✅이터레이션이란?
무언가를 반복하다 순회하다라는 뜻을 의미한다.
1.이터레이션 프로토콜
인터레이션 -> 반복, 순회
프로토콜 -> 규격, 약속, 인터페이스
- Iterable 하다는 것은 순회가 가능하다는 것이다!
- Symbol.iterator: Iterator;
- 심볼정의를 가진 객체나, 특정한 함수가 Iterator를 반환한다는 것은 순회 가능한 객체이다라는 걸 알수있다.
- 순회가 가능하면 for...of, spread연산자를 사용할 수 있다.
- 이터레이션 프로토콜을 따르는 자료구조로는 Array, String, Map, Set이 있다.
자바스크립트에서 이터러블 프로토콜을 따르는 객체는 for...of / spread 연산자가 있다.
-
이터러블 프로토콜
iterable(순회가 가능한) -
이터레이터 프로토콜
iterator(순회하는)
이터러블의 Symbol.iterator 메서드가 반환하는 이터레이터는 next 메서드를 갖는다.
2.for...of문
- 인터넷 익스폴로러를 지원을 안한다.
- 배열은 이터레이션 프로토콜을 따르고 있다.
- 이터레이터를 반환하는 함수들도 for...of에서 사용이 가능하다.
for (변수선언문 of 이터러블) { }
수업시간 예시
const array = [1, 2, 3];
for (const item of array) {
console.log(item);
}
1
2
3//배열값 추출
for (let i of [10, 20, 30, 40]) {
console.log(i);
}
10
20
30
40 //인덱스를 따로 호출하지 않고도 값을 추출할 수 있다//문자열 추출
for (let i of 'hello world') {
console.log(i);
}
h
e
l
l
o
w
o
r
l
dfor (let i of [[1, 2], [3, 4], [5, 6]]) {
console.log(i)
}
[1, 2]
[3, 4]
[5, 6]for (let i of [[1, 2], [3, 4], [5, 6]]) {
console.log(i)
}
[1, 2]
[3, 4]
[5, 6]이터레이터를 반환하는 함수들도 for...of, spread연산자에서 사용이 가능하다.
예시로 확인해보자.
const array = [1, 2, 3];
for (const item of array.values()) {
console.log(item);
}
1
2
3
const array = [1, 2, 3];
for (const item of array.keys()) {
console.log(item);
}
0
1
2
const array = [1, 2, 3];
for (const item of array.entries()) {
console.log(item);
}
[0, 1] //0번째 인덱스에는 1
[1, 2] //1번째 인덱스에는 2
[2, 3]
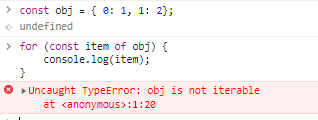
- 객체는 이터레이터 프로토콜을 따르지 않고 있어서 오류가 난다.
프로토콜을 따라가지않는 일반객체는 for...in을 사용할수 있다. (key출력가능)

3.for in반복문
객체에 포함된 모든 프로퍼티에 대해 반복을 수행한다.
key값 추출하기
let value = [10, 1, 100, 200, 300, 10];
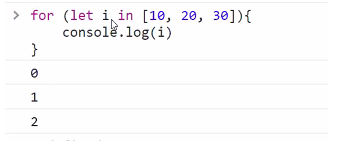
for (let i in value) {
console.log(i);
}
0 //key값
1
2
3
4
5
console.log(typeof value);
object
value값 추출하기
let value2 = {
피카츄 : 1,
라이츄 : 20,
파이리 : 42,
꼬부기 : 4,
버터플 : 51,
야도란 : 66,
피죤투 : 77,
또가스 : 82,
메타몽 : 93,
};
for (let i in value2) {
console.log(value2[i]);
}
1 //value값
20
42
4
51
66
77
82
93key:value값 추출하기
let value2 = {
피카츄 : 1,
라이츄 : 20,
파이리 : 42,
꼬부기 : 4,
버터플 : 51,
야도란 : 66,
피죤투 : 77,
또가스 : 82,
메타몽 : 93,
};
for (let i in value2) {
console.log(i); //key
console.log(value2[i]); //value
}
피카츄
1
라이츄
20
파이리
42
꼬부기
4
버터플
51
야도란
66
피죤투
77
또가스
82
메타몽
93
인덱스가 출력된것같지만 key값이다.
✅전개구문이란?
- Spread연산자라고 불리며 전개구문이라고도 한다.
- 모든 Interable은 Spread 될 수 있다.
- 순회가 가능한 모든 것들을 펼쳐지게 할수있다.
- func(...iterable)
- {...obj}
- 바벨을 이용해서 최신문법을 이용하고 있다.
function add(a, b, c) {
return a + b + c;
}
const num = [1, 2, 3];
console.log(add(...num));
6
- 함수에서 인자로 받는 갯수가 정해져있지 않다면
const num = [1, 2, 3];
function sum(a, b, ...num) {
console.log(num);
}
sum(1, 2, 0, 1, 2, 4);
//[0, 1, 2, 4]
//0, 1, 2, 4는 ...nums에 전달되었다.
- Array concat (전개구문 사용법)
const fruits1 = ['사과', '딸기'];
const fruits2 = ['멜론', '파인애플'];
//let arr = fruits1.concat(fruits2);
//console.log(arr);
arr = [...fruits1, '오렌지', ...fruits2]; //['사과', '딸기', '오렌지', '멜론', '파인애플'] 중간에 추가할수도 있다.
console.log(arr);
- Object (전개구문 사용법)
const lion = {name: 'lion', age: 8};
const updated = {
...lion,
job: '백수',
height: 160,
};
console.log(updated); //{name: 'lion', age: 8, job: '백수', height: 160} 새로운 오브젝트 생성 쉘로우카피~~~
console.log(lion); //{name: 'lion', age: 8} 기존은 유지
✅구조분해할당이란?
무언가를 분해해서 할당하는 느낌! 의미있는 이름으로 분해할 수 있다.
데이터 뭉치(그룹화)를 쉽게 만들수 있다
- 배열안에서 의미있는 이름으로 나눠줄수 있다.
const fruits =['사과', '키위', '수박', '귤', '낑깡'];
undefined
const [first, second, ...others] = fruits;
console.log(first); //사과
console.log(second); //키위
console.log(...others); //수박 귤 낑깡
const nums = [5, 8];
const [x, y] = nums; // [5, 8]에게 각각의 이름을 주었다.
console.log(x); //5
console.log(y); //8
console.log(nums); //[5, 8]- 배열의 순서를 바꾸거나 이름을 바꿀 수 있다.
const nums = [5, 8];
const [m, d] = nums; //이름을 바꿈
console.log(m); //5
console.log(d); //8
console.log(nums); //[5, 8]
const nums = [5, 8];
const [m, d, v = 2] = nums;
console.log(m); //5
console.log(d); //8
console.log(v); //2 //v = 2 처럼 기본값을 설정해줄수도 있다.- 배열을 리턴하는 함수에서도 사용한다.
function item() {
return ['paper', 'mouse'];
}
const [hotItem, newItem] = item(); //배열안에 있는 각 아이템에게 이름을 주었다.
console.log(hotItem); //paper
console.log(newItem); //mouse- 오브젝트에서 사용하는 예시
라이언이라는 오브젝트가 있고 display라는 함수가 있어 사람을 받아오면 관련된 정보를 출력하는 코드~
const lion = {name: 'lion', age: 5, job: 'designer'};
function display(person) {
console.log('이름', person.name);
console.log('나이', person.age);
console.log('직업', person.job);
} pwrson.을 반복하지 않고 구조분해해서 받아올수 있다. 아래코드를 확인해보자.
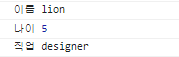
const lion = {name: 'lion', age: 5, job: 'designer'};
function display({name, age, job}) {
console.log('이름', name);
console.log('나이', age);
console.log('직업', job);
}
console.log(display(lion));
- 수업시간 예시
