1. z-index
• z-index 속성은 요소의 쌓임 순서(stack order)를 정의할 수 있다.
• 정수 값을 지정하여 쌓임 맥락(stacking context)에서의 레벨을 정의하는 방식으로 적용되며,
위치 지정 요소에 대해 적용할 수 있다.
→ 위치 지정 요소(positioned element)란, position 속성이 정의되어 있는 요소를 말한다.
* z-index는 position 안에서 사용 가능
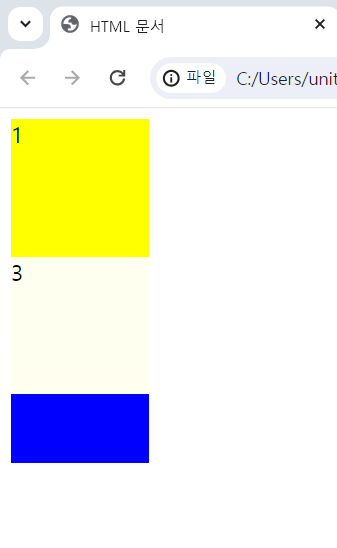
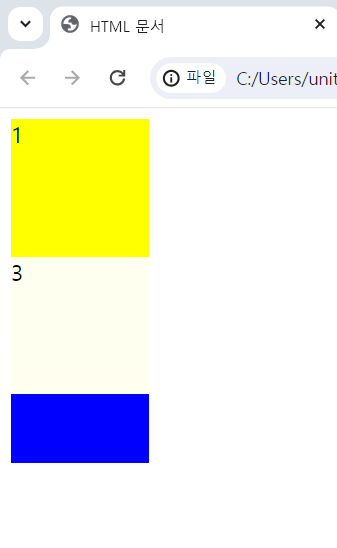
2. 실습
<!DOCTYPE html>
<html lane="en">
<head>
<meta charset="UTF-8">
<title>HTML 문서</title>
<style>
div{width:100px; height:100px; position:relative;}
div:nth-child(1){background-color: yellow;}
div:nth-child(2){background-color: cyan; bottom:50px;}
div:nth-child(3){background-color: ivory;bottom:100px;}
div:nth-child(4){
background-color: blue; bottom:150px;
}
.first{z-index:4;}
.second{z-index:2;}
.third{z-index:2;}
.fourth{z-index:1;}
</style>
</head>
<body>
<div class="first">1</div>
<div class="second">2</div>
<div class="third">3</div>
<div class="fourth">4</div>
</body>
</html>