1. 트랙 관련 함수
• 그리드 컨테이너의 트랙(행과 열) 크기를 지정할 때 사용할 수 있는 유용한 함수이다.

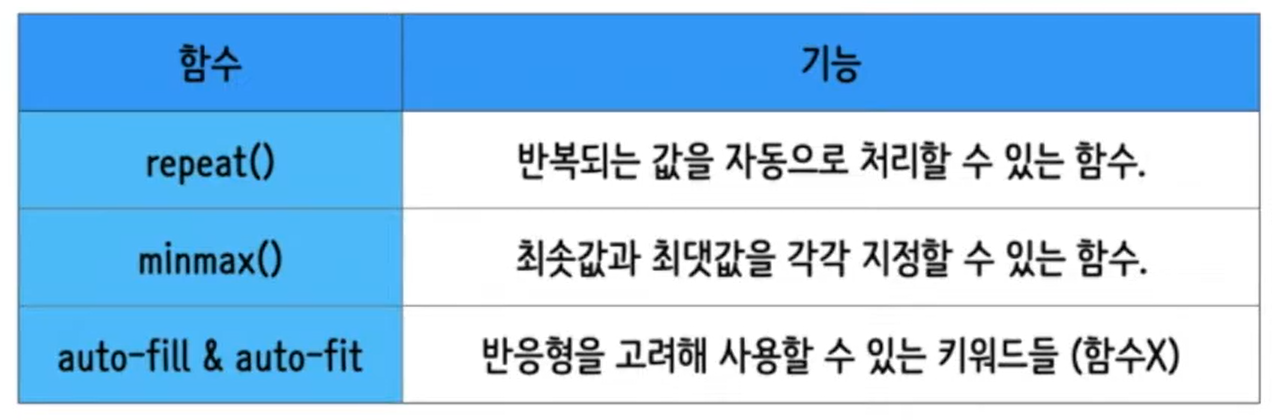
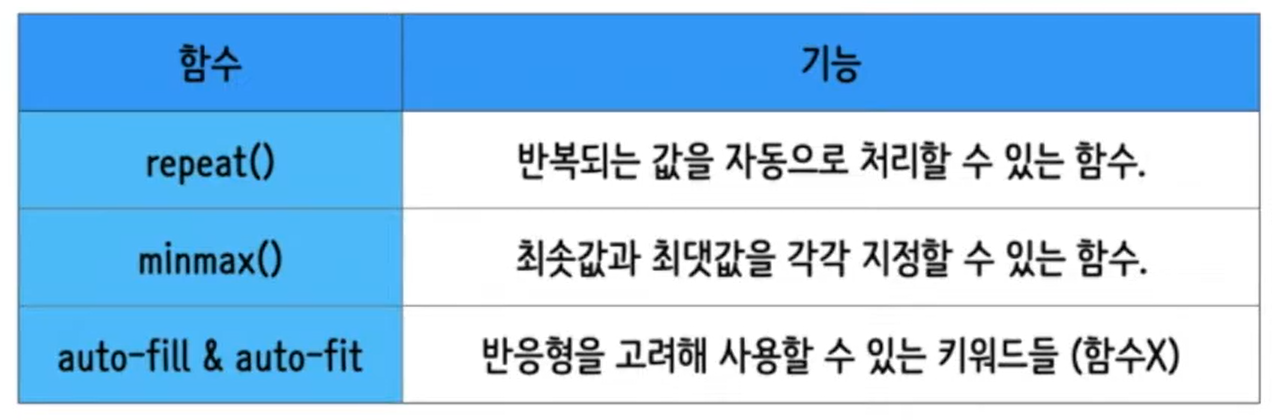
auto-fill : 최소 길이의 합보다 컨테이너 길이가 길어지는 경우 빈 공간은 남긴다.
auto-fit : 최소 길이의 합보다 컨테이너 길이가 길어지는 경우 빈 공간은 채운다.
ex) grid-template-columns: 100px 100px 100px;
-> grid-template-columns: repeat(3, 100px);
minmax(100px, auto)
활용 -> grid-template-columns: repeat(2, minmax(100px, 200px));
2. 실습
1) html 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<meta name="viewport" content="width=device-width, inital-scale=1">
<title>그리드 레이아웃</title>
<link href="./style.css" rel="stylesheet">
</head>
<body>
<ul class="container">
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
</ul>
</body>
</html>
2) css 코드
*{
box-sizing:border-box;
}
body{
margin:0;
}
ul{
padding:0;
list-style-type: none;
border:5px solid teal;
}
li{
display:flex;
justify-content: center;
align-items: center;
background-color: beige;
border:5px solid tomato;
border-radius:8px;
}
.container{
display:grid;
height:500px;
grid-template-columns: repeat(auto-fit, minmax(100px,150px));
/* grid-template-rows: repeat(3, 1fr); */
gap: 10px;
}
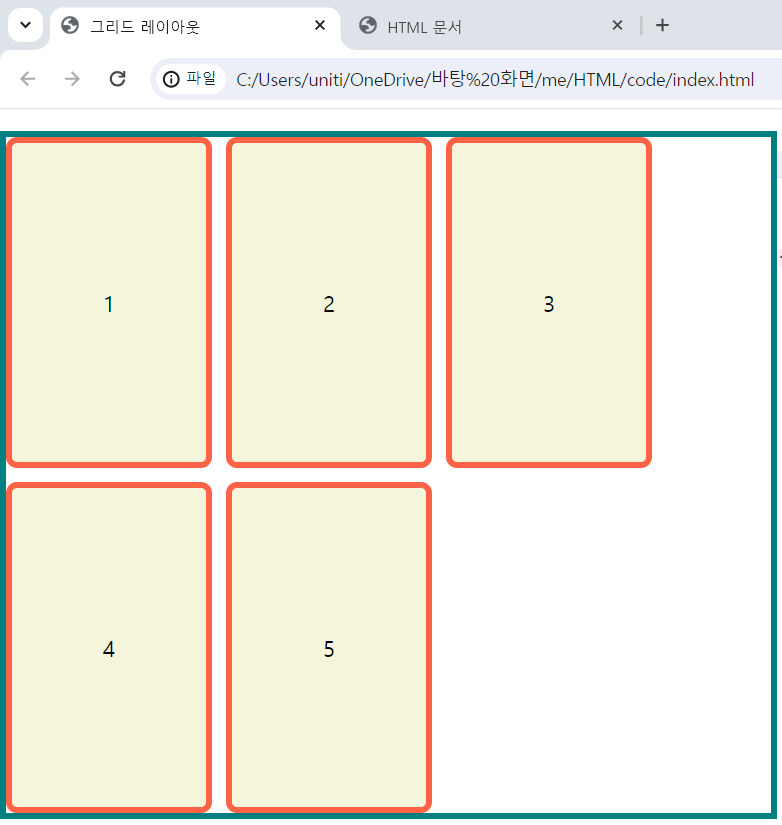
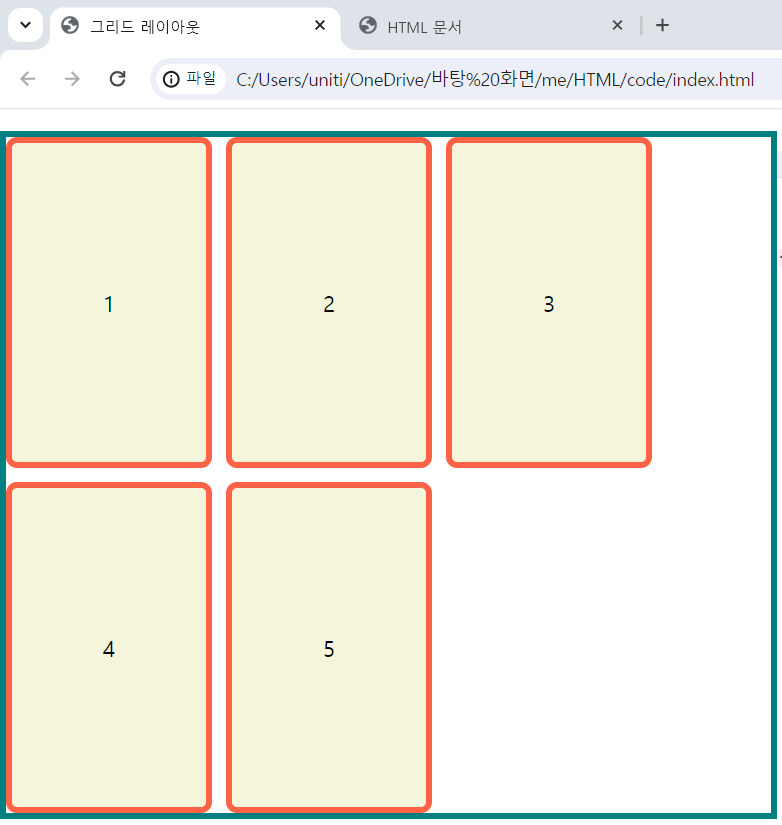
3) 결과