
function App() {
return (
<div>
<h1>hello!!!</h1>
<Food name="kimchi"/>
<Food name="potato"/>
<Food name="topokki"/>
</div>);
}
지난시간에 우리는 이렇게 생긴 컴포넌트를 만들었다. 그런데 이 컴포넌트는 효율적이지 않다. 우리가 새로운 음식을 추가할 때마다 복붙해야하기 때문이다. 여기서 자바스크립트적인 활용이 드러나는데, 바로 배열 api의 활용이다!
우리는 다양한 속성값을 오브젝트의 배열로 만들고, map()를 이용해 비슷하게 반복하는 내용을 간단히 만들 수 있었다.
선생님은 < Food / >로 하셨는데, 나는 < BTS / >로 해봤다.
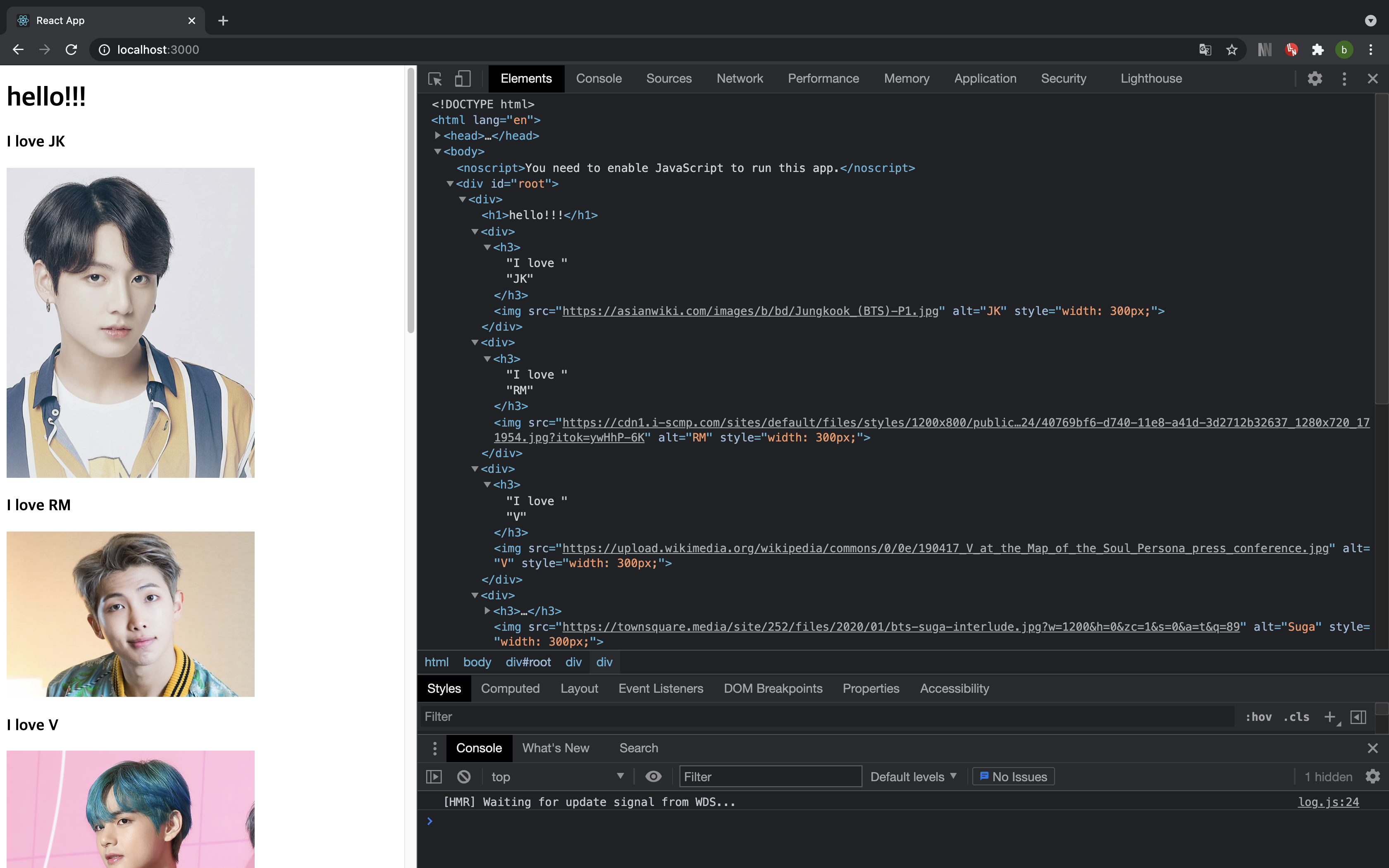
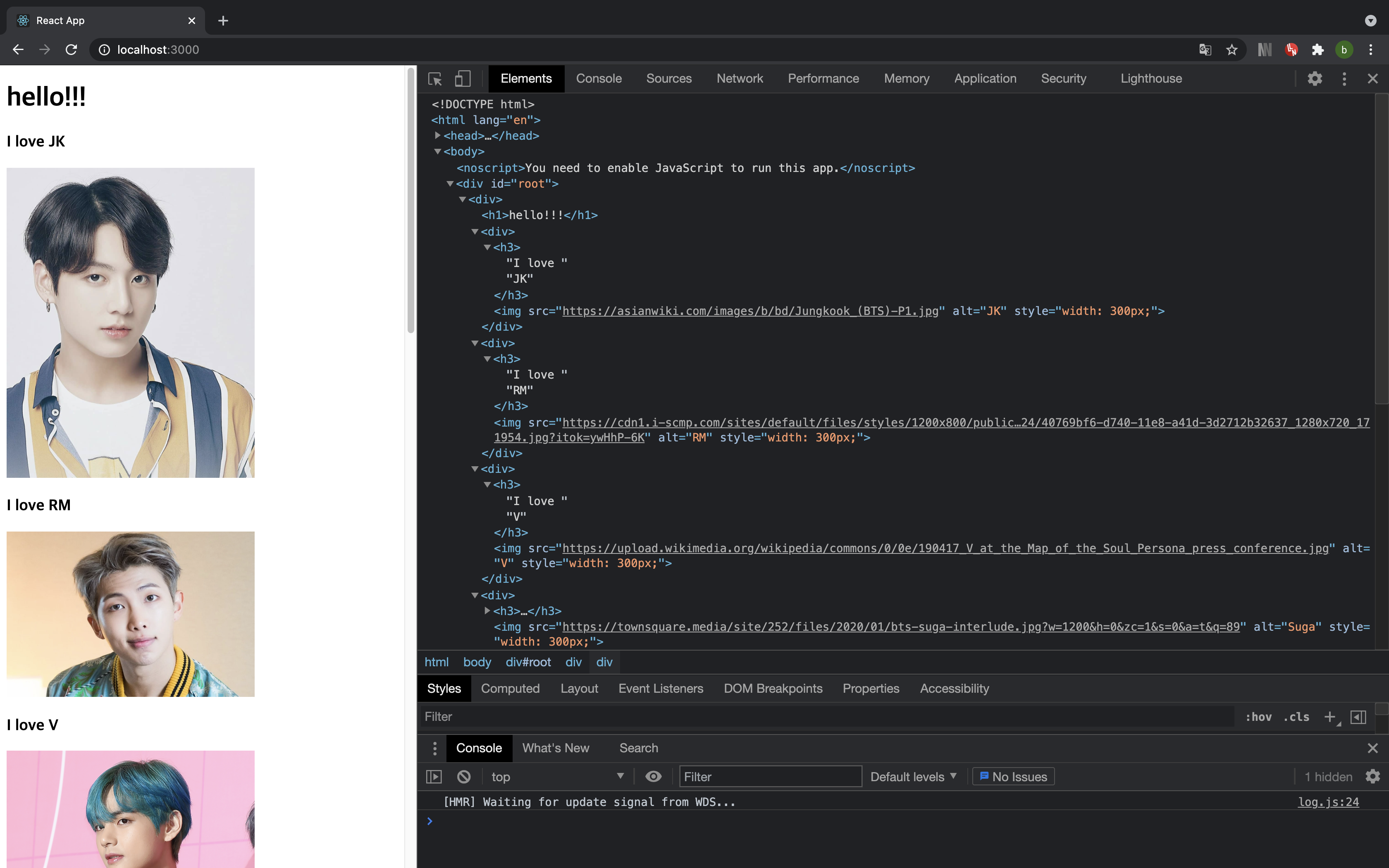
완성된 모습은 이러하다.

먼저 멤버 각각의 이름과 프로필 이미지를 오브젝트로 묶고, 또 오브젝트들을 하나의 배열로 묶었다.
import React from 'react';
const Members = [
{
name: "JK",
image: "https://asianwiki.com/images/b/bd/Jungkook_(BTS)-P1.jpg"
},
{
name: "RM",
image: "https://cdn1.i-scmp.com/sites/default/files/styles/1200x800/public/images/methode/2018/10/24/40769bf6-d740-11e8-a41d-3d2712b32637_1280x720_171954.jpg?itok=ywHhP-6K"
},
{
name: "V",
image: "https://upload.wikimedia.org/wikipedia/commons/0/0e/190417_V_at_the_Map_of_the_Soul_Persona_press_conference.jpg"
},
{
name: "Suga",
image: "https://townsquare.media/site/252/files/2020/01/bts-suga-interlude.jpg?w=1200&h=0&zc=1&s=0&a=t&q=89"
},
{
name: "Jin",
image: "https://lh3.googleusercontent.com/qNGKR4dzcHzq5xBRmkCjl-0-Nl-8c87un8DfpwCp2iqbrENSAxcZfo0g3i-5Q_8tCLPug2uenQG892lhU8P0WnRN7OUGv794Tw=w1600-rj-nu-e365"
},
{
name: "J-Hope",
image: "https://www.thefamouspeople.com/profiles/images/j-hope-5.jpg"
},
{
name: "Jimin",
image: "https://lh3.googleusercontent.com/iBwc5aJtQ9oJy5jDHcqlm_I0uSoDtLBJr5N45O06CkWZpWiATkx7ddFwe2scWm3lFUulFb2zOOHvjDtNU96j9ZAJhthQ4s0FMQ=w960-rj-nu-e365.jpg"
}
];그런 다음 두개의 컴포넌트를 만들었다. 하나는 계속 만지고 있는 App 컴포넌트.
App 컴포넌트는
1. 하단의 <BTS />이 <App /> 안에서 html의 어느 위치에 있을 것인지와
2. <BTS />을 Members와 함께 어떻게 js적으로 활용할 것인지를 나타낸다.
function App() {
return (
<div>
<h1>hello!!!</h1>
{Members.map(member => (<BTS name={member.name} image={member.image}/>))} //'member' 는 Members의 각 아이템, 즉 오브젝트 하나하나를 의미한다.
</div>);
}BTS 컴포넌트는 <h1>hello!!!</h1>아래에 들어갈 내용이다. <BTS name={member.name} image={member.image}/>의 속성값인 {name}과 {image}를 배열로 넣어줄 것이기 때문에 html 내용과 인자에 넣는다.
function BTS({name, image}){
return(
<div>
<h3>I love {name}</h3>
<img src ={image} style={{width:"100px"}}/>
</div>
);
}
export default App;style은 이미지가 너무 커서 줄이려고 찾아봤는데, 중괄호{} 안에 속성을 위한 중괄호를 하나 더 넣는 식으로 쓴다.
한편.. 컴포넌트 하나당 하나의 태그만 전달하고, 여러 태그 일 경우 배열로 전달한다는 듯 하다.