본 글에 앞서
이번 포스팅은 네트워크 지식의 집합체라고 볼 수 있을 것 같다. 검색창에 www.naver.com을 치면 일어나는 일들인데 흐름에 따라 자연스럽게 읽을 수 있도록 정리해야 겠다.
검색창에 www.naver.com을 치면?

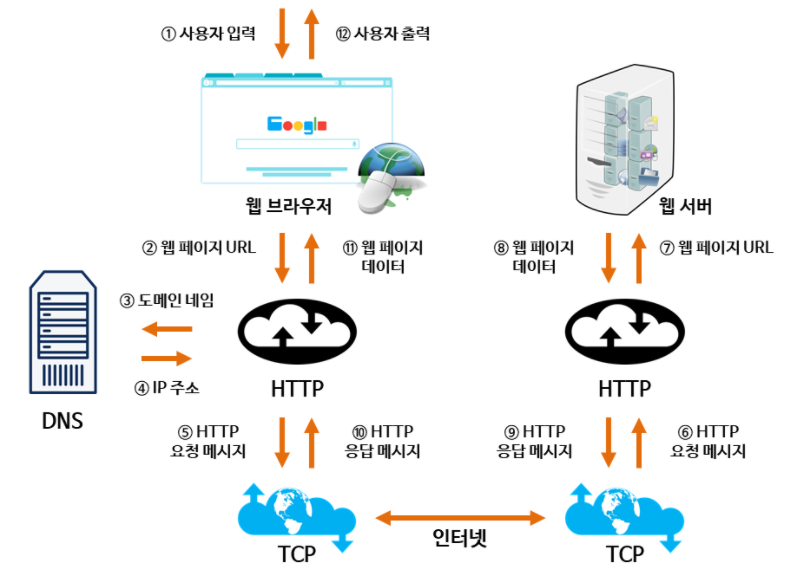
관련 지식을 정리하던 중 깔끔한 이미지를 가져와봤다. (가장 유명한 그림인듯?)
-
일단 검색창에 www.naver.com을 치게되면 브라우저가 URL에 적힌 값을 파싱해서 HTTP Request Message를 만들고, 브라우저에서는 메시지를 네트워크에 송출하는 기능이 없으므로 OS에 메시지 전송 요청을 한다.
-
전송 요청을 할때는 도메인 명이 아닌 IP 주소로 메시지를 받을 상대를 지정해야 하기 때문에 도메인 명을 이용해서 DNS서버에서 IP주소를 받는다. (DNS lookup)
일반적으로 설명하는 DNS Lookup은 루트 도메인서버에서부터 서브도메인 서버순으로 찾게됩니다.
이전 시간에 DNS에 대해 포스팅 했다. -> https://velog.io/@tyjk8997/DNS%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80
-
이 요청은 프로토콜 스택이라는 OS에 내장된 네트워크 제어용 소프트웨어에 의해 패킷에 담기고 패킷에 수신처 주소 등의 제어정보를 덧붙여 LAN 어댑터에 전송하고, LAN 어댑터는 이를 전기신호로 변환시켜 송출한다.
-
패킷은 스위칭 허브 등을 경유하여 인터넷 접속용 라우터에서 ISP(Internet Service Provider)로 전달되고 인터넷으로 이동한다. 액세스 회선에 의해 POP(Point Of Presence, 통신사용 라우터)로 운반되고 인터넷의 핵심부로 전달된다. 고속 라우터들 사이로 목적지까지 패킷이 흘러들어가게 된다.
-
인터넷 핵심부를 통과한 패킷은 웹 서버측의 LAN에 도착하고, 방화벽이 패킷을 검사한 후 캐시 서버로 보내어 웹 서버에 갈 필요가 있는지 검사한다. (액세스한 페이지의 데이터가 캐시서버에 있으면 웹 서버에 의뢰하지 않고 바로 그 값을 읽을 수 있다. 페이지의 데이터 중에 다시 이용할 수 있는 것이 있으면 캐시 서버에 저장된다.)
-
웹 서버에 도착한 패킷은 프로토콜 스택이 패킷을 추출하여 메시지를 복원하고 웹 서버 애플리케이션에 넘긴다. 애플리케이션은 요청에 대한 응답 데이터를 작성하여 클라이언트로 회송하고, 이는 위에서 왔던 방식 그대로 다시 클라이언트에게 전송된다.
