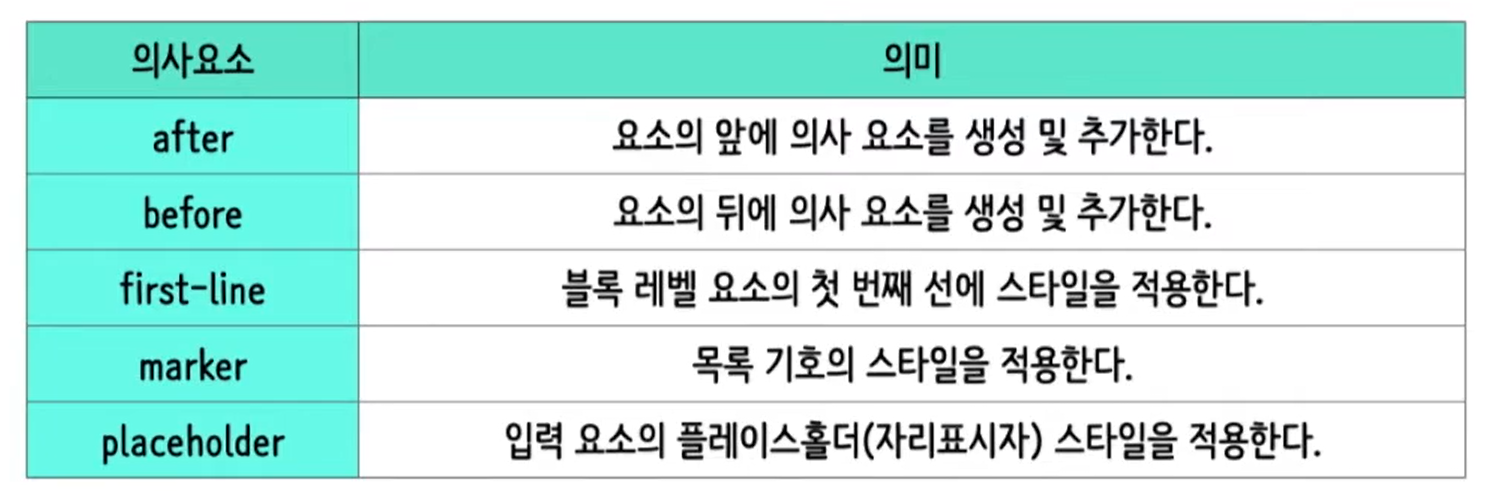
1. 의사요소
• 의사요소(pseudo-elements)는 선택자에 추가한 키워드로, 이를 이용하면 선택한 요소의 특정
부분에 대한 스타일을 정의할 수 있다.
선택자::의사요소{
속성명: 속성값;
}
ex) li::first-letter{
font-size: 20px;
}
→ li 요소의 첫 번째 글자만 크기를 20px로 하겠다

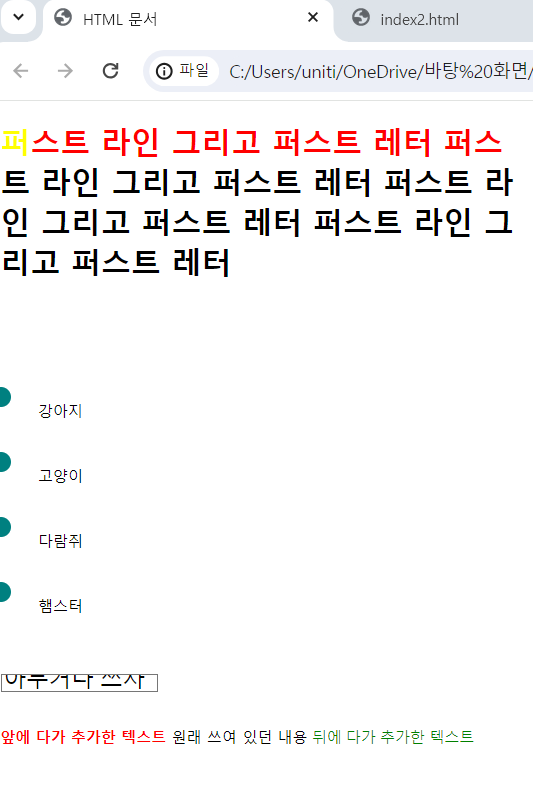
2. 실습
<!DOCTYPE html>
<html lane="en">
<head>
<meta charset="UTF-8">
<title>HTML 문서</title>
<style>
h1::first-line{
color:red;
}
h1::first-letter{
color:yellow;
}
li::marker{
color:teal;
font-size:60px;
}
input::placeholder{
font-size:24px;
color:black;
}
p::before{
content:"앞에 다가 추가한 텍스트 ";
color:red;
font-weight:900;
}
p::after{
content:" 뒤에 다가 추가한 텍스트";
color:green;
font-weight:100;
}
</style>
</head>
<body>
<h1>
퍼스트 라인 그리고 퍼스트 레터
퍼스트 라인 그리고 퍼스트 레터
퍼스트 라인 그리고 퍼스트 레터
퍼스트 라인 그리고 퍼스트 레터
</h1>
<br><br>
<ul>
<li>강아지</li>
<li>고양이</li>
<li>다람쥐</li>
<li>햄스터</li>
</ul>
<br><br>
<input type="text" placeholder="아무거나 쓰자">
<br><br>
<p>원래 쓰여 있던 내용</p>
</body>
</html>