
Wanted 클론 프로젝트
개발 기간: 2020/08/31 ~ 2020/09/11
개발 인원: 프론트엔드 4명, 백엔드 2명
팀원
- FrontEnd: 마상원,오상구,박주엽,손수민
- BackEnd: 이건규, 김기욱
기술 스택
- JavaScript (ES6)
- React (CRA)
- Sass (SCSS)
- StyledComponent
- Git /Github
- 리액트 라이브러리
- Slick
React-router-dom
협업 툴
- Git
- Slack
- Trello
- Google Meet
- Zoom
프로젝트목표
- React Hooks와 스타일컴포넌트를 사용하여 구현해보자
- 리덕스의 개념을 이해하고 적용해보자
- BackEnd 통해 REST FULL API 의 흐름을 이해하고 적용 하기
(GET / POST 방식에 익숙해지기)
2차 프로젝트 작품 영상
2차 프로젝트 내용
디지털 분야 전문. 기업이 먼저 면접을 제안하는
매치업 서비스 원티드
클론 프로젝트를 진행하게 되었다.
클론하고싶은 페이지를 추첨을 통해 진행 되었는데 무려 2개나 당첨되었다
그중에 원티드!!! 이번엔 원티드 프로젝트다!!!
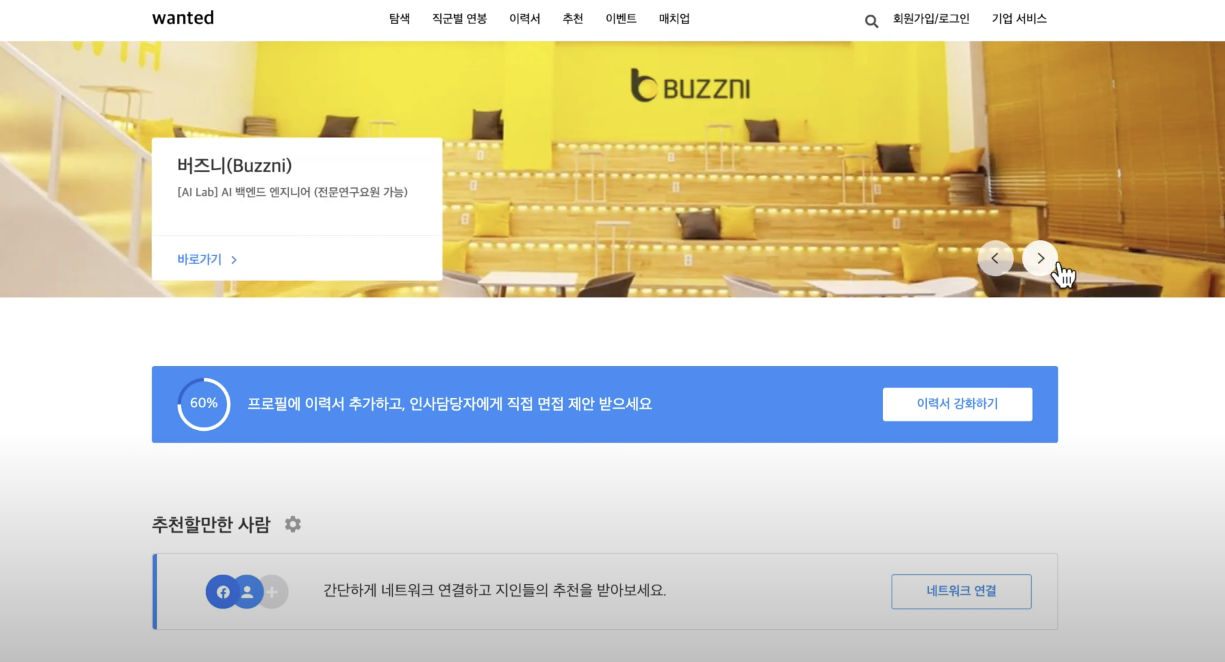
홈페이지의 구성을 보면
이력서를 작성하여 원하는 기업에 지원서를 낼수있는 형태로
웹에서 여러 기업들의 정보를 한눈에 볼 수 있으며 구직을 편하게 할수있고
단순 정보 뿐만이아니라 현재 직업별 연봉이라던지, 어떤 회사인지
소개 내용도 상세하게 볼 수 있고 이력서를 통하여 지원 할수 있게 된다.
정말 이런 매칭 서비스를 구현해보고싶었는데 너무 재밌을것같았다
position
탐색 페이지
- 개발자 카테고리 슬라이더 구현 (fetch로 백엔드와 통신)
- 컴포넌트 재사용
- 채용 컴포넌트 재사용
상세페이지(지원하기)
- 상세페이지 UI 구현 (fetch 백엔드와 통신)
- 지원하기 UI 구현 (fetch 백엔드와 통신)
- 지원하기 제출시 지원현황 페이지로 정보 전달 (fetch 백엔드와 통신, 동적라우팅)
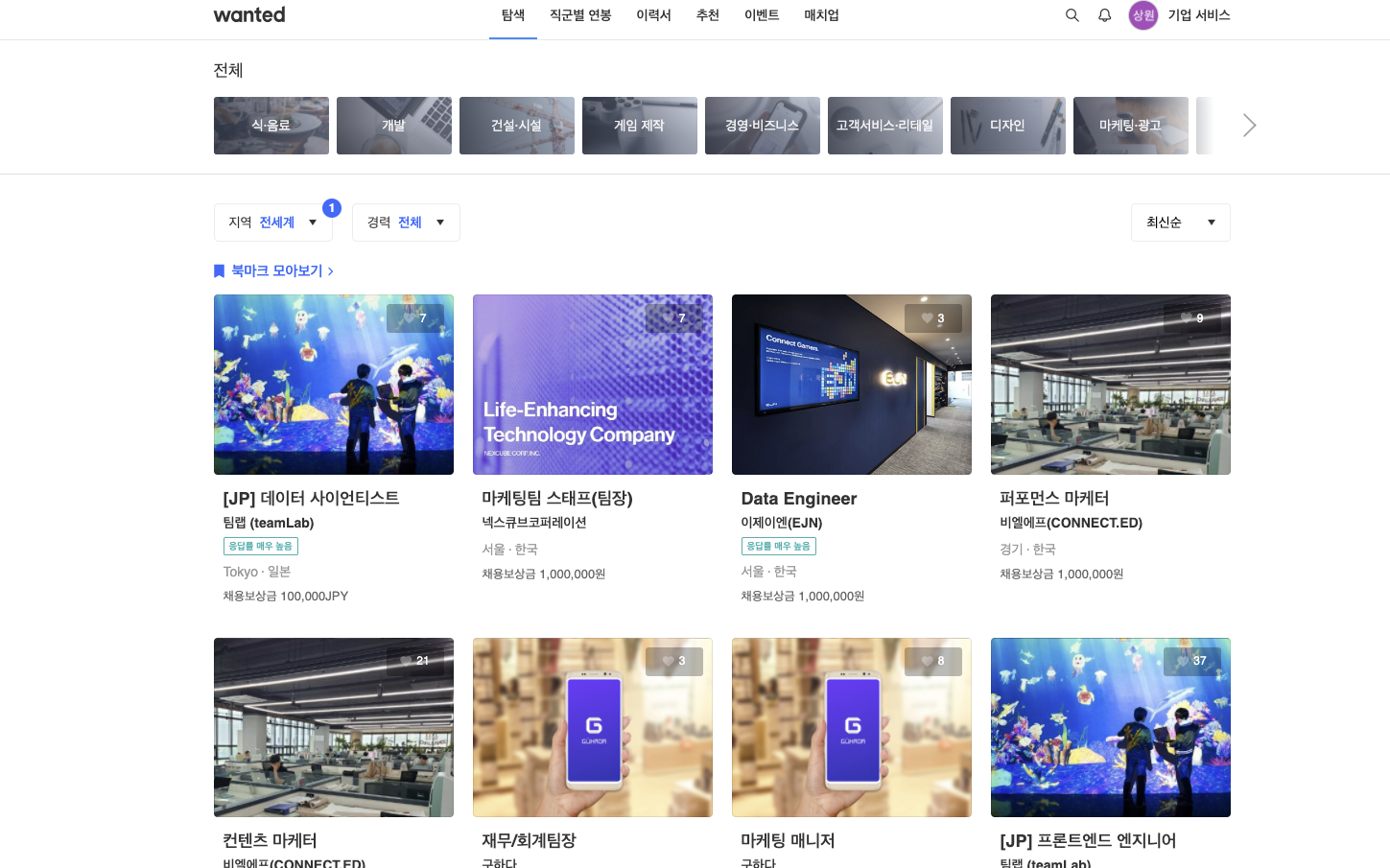
내가 맡은 페이지는 탐색페이지였다
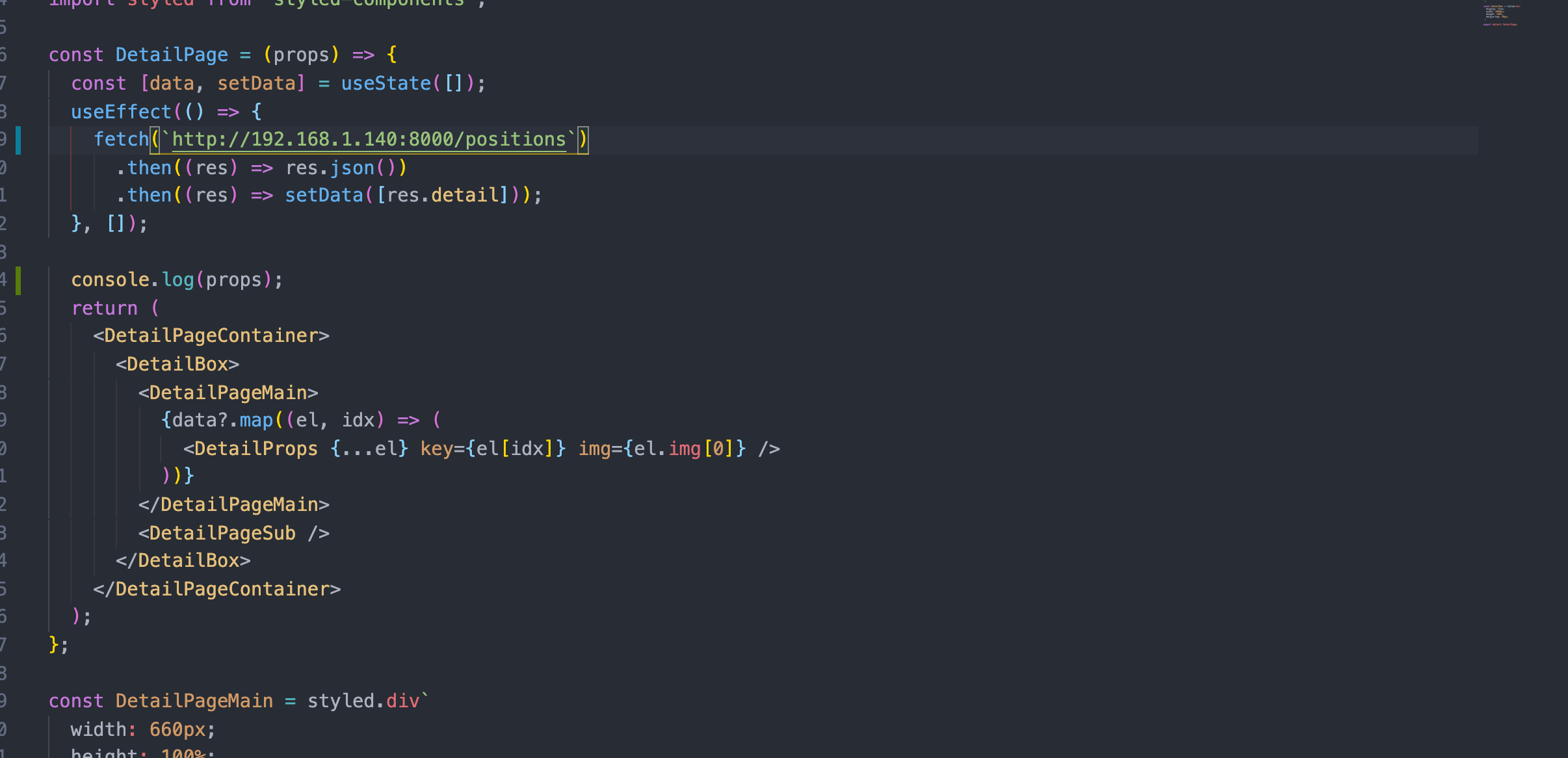
실제페이지를 눌렀을때 나오는 상단 슬라이드를 구현했고 이미지 또한 백엔드 통신으로 받아왔다.
북마크 모아보기 부터 나오는 채용관련 카드 박스를 구현하는 포지션 이었는데
컴포넌트가 다른 페이지에서도 사용 되어지기 때문에 재사용성을 고려하고 작업했다.
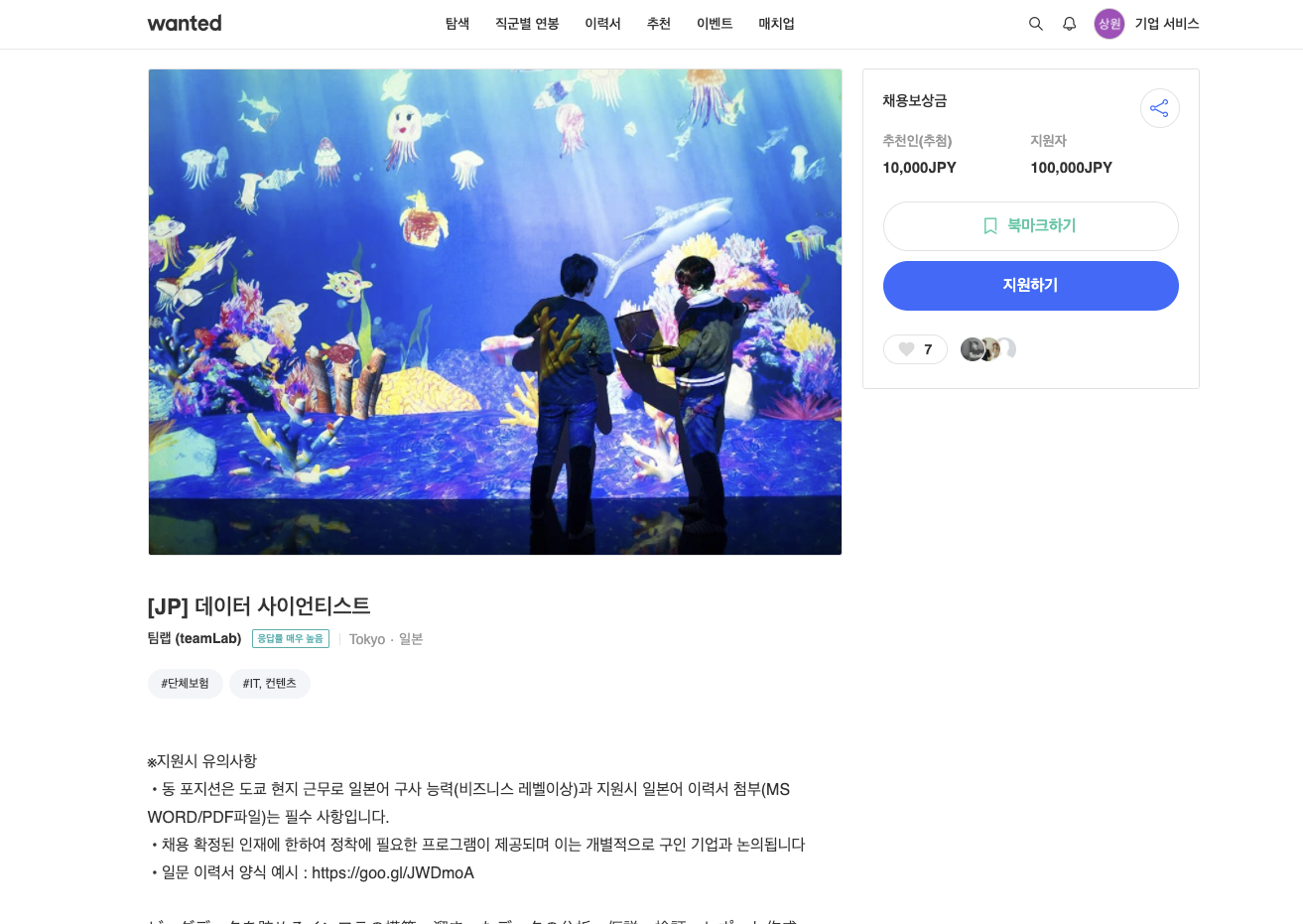
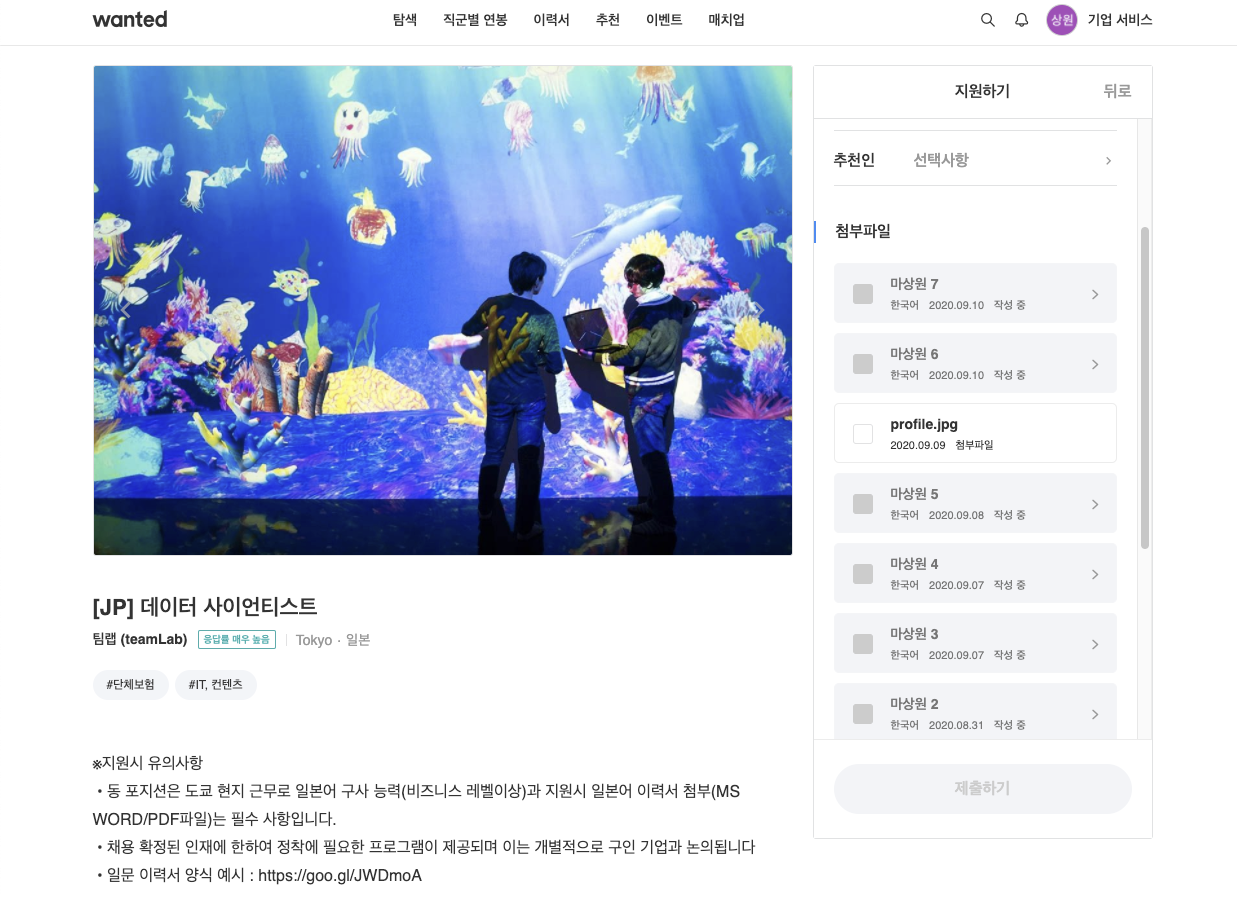
이렇게 채용 페이지를 누르게되면 상세페이지가 나오게되는데
회사소개에 대한 간략한 글이 나오게된다
이 부분도 백엔드 통신을 통해 데이터를 뿌려주게 되는데
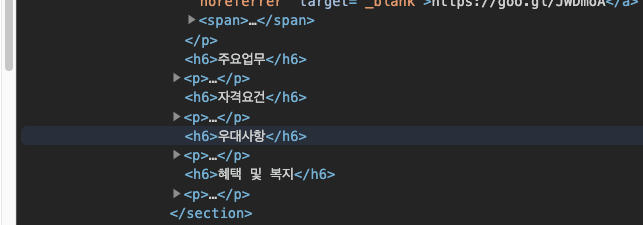
여기서 문제가 발생했다 클로링을 해주는 과정에 태그까지 모두 긁어오게되었는데
p 태그와 span 가 그대로 화면에 찍히게 되었다..
한참을 찾아본결과 태그들을 읽을수있게 변환해주는 dangerouslyInnerHtm 있다고해서 찾아보고 적용시켰다
정말 저 한줄이 얼마나 반가웠는지 모른다
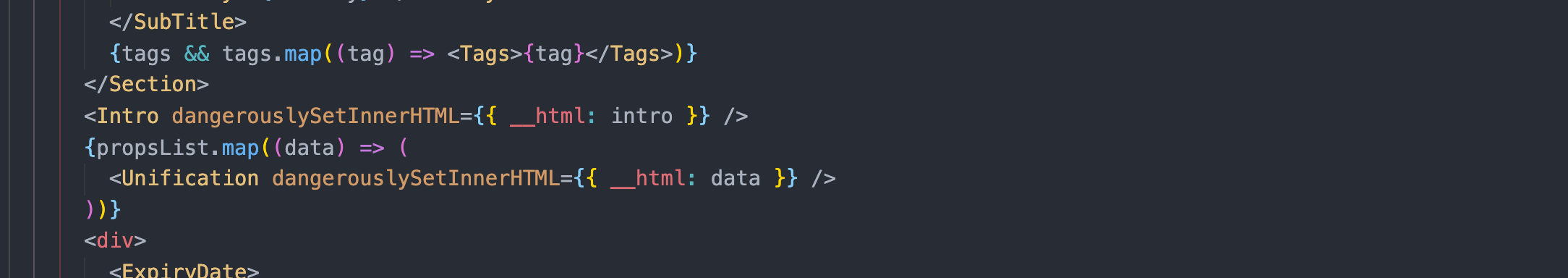
맵 함수를 사용하여 데이터를 받아온 변수를
dangerouslySetInnerHtml 메소드를 통해 파일을 변환 시켰다.
그렇게하니까 일일히 작업할게 없고 그대로 UI로 나타나게 되어서 간단하게 해결했고
너무 기뻣다..
지원하기 페이지도 구현했다
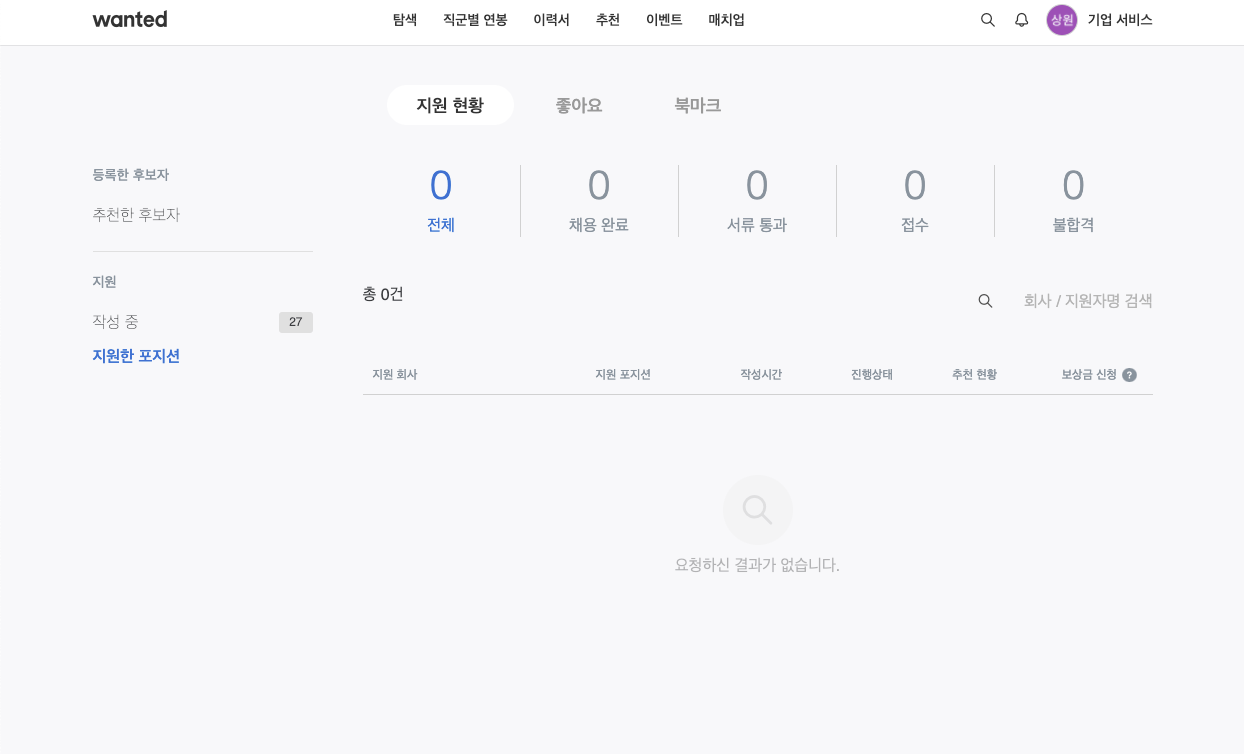
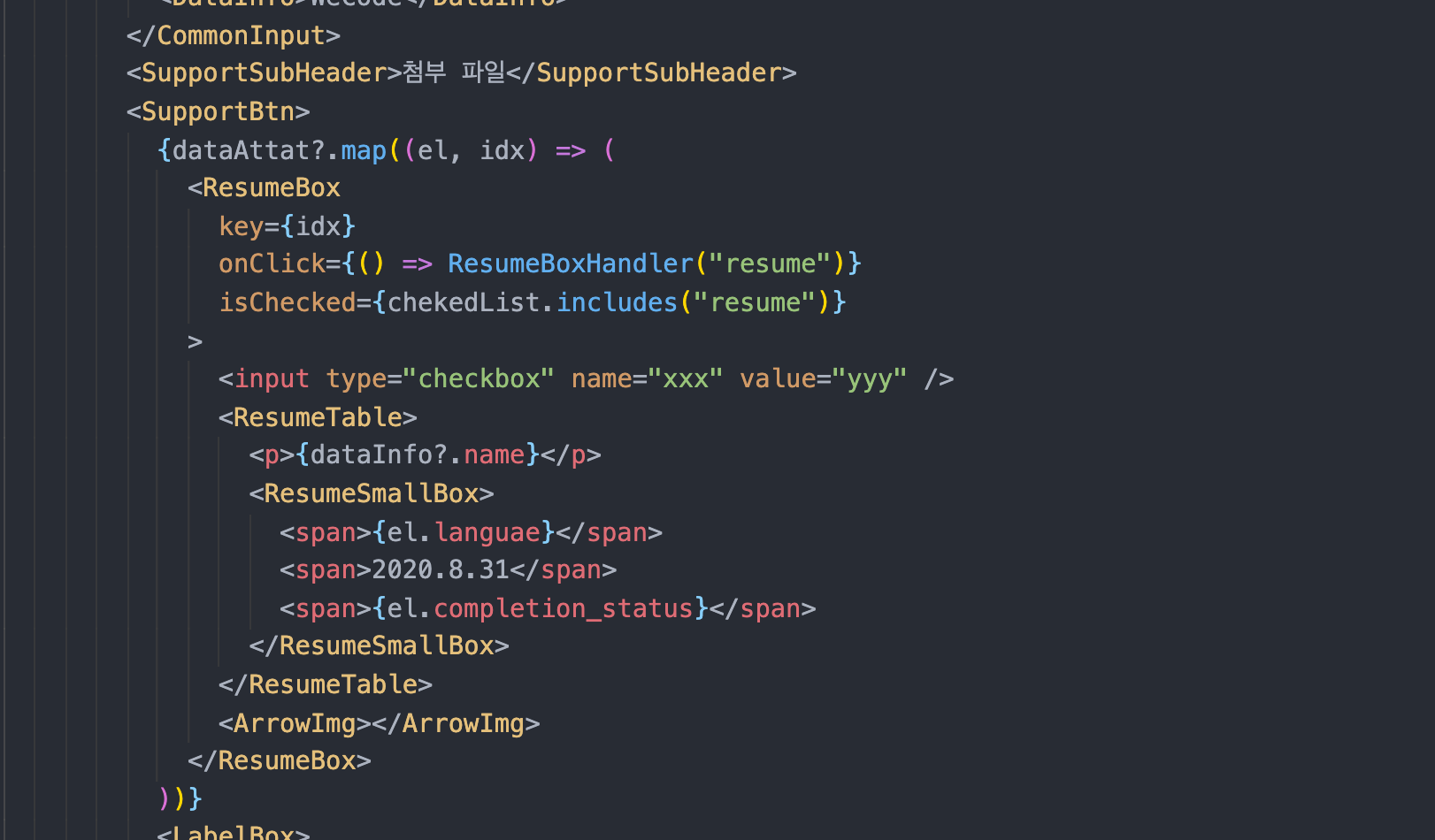
첨부파일 내용을 누르게되면, 이력서가 추가되고 제출하게되면
지원현황 페이지에
회사, 포지션 부분에 데이터가 들어가게된다
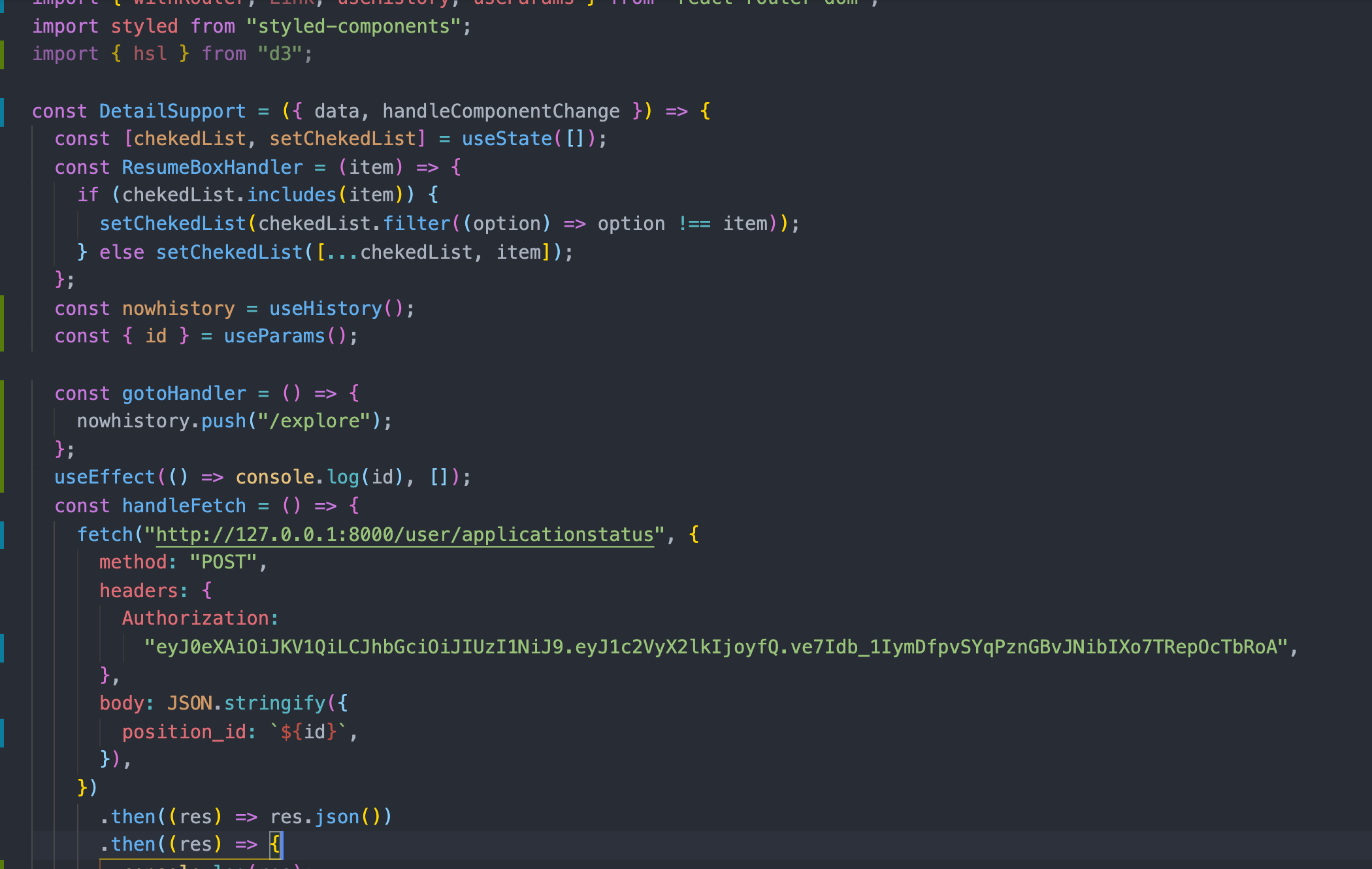
❗️ 이과정에서 fetch를 3번 받게 되었다!!
프로젝트의 목표한 바는?
이번 프로젝트의 내가 목표로 두었던것은
React Hooks와 스타일컴포넌트를 사용하여 익숙해지고
fetch 함수에 좀 더 친숙해지기 였다.
기존에 클래스형 컴포넌트에서 사용하던 문법을 함수형 컴포넌트(Hooks)로 바꿔보면서
기능 재사용에 용이해진다는 장점을 몸소 느껴 보고
차이점을 비교하면서 왜 용이한지 심도있게 접근해보자였다.
하지만..데드라인과 부족한 실력에 완벽하게 이해하진 못하고 넘어가게 되었다.
프로젝트하면서 배운내용들 ??
나는 서버와 통신을 주고받았기때문에 json 파일에 대해 조금은 친숙해진듯하다
데이터가 들어 왔을때 변환시키고 변화시킨 내용을 각각의 자리에 넣어줌으로써
UI에 뿌려주었고 통신하는 과정에서 토큰으로 사용자라는 검사를 통과하여 데이터를 받고 넘겨주
고,또 받는 3단계를 데이터 통신을 거치면서 통신에 대해 이해도를 높힌 것 같다.
또 통신을 많이 했어야 했기에 백엔드분들과도 소통을 많이하게 되어서
프론트와 백엔드의 소통을 어떻게 해야하는지 등 PM 역할을 배운듯하다.
제일 먼저 상세페이지의 내용을 받는 코드
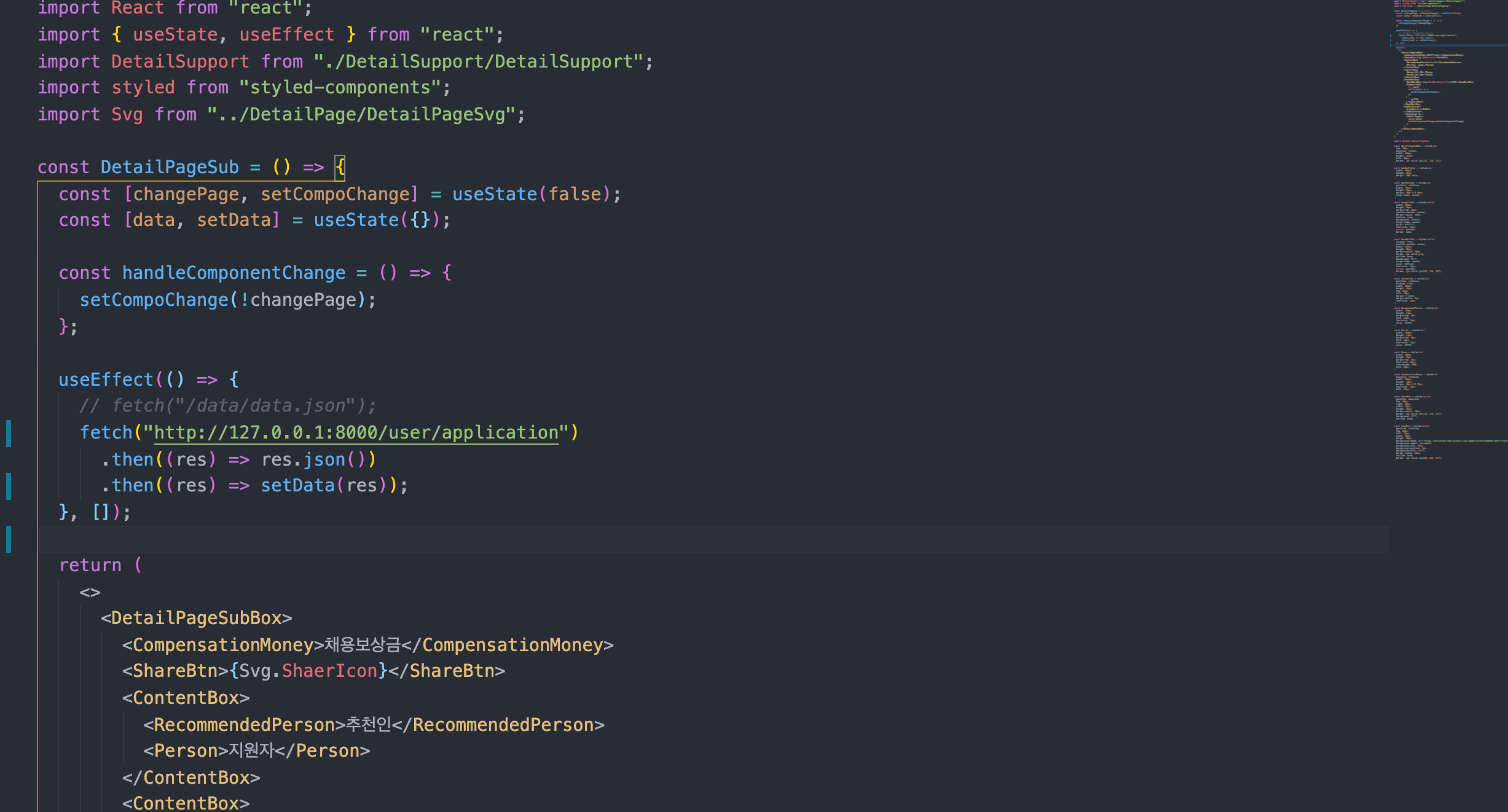
지원하기 부분에서 데이터를 받는 코드
지원하기 부분에서 제출하기를 눌렀을때 내용을 지원현황으로 보내주는 코드
이렇게 총 3단계를 거쳐 로직을 처리했다.
이 과정에서 많은 시행 착오가 생겼다 ..
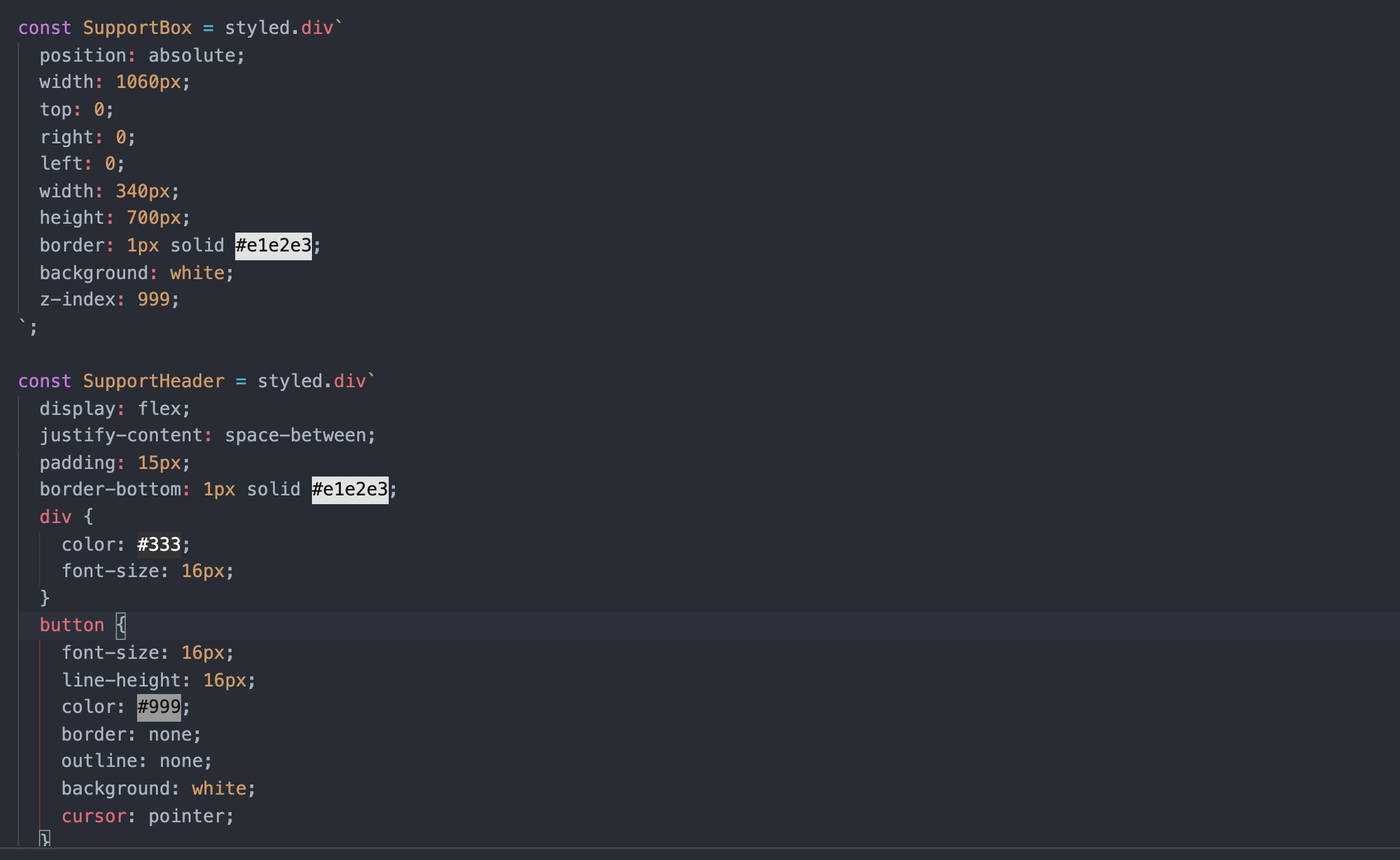
스타일컴포넌트를 사용했던 코드
css > scss > styled. 순으로 바꿔가면서 적용해본결과
styled 컴포넌트 방법이 좋았지만
이런식으로 태그를 대문자로 써줘야하기때문에 코드가 길어졌을때,, 코드찾기가 여간 힘든일이아니였다.
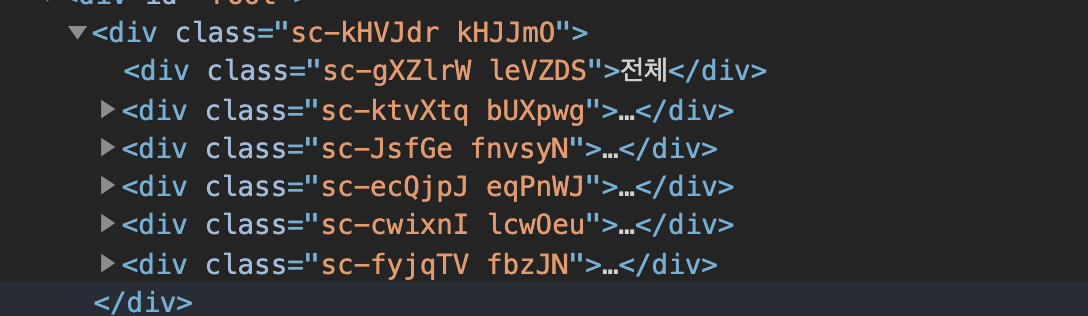
그리고 스타일컴포넌트를 쓰게되면 개발자도구에서는
이렇게 변환되어서 나오기떄문에 변수 이름을 알수가없어서 태그 위치를 보고
코드를 찾아 변경해야했다. 매번 불편함의 연속이었지만 , 다른 css 파일을 만들지않아도된다는 것에
편리함도 많았다
(개인적으로는 scss 가 좀더 나은것같기도한데;;)
2주동안 학습하고 적용하면서 나름대로의 에피소드가 많은 코드였다.
💡 클론하면서 아쉬웠던 내용?
이 사이트의 핵심은 이력서를 지원하고 결과가 어떻게 반영되는지에 대한 플로우를 먼저 생각하고
각자 클론 할 파트를 나눴어야하는데, 각자 하고싶은 페이지를 먼저 정했어서
홈페이지 특성에 맞는 부분을 먼저 고려하지 않은점에 아쉬움이 남는다.
코로나로 인해 외부에서 만남을 많이 가지지 못한점도 아쉽게 생각한다.
PM 역할로 코로나격상 상태에서 팀원들의 사기를 끌어줘야하는 무게감과
데드라인에 맞춰 스케줄을 조율했어야했고 프로젝트는 기획 단계,
의도가 매우 중요하다는걸 깨달았다.
다시한번 믿고 따라와준 팀원들에게 감사함을 전하고 싶다.
2차 프로젝트까지 끝낸 후기
갑자기 코로나가 2.5단계로 격상되면서 온라인 수업으로 바뀌어서 당황스러웠다..
위코드는 갈수없었고 온라인에서 해결하기엔 다소 어렵겠다는 생각이 많이들었지만,
쳬계적으로 진행해주신 멘토분들 덕에 순조롭게 아침조회도하고 팀원들과
구글밋 또는 줌으로 화상채팅을하면서 프로젝트를 이어 갈 수 있었던것같다.
정말이지, 내가 할수있을까 라는 의문이 항상 있었다
늘 불안했고, 하루하루 걱정스러웠으며, 하루하루 구현해야하는 무게감이
나를 억눌렀다.
데드라인에 프로젝트를 끝낼수있을까 걱정이 많았다.
내 역량으로는 많은 페이지를 만드는 것보단 적은 페이지여도 제대로 기능을 하는
페이지를 만들어야겠다는 생각이 컷다
(1차때 부족했던부분을 많이 채우고싶었다.)
조금 더 코드를 잘 다듬어 보자 라는것과 , 새로운 기술스택에 (hooks,styldComponent)
대해 빨리 익숙해져야한다라는 압박감에 보냈던것같다,
익숙해질때까지는 왜 쓰는가 싶기도하고 기존꺼를 유지하면서 하면안되나 라는 생각도했지만,
css > scss > style component 까지 차례대로 배워보면서 기술의 발전은 필요하구나 라고 생각했다
새로운 기술이나올땐 많은 의문점이 생기기 마련일꺼다, 익숙하지않는 기술에 대해 겁내한다면
기술의 발전은 있을수 없지않을까? 새로운 기술스택은 늘 흥미로울것 같다.
이번 프로젝트를하면서 구글링도 많이했고 공식 문서들도 많이 보게되었고
최대한 스스로 해결 해 볼려고 노력했다, 당시에는 이해 되지 않았던것들은
항상 끝마침이 될때쯤 다가오더라..😂
다음 프로젝트때는 지금 보다 더 나아진 코드를 작성하고싶다.
기업협업을 앞두고 ,
걱정이 많이된다, 동기들과 함께 가는거지만 ,새로운 낯선환경에 뛰어들어야하고
현업에서는 어떤 에피소드가 기다리고있을지 정말이지 걱정이 많이되지만,
무엇보다 내 실력향상에 초첨을두고 어제보다 오늘이 성장하는 하루를 잘 만들어가고싶다
함께 일하고 싶은 개발자, 안되면 하면된다.
그래도 안되면 또 하면되고 그래도 안되면 남들 보다 더 많은 시간을 쓰면된다!
늘 그래왔으니까 할 수 있다!
#할수있어빌리티