[Flutter] WebView 사용하기 3편
WebView 사용하기 3편
WebView 사용하기 1편
WebView 사용하기 2편
이번 글에서는 IOS Native 코드인 swift를 사용해서 웹뷰를 오픈하는 방법에 대해서 작성해 보려고 한다.
IOS에서는 웹뷰를 사용할 때 UiWebView와 WkWebView 두 개의 웹뷰를 제공하고 있는데, 신규로 배포하는 앱에서 UiWebView를 사용하게 되면 리젝된다는 얘기가 있던데 이 부분은 확인을 해봐야 할 것이다.
참고로 Flutter에서 제공하는 웹뷰 라이브러리는 대체적으로 WkWebView를 사용하고 있다.
Swift 코드를 잘 모르기에 웹뷰를 띄우는 코드만 제공할 예정이다.
Swift
UiWebView
AppDelegate
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
GeneratedPluginRegistrant.register(with: self)
let uiWebview = UiWebViewFactory()
self.registrar(forPlugin: "WebviewUiPlugin")?.register(uiWebview, withId:"plugins/swift/uiWebview")
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}
PlatformViewFactory
class UiWebViewFactory: NSObject, FlutterPlatformViewFactory {
private var messenger: FlutterBinaryMessenger?
override init(){
super.init()
}
init(messenger: FlutterBinaryMessenger) {
self.messenger = messenger
super.init()
}
func create(
withFrame frame: CGRect,
viewIdentifier viewId: Int64,
arguments args: Any?
) -> FlutterPlatformView {
return FlutterUiWebView(
frame: frame,
viewIdentifier: viewId,
arguments: args,
binaryMessenger: messenger)
}
}PlatformView
class FlutterUiWebView: NSObject, FlutterPlatformView {
private var _nativeWebView: UIWebView
func view() -> UIView {
return _nativeWebView
}
init(
frame: CGRect,
viewIdentifier viewId: Int64,
arguments args: Any?,
binaryMessenger messenger: FlutterBinaryMessenger?
) {
_nativeWebView = UIWebView()
_nativeWebView.loadRequest(NSURLRequest(url: NSURL(string: "https://youtube.com")! as URL) as URLRequest)
}
}WkWebView
AppDelegate
import WebKit
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
GeneratedPluginRegistrant.register(with: self)
let wkWebview = WkWebViewFactory()
self.registrar(forPlugin: "WebviewWkPlugin")?.register(wkWebview, withId:"plugins/swift/wkWebview")
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}
PlatformViewFactory
class WkWebViewFactory: NSObject, FlutterPlatformViewFactory {
private var messenger: FlutterBinaryMessenger?
override init(){
super.init()
}
init(messenger: FlutterBinaryMessenger) {
self.messenger = messenger
super.init()
}
func create(
withFrame frame: CGRect,
viewIdentifier viewId: Int64,
arguments args: Any?
) -> FlutterPlatformView {
return FlutterWkWebView(
frame: frame,
viewIdentifier: viewId,
arguments: args,
binaryMessenger: messenger)
}
}PlatformView
class FlutterWkWebView: NSObject, FlutterPlatformView {
let webView = WKWebView()
func view() -> UIView {
return webView
}
init(
frame: CGRect,
viewIdentifier viewId: Int64,
arguments args: Any?,
binaryMessenger messenger: FlutterBinaryMessenger?
) {
webView.load(NSURLRequest(url: NSURL(string: "https://youtube.com")! as URL) as URLRequest)
}
}Flutter
Flutter에서 Native 뷰를 노출하는 방법은 동일하기에 WkWebView를 예제로 올리겠다.
return Scaffold(
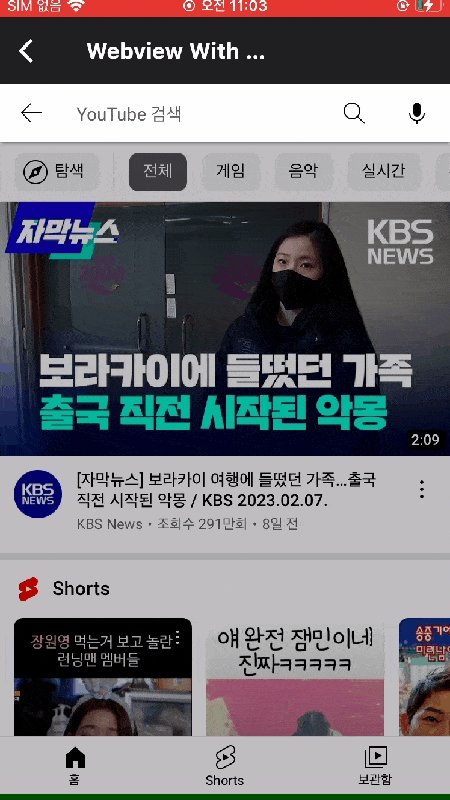
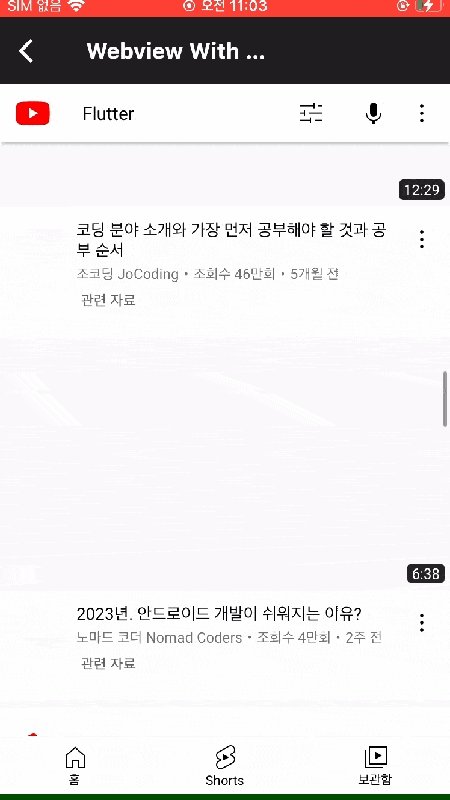
appBar: appBar(title: 'Webview With Swift(WKWebView)'),
body: const UiKitView(
viewType: 'plugins/swift/wkWebview',
creationParamsCodec: StandardMessageCodec(),
),
);Result
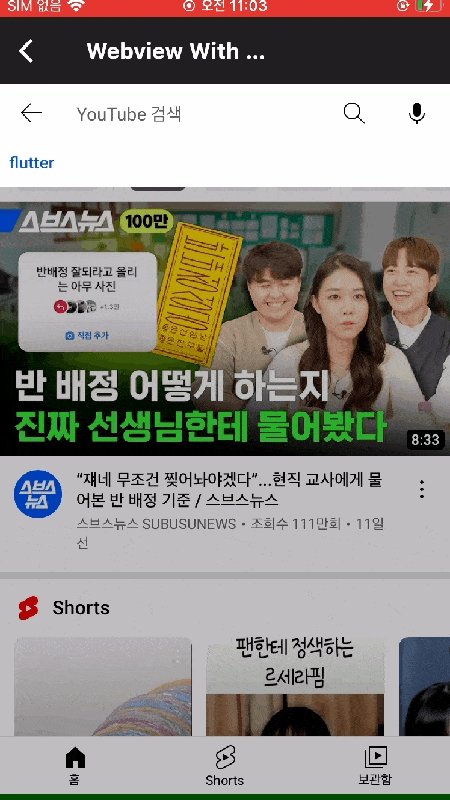
UiWebView

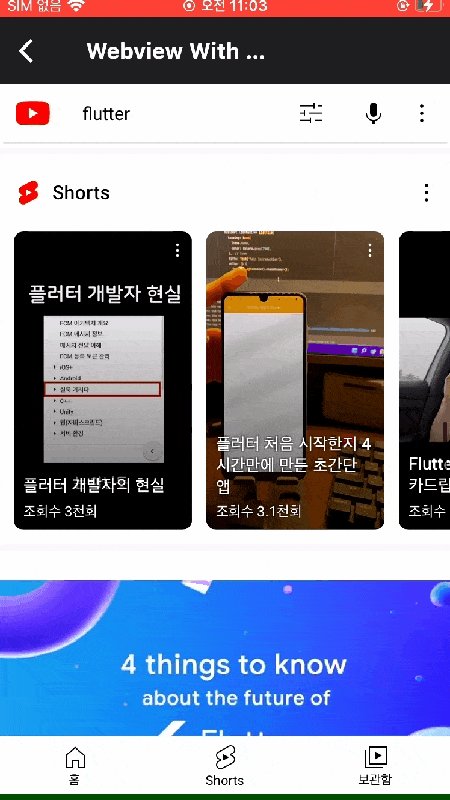
WkWebView

Git
UiWebView
WkWebView
마무리
Swift <-> Flutter로 웹뷰를 오픈하는 방법에 대해서 살펴보았는데, 위에 제공된 예제가 가장 기본적인 구조인 것이고, 원하는 방식으로 수정하여 사용하시면 됩니다.
