캐시 Cash
운영체제에서 캐시는 CPU에 붙어있어 캐시에 찾고자 하는 내용이 있으면 굳이 메인 메모리까지 탐색하지 않아도 되서 빠른 응답을 줄 수 있는 메모리입니다.
브라우저에서도 마찬가지로 이 캐시라는 개념을 사용하는데 쿠키와 마찬가지로 서버에서 응답을 보낼 때 클라이언트에다가 캐시에 저장할 수 있도록 헤더에 cache-control을 추가합니다.
HTTP/1.1 200 OK
Content-Type: image/jpeg
cache-control: max-age=60 (60초 유효)
Content-Length: 34012
...이처럼 캐시를 추가해서 응답을 보내면 응답 결과를 브라우저 캐시에 저장하게 되고, 동일한 요청을 보내면 브라우저 캐시를 확인해서 유효기간을 확인하고 유효하면 바로 꺼내서 사용하는 방식으로 사용됩니다.

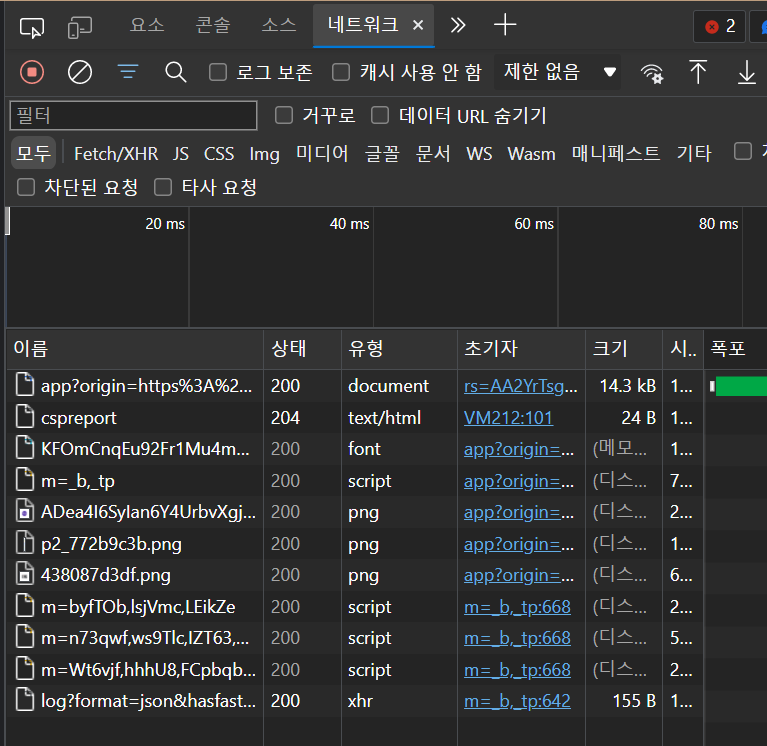
브라우저 네트워크 탭을 열어보면 상태열에 흰색과, 회색으로 적혀있는것을 확인하실 수 있습니다.
- 흰색 :
네트워크에서 받아온 것 - 회색 :
캐시에서 불러온 것
캐시 사용의 장점을 정리하면 아래와 같습니다.
- 캐시 덕분에 캐시 가능 시간동안 네트워크를 사용하지 않아도 된다
- 비싼 네트워크 사용량을 줄일 수 있다
- 브라우저 로딩 속도가 매우 빠르다
- 사용자 경험 향상
캐시 시간 초과되면?
브라우저 캐시에 저장된 유효기간(max-age)가 0이 되면 어쩔수없이 서버로 요청하게 되고, 새로운 응답 데이터로 캐시를 갱신합니다.
하지만 동일한 데이터인데, 유효시간만 초과됐다고 한들 다시 네트워크를 통해 다운받을 필요는 없을 것 같습니다.
검증 헤더
위와 같은 불필요한 네트워크 낭비를 방지하기 위해서 검증 헤더라는것이 추가되었다고 합니다.
검증 헤더는 Last-Modified: 2021년 1월 15일 10:00:00처럼 추가되는데 이는 직역 그대로 데이터 최종 수정일을 나타냅니다.
이 검증 헤더는 유효기간이 만료될 때 클라이언트측에서 if-modified-since: 2021년 1월 15일을 헤더에 추가해서 서버에 검증을 맡깁니다.
서버의 데이터와 일치하면/변경이 없으면, 우리가 상태코드에서 확인했듯이 304코드가 발생할 때 비로서 이 검증 헤더가 추가되기만 하고, 아무런 바디 내용을 내려주지 않습니다.(당연한거죠?)
결과적으로 네트워크 다운로드가 발생하기는 하지만 용량이 적은
헤더 정보만 다운로드
문제점
1초 미만의 시간 단위로 캐싱 조정이 불가능함
만약 Last-Modified 1초 미만의 시간 단위로 변경되었다고 해도, 클라이언트는 서버와 캐시 데이터가 변경되지 않았다고 인식한다고 합니다.
날짜 기반의 로직 사용
검증 헤더는 저장하고 있는 데이터 자체를 확인하는 것 이 아니라, 헤더에 명시된 날짜를 기반으로 데이터가 변경되었는지를 확인합니다.
하지만, 만약 데이터가 A → B였다가 다시 B → A로 돌아오면 실제 데이터는 변경되지 않았지만, 변경 시간이 바뀌었을겁니다. 이럴때 마져도 다시 다운로드가 되는 문제점이 있습니다.
서버에서 별도의 캐시 로직을 관리하고 싶은 경우
가령 스페이스나 주석처럼 데이터에 실질적으로 영향이 없는 데이터는 바꾸더라도 캐시에 영향을 주고싶지 않을 경우에도 변경되었다고 인식해버리는 문제가 있습니다.
검증 헤더 → Etag
검증해더가 Etag로 바뀝니다. 이 Etag는 캐시용 데이터에 임의의 고유한 버전 이름을 Hash로 달아두는 것 입니다.
때문에 데이터가 정말 바뀐 경우에만 이 Etag값을 변경해서 보내주면 됩니다.
If-None-Match: "[저장한 Etag값]"
---- or -----
If-Match: "[저장한 Etag값]"마찬가지로 만료되면 캐시에 저장하고 있던 Etag값을 서버로의 요청으로 보내고, Etag값만을 비교해서 데이터가 변경됐는지 유무를 확인하게 됩니다.
생명주기
캐시에도 쿠키처럼 생명주기가 있습니다. 이는 이 문서의 맨 앞에 유효기간을 정해준것 이죠.
Cache-Control에는 다음과 같은 값들이 올 수 있습니다.
- max-age : 초 단위
- no-cache : 데이터는 캐시해도 되지만, 항상 서버에 검증하고 사용
- no-store : 데이터에
민감한 정보가 있기때문에 메모리에서 사용하고 최대한 빨리 삭제
