
니꼬쌤이 기본만 할거라며 소스폴더에서 App.js, index.js를 제외한 나머지는 다 지우란다. 그리고 각 파일 내에서 기본이 되는 줄 외에는 전부 삭제했다.
//App.js
import React from 'react';
function App() {
return <div className="App">hello!!!</div>;
}
export default App;App.js에 hello!!!를 작성했다.

내 로컬 호스트에 hello!!가 보인다.
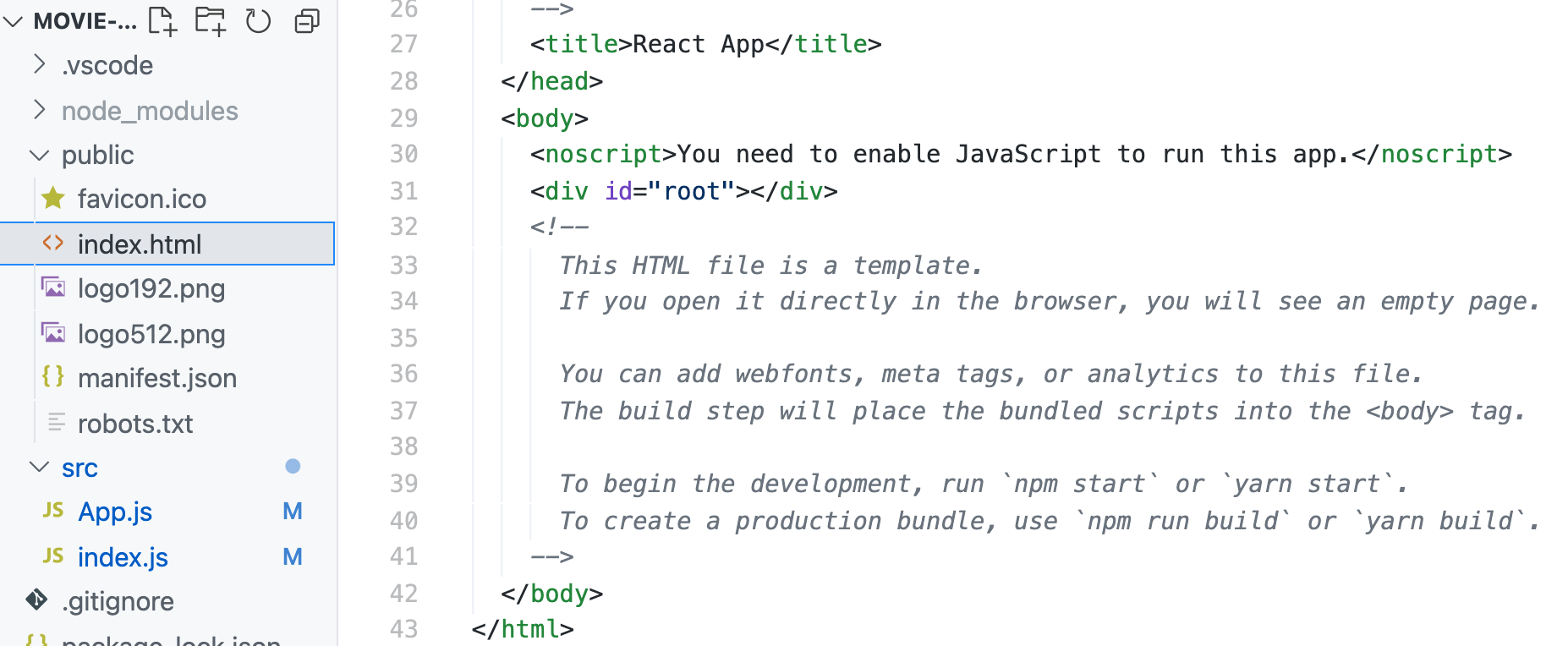
그러나 public📂 > index.html의 div id="root"는 물론 비어있다.

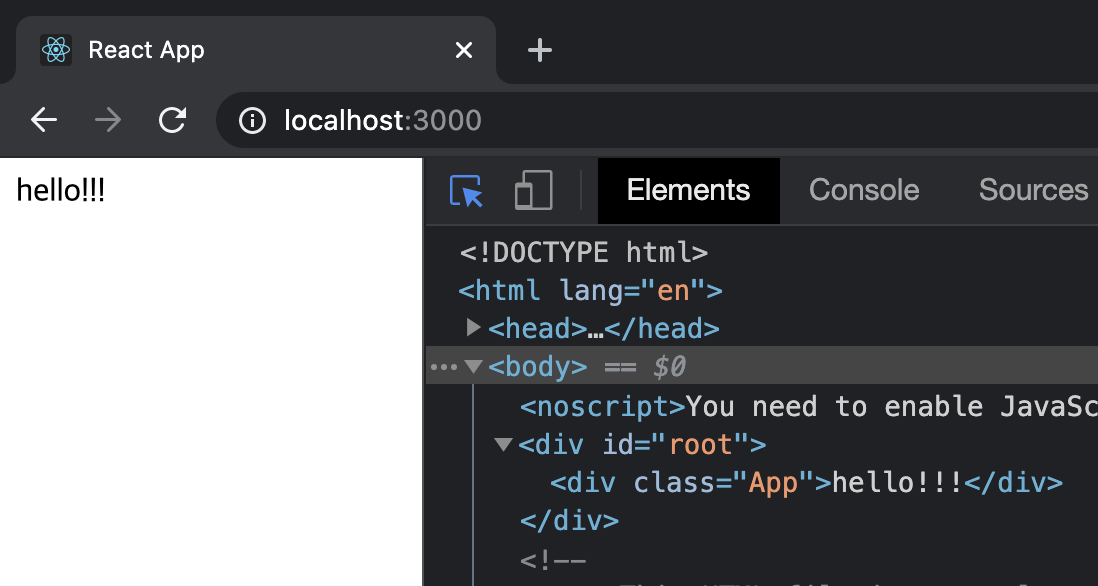
그리고 내 로컬 호스트의 div id="root"에는 hello가 있다.

HOW
이제 리액트가 어떤 방식으로 작동하는지 이야기해야할 때다.
react는 내가 쓰는 모든 요소를 생성한다는 것이라고 한다.
자바스크립트와 함께 요소를 만들고 html로 밀어넣는다.
//index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />,document.getElementById('root'));
index.js가 여기서 중요한 역할을 한다. 리액트, 리액트 돔, 앱을 가져온 다음
ReactDOM.render가 App을 render한다.
ReactDOM.render(element, container[, callback])
-
React 엘리먼트를 container DOM에 렌더링하고 컴포넌트에 대한 참조를 반환합니다(무상태 컴포넌트는 null을 반환합니다).
-
React 엘리먼트가 이전에 container 내부에 렌더링 되었다면 해당 엘리먼트는 업데이트하고 최신의 React 엘리먼트를 반영하는 데 필요한 DOM만 변경합니다.
-
추가적인 콜백이 제공된다면 컴포넌트가 렌더링되거나 업데이트된 후 실행됩니다.
여기서 예를 들어 public > index.html의 id가 "potato"로 바뀐다면, 에러가 발생한다. 왜냐하면 document.getElementById('root')가 더이상 존재하지 않기 때문이다.
한편, index.html의 소스코드를 보아도 hello!!는 찾을 수 없다.
이것은 리액트가 가상 돔(virtual DOM)이기 때문이다.
처음부터 소스코드에 html을 넣지 않고, 빈 html을 로드한다음 html을 밀어넣는 식으로 html에 html을 추가하거나 제거한다. 리액트가 빠른 이유도 여기있다.
