Express 설치
npm init 후 package.json 파일이 생성된 상태에서 npm install express 명령어를 실행해서 express를 설치한다.
## 신버전 npm
npm install express
## 구버전 npm
npm install express --saveExpress 사용하기
새로 js파일을 생성하고 express를 사용하기 위해 require로 불러온다.
const express = require("express");그 후에 express를 실행한다.
const app = express();Express로 요청 받기
listen()을 사용하여 요청을 받을 포트를 설정하고 요청을 받으면 실행할 콜백 함수를 작성한다.
// app.listen(port, callback)
const express = require("express");
const app = express();
const port = 3000;
app.listen(port, () => {
console.log(`Listening on port ${port}.`);
})실행하면 정상적으로 터미널에 방금 입력한 로그가 출력된다.

현재 요청이 내 컴퓨터의 로컬 서버로만 동작한다.
그래서 나는 포트를 3000번으로 설정을 했기 때문에 로컬 기기인 localhost:3000로 이동해야한다.
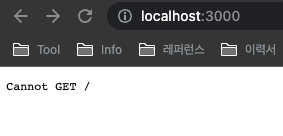
localhost:3000으로 이동하면 아래의 화면이 보일텐데 이것은 '서버는 있지만 응답을 못 받았다'라는 의미이다.

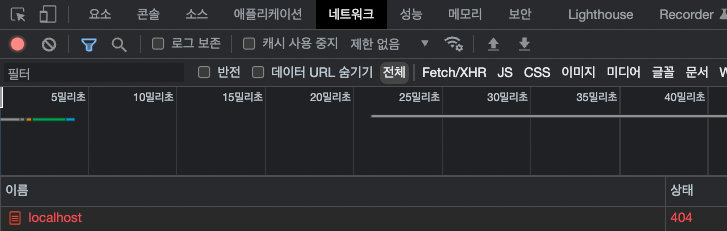
개발자 도구의 네트워크 탭에도 localhost가 상태 코드 404(Not found)가 떠있는 것을 볼 수 있다.
'Cannot GET /'과 동일하게 '실행할 서버는 있지만 응답할 콘텐츠가 없는 상태'를 의미한다.

app.use로 요청 받을 시 콜백 함수 실행하기
Express API
어디에서 오든지, get이든 post든 상관없이 요청이 오면 콜백을 실행하는 메서드이다.
어떠한 요청이 들어오면 아래의 로그가 출력이 된다.
app.use(()=>{
console.log("app.use() Run!")
})여기서 들어오는 모든 요청은 콜백 함수에서 자동으로 전달되는 두 개의 매개변수에 액세스한다.
하나는 하나는 요청을 의미하는 req 객체, 또 다른 하나는 응답을 의미하는 res 객체이다.
app.use((req, res)=>{
console.log("app.use() Run!")
})req 객체는 Express로 만들어져서 콜백 함수에 첫번째 인자로 전달이 된다.
HTTP 요청은 JavaScript의 객체가 아닌 텍스트 정보이기 때문에 Express는 HTTP 요청 정보를 파싱해서 전달할 JavaScript 객체 데이터로 변환한다.
res 객체는 응답 객체로 요청을 한 누군가에게 보내질 응답을 생성하는데 사용된다.
req와 res 객체는 많은 메서드를 사용할 수 있는데 res의 send()를 살펴보면 인자로는 Buffer object, String, object, Boolean, Array가 가능하다고 한다.
Buffer Object란?
Node.js 에서 제공하는Binary data를 담을 수 있는 Object이다.Binary data란0과1로 표현되는 데이터를 의미한다.
인자가 String일 때
아래처럼 String을 인자로 넣으면 요청을 받았을 때 app.use()의 콜백 함수가 실행이 되면서 res.send() 메서드가 실행이 된다.
app.use((req, res) => {
console.log("app.use() Run!");
res.send("HELLO WORLD!");
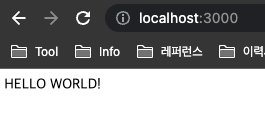
});res.send("HELLO WORLD!")가 실행되면 아래처럼 화면에 text태그로 문자열을 담아 출력한 것을 볼 수 있다.
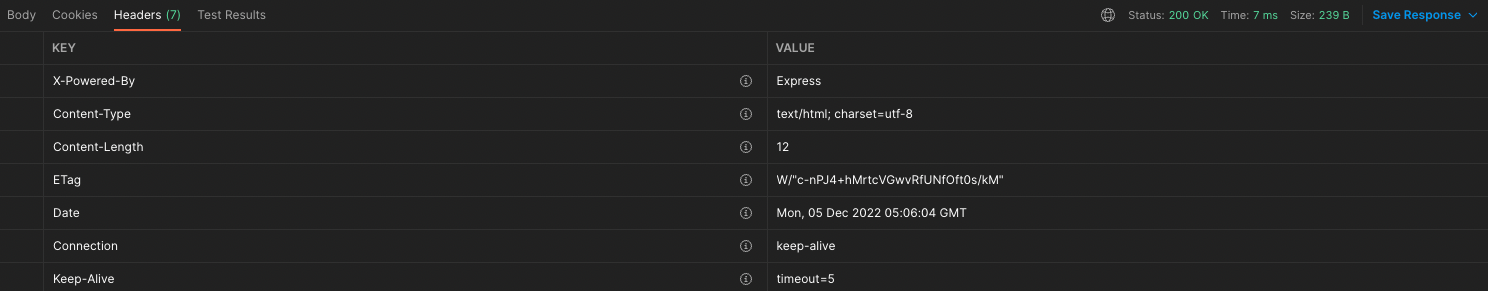
그리고 자동으로 콘텐츠 타입이 text/html로 설정된 것을 알 수 있다.


text/html로 변경되었다는 것은 즉, HTML 태그를 넣어도 적용이 된다는 의미이기도 하다.
res.send("<h1>THIS IS HTML TAG.</h1>")

인자가 Object일 때
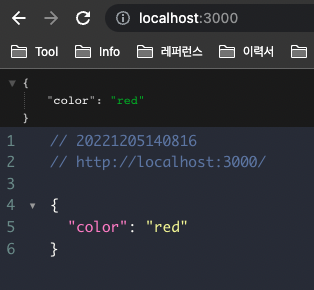
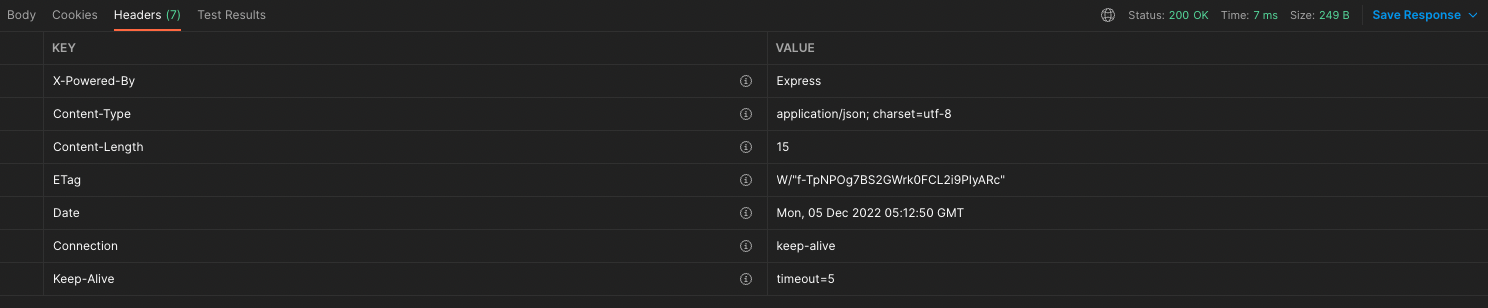
res.send({color: "red"})로 객체인 인자를 설정했을 때 콘텐츠 타입이 application/json으로 변경되었다.