1. grid-column & row
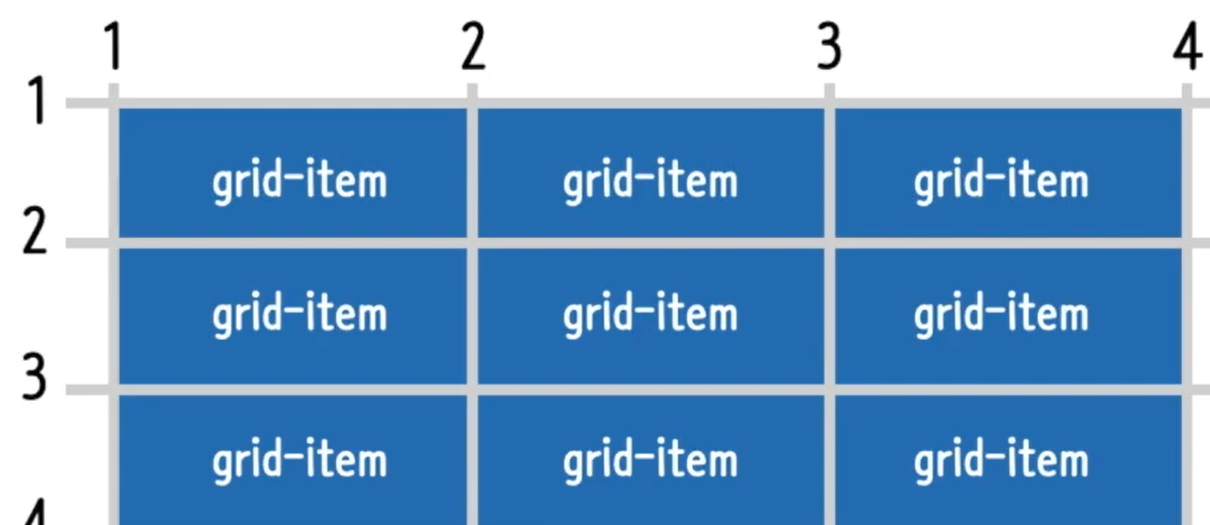
• grid-column과 grid-row 속성을 이용하면 그리드 컨테이너의 줄 번호를 이용해 아이템을
배치할 수 있다.
→ grid-container 행, 열 각각의 줄 번호를 이렇게
2. 실습
1) html 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<meta name="viewport" content="width=device-width, inital-scale=1">
<title>그리드 레이아웃</title>
<link href="./style.css" rel="stylesheet">
</head>
<body>
<ul class="container">
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
<li class="item">6</li>
</ul>
</body>
</html>2) css 코드
*{
box-sizing:border-box;
}
body{
margin:0;
}
ul{
padding:0;
list-style-type: none;
border:5px solid teal;
}
li{
display:flex;
justify-content: center;
align-items: center;
background-color: beige;
border:5px solid tomato;
border-radius:8px;
}
.container{
display:grid;
height:500px;
grid-template-columns: repeat(3,1fr);
grid-template-rows: repeat(2,1fr);
}
/* li:nth-child(1){
grid-row: 1/2;
grid-column: 1/3;
}*/
li:nth-child(2){
grid-row-start:1;
grid-row-end:3;
grid-column-start: 2;
grid-column-end: 4;
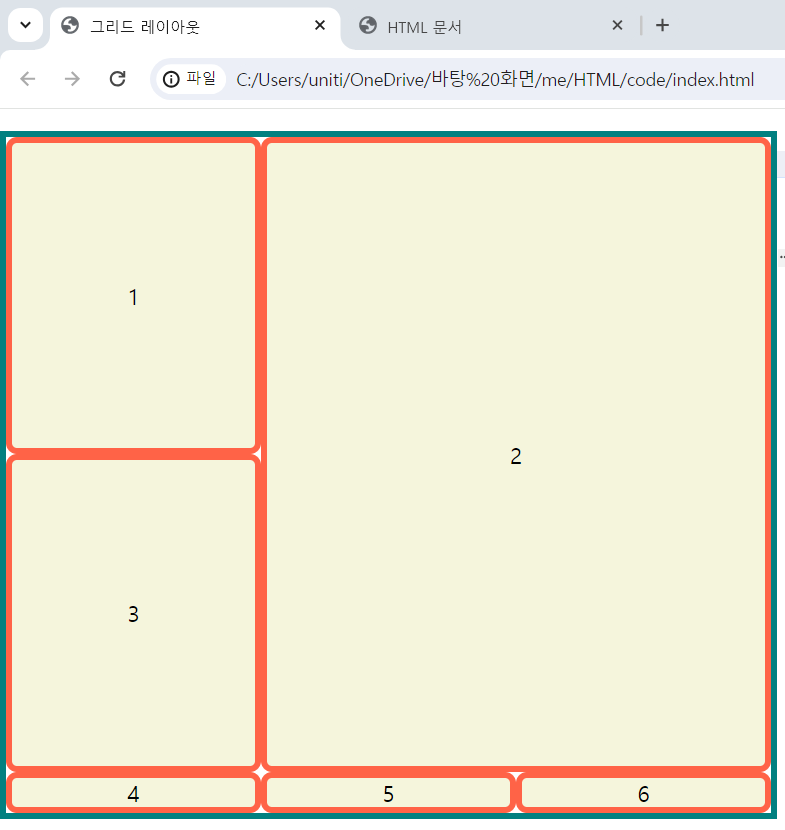
}3) 결과