최근 자투리 시간이 생길 때마다 extension이나 간단한 라이브러리들을 만들어보자고
생각해서 뜻이 같은 친한 친구 한 명과 자그마한 팀을 꾸렸습니다.
main으로 작업 중인 extension 전에, 한번 미리 extension을 배포해보고 싶어서
만들어놓고 쓸만한 extension이 뭐가 있을까 생각해보다가 snippets를 선택했습니다.
VS Code Reactjs snippets made by adapters
이 익스텐션은 Reactjs에 대한 스니펫이며, babel-sublime-snippets 패키지를 기반으로 작동합니다.
설치
익스텐션을 설치하려면 명령 팔레트(Ctrl + Shift + P 또는 Cmd + Shift + P)를 실행하고 Extensions를 입력해야 합니다.
지원 언어
- JavaScript (.js)
- TypeScript (.ts)
- JavaScript React (.jsx)
- TypeScript React (.tsx)
사용법

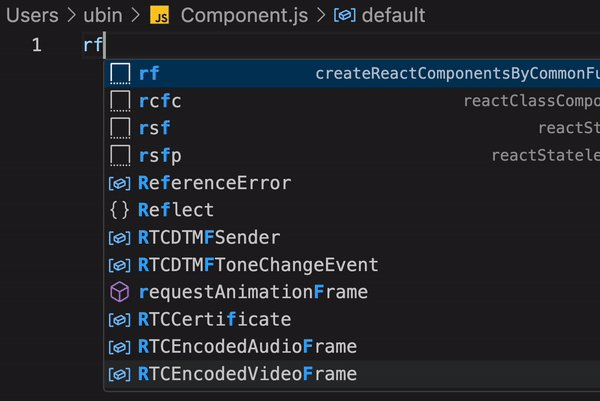
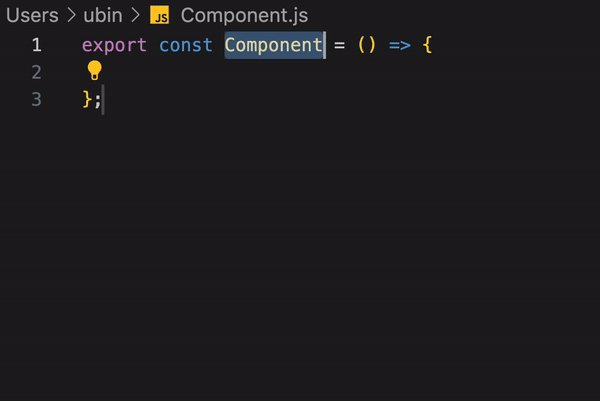
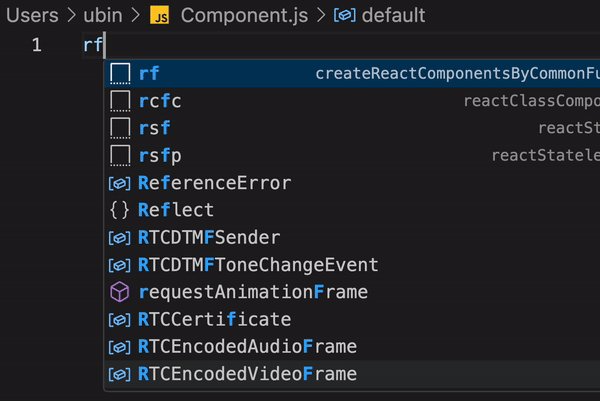
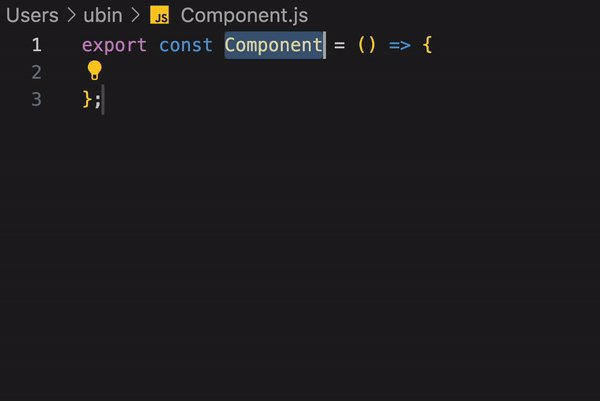
Snippets
다음은 사용 가능한 모든 스니펫과 각 스니펫의 커맨드 목록입니다.
⇥는 'TAB' 키를 의미합니다.
| 커맨드 | 설명 |
|---|---|
r→ | arrow function component skeleton |
f→ | common function component skeleton |
rs→ | arrow function component skeleton with styled-components |
rf→ | common function component skeleton with styled-components |
useE→ | useEffect skeleton |
useS→ | useState skeleton |
ea→ | export arrow function component skeleton |
ef→ | export common function component skeleton |
ed→ | export default alias skeleton |
마무리
추후에도 제 입맛에 맞는대로 편리한 extension을 자투리 시간마다 개발해볼까 합니다.
화이팅화이팅~~~