1. Firebase - 빌드 - Storage를 선택한 후 시작하기를 누른다.

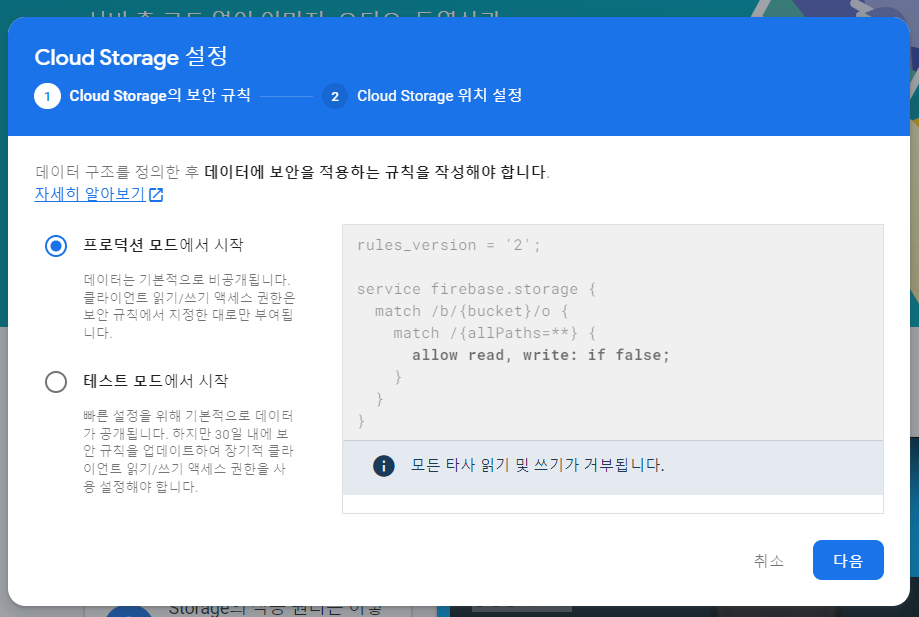
2. 보안설정 및 설정을 안내에 따라 진행한다.



3. 보안 규칙(Rules) 탭에서 read, write 설정을 true로 수정해준다.

4. gradle(Module:app)파일에 종속성을 추가해준다.
dependencies {
implementation platform('com.google.firebase:firebase-bom:31.2.2')
implementation 'com.google.firebase:firebase-storage-ktx'
}5. 이미지를 업로드 하고자 하는 곳에서 파일을 가리키는 Cloude Storage 를 정의한다.
// storage 인스턴스 생성
val storage = Firebase.storage
// storage 참조
val storageRef = storage.getReference("image")
// 파일 경로와 이름으로 참조 변수 생성
val fileName = SimpleDateFormat("yyyyMMddHHmmss").format(Date())
val mountainsRef = storageRef.child("${fileName}.png")6. 앨범을 호출한다.
binding.imageView9.setOnClickListener {
// ACTION_PICK을 사용하여 앨범을 호출
var intent= Intent(Intent.ACTION_PICK, MediaStore.Images.Media.INTERNAL_CONTENT_URI )
registerForActivityResult.launch(intent)
}7. 변수 url에 전달받은 이미지 uri를 넣어준다.
private val registerForActivityResult =
registerForActivityResult(ActivityResultContracts.StartActivityForResult()) { result ->
when (result.resultCode) {
RESULT_OK -> {
// 변수 uri에 전달 받은 이미지 uri를 넣어준다.
uri = result.data?.data!!
// 이미지를 ImageView에 표시한다.
binding.imageView9.setImageURI(uri)
}
}
}Upload하는 함수를 짜준다
- 본인은 게시글을 하기 위해 firstore로 text를 저장 후, image는 storage를 이용하여 storage 저장값은 따로 함수로 뺐다.
private fun imageUpload(uri:Uri?){
if(uri == null) {
Log.e(TAG, "URI is null. Image upload failed.")
Toast.makeText(this, "이미지를 선택해주세요.", Toast.LENGTH_SHORT).show()
return
}
// storage 인스턴스 생성
val storage = Firebase.storage
// storage 참조
val storageRef = storage.getReference("image")
// 파일 경로와 이름으로 참조 변수 생성
val fileName = SimpleDateFormat("yyyyMMddHHmmss").format(java.util.Date())
val mountainsRef = storageRef.child("${fileName}.png")
val uploadTask = mountainsRef.putFile(uri)
uploadTask.addOnSuccessListener { task ->
Toast.makeText(this, "사진 업로드 성공", Toast.LENGTH_SHORT).show()
}.addOnFailureListener {
// 파일 업로드 실패
Toast.makeText(this, "사진 업로드 실패", Toast.LENGTH_SHORT).show();
}
}실행하기
binding.btnComplete.setOnClickListener {
imageUpload(uri)
}
무사히 안-착
저장된 값을 불러오고 처리하는 것은 다음시간에 하자 ^^
모두화이팅 😁
----------다음 할 일 -------
- 변수 url에 전달받은 이미지 uri를 넣어준값 recyclerview돌리기
- 이미지 불러온 뒤 기존 recyclerview에 값 넣고 같이돌리기
- 예외처리
-----------다음 할 일 다음 할 일 ------------
query 정렬 학습 후 구현하기