1. 특성 선택자
• 특성 선택자(속성 선택자)는 주어진 속성의 존재 여부나 그 값에 따라 요소를 선택한다.
ex) [class]{
background-color: tomato;
}
→ 클래스 속성을 가지고 있는 요소를 선택하기
[class="item"]{
background-color: tomato;
}
→ 클래스가 "item"인 요소를 선택하기
• 기호를 추가하여 요소를 선택하는 방식을 다양화할 수 있다.
ex) [class *= "it"] { color: white: }
→ 클래스 값에 "it"가 포함되는 요소를 선택하기
[class ^= "it"] { color: white: }
→ 클래스 값이 "it"로 시작하는 요소를 선택하기
[class $= "it"] { color: white: }
→ 클래스 값이 "it"로 끝나는 요소를 선택하기
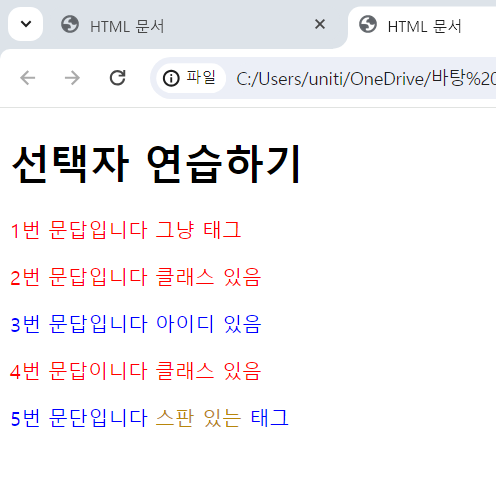
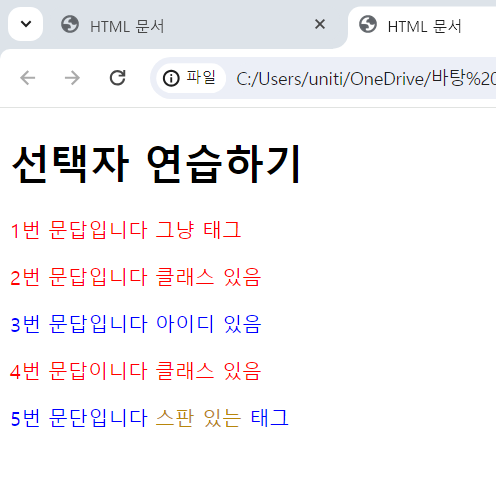
2. 특성 선택자 실습
<!DOCTYPE html>
<html lane="en">
<head>
<meta charset="UTF-8">
<title>HTML 문서</title>
<style>
[class$="t"]{
color:blue;
}
[id^="uni"]{
color:red;
}
</style>
</head>
<body>
<h1>선택자 연습하기</h1>
<p>1번 문답입니다 그냥 태그</p>
<p class="text">2번 문답입니다 클래스 있음</p>
<p id="unique" >3번 문답입니다 아이디 있음</p>
<p class="text">4번 문답이니다 클래스 있음</p>
<p>5번 문단입니다 <span>스판 있는</span> 태그</p>
</body>
</html>

3. 결합 선택자
• 결합 선택자(결합자)는 두 개 이상의 선택자를 결합시켜 결합된 조건을 만족하는 요소를 선택한다.
• 다음 두 가지로 구분할 수 있다.
1) 자손 결합자
ex) div p{ color : white; }
→ div 요소 안에 위치하는 모든 p 요소를 선택하기
div > p{ color : white; }
→ div 요소의 바로 아래에 위치하는 모든 p 요소를 선택하기
2) 형제 결합자
ex) h1 ~ p{ color : red; }
→ h1 요소의 뒤에 오는 형제 중 모든 p 요소를 선택하기
h1 + p{ color : red; }
→ h1 요소의 바로 뒤에 오는 형제 p 요소를 선택학기
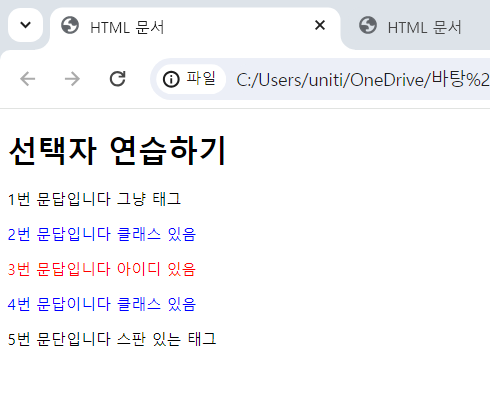
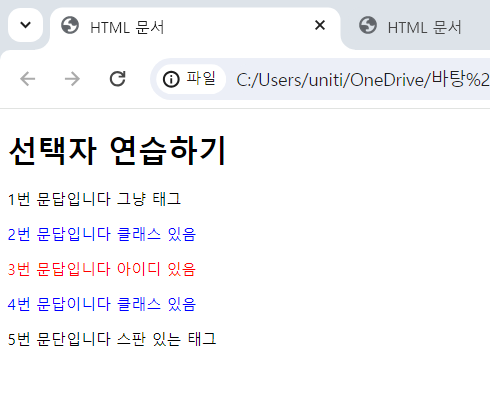
4. 결합 선택자 실습
<!DOCTYPE html>
<html lane="en">
<head>
<meta charset="UTF-8">
<title>HTML 문서</title>
<style>
p > span{
color:darkgoldenrod;
}
h1 ~ p{
color:red;
}
.text + p{
color:blue;
}
</style>
</head>
<body>
<h1>선택자 연습하기</h1>
<p>1번 문답입니다 그냥 태그</p>
<p class="text">2번 문답입니다 클래스 있음</p>
<p id="unique" >3번 문답입니다 아이디 있음</p>
<p class="text">4번 문답이니다 클래스 있음</p>
<p>5번 문단입니다 <span>스판 있는</span> 태그</p>
</body>
</html>