
//index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />,document.getElementById('root')
);<App />는 무엇일까? 바로 컴포넌트다. 리액트는 컴포넌트와 함께 동작하고 모든 것이 컴포넌트다.
컴포넌트란?
컴포넌트는 HTML을 반환하는 함수다.
//App.js function App() { return ( <div> <h1>hello!!!</h1> </div>); }리액트는 컴포넌트를 사용해서 HTML처럼 작성하려고 할 때 필요하다.
javascript와 HTML의 이러한 조합을 JSX라고 한다. 리액트에서 나온 매우 커스텀한 개념이다.
컴포넌트 만들기
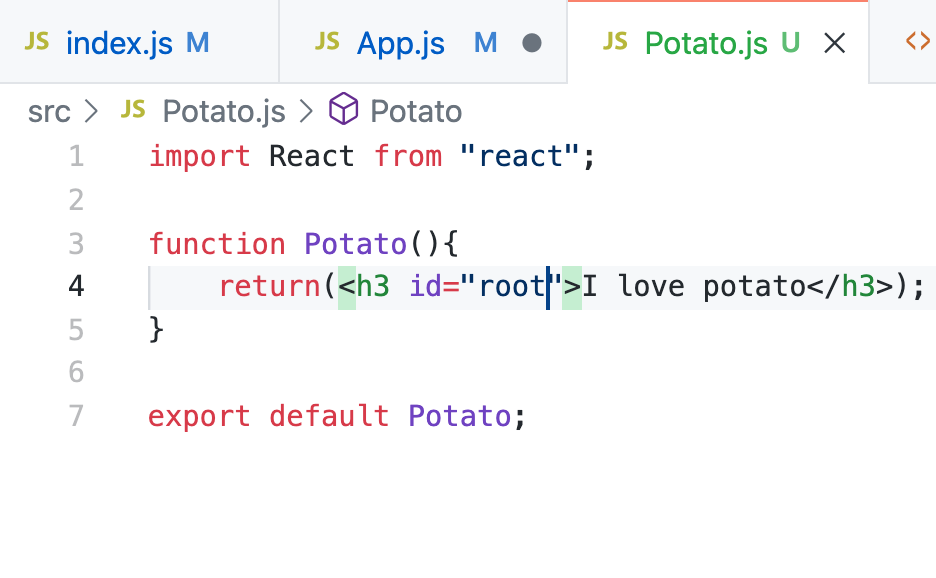
- src 폴더 안에 js파일을 하나 만든다.
- 컴포넌트를 작성할 때 마다
import React from "react";를 꼭 써줘야한다. 그렇지 않으면 리액트가 여기에 jsx가 있는 컴포넌트를 사용한다는 걸 이해하지 못한다. - 함수를 작성한다.
export default (function name)로 함수를 내보낸다.

컴포넌트 사용하기
- 컴포넌트와 인덱스에도 동일하게 있는 컨테이너를 준비한다.
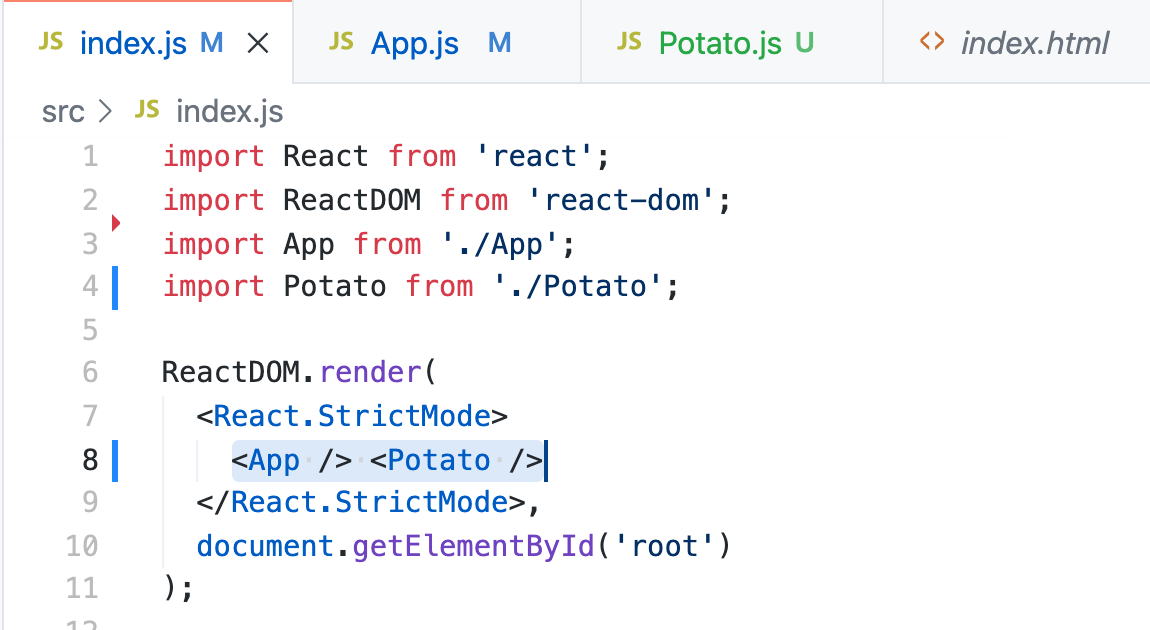
- 컴포넌트를 사용할 index.js에 Potato.js를 import해준다.
- ReactDOM.render해준다.
ReactDOM.render(element, container[, callback])
맨 처음 index.js에서 본 것처럼 이런 형식으로 렌더를 해주면 된다.

App과 Potato, 두 컴포넌트를 이렇게 동시에 렌더할 수 있을까?
니코의 2019년 강의에서는 리액트는 하나의 컴포넌트만 렌더한다고 했지만, 현재는 병렬 작성이 가능해졌는지, 정상적으로 작동했다. 그런데 강의 영상 댓글을 보니 <React,StrictMode>로 둘러싸여야만 작동하나보다.

한편, 강의에서는 Potato의 병렬작성이 불가능해 App 옆이 아니라, 컴포넌트 안에 넣어주기로 했다.

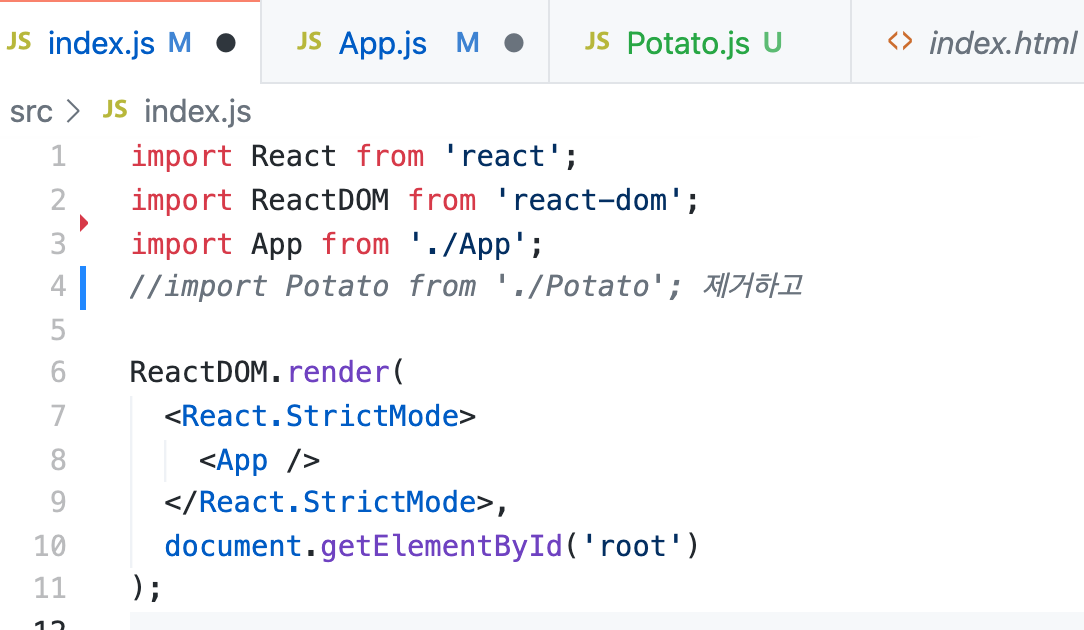
import했던 건 이제 index.js에서는 쓸모없으니 지워주고

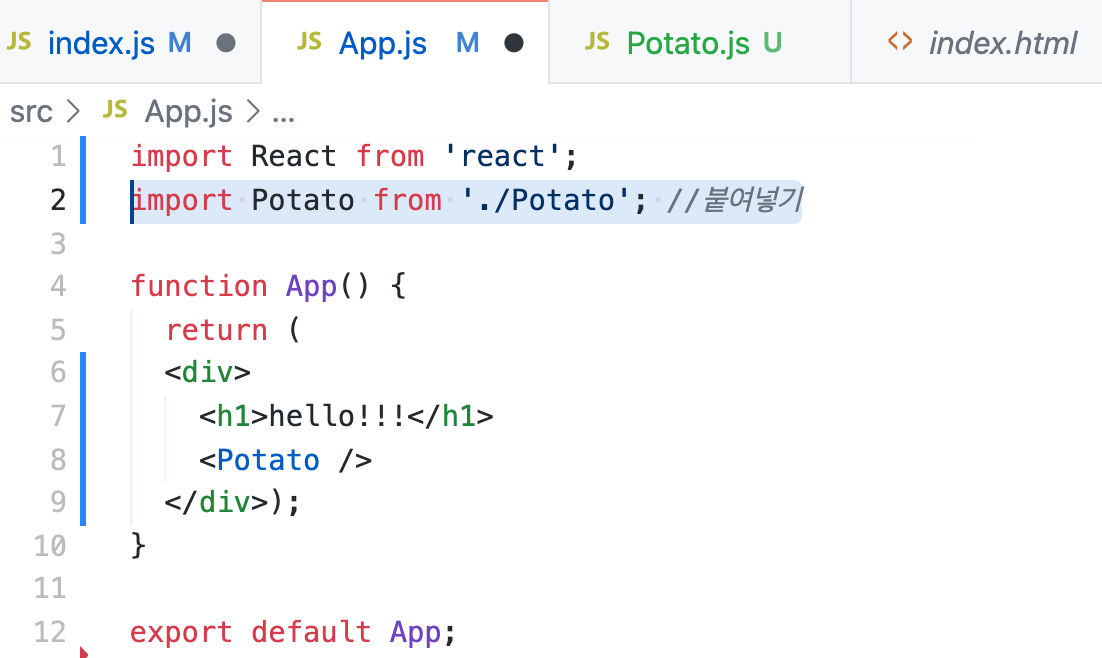
App.js에 붙여넣은 뒤, <Potao />도 App안에 넣어준다.

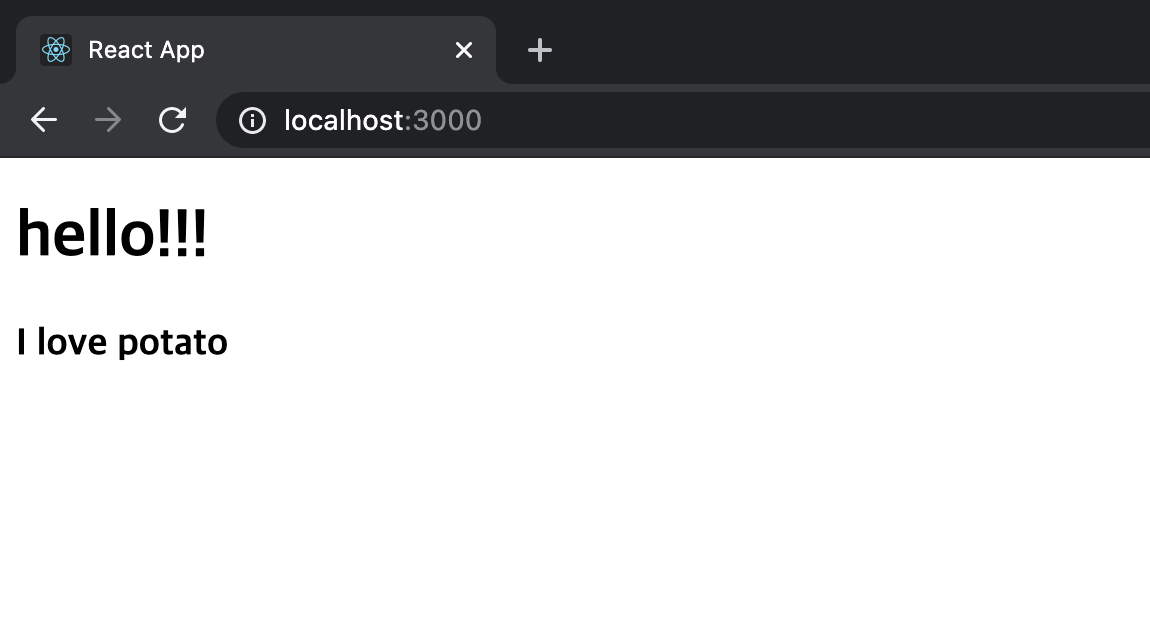
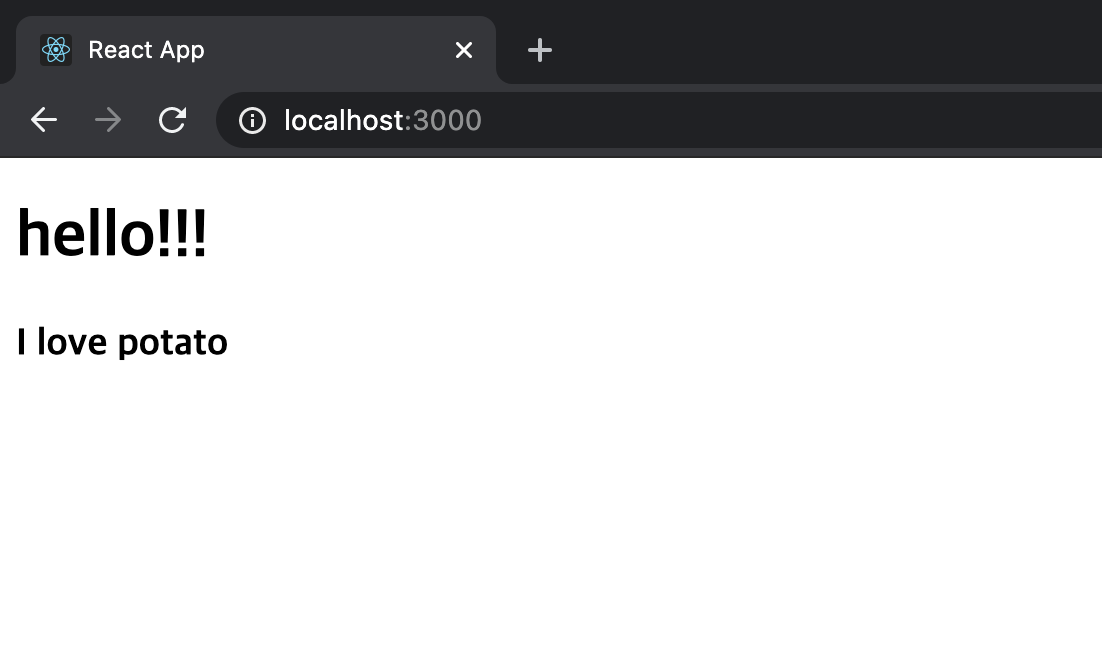
잘된다.
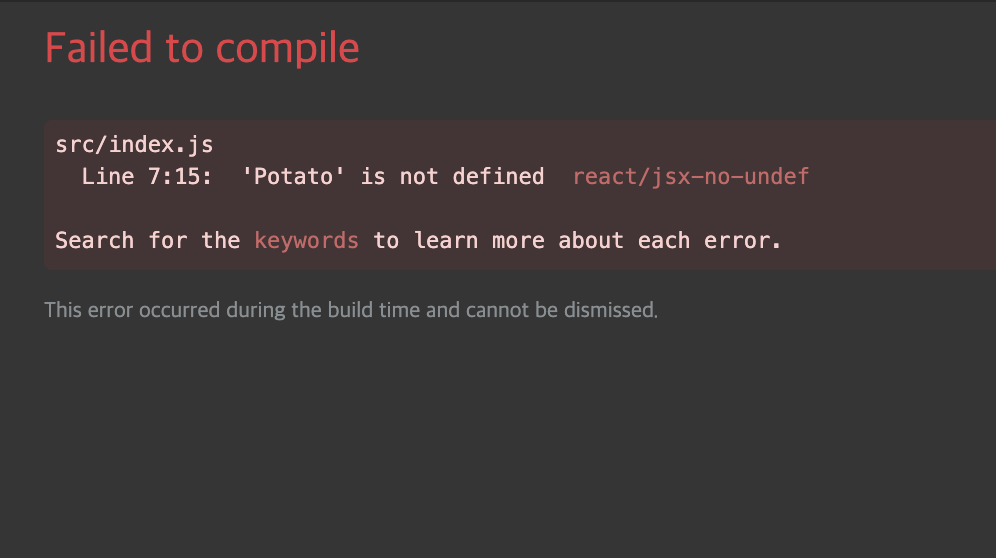
컴포넌트 이름은 대문자로 시작해야
모든 React의 컴포넌트 이름은 대문자로 시작해야한다고 한다. 소문자로 시작하면 구성 요소 이름이 소문자와 같은 내장 요소로 취급되기 때문.
