
사용법
command + shift + J를 눌러 개발자도구(DevTools)를 연다.
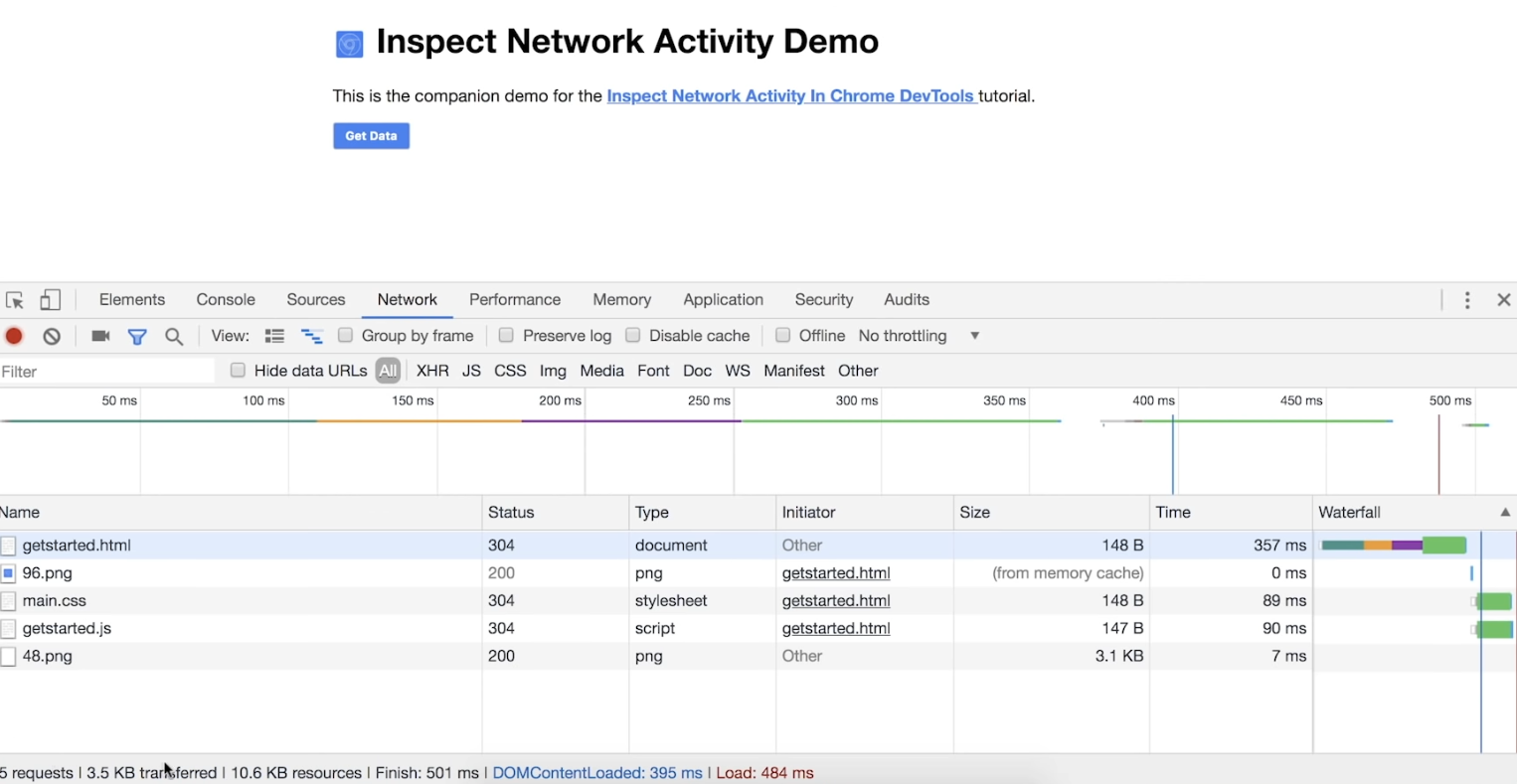
Network 탭을 클릭해 Network패널을 연다.

개발자도구가 열려있는 상태에서 새로고침을 하면 페이지로드 네트워크 활동이 기록되고 볼 수 있다.
하단의 총 요청 수와 전송된 총 데이터 양을 볼 수 있다.

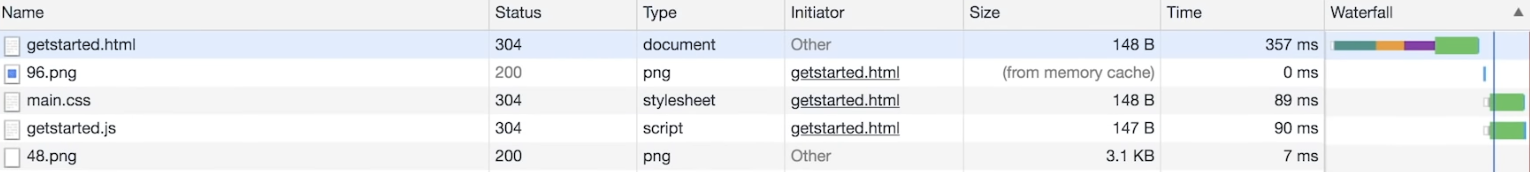
상단의 테이블을 네트워크 로그라고 한다.
네트워크 활동에 대한 시간순서대로 로그를 보여준다.

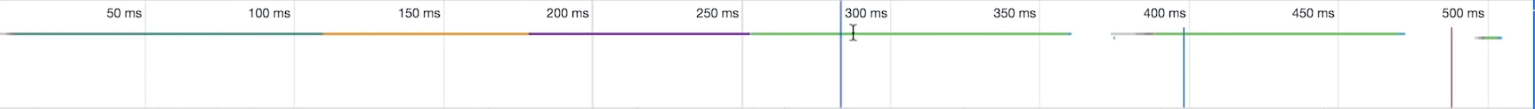
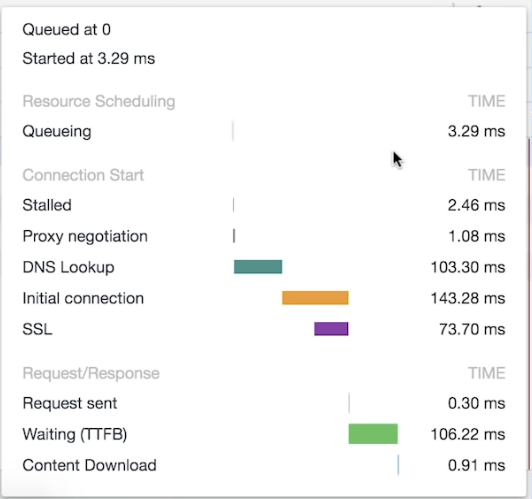
중단의 차트는 네트워크 활동에 대한 개요를 제공한다.
- Status열은 서버가 반환한 HTTP 응답 코드이다.
- Type열은 리소스 유형이다.
- Initiator열은 리소스를 요청한 게시자이다.
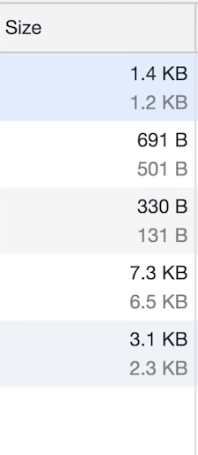
- Size열은 리소스의 크기이다.
- Time열은 브라우저에서 리소를 업로드하거나 다운로드하는 데 걸린 시간이다.
- Waterfall열은 각 리소스에 대한 네트워크 활동에 대한 시각적 요약이다.

마우스를 갖다 대면 여러단계의 분석이 표시된다.

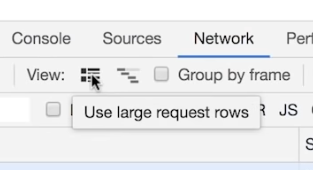
Use large request rows를 클릭하면 자세한 정보를 볼 수 있다.

size열에 위쪽값은 압축되지 않은 크기
아래쪽값은 압축된 크기이다.

헤더를 클릭하면 각 헤더를 기준으로 차트를 정렬할 수 있다.

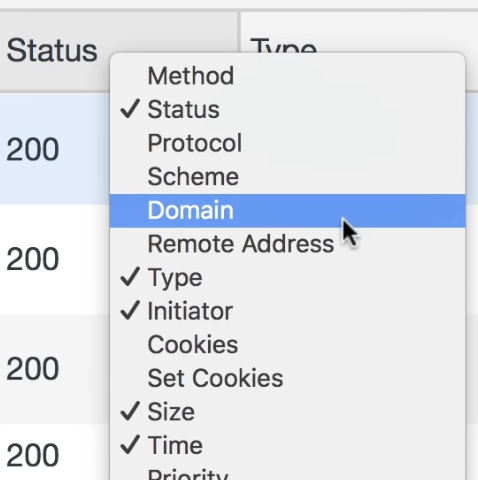
헤더를 우클릭하면 각 헤더를 표시하거나 숨길 수 있는 창이 뜬다.

기본적으로 No throttling으로 설정된 탭을 누르면 네트워크 속도를 3G등으로 조절할 수 있다.

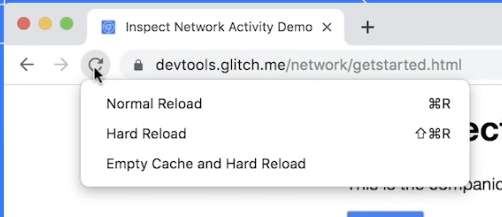
새로고침 아이콘을 길게누르면 뜨는 창에서 캐시를 비우고 하드를 다시 로드할 수 있는 탭이 있다.

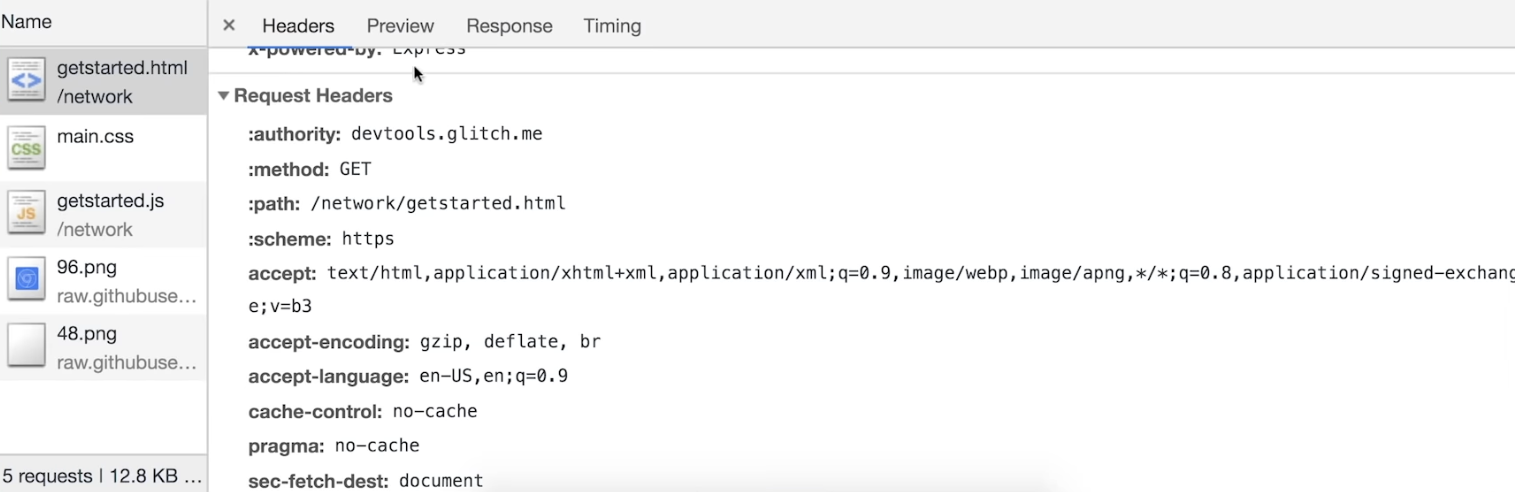
Name열의 각 행을 클릭하면 개별 네트워크 리소스를 볼 수 있다.

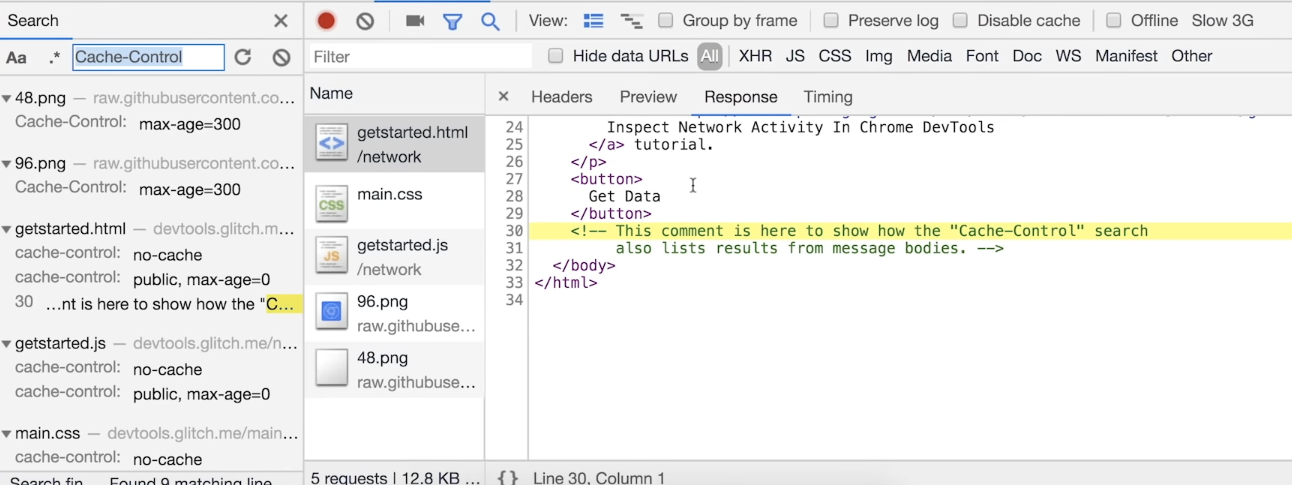
search 아이콘을 누르고 Cache-Control을 입력하면
headers에서 발견되면 Headers탭에서 열리고
메시지 본문에서 발견되면 Response탭에서 열린다.

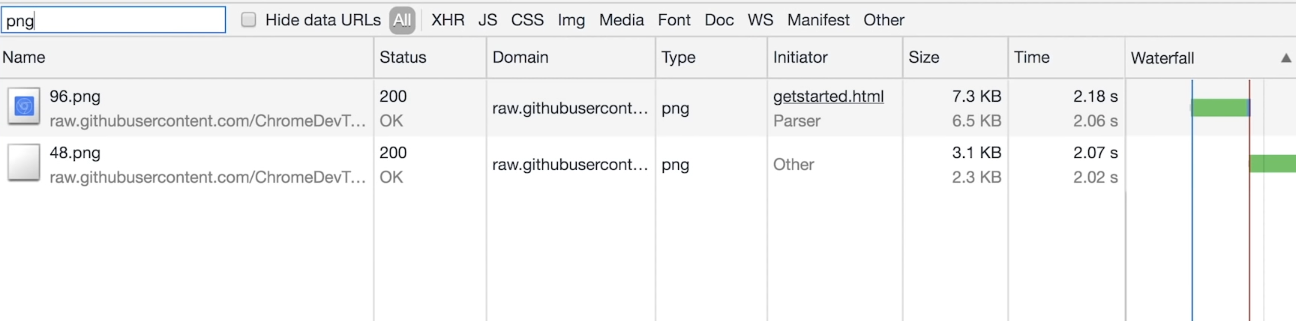
filter 아이콘을 누르면 입력한 문자열을 포함한 URL 리소스를 필터링 할 수 있다.
정규식을 사용할 수도 있다.
예로 /.*\.[cj]s+$/을 입력하면 c또는 j 다음에 하나 이상의 s로 끝나는 리소스를 필터링 한다.
대시-를 앞에 넣으면 네거티브 필터가 된다.

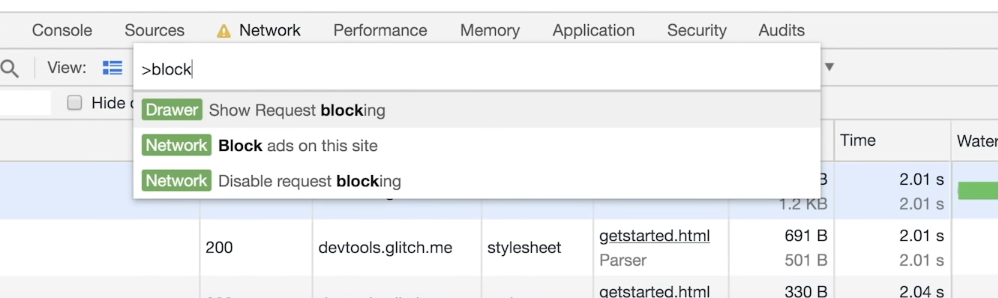
command + shift + P를 눌러 명령 메뉴를 열고
Show Request blicking을 검색해 선택하고 Add pattern을 클릭 후
예로 main.css를 추가해주면 해당 스타일 시트를 차단할 수 있다.
