
쿼리(Query) 문자열란?
URL의 일부로 물음표 뒤에 위치하며 쿼리 문자열의 한 부분으로 key-value 쌍으로 정보를 담는 문자열이다.
쿼리 문자열을 파싱하고 Express 앱에서 액세스하는 것은 매우 중요하다.
쿼리 문자열에 액세스하기
req.params처럼 req.query 프로퍼티로 액세스가 가능하다.
쿼리 문자열 또한 key와 value로 이루어져있는 객체이다.
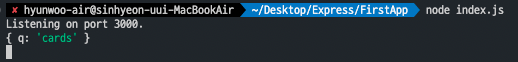
localhost:3000/search?q=cards 입력 시 나오는 결과는 아래와 같다.
// localhost:3000/search?q=cards 입력 시
app.get("/search", (req, res) => {
console.log(req.query);
res.send("Query String")
})로그에는 {q : 'cards'}가 출력되어있다.
즉, localhost:3000/search?<query-key>=<query-value>가 되는 것이다.


복수의 쿼리 문자열 입력하기
쿼리 문자열 또한 &를 사용하여 여러 개의 쿼리 문자열을 입력할 수 있다.
똑같은 라우팅을 사용하여 여러 개의 쿼리 문자열을 사용해보자.
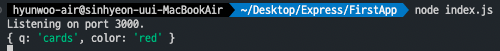
// localhost:3000/search?q=cards&color=red 입력 시
app.get("/search", (req, res) => {
console.log(req.query);
res.send("Query String");
})

당연히 접근할 때도 깔끔한 코드를 위해 구조 분해를 하면 더 좋다.
// localhost:3000/search?q=cards&color=red 입력 시
app.get("/search", (req, res) => {
const { q, color } = req.query;
res.send(`${q}=${color}`);
})하지만 사용자들은 이렇게 주소창에 바로 입력하지 않은 GET 요청 form에 입력을 통해 쿼리 문자열을 생성한다.
이 방법은 차차 배워보도록 하겠다 😅
