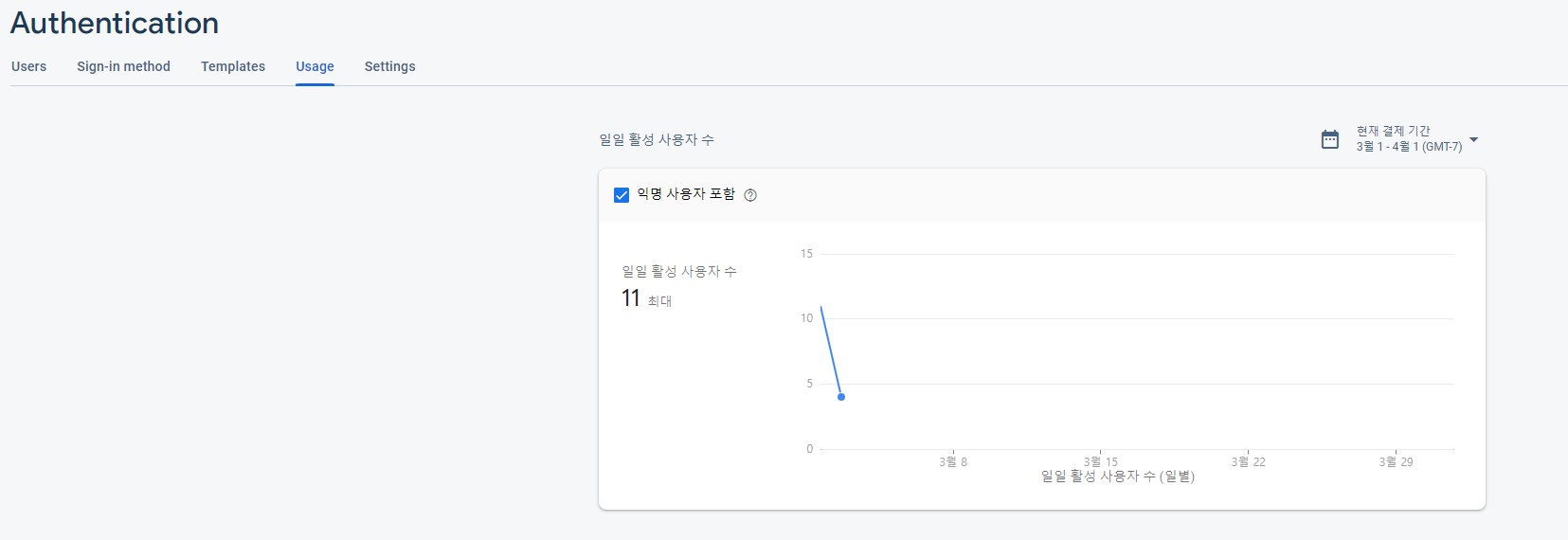
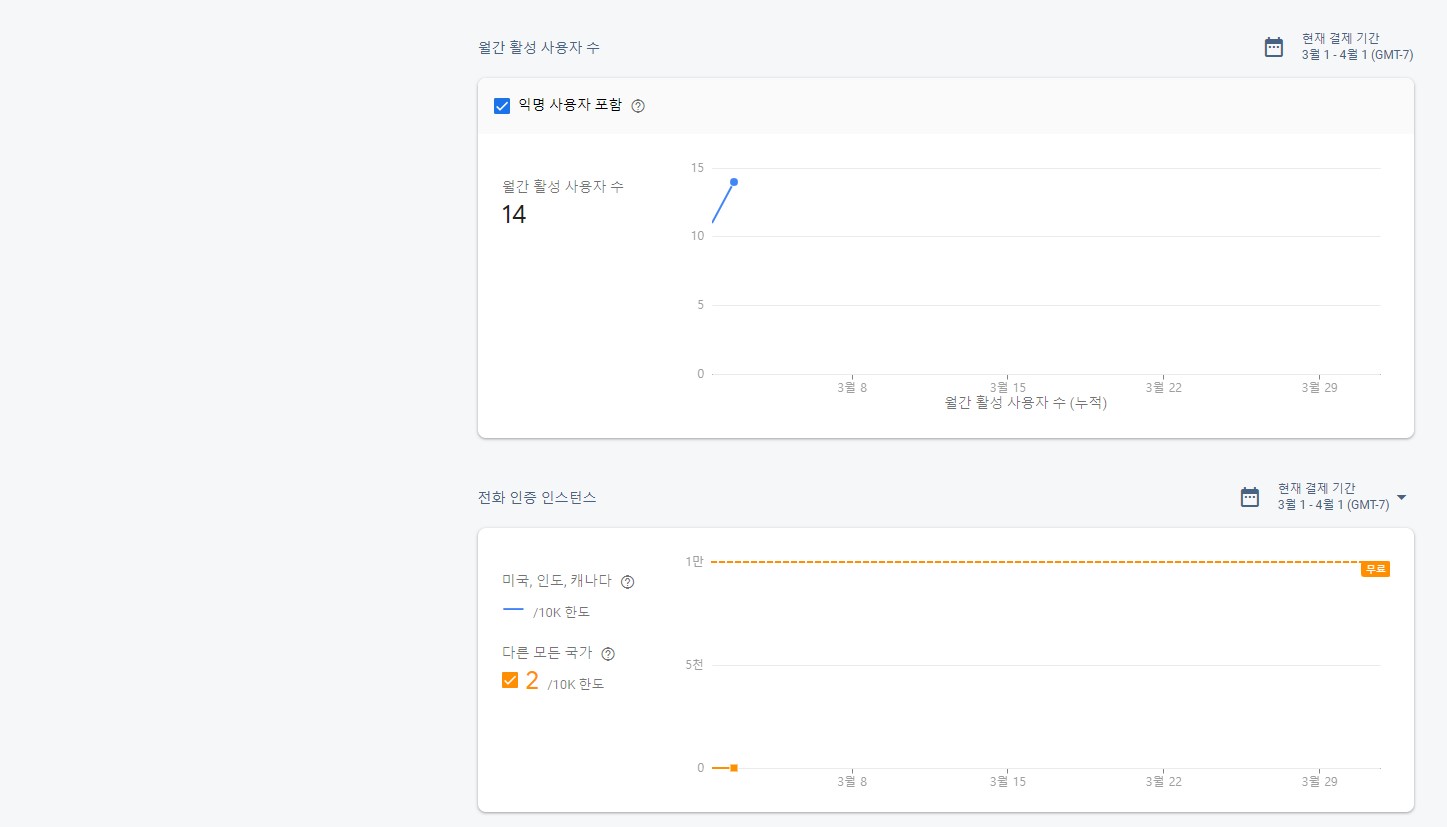
추가적으로 Authentication에서 제공하는 기능에 대해서 간단하게 알아보도록 하자. Usage 탭으로 이동하면 심플하게 사용자 수에 대한 데이터를 제공해주고 있다.
DAU(일일 활성 사용자 수), MAU(월간 활성 사용자 수). 전화 인증 사용량 등의 정보를 제공하고 있다. 해당 데이터는 추후 앱 배포시 Play Console을 통해서도 제공하는 기능이고, GA(Google Analytics)에서도 확인할 수 있는 데이터이다.


Git
마무리
자 이렇게 Authentication에 대한 기능을 알아보았다. 작성하다 보니 내용이 너무 길어지고 있어서 나눠서 글을 등록하려고 했다가, 한 번에 보는게 더 편할 것 같아서 우선 로그인과 관련된 내용은 같이 작성하게 되었다.
아직 Authentication 기능을 전부 사용한 것은 아니기에, 다음 글에서 이번에 다루지 못했던 이메일 주소 인증, 비밀번호 재설정, 이메일 주소 변경, 이중 인증 등의 기능에 대해서 다뤄보도록 하겠다.

차근차근 따라하기 좋게 정말 잘 작성해주셨네요. 덕분에 시간 아낍니다 :)