1. 상속 (Inheritance)
• 상속이란 하위 요소가 상위 요소의 스타일 속성값을 물려받는 것을 의미한다.
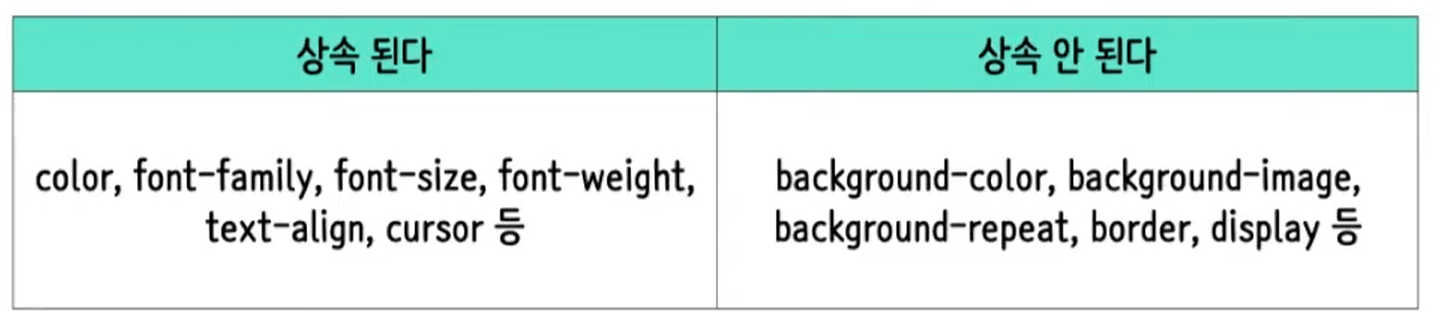
• 상위요소로부터 상속이 이루어지는 속성이 있는 반면, 그렇지 않은 속성도 있다. 
2. 공용 키워드
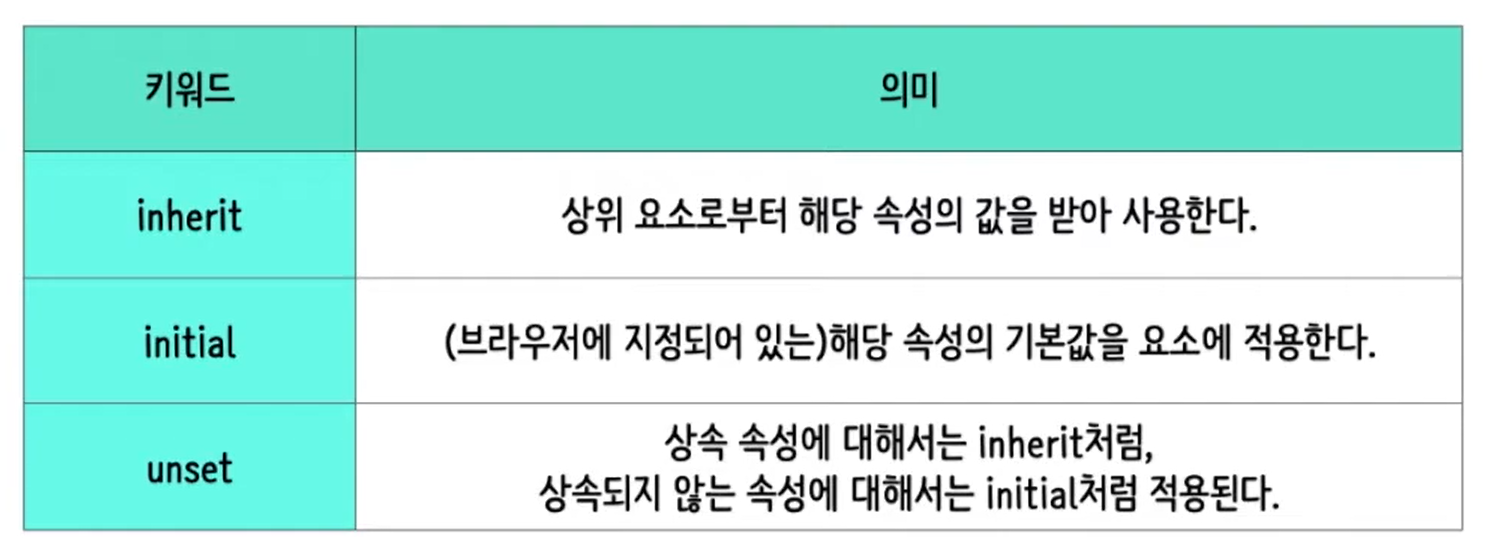
• 모든 CSS속성에 사용 가능한 키워드가 있다.
• 때문에 이를 '전역 값'이라 표현하기도 한다.
* unset 부가 설명 : 상속이 이뤄지는 속성은 상속을 적용하고 상속이 되지
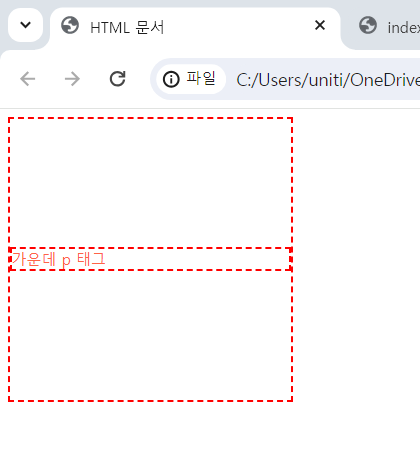
않는 속성은 상속이 되지 않게 적용한다.3. 실습
<!DOCTYPE html>
<html lane="en">
<head>
<meta charset="UTF-8">
<title>HTML 문서</title>
<style>
div{
display:flex;
justify-content: center;
align-items: center;
width:300px; height:300px;
color:tomato;
font-size:32px;
border: 3px dashed red;
}
p{
color:unset;
font-size:initial;
border:inherit;
width:inherit;
}
</style>
</head>
<body>
<div>
<p>가운데 p 태그</p>
</div>
</body>
</html>