1. block
• block은 width가 100% 다 차지하고 있다.
= 전후 줄바꿈으로 다른 element들은 다른 줄로 밀어내고 혼자 한 줄을 다 차지한다.
2. inline
• 전후 줄바꿈 없이 한 줄에 다른 element들과 나란히 배치된다.
= 여러 개의 inline element를 작성하면 순서대로 한 줄에 보이게 된다.
• inline element는 해당 태그가 마크업하고 있는 컨텐츠의 크기 만큼만 공간을 차지하도록 되어
있기 때문에 width와 height 속성을 지정해도 무시된다.
→ margin과 padding 속성도 좌우 간격만 반영되고 상하 간격은 무시된다.
3. inline-block
• 기본적으로 inline element처럼 전후 줄바꿈 없이 한 줄에 다른 element들과 나란히 배치
되지만, block element처럼 width와 height 속성/ margin과 padding 속성의 상하 간격
지정이 가능하다.4. flexbox
• display:flex;를 설정하면 모든 자식 요소에 display:inline-block;을 설정한 것과 같은
효과를 준다. 즉, 모든 자식 요소는 width, height 등의 속성이 사용 가능하다.
• 플렉스박스는 행 또는 열을 주축으로 설정하여 웹 요소를 배치 및 정렬하는 1차원 레이아웃
방식을 말한다.
• 플렉스박스 방식에서, 요소의 배치와 정렬은 플렉스 컨테이너와 플렉스 아이템간의 상호작용을
통해 결정된다.
→ 플렉스 컨테이너 : 플렉스박스 방식으로 레이아웃을 결정할 요소
→ 플렉스 아이템 : 플렉스 컨테이너 내부에서 플렉스박스 방식으로 배치되는 요소 
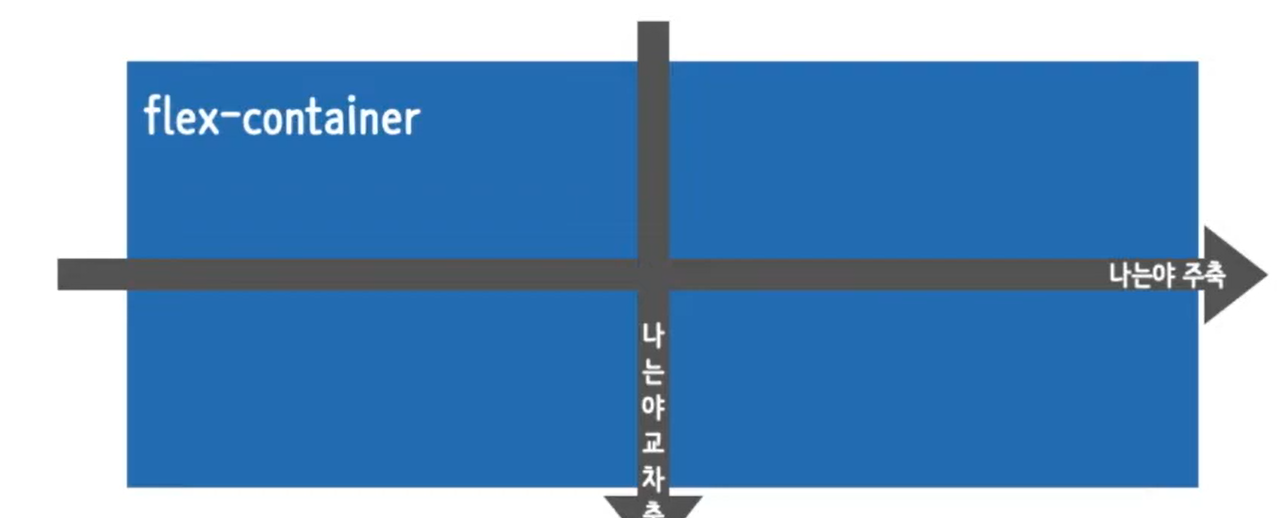
→ 플렉스박스 방식은 두 개의 축을 제공한다.
그 중 하나의 축을 주축삼아 요소를 배치하는데, 주축의 기본값은 가로 방향이다.
5. inline-flex
• flex는 이미 inline-block의 기능을 갖고 있는데 inline-flex를 사용하는 이유는 inline특징
중 하나인 자동 크기 조절 때문이다.
• inline-flex는 자식 요소를 합친 크기 만큼만 크기를 설정하므로 width는 100%가 아닌 자식
크기의 합이다.
• 부모 요소의 width값이 자식 요소들 width의 합보다 작을 경우 부모 요소의 width 영역 내에서
flexible(유동성 있게)하게 형성된다.
6. 실습
1) html 코드
<!DOCTYPE html>
<html lane="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>플렉스박스</title>
<link href="./style.css" rel="stylesheet">
</head>
<body>
<ul>
<li>거북이</li>
<li>호랑이</li>
<li>다람쥐</li>
<li>청설모</li>
<li>고라니</li>
</ul>
</body>
</html>2) css 코드
*{
box-sizing:border-box;
}
body{
margin:0;
}
ul{
display:flex;
padding:0;
list-style-type:none;
height:300px;
}3) 결과