[Flutter] URL Scheme & Deeplink 설정 및 작동 방식 이해해보기
URL Scheme & Deeplink 설정 및 작동 방식 이해해보기
이번 글에서는 URL Scheme / Deeplink의 작동 방식에 대한 설명과 사용 방법에 대해서 살펴보려고 한다. 추가적으로 딥링크를 간단하게 테스트할 수 있는 방법에 대해서도 공유하도록 하겠다.
앱에서 광고 및 마케팅, 앱 실행 등에 활용하기 위해 URL Scheme, App Links, Universal Links 등을 활용하고 있는데, 이번 글에서는 URL Scheme 방식에 대해서만 다루도록 하겠다.
App Links, Universal Links는 Firebase의 다이나믹 링크를 사용해서 개발을 할 수있다.
다이나믹 링크로 생성한 Android의 App Links, IOS의 Universal Links는 모두 인증된 도메인을 사용하기에 http:// 접두사를 사용하고 있고, URL Scheme 방식은 앱에서 개별적으로 등록한 {scheme}://을 사용하고 있다는 차이가 있다. 기능도 다른점이 많은데, URl Scheme 체계에서는 공유된 딥링크에 등록된 앱이 설치되어 있지 않다면 아무것도 작동하지 않는다. 반면 다이나믹 링크는 플랫폼에 맞는 스토어 또는 웹사이트로의 리다이렉션이 가능하다는 특징이 있다.
URL Scheme 체계는 누가 왜 쓸까 ? 별로 좋아보이지도 않지만, 여전히 써드파티 앱에서는 이러한 URL Scheme 체계를 사용해서 우리 앱을 실행하거나 써드파티 SDK에 정보를 전달하는 목적으로 계속 사용되고 있다.
URL Scheme 체계는 나만 안쓴다고 해서 안쓸수 있는게 아니기 때문에, 어짜피 사용해야 될거 정확히 이해하고 사용하도록 하자.
URL Scheme 테스트 방법
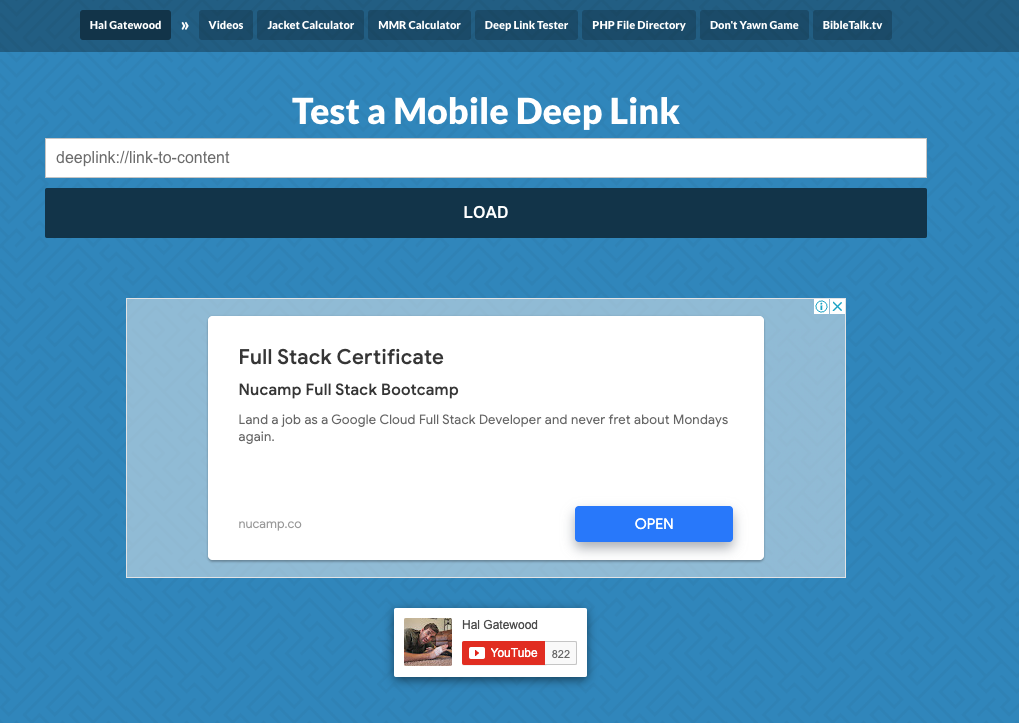
URL스킴을 테스트 하는 가장 간단한 방법에 대해서 공유하도록 하겠다. 우선 모바일에서 위에 공유된 Deeplink 테스트를 클릭하면 아래의 사진과 같은 사이트로 이동할 것이다.
여기서 원하는 딥링크를 아무거나 만들고(예 tyger://) LOAD를 클릭하자.

이제 생성된 딥링크를 클릭해보자. 클릭은 되는데 내 디바이스에서는 아무런 반응도 일어나지 않는다.

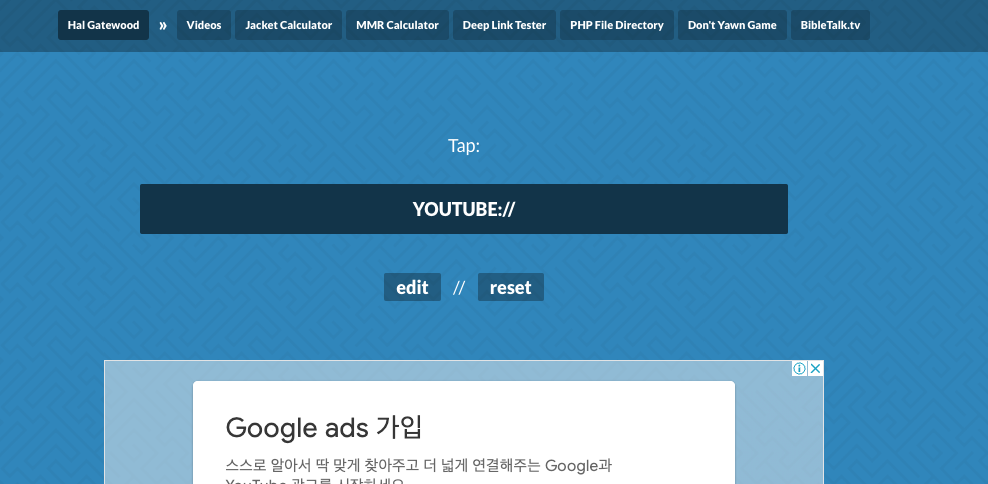
edit 부분을 클릭하여 (youtube://)로 다시 생성해보자. 클릭해보면 유튜브 앱이 오픈되는 것을 확인할 수 있다. 만약에 유튜브 앱이 설치되어 있지 않다면 역시나 아무런 반응이 없다.

이게 바로 URL Scheme이 작동되는 방법이다. 유튜브 앱에 딥링크로 youtube://가 스킴 등록이 되어있는 상태이기 때문에 유튜브 앱이 열리는 것이다.
터미널에서 딥링크를 테스트 하는 방법이다. Android는 adb가 설치되어 있는 애뮬레이터 또는 디바이스에서만 실행이되고, IOS는 시뮬레이터로 테스트하여야 한다.
Android
adb shell am start
-W -a android.intent.action.VIEW
-d {URI} {PACKAGE}IOS
xcrun simctl openurl booted {deeplink://}Android
이제 Android 부터 URL Scheme 체계를 사용할 수 있도록 등록을 진행할 것인데, 기존 사용하던 프로젝트가 아닌 새로운 프로젝트를 만들어보자.
새로운 프로젝트를 만들고 딥링크 테스트를 해도 여전히 작동은 안된다.
AndroidManifest.xml
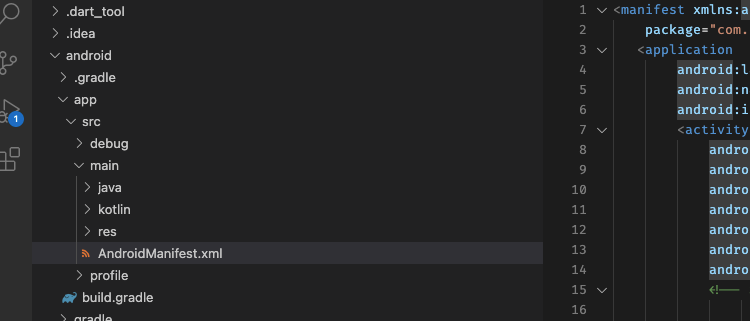
아래 경로를 따라 Manifest 파일에 들어가보자.
project > android > app > main

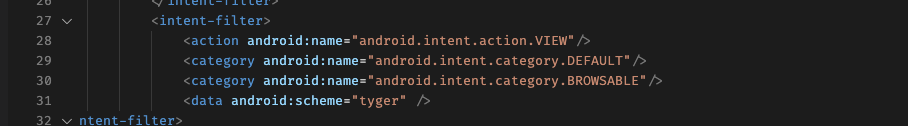
인텐트 필터를 추가해주면 되는데, 반드시 메인 애플리케이션 안에 인텐트 필터에 추가하여야 한다.
추가시 scheme 부분에 각자의 앱에서 사용할 딥링크를 넣어주면 된다. 주로 scheme은 앱의 이름으로 등록한다.
<application
android:label="flutter_url_scheme_test"
android:name="${applicationName}"
android:icon="@mipmap/ic_launcher">
<activity
android:name=".MainActivity"
...
/>
<meta-data
android:name="io.flutter.embedding.android.NormalTheme"
android:resource="@style/NormalTheme"
/>
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:scheme="{scheme}" />
</intent-filter>
</activity>
<!-- Don't delete the meta-data below.
This is used by the Flutter tool to generate GeneratedPluginRegistrant.java -->
<meta-data
android:name="flutterEmbedding"
android:value="2" />
</application>아래 사진과 같이 intent-filter 부분을 넣어주면 된다.

IOS
이번에는 IOS에도 URL Scheme을 사용할 수 있도록 딥링크를 등록해 주자. IOS는 Info.plist 파일을 직접 수정하는 방법과 XCode를 통한 설정 중 편한 방법으로 진행하여도 된다. 결과는 똑같다.
Info.plist
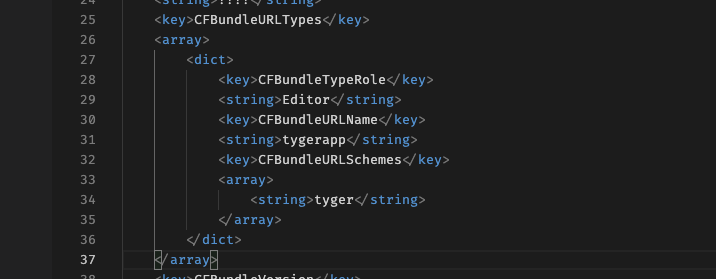
아래 경로로 이동하여 URLTypes 하나만 추가해 주면된다. URL Types는 array 태그 내에서 얼마든지 다른 스킴을 계속 생성할 수 있다.
CFBundleURLName에는 원하는 딥링크 이름을 자유롭게 넣어주고, CFBundleURLSchemes 부분에 사용할 scheme을 넣어주면 된다.
project > ios > Runner
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLName</key>
<string>{deeplink_name}</string>
<key>CFBundleURLSchemes</key>
<array>
<string>{scheme}</string>
</array>
</dict>
</array>
XCode
이번엔 XCode에서 등록을 하는 방법이다.
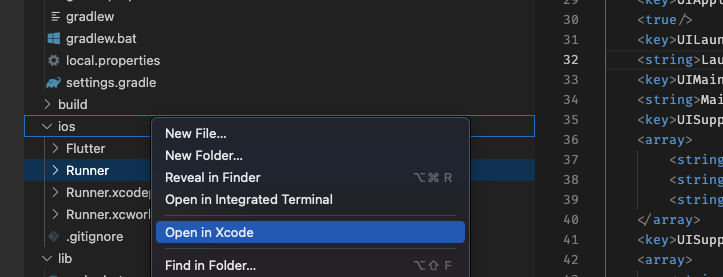
ios 폴더에서 우측을 클릭하여 Open in Xcode를 클릭하여 Xcode로 이동하자.

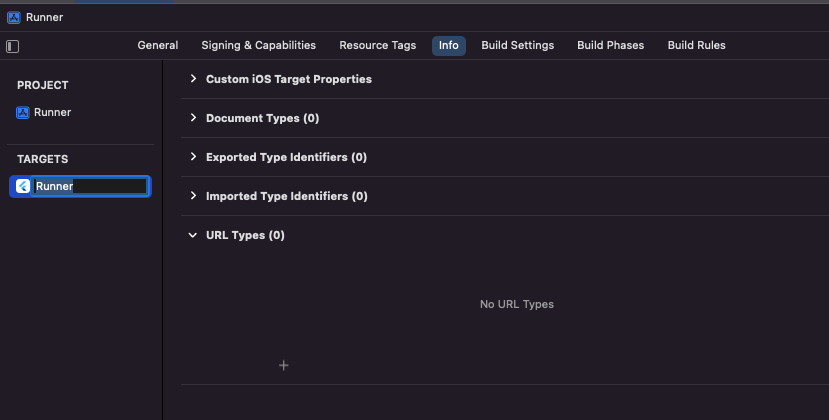
Xcode에서 Runner를 클릭하면 아래와 같이 Info탭이 있다. 하단부에 URL Types에 등록해주면 된다.

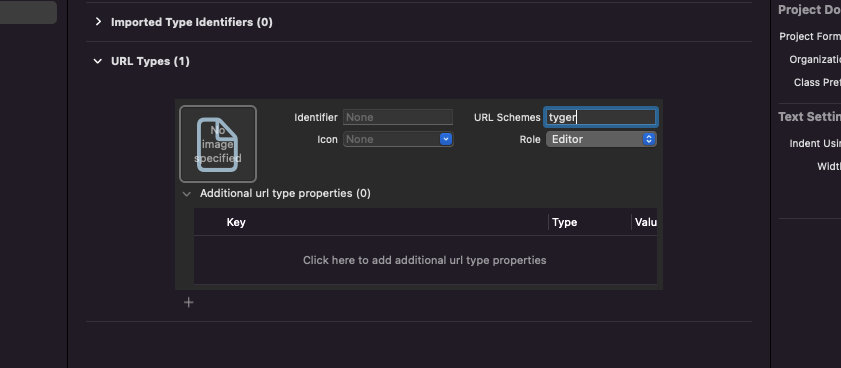
추가 버튼을 클릭하여 URL Schemes에 사용할 scheme을 넣어주자. identifier는 info.plist 파일에서 등록한 scheme 이름으로 필수로 넣어줄 필요는 없다.

테스트
자 이제 테스트를 해보자. 위에서 공유한 방법 중 편한 방법으로 생성한 스킴을 넣고 테스트를 해보자.
이제 앱이 실행되는 것을 확인할 수 있다.
현재는 앱만 실행이 되고 앱에서 아무런 수신을 받지 못한다. 딥링크를 수신할 수 있는 로직을 추가하여야 원활히 수신을 받을 수 있다.
uni_links 라이브러리는 Flutter에서 딥링크 처리를 하는 대표적인 라이브러리이다. 아래 라이브러리를 추가해보자.
dependencies:
uni_links: ^0.5.1앱에서 아래 코드를 추가한 뒤 딥링크를 다시 테스트 해보면 앱에서 제대로 출력이 되는 것을 확인할 수 있다.
linkStream.listen((event) {
print(event);
});
// flutter: tyger://test.com마무리
Flutter는 Android, IOS 두 플랫폼을 모두 개발하여야 하다보니, 각 플랫폼 별 작동 방식에 대한 이해가 중요한 것 같다.
URL Scheme의 작동 방식에 대해서 확실하게 이해를 하고 있어야 App Links, Universal Links를 개발할 때도 딥링크 작동 방식을 좀 더 쉽게 이해할 수 있을 것이다.
카카오, 네이버, 구글 등 소셜 로그인을 사용하는 경우에도 URL Scheme 체계로 작동이 되기에 각 써드파티에서 요구하는 scheme을 등록하여 버튼에 딥링크를 작동시켜 앱으로 리턴 시키거나 인증 코드를 보내는 용도로 사용하고 있다.
어려운 부분이 있으면 댓글 남겨주세요



안녕하세요
혹시 main.dart 전체 소스 받아볼 수 있을까요?
위 내용으로 공부중인데 막히는 부분이 있어 댓글 남깁니다!..