

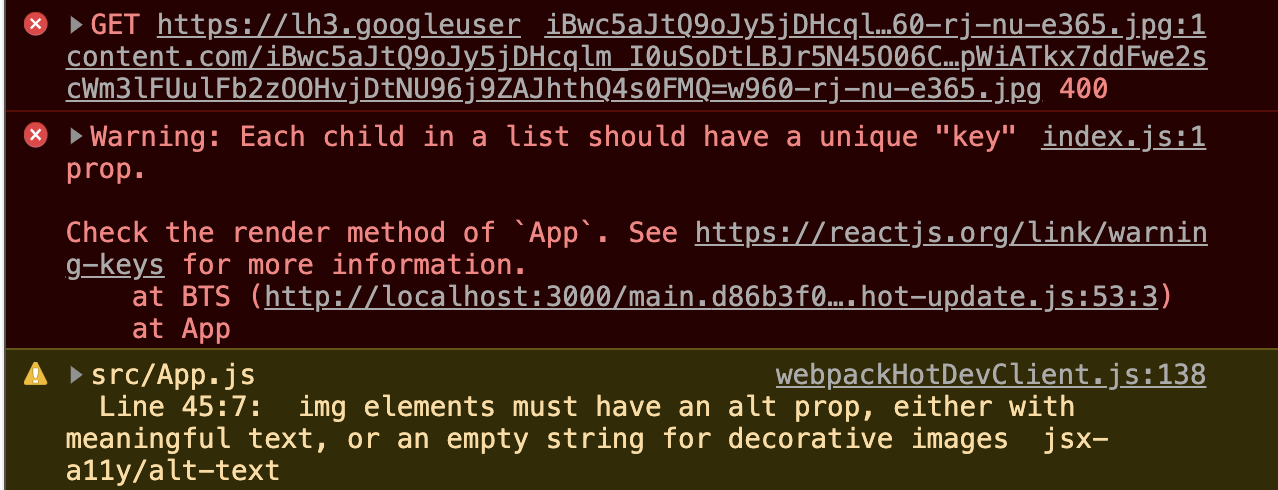
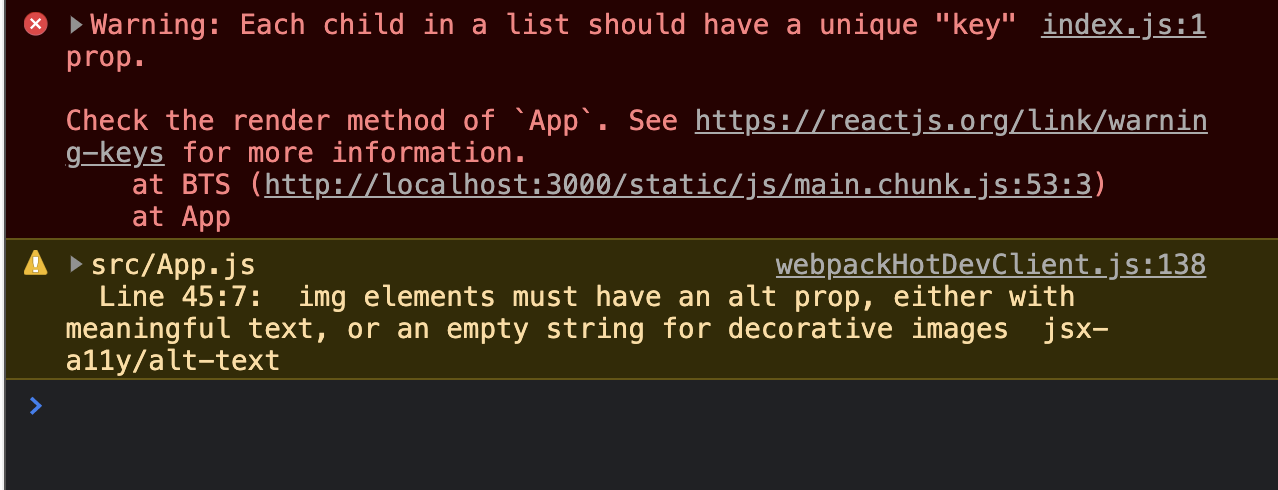
현재 이렇게 두가지 에러가 뜨는데, 하나는 key prop에 관한것이고 뚜번째는 alt prop에 관한 것이다.
- 리스트 안에 있는 각 차일드는 유니크한 "키"가 있어야 한다.
react는 유일성이 있어야 해서 오브젝트에 `"id: n"을 각각 붙여줬다.
const Members = [
{
id: 1,
name: "JK",
image: "https://asianwiki.com/images/b/bd/Jungkook_(BTS)-P1.jpg"
},
{
id: 2,
name: "RM",
image: "https://cdn1.i-scmp.com/sites/default/files/styles/1200x800/public/images/methode/2018/10/24/40769bf6-d740-11e8-a41d-3d2712b32637_1280x720_171954.jpg?itok=ywHhP-6K"
},
{
id: 3,
name: "V",
image: "https://upload.wikimedia.org/wikipedia/commons/0/0e/190417_V_at_the_Map_of_the_Soul_Persona_press_conference.jpg"
},
{
id: 4,
name: "Suga",
image: "https://townsquare.media/site/252/files/2020/01/bts-suga-interlude.jpg?w=1200&h=0&zc=1&s=0&a=t&q=89"
},
{
id: 5,
name: "Jin",
image: "https://lh3.googleusercontent.com/qNGKR4dzcHzq5xBRmkCjl-0-Nl-8c87un8DfpwCp2iqbrENSAxcZfo0g3i-5Q_8tCLPug2uenQG892lhU8P0WnRN7OUGv794Tw=w1600-rj-nu-e365"
},
{
id: 6,
name: "J-Hope",
image: "https://www.thefamouspeople.com/profiles/images/j-hope-5.jpg"
},
{
id: 7,
name: "Jimin",
image: "https://external-content.duckduckgo.com/iu/?u=https%3A%2F%2F0.soompi.io%2Fwp-content%2Fuploads%2F2019%2F03%2F10185315%2FSilver-Jimin2.jpg&f=1&nofb=1.jpg"
}
];
이것을 렌더가 되도록 쓰기는 하지만 key={}안에 넣어 화면에 보인다든지 실질적인 활용은 안된다.
function App() {
return (
<div>
<h1>hello!!!</h1>
{Members.map(member => (
<BTS name={member.name} image={member.image} key={member.id}/>
))}
</div>);
}

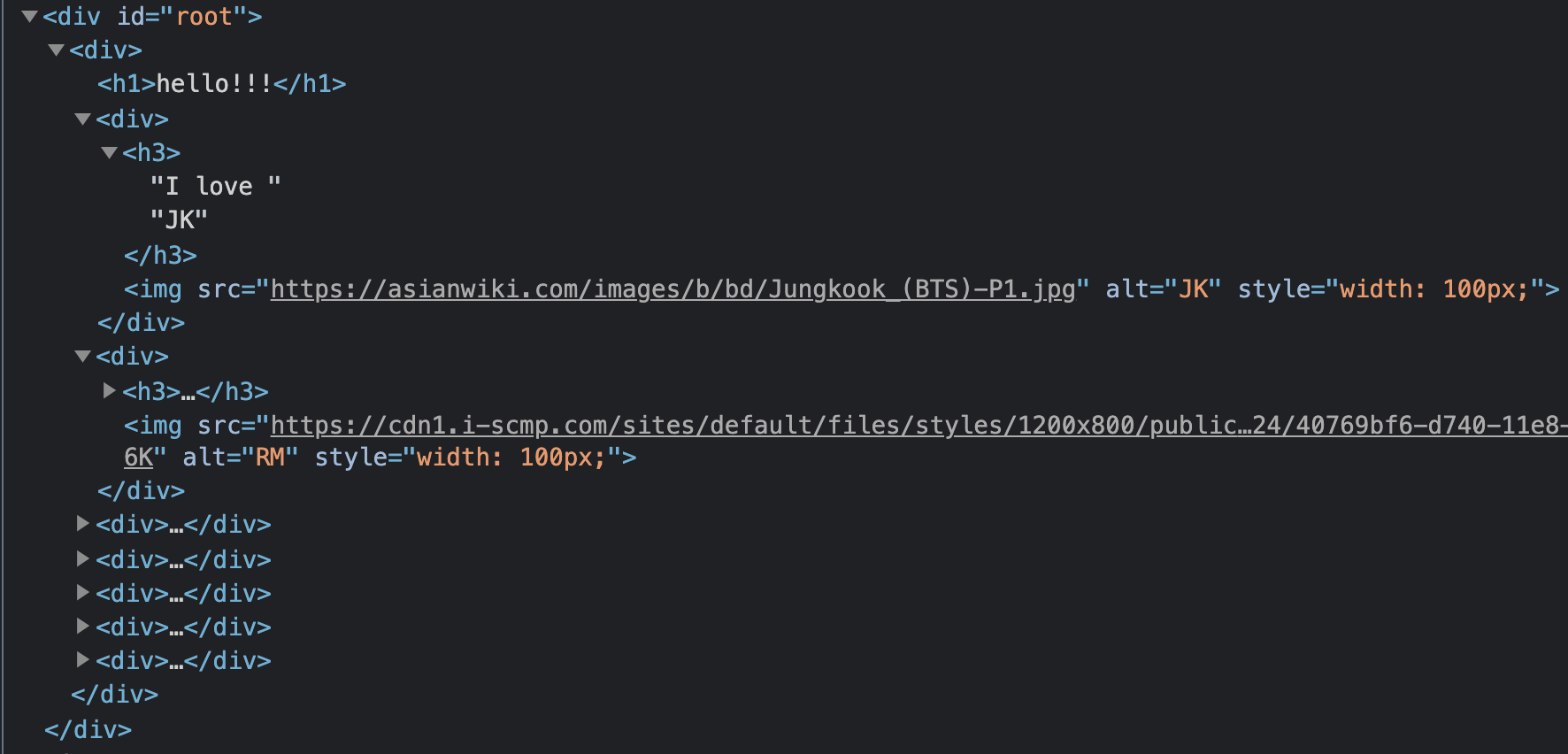
보시다시피 key나 숫자는 안보인다.
- 두번째 에러는 이미지 태그에 시각장애인들을 위한 alt prop을 반드시 넣으라는 에러이다.
function BTS({name, image}){
return(
<div>
<h3>I love {name}</h3>
<img src ={image} style={{width:"100px"}} alt={name}/>
</div>
);
}이렇게 넣어주었따.
