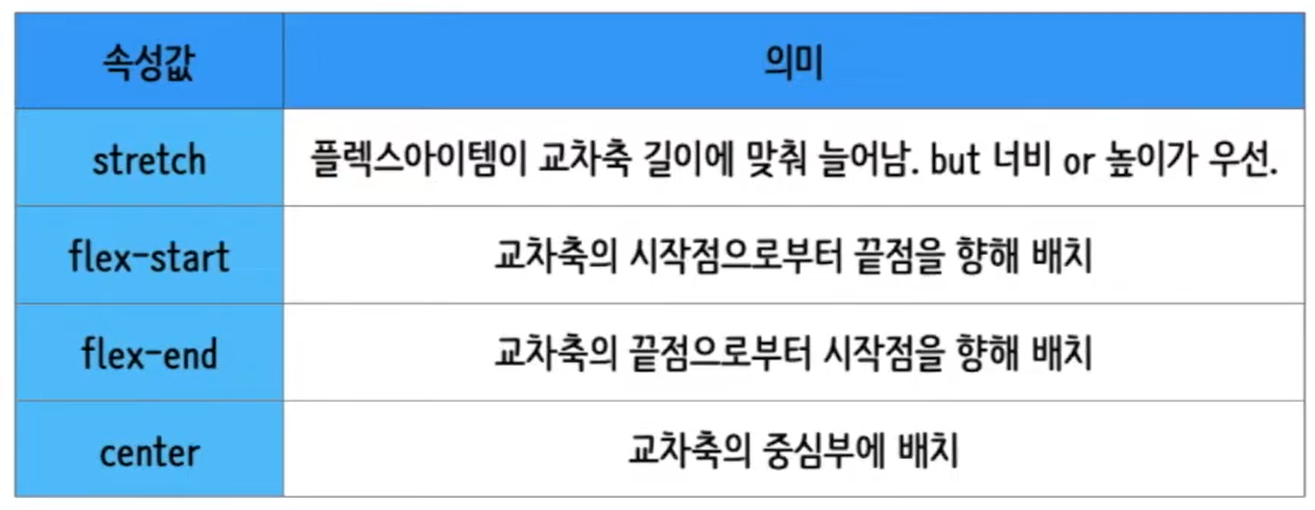
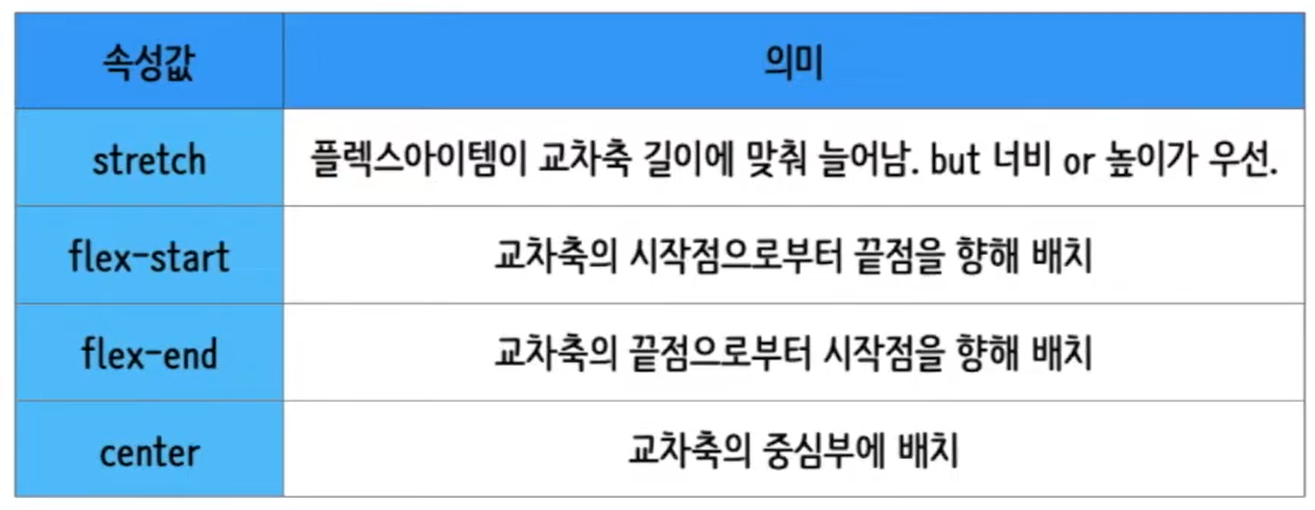
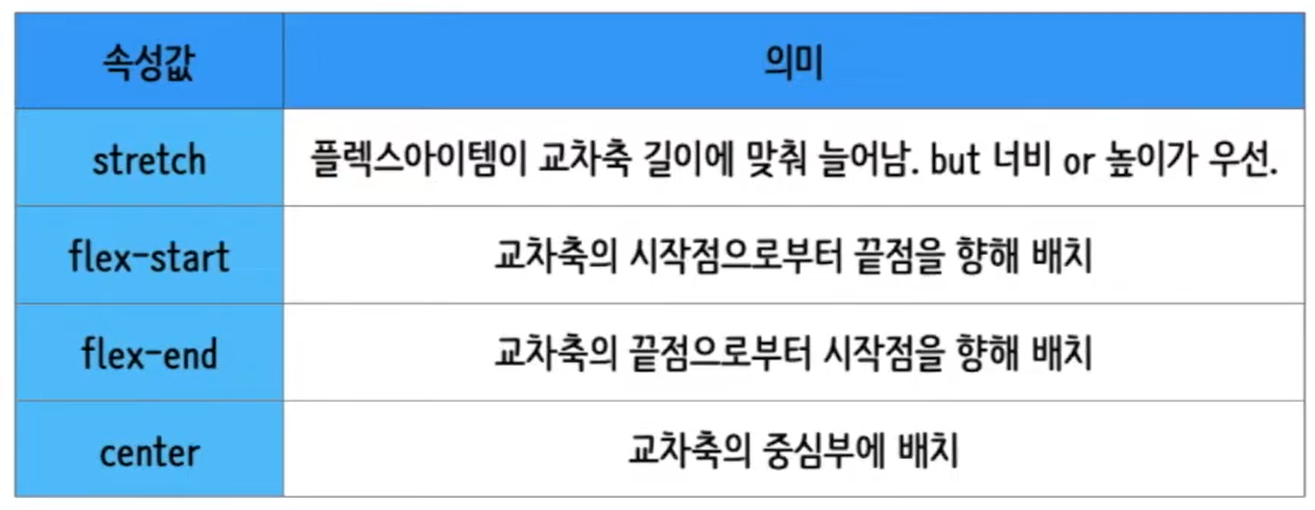
1. align-items
• 플렉스 컨테이너의 교차축 위에서 플렉스 아이템들이 어떤 식으로 정렬될 것인지를 결정한다.

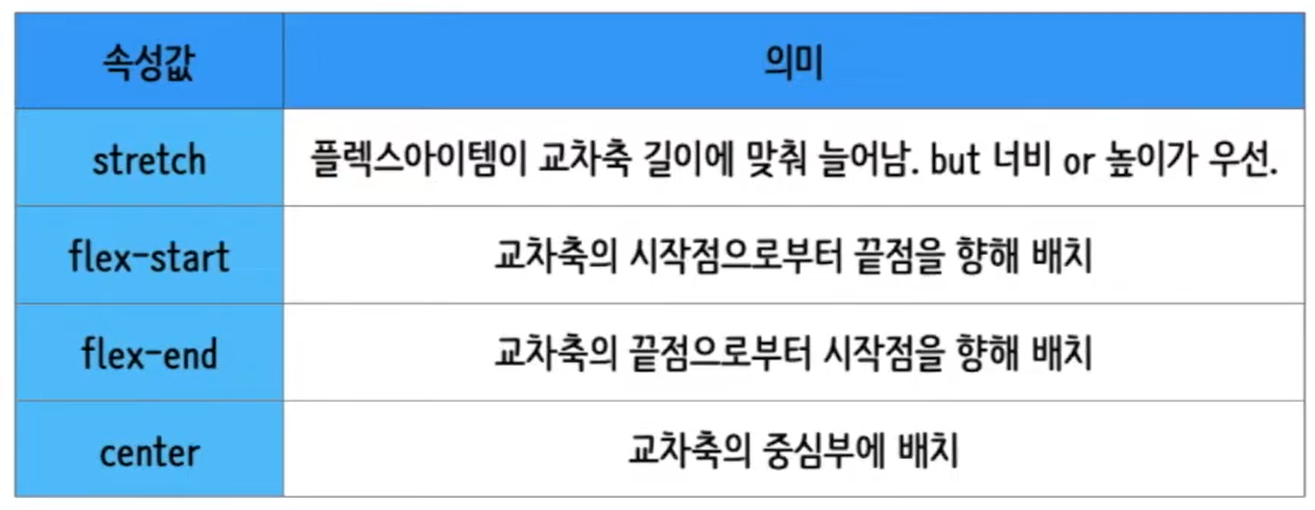
2. align-self
• 각각의 플렉스아이템이 교차축에서 어떤 식으로 정렬될 것인지를 스스로 결정한다.

3. align-content
• 교차축 위에서 justify-content와 동일하게 사용할 수 있는 속성이다.
• 다음 두 조건이 만족되면서 여유 공간이 있을 때만 동작할 수 있다.
1) flew-wrap의 값이 wrap으로 지정되어 있을 때
2) 아이템을 배치하기 위해 필요한 공간보다 플렉스 컨테이너가 더 클 때
4. align- itmes/self vs content
• align-items/self는 flex-wrap이 nowrap인 상태에서 사용 가능
• align-content는 flex-wrap이 wrap인 상태에서 사용 가능
5. 실습
1) html 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<meta name="viewport" content="width=device-width, inital-scale=1">
<title>플렉스박스</title>
<link href="./style.css" rel="stylesheet">
</head>
<body>
<ul>
<li>거북이</li>
<li>호랑이</li>
<li>다람쥐</li>
<li>청설모</li>
<li>고라니</li>
</ul>
</body>
</html>
2) css 코드
*{
box-sizing:border-box;
}
body{
margin:0;
}
ul{
display:flex;
padding:0;
list-style-type:none;
height:200px;
border:5px solid red;
flex-wrap:wrap;
justify-content: center;
align-items:center;
align-content:space-between;
}
li:nth-child(3){
align-self: flex-end;
}
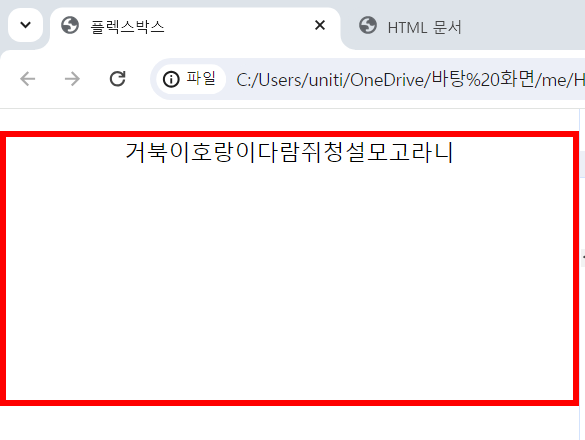
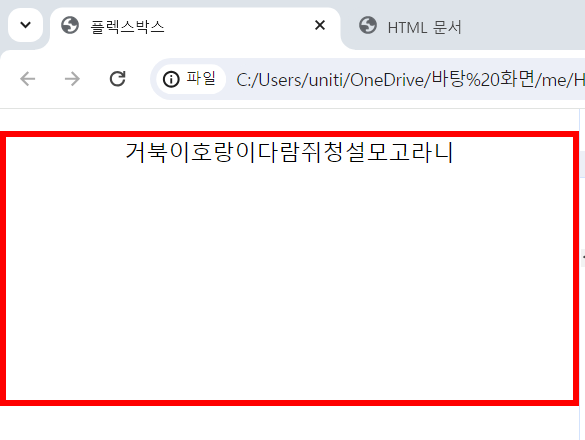
3) 결과