
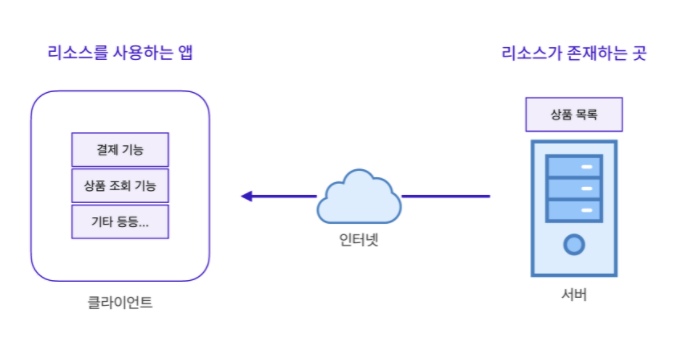
2-Tier Architecture

리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시킨 것을 2티어 아키텍처, 클라이언트-서버 아키텍처라고 부른다.
손님(Client)이 점원(Server)에게 물품을 요청하고 점원(Server)은 물품을 담아 손님(Clinet)에게 응답한다 생각하면 이해하기 쉽다.
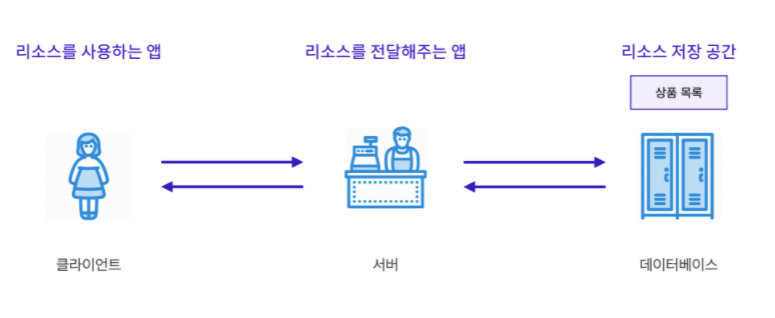
3-Tier Architecture

보통의 서버는 리소스를 데이터베이스에 저장하고 전달하는 역할을 한다.
클라이언트-서버-데이터베이스 형태를 3티어 아키텍처라 부른다.
Front-end와 Back-end
클라이언트처럼 사용자가 직접 보고 상호작용을 하는 앱을 주로 개발하면 프론트엔드 개발자라 한다.
서버나 데이터베이스처럼 사용자가 직접 볼수는 없고 정보를 제공하거나 사용자 인증을 주로 다루는 개발을 하면 백엔드 개발자라 한다.
프로토콜(Protocol)
프로토콜은 통신 규약이다.
주요 프로토콜
OSI 7 Layers
7 응용 계층 (Applicatioin Layer)
프로토콜 설명 HTTP 웹에서 HTML, JSON 등의 정보를 주고받는 프로토콜 HTTPS HTTP에서 보안이 강화된 프로토콜 FTP 파일 전송 프로토콜 SMTP 메일을 전송하기 위한 프로토콜 SSH CLI 환경의 원격 컴퓨터에 접속하기 위한 프로토콜 RDP Windows 계열의 원격 컴퓨터에 접속하기 위한 프로토콜 WebSocket 실시간 통신, Push 등을 지원하는 프로토콜
6 표현 계층 (Presentation Layer)
5 세션 계층 (Session Layer)
4 전송 계층 (Transport Layer)
프로토콜 설명 TCP HTTP, FTP 통신 등의 근간이 되는 양방향 인터넷 프로토콜 UDP 단방향 인터넷 프로토콜
3 네트워크 계층 (Network Layer)
2 데이터링크 계층 (DataLink Layer)
1 물리 계층 (Physical Layer)
HTTP (Hypertext Transfer Protocol)
웹 애플리케이션에서는 클라이언트와 서버의 통신에선 HTTP라는 프로토콜을 이용한다.
HTTP를 이용해 주고 받는 메시지를 HTTP메시지라 부른다.
API (Application Programming Interface)
손님(Client)이 점원(Server)한테 물품(Resource)를 주문하기 위한 메뉴판(Interface)이라 보면 이해하기 쉽다.
Server은 Client가 리소스를 잘 활용할 수 있도록 API를 제공한다.
보통은 데이터를 요청할 때 URL, URI를 통해 접근 할 수 있다.
호스트 cafe 예제
요청 URL 디자인 아메리카노 한 잔 주세요 /coffee/americano 아메리카노 두 잔 주세요 /coffee/americano?quantity=2 헤이즐럿 시럽넣은 아메리카노 두 잔 주세요 /coffee/americano?quantity=2&syrup=hazelnet
파라미터를 사용하기 위해 ?와 & 기호를 사용하는 것을 볼 수 있다.
Query string 레퍼런스
사용자 관리 API 예제
요청 URL 디자인 메서드 모든 사용자 조회 /users GET 새로운 사용자 추가 /users POST 1번 사용자 정보 갱신 /users/1 PUT 또는 PATCH 1번 사용자 정보 삭제 /users/1 DELETE 1번 사용자 정보 조회 /users/1 GET
HTTP의 메서드들은 마치 CRUD의 행동과 비슷하다.
Chrome 브라우저의 에러 메시지
| 에러 메시지 | 설명 |
|---|---|
| "Aw, Snap!" ("앗, 이런!") | Chrome 브라우저에서 페이지를 로드하는 데 문제가 발생했습니다. |
| ERR_NAME_NOT_RESOLVED | 호스트 이름(웹 주소)이 존재하지 않습니다. |
| ERR_INTERNET_DISCONNECTED | 사용 중인 기기가 인터넷에 연결되지 않았습니다. |
| ERR_CONNECTION_TIMED_OUT | 페이지에 연결하는 데 시간이 너무 오래 걸립니다. 인터넷 연결이 너무 느리거나, 접속한 사용자가 많아서 발생할 수 있습니다. |
| ERR_TIMED_OUT | 페이지에 연결하는 데 시간이 너무 오래 걸립니다. 인터넷 연결이 너무 느리거나, 접속한 사용자가 많아서 발생할 수 있습니다. |
| ERR_CONNECTION_RESET | 웹페이지 연결을 방해하는 요소가 어딘가에 발생했습니다. |
| ERR_NETWORK_CHANGED | 웹페이지를 로드하는 중에 기기의 네트워크 연결이 해제되었거나, 새로운 네트워크에 연결되었습니다. |
| ERR_CONNECTION_REFUSED | 웹페이지에서 Chrome 브라우저의 연결을 허용하지 않았습니다. |
| ERR_CACHE_MISS | 웹페이지로부터 이전에 입력한 정보를 다시 한번 제출하도록 요청받았습니다. |
| ERR_EMPTY_RESPONSE | 웹페이지에서 데이터를 전혀 전송하지 않았으며, 데이터를 전송할 서버가 다운되었을 수 있습니다. |
| ERR_SSL_PROTOCOL_ERROR | 페이지에서 전송된 데이터를 Chrome 브라우저가 해석하지 못했습니다. |
| ERR_BAD_SSL_CLIENT_AUTH_CERT | 클라이언트 인증서(은행 또는 회사 내부 웹사이트 등)에 오류가 발생하여 웹페이지에 로그인할 수 없습니다. |
