👀DOM이 무엇인가?
HTML문서를 javaScript가 알아들을 수 있는 형태로 바꾸는 것.
🤷♀️DOM을 왜 쓰는가?
javaScript로 html,css를 조작하기 위해서
📌셀렉트박스 만들기
1.조작될만한 클래스를 변수로 담자.
const dropdown = document.querySelector('.dropdown')
const toggleButton = document.querySelector('dropdown-toggle')
const menu = document.querySelector('.dropdown-menu')
const options = document.querySelectorAll('dropdown-option')2.toggle버튼클릭 -> 리스트를 보인다
현재 css 코드를 보면 .dropdown-menu{max-height: 0;}가 지정되어 있다. (최대높이는 0이므로 안보이는 것이다)
.dropdown-menu.show {} 메뉴가 보이는 클래스를 따로 정해놨다. 자바스크립트에서 .dropdown-menu.show를 보여지게 만들어보자!!
toggleButton.addEventListener('click', () => {
menu.classList.toggle('show')
})클릭이 발생하면 어떤함수를 실행시킬꺼야~ menu에 show가 있으면 없애주고 없으면 있게 해줘라~ 이것이 바로 toggle의 특성이다.
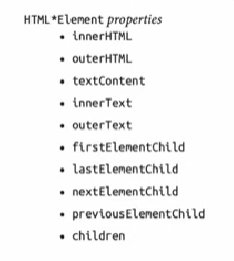
classList?
classList의 다양한 메서드들을 사용하여 클래스를 조작할 수 있다.
*프로퍼티: 키와 값으로 구성된다. ex) { age : 20 }
classList 메서드
add(...className)
클래스를 필요에 따라 추가.
remove(...className)
클래스를 제거.
contains(className)
해당 클래스가 존재하는지 확인.
true, false 반환
toggle(className)
없으면 넣어주고, 있으면 제거.
3.아이템을 클릭하면 선택한 아이템 위에 뜨게 만들기
forEach를 사용하여 options의 아이템을 순회하면서 이벤트를 달아준다.
options의 아이템 텍스트 값을 알아야하기 때문에 이벤트 객체에 도움을 받는다.
options.forEach(function (item) {
item.addEventListener('click', function (e){
console.log(e.currentTarget);콘솔로 찍어보면 아래와 같은 정보가 나온다. 우리는 텍스트 값이 필요함으로 textContent를 사용하여 이벤트객체의 텍스트 값을 알아낼 수 있다.

textContent는 공백과 주석을 모두 포함하는 특성을 갖고있다. 그럼으로 trim()이라는 함수를 사용하여 공백을 없애준다. e.currentTarget.textContent.trim(); 값을 value라는 변수에 담고 toggleButton.textContent에 동기화시켜준다. 토글버튼에 글씨가 진해지기 위해서는 css로 돌아가서 .selected가 있다는 것을 알수있다. add를 사용하여 속성을 추가해준다.
options.forEach(function (item) {
item.addEventListener('click', function (e){ //아이템객체
const value = e.currentTarget.textContent.trim();
toggleButton.textContent = value
toggleButton.classList.add('selected');
})
})

이벤트 객체 PointerListener
이벤트에서 호출되는 핸들러에는 이벤트와 관련된 모든 정보를 가지고 있는 매개변수가 전송됩니다. 이것이 바로 이벤트 객체입니다!
내가 원하는 이벤트리스너를 만드려면….function handleClick(param){ return function(event){ } } element.addEventListener("click",handleClick(뭐변수이런거))
4. 리스트 창이 닫혀야 한다.
blur란? focus가 해제되는 찰나의 순간
toggleButton.addEventListener('blur', function () {
menu.classList.toggle('show');
})5. 리스트 옵션이 하나 선택이 되면 다음버튼이 활성화되야 한다.
css에서 disabled(비활성화)를 넣어놨다. 옵션을 선택했을때 disabled를 remove해주면 된다.
6. 최종코드
const dropdown = document.querySelector('.dropdown');
const toggleButton = document.querySelector('.dropdown-toggle');
const menu = document.querySelector('.dropdown-menu');
const options = document.querySelectorAll('.dropdown-option');
const nextButton = document.querySelector('.next-button');
toggleButton.addEventListener('click', function () {
menu.classList.toggle('show');
})
toggleButton.addEventListener('blur', function () {
menu.classList.toggle('show');
})
options.forEach(function (item) {
item.addEventListener('click', function (e){
const value = e.currentTarget.textContent.trim();
console.log(e.currentTarget)
toggleButton.textContent = value
toggleButton.classList.add('selected');
nextButton.removeAttribute('disabled')
})
}) <h1 class="title">
<img src="./assets/logo.png" alt="멋쟁이 피자" />
</h1>
<form action="">
<h1>🛵 주문하실 지점을 선택해주세요</h1>
<div class="dropdown">
<button type="button" class="dropdown-toggle">
지점을 선택해주세요
</button>
<ul class="dropdown-menu">
<li class="dropdown-item">
<button type="button" value="1" class="dropdown-option">
멋쟁이피자 강남점
</button>
</li>
<li class="dropdown-item">
<button type="button" value="2" class="dropdown-option">
멋쟁이피자 서초점
</button>
</li>
<li class="dropdown-item">
<button type="button" value="3" class="dropdown-option">
멋쟁이피자 옥인점
</button>
</li>
<li class="dropdown-item">
<button type="button" value="4" class="dropdown-option">
멋쟁이피자 제주시청점
</button>
</li>
<li class="dropdown-item">
<button type="button" value="5" class="dropdown-option">
멋쟁이피자 제주이도점
</button>
</li>
<li class="dropdown-item">
<button type="button" value="6" class="dropdown-option">
멋쟁이피자 제주함덕점
</button>
</li>
</ul>
</div>
<button type="submit" class="next-button" disabled>주문</button>
</form>* {
box-sizing: border-box;
margin: 0;
}
body {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 100%;
height: 100vh;
padding-bottom: 30px;
font-family: 'Spoqa Han Sans Neo', 'sans-serif';
color: #3f4150;
background-color: #f4f7fa;
}
ul,
li {
list-style-type: none;
padding-left: 0;
margin-left: 0;
}
button {
font-family: 'Spoqa Han Sans Neo', 'sans-serif';
font-size: 15px;
line-height: 1;
letter-spacing: -0.02em;
color: #3f4150;
background-color: #fff;
border: none;
cursor: pointer;
}
button:focus,
button:active {
outline: none;
box-shadow: none;
}
.title {
width: 200px;
margin-bottom: 16px;
}
.title img {
width: 100%;
height: auto;
}
form {
padding: 40px;
background-color: #fff;
border-radius: 6px;
}
form h1 {
margin-bottom: 8px;
font-size: 16px;
font-weight: 500;
letter-spacing: -0.02em;
color: #3f4150;
}
.dropdown {
position: relative;
z-index: 1;
width: 300px;
margin-bottom: 8px;
}
.dropdown-toggle {
width: 100%;
height: 50px;
padding: 0 16px;
line-height: 50px;
color: rgba(133, 136, 150, 0.5);
text-align: left;
border: 1px solid rgba(224, 226, 231, 0.75);
border-radius: 6px;
transition: border-color 100ms ease-in;
}
.dropdown-toggle.selected {
color: #3f4150;
border-color: rgba(224, 226, 231, 1);
}
.dropdown-toggle:active {
border-color: rgba(224, 226, 231, 1);
}
.dropdown-menu {
position: absolute;
z-index: 2;
top: calc(100% + 4px);
left: 0;
width: 100%;
max-height: 0;
overflow: hidden;
background-color: #fff;
border: 1px solid transparent;
border-radius: 6px;
transition: border-color 200ms ease-in, padding 200ms ease-in,
max-height 200ms ease-in, box-shadow 200ms ease-in;
}
.dropdown-menu.show {
padding: 8px 0;
max-height: 280px;
border-color: rgba(224, 226, 231, 0.5);
box-shadow: 0 4px 9px 0 rgba(63, 65, 80, 0.1);
}
.dropdown-option {
width: 100%;
height: 44px;
padding: 0 16px;
line-height: 44px;
text-align: left;
}
.dropdown-option:hover {
background-color: #f8f9fa;
}
.next-button {
display: block;
width: 100%;
height: 44px;
padding: 0 16px;
line-height: 44px;
color: #f8f9fa;
background-color: #1b1c32;
border-radius: 6px;
transition: background-color 150ms ease-in;
}
.next-button:disabled {
background-color: #e0e2e7;
cursor: not-allowed;
}
DOM 쉽지않다...! 글로 남겨보며 모르는 속성들을 정리해보니 조금 감이 잡힌다. 계속 반복반복을 하며 눈으로 익히고 머리로 익히자
