Path의 매개변수란?
라우트를 생성해서 그 안에 경로 문자열에 콜론을 이용해서 변수나 경로 변수로 지정하게 끔 하는 것이다.
// 경로에 콜론(:)을 사용해서 사용할 수 있다.
app.get("/r/:params", (req, res)=>{
res.send("THIS IS A /r/:params")
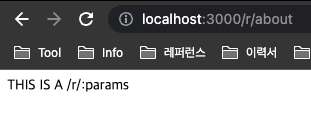
})Path의 매개변수를 설정해서 경로에 맞춰서 입력을 해보면 아래와 같은 결과가 나온다.
:뒤에 아무거나 입력을 해도 설정한 텍스트가 똑같이 출력되고 있다.



여기서 :params는 무엇어야하는지 정한 것이 아니다. 유효한 건지 혹은 영어인지 등 확인하는 작업이 없다.
말 그대로 일치시키는 패턴인 것이다.
우리가 설정한 r/<params>의 패턴만 맞춰주면 모두 우리가 설정한 텍스트를 볼 수 있다.
물론 다른 패턴이라면 아래처럼 'Cannot GET /~'를 볼 수 있다.

매개변수로 입력한 값은 아래처럼 req 객체의 메서드인 params 프로퍼티로 값을 사용할 수 있다.
app.get("/r/:params", (req, res) => {
console.log(req.params);
res.send(`THIS IS A /r/:params`);
});여기서 req.params는 객체인데 Path의 매개변수의 이름이 객체의 프로퍼티의 key가 되고 입력한 값이 value가 된다.
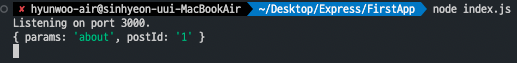
localhost:3000/r/hello를 입력해서 아래의 코드를 실행하면 로그에 출력된 것은 객체이며, params라는 key와 hello라는 value를 가진다.
// localhost:3000/r/hello 입력 시
app.get("/r/:params", (req, res) => {
console.log(req.params); // { params : 'hello'}
res.send(`THIS IS A /r/:${req.params.params}`);
});
더욱 깔끔한 코드를 사용을 위해 객체 구조 분해로 params를 사용한다.
app.get("/r/:params", (req, res) => {
// 객체 구조 분해
const { params } = req.params;
res.send(`THIS IS A /r/:${params}`);
});
복수의 매개변수도 가능!
Path의 매개변수는 꼭 하나가 아니여도 된다.
/와 :을 이용하여 복수로 추가할 수 있다.
// localhost:3000/r/about/1을 입력 시
app.get("/r/:params/:postId", (req, res) => {
const { params, postId } = req.params;
res.send(`THIS IS A /r/:${params}/:${postId}`);
});
로그로 출력해보면 req.params의 하나의 객체에 각각의 프로퍼티로 나열되어 있다.