Routing이란?
요청과 요청된 경로를 가져와서 응답을 갖는 어떠한 코드에 맞추는 것을 말한다.
예를 들어 경로가 /about이라면 그 경로에 맞는 응답할 콘텐츠를 출력한다.
app.get()
Routing을 사용하기 위해 get() 메서드를 사용하는데 get() 메서드의 설명이다.
Routes HTTP GET requests to the specified path with the specified callback functions.
지정된 콜백 함수를 사용하여 HTTP GET 요청을 지정된 경로로 라우팅합니다.아래의 코드처럼 작성할 경우 설정한 경로로 HTTP GET 요청을 라우팅하여 실행된 콜백 함수로 인해 응답을 출력한다.
라우팅을 설정할 때 아무것도 작성하지 않는 /는 "루트 라우트"라고 불린다.
// 들어오는 요청을 나가는 응답에 라우팅하는 것
app.get("/", (req, res)=>{
res.send("<h1>HOME ROUTING</h1>")
})
app.get("/about", (req, res)=>{
res.send("<h1>ABOUT ROUTING</h1>")
})
app.get("/portfolio", (req, res)=>{
res.send("<h1>PORTFOLIO ROUTING</h1>")
})res 객체의 send() 메서드로 h1태그를 인자로 한 결과 localhost:3000/about에는 아래와 같이 h1태그가 출력되어있는 것을 볼 수 있다.



⚠️ 라우팅되지 않은 경로가 입력되었을 때
라우팅되지 않은 경로가 입력되었을 때 "Cannot get /"과 같은 텍스트를 볼 수 있다.
이것을 라우팅되지 않는 경로가 입력되면 다른 텍스트로 변경할 수 있는데 경로에 *을 사용하면 설정할 수 있다.
app.get("*", (req, res)=>{
res.send("<h1>I DON'T KNOW THAT PATH...</h1>")
})입력한 /hello 경로는 라우팅되지 않았기 때문에 위에서 설정한 h1태그가 출력되었다.

여기서 중요한 점은 *을 사용한 라우팅을 다른 라우팅들의 위로 올리면 모든 경로를 입력해도 가장 첫번째에 있는 * 라우팅이 항상 맞기 때문에 다음 코드로 넘어가지 않는다.
// *를 가장 위로 보내면... 아래와 같은 상황이 발생한다.
app.get("*", (req, res) => {
res.send("<h1>I DON'T KNOW THAT PATH...</h1>");
});
app.get("/", (req, res) => {
res.send("<h1>HOME ROUTING</h1>");
});
app.get("/about", (req, res) => {
res.send("<h1>ABOUT ROUTING</h1>");
});
app.get("/portfolio", (req, res) => {
res.send("<h1>PORTFOLIO ROUTING</h1>");
});

app.post()
이제 post() 메서드를 사용해보자. 공식 Docs의 설명이다.
Routes HTTP POST requests to the specified path with the specified callback functions
지정된 콜백 함수를 사용하여 HTTP POST 요청을 지정된 경로로 라우팅합니다.이전에 생성했던 라우팅인 /about에 post() 메서드를 사용해보자.
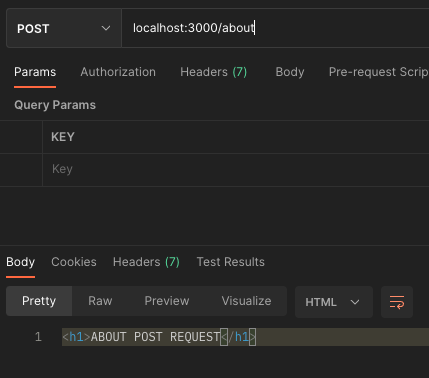
app.post("/about", (req, res) => {
res.send("<h1>ABOUT POST REQUEST</h1>")
})화면에는 그대로 h1태그인 "ABOUT ROUTING"이 되어있다. "/about" 경로로 브라우저는 기본적으로 GET 메서드로 응답을 받기 때문이다.

get() 메서드가 아닌 post() 메서드를 보려면 포스트맨을 사용해서 보면 된다.
HTTP 메서드를 POST로 변경하고 /about 경로로 라우팅을 하면 설정했던 h1태그가 출력된다.