1. flex-basis
• 플렉스 아이템의 초기 크기를 지정한다.
• box-sizing이 따로 설정되지 않은 경우, 콘텐츠 박스의 크기를 결정하게 된다.
• 기본값은 auto이며 auto는 콘텐츠 크기(글자 넓이)에 맞춰진다.
2. flex-grow
• 플렉스 아이템이 기본 크기보다 더 커질 수 있는지를 결정하고, 플렉스 컨테이너 내부에서 할당받을 수
있는 공간을 상대적으로 정의할 수 있는 속성이다.
* 음수는 허용되지 않는다 (양의 정수, 양의 실수 가능)
기본값은 0
3. flex-shrink
• 플렉스 아이템이 기본 크기보다 더 작아질 수 있는지를 결정하고, 클렉스 컨테이너 내부에서 할당받을 수
있는 공간을 상대적으로 정의할 수 있는 속성이다.
* 음수는 허용되지 않는다 (양의 정수, 양의 실수 가능)
기본값은 1
4. flex
• flex는 flex-grow, flex-shrink, flex-basis 세 가지 속성을 한 번에 정의할 수 있는
단축 속성이다.
ex) .itme{
flex:0 0 200px;
}
5. 실습
1) html 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<meta name="viewport" content="width=device-width, inital-scale=1">
<title>플렉스박스</title>
<link href="./style.css" rel="stylesheet">
</head>
<body>
<ul>
<li>거북이</li>
<li>호랑이</li>
<li>다람쥐</li>
<li>청설모</li>
<li>고라니</li>
</ul>
</body>
</html>
2) css 코드
*{
box-sizing:border-box;
}
body{
margin:0;
}
ul{
display:flex;
padding:0;
list-style-type:none;
height:200px;
border:5px solid red;
}
li{
background-color: beige;
}
li:nth-child(2n){
background-color: coral;
}
li:nth-child(2){
flex: 5 5 200px;
}
li:nth-child(3){
flex-basis:200px;
flex-shrink:3;
}
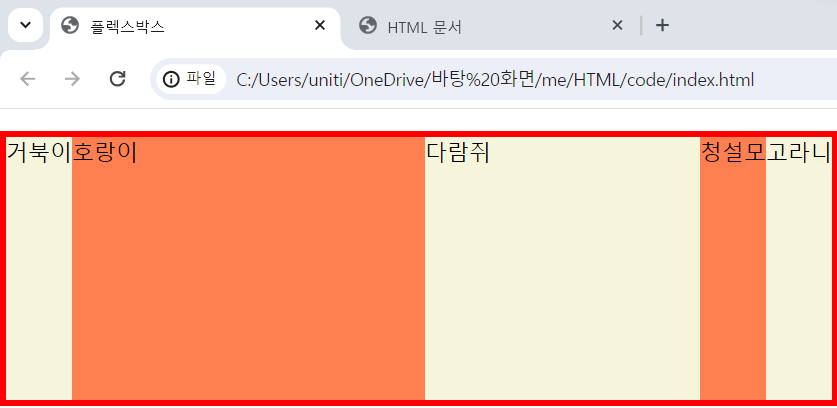
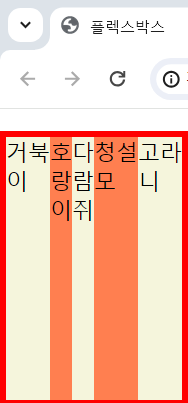
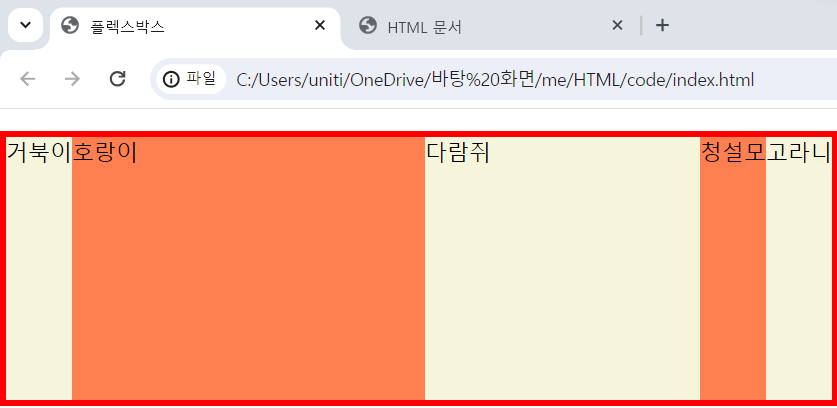
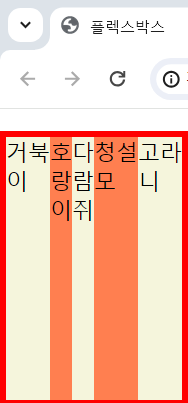
3) 결과