1.스코프란?
범위, 영역
변수를 참조할 수 있는 유효한 범위
식별자(변수, 함수, 클래스이름)가 유효한 범위
그럼 이 범위를 어떻게 결정합니까?? { } 블럭으로 결정합니다
{
a라는 변수를 선언하면 이 {}안에서는 값을 참조, 할당, 출력 접근이 가능하지만~
//블럭 안의 변수는 블럭 안에서만 유효하다
}
a // 밖에서 선언된것은 { }에 접근할 수 없다
스코프는 왜 존재할까?
이름충돌방지
{}의 변수는 {}이 끝나는 순간 자동으로 메모리에서 휘발된다~ 메모리 절약
변수는 최대한 필요한 곳에서 정의해야겠다!!
코드블럭
{}
if()
for() {}
function() {}
- {}외부에서는 {}내부의 변수를 참조할 수 없다.
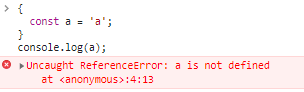
{} 밖에서 변수를 선언하면 아래와 같은 결과가 나온다.
변수가 어느범위에서 선언되었느냐에 따라서 변수의 유효범위가 설정된다.
{
const a = 'a';
// console.log(a); // a
}
console.log(a); //
const b = 'b';
- 함수외부에서는 함수 내부의 변수를 참조할 수 없다.
function print() {
const message = 'Hello World'; //message는 지역변수
//console.log(message);
}
console.log(message);//불가- 함수외부에서는 함수 매개변수를 참조할 수 없다.
function sum(a, b) {
//console.log(a, b);
}
console.log(a, b); //불가퀴즈!!
{
const x =1;
{
const y =2;
console.log(x); //1 const x =1;는 전체블럭에서 유효하다 밖에서 가져올수있다
}
console.log(x); //1
console.log(y); //app crush
}자식블럭은 상위의 블럭을 참조할 수 있다. 외부에서는 내부를 참조할 수 없다.
}
const text ='global'; //전역스코프 전역에 변수를 선언하면 전역 스코프를 갖는 전역변수가 된다. 전역변수는 어디서든지 참조가능
{
const text = 'inside block2'; //지역스코프
{
console.log(text); //inside block2
}
}2.가비지 컬렉터
자바스크립트 엔진에서 제공해주는 아이이고 백그라운드 프로세스에서 동작한다. 애플리케이션이 할당한 메모리 공간을 주기적으로 검사하여 더 이상 사용되지 않는 메모리를 해제하는 기능을 말한다.
//글로벌 변수는 앱이 종료될때까지 계속 메모리에 유지된다
const global = 1;
{
//블럭 내부에서만 존재하고, 블럭이 끝나면 자동으로 소멸됨(가비지 컬렉터가 청소를 해준다)
const local = 1;
}
function print () {
//함수 내부에서도 블럭안에서 필요한 경우에는
//필요한 곳에서! 블럭 안에서 변수를 선언하고 사용해야 함
if(true) {
let temp = 0;
}
}3. 실행 컨덱스트
코드의 실행 순서와 스코프를 기억!
자바스크립트 런타임 환경에는 Call Stack이 있다. 콜스텍을 통해서 하나하나씩 코드의 순서를 기억한다. 자바스크립트 엔진에는 단 하나의 싱글 컨텍스트 스택이 있다. 한번에 하나의 일만 처리가능하다.
const a - 1; //전역 스코프
{
const a = 2; //블럭1스코프
{
const a= 3; //블럭2스코프
}
}
각각의 블록은 렉시컬환경 이라는 내부 오브젝트를 가지고 있다. 렉시컬 환경안에는 환경레코드(현재 블럭에 대한 정보를 담고있음), 외부 환경 참조(부모는 누구인지? 참조하고 있음)가 있다.
스코프란? 식별자가 유효한 범위를 말한다
스코프 밖에서는 스코프내부를 접근할 수 없지만, 내부에서는 외부를 접근할 수 있다. 이것이 가능한 이유는 스코프에 렉시컬 환경이 있어서 가능하다. 스코프 체인을 통해 찾아가면서 부모 데이터에 접근이 가능하다. 함수도 같다~!~
