1. 의사 클래스
• 의사 클래스(가상 클래스)는 선택자에 추가하는 키워드로, 요소가 어떤 특정한 상태가 되었을 때
요소를 선택하겠다는 의미이다.
선택자:의사클래스{
속성명: 속성값;
}
ex) h1:hover{
color: red;
}
→ h1 요소에 마우스 커서가 올라오면(hover) 글자를 빨간색으로 하겠다
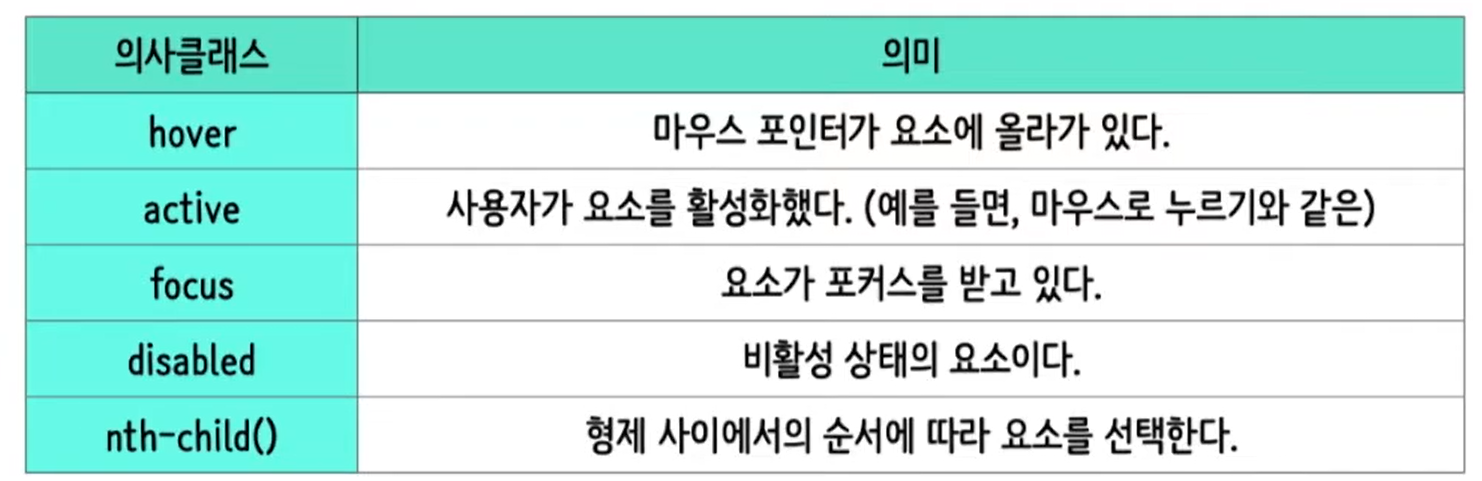
• 의사 클래스 종류

2. 실습
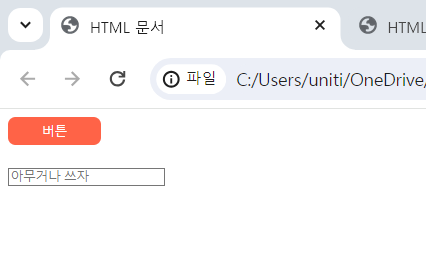
1) hover/active/focus/disabled<!DOCTYPE html>
<html lane="en">
<head>
<meta charset="UTF-8">
<title>HTML 문서</title>
<style>
[type="button"]{
width:100px; height:30px;
background-color:tomato;
color:white;
border:none;
border-radius:8px;
}
[type="button"]:hover{
background-color:gray;
}
[type="button"]:active{
background-color:black;
}
input:focus{
color:white;
background-color: red;
}
input:disabled{
height:100px;
}
</style>
</head>
<body>
<input type="button" value="버튼">
<br><br>
<input type="text" placeholder="아무거나 쓰자">
</body>
</html>
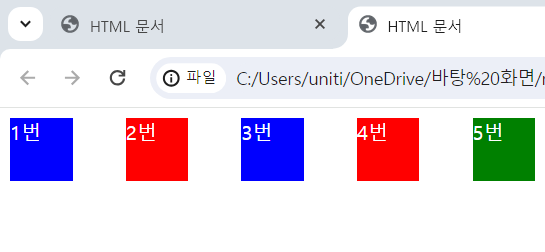
2) nth-child()<!DOCTYPE html>
<html lane="en">
<head>
<meta charset="UTF-8">
<title>HTML 문서</title>
<style>
body{
display:flex;
justify-content: space-between;
}
.box{
width:50px; height:50px;
background-color: blue;
color:white;
}
.box:nth-child(2n){
background-color: red;
}
.box:nth-child(5){
background-color: green;
}
</style>
</head>
<body>
<div class="box">1번</div>
<div class="box">2번</div>
<div class="box">3번</div>
<div class="box">4번</div>
<div class="box">5번</div>
</body>
</html>