1. grid layout (그리드 레이아웃)
• 그리드 레이아웃이란 이름 그대로 격자 형태의 레이아웃을 만드는 2차원 레이아웃을 말한다.
• 그리드 레이아웃 방식에서, 그리드 아이템의 배치와 정렬은 그리드 컨테이너 내부의 행과 열의 상호작용을
통해 결정된다.
→ 그리드 컨테이너 : 그리드 방식으로 레이아웃을 결정할 요소
그리드 아이템 : 그리드 컨테이너 내부에서 그리드 방식으로 배치되는 요소

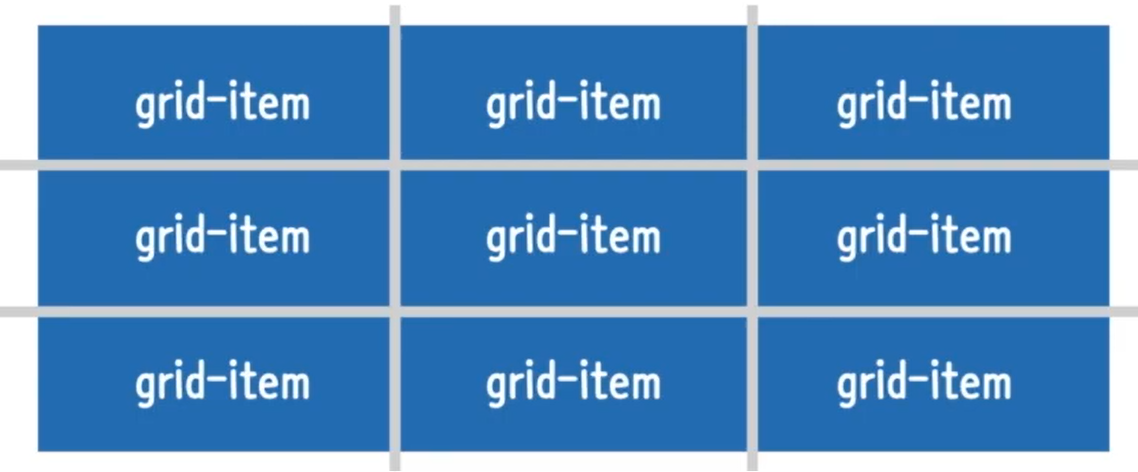
→ 그리드 방식은 컨테이너에 행(row)과 열(column)을 제공한다. 행과 열을 동시에 제어해 요소를
배치할 수 있으며, 컨테이너의 구조는 위의 그림과 같다.
2. grid-template-columns
• 그리드 컨테이너의 트랙 중 열(column)트랙 내 아이템들의 크기를 지정할 수 있는 속성이다.
* 그리드 컨테이너에서 트랙이란 행 또는 열을 뜻한다.
3. grid-template-rows
• 그리드 컨테이너의 트랙 중 행(row)트랙 내 아이템들의 크기를 지정할 수 있는 속성이다.4. gap(gird-gap)
• 그리드 아이템 사이의 간격을 지정하는 속성이다
• 행에서의 간격과 열에서의 간격을 똑같이 지정할 수 있고, 각자 따로 지정할 수도 있다.
• row-gap과 column-gap의 단축속성이다.5. 실습
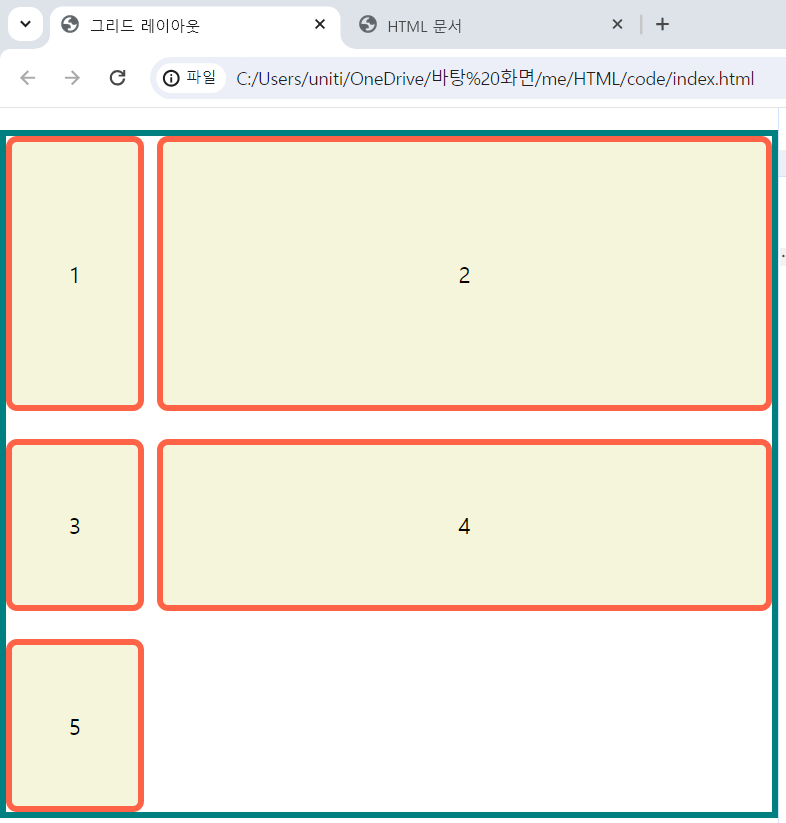
1) html 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<meta name="viewport" content="width=device-width, inital-scale=1">
<title>그리드 레이아웃</title>
<link href="./style.css" rel="stylesheet">
</head>
<body>
<ul class="container">
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
</ul>
</body>
</html>2) css 코드
*{
box-sizing:border-box;
}
body{
margin:0;
}
ul{
padding:0;
list-style-type: none;
border:5px solid teal;
}
li{
display:flex;
justify-content: center;
align-items: center;
background-color: beige;
border:5px solid tomato;
border-radius:8px;
}
.container{
display:grid;
height:500px;
grid-template-columns: 100px 1fr;
grid-template-rows: 200px 1fr 1fr;
gap:20px 10px;
}3) 결과