앞서서 진행한건 Client 쪽인거고, 이제 Server 쪽도 적용해보자
1. Server 배포

현재 로컬에서 작업 중인 폴더 구조인데, server폴더와 package.json 파일 등이 필요하겠다

파일질라를 통해 옮겨도 되고, git을 이용할 경우에는 해당 폴더에서
git pull
하면 되겠는데, 우선은 이렇게 해보았다
npm install
을 통해 모듈을 설치해주고,
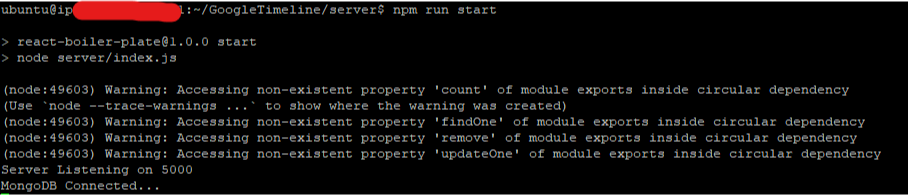
npm run start
해서 서버를 올려야한다.
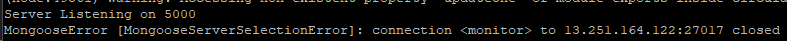
1-1 Error : MongooseServerSelectionError

https://www.inflearn.com/questions/29435
해당 링크에서도 동일하게 문제가 발생하였는데,

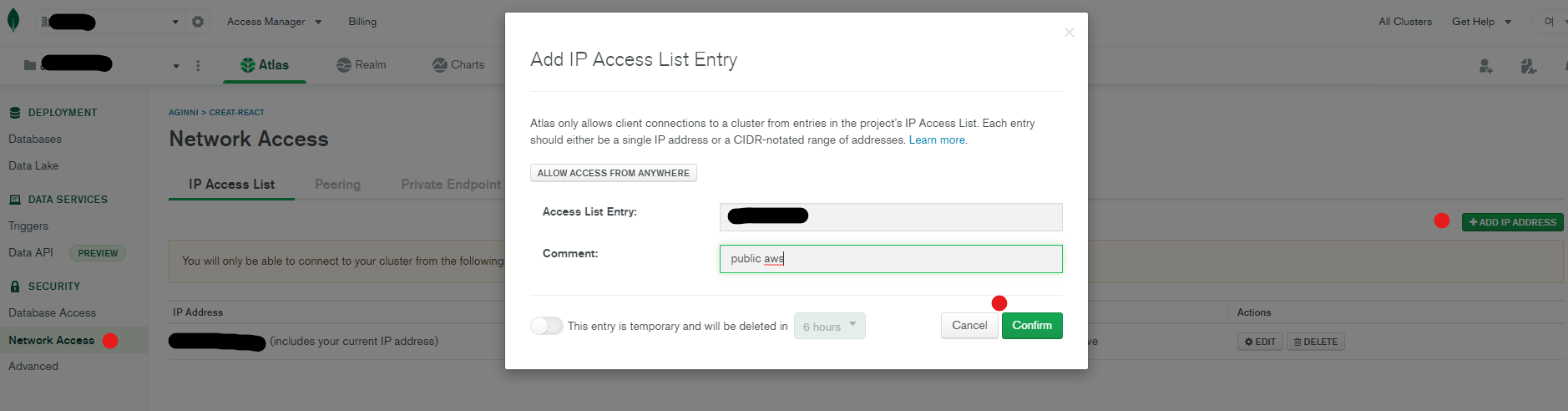
몽고DB 클러스터에서 IP 주소 접근을 허용하지 않아서 그런것이었다.
0.0.0.0/0 이렇게 하면 어디서든 접근이 가능한건데, 물론 ID/PW를 알아야만 해당 DB를 제어하겠지만 당연히 추천되지 않는 방법이니 개발할때야 이렇게 하더라도 서비스할때는 Public IP나 Private IP로 결정해주자

1-2 /xxx Not Found 404

index.html로 첫 페이지는 열렸으나, xxx/auth 혹은 xxx/login 등 GET이 되지않았다. 당연히 POST도 안되었을것이고, 애초에 화면자체도 뜨지 않았다
https://as-you-say.tistory.com/135
cd /etc/nginx/sites-available
sudo vi default
여기서 server 블럭을 보면 location이 있는데 그 부분을 잘 찾아서
index.html = 404;를 해줘야한다
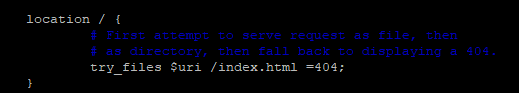
location / {
try_files $uri /index.html = 404;
}
이렇게 하면 xxx/auth등의 에러는 해결되었다!
1-3 api response가 html 태그로 리턴됨
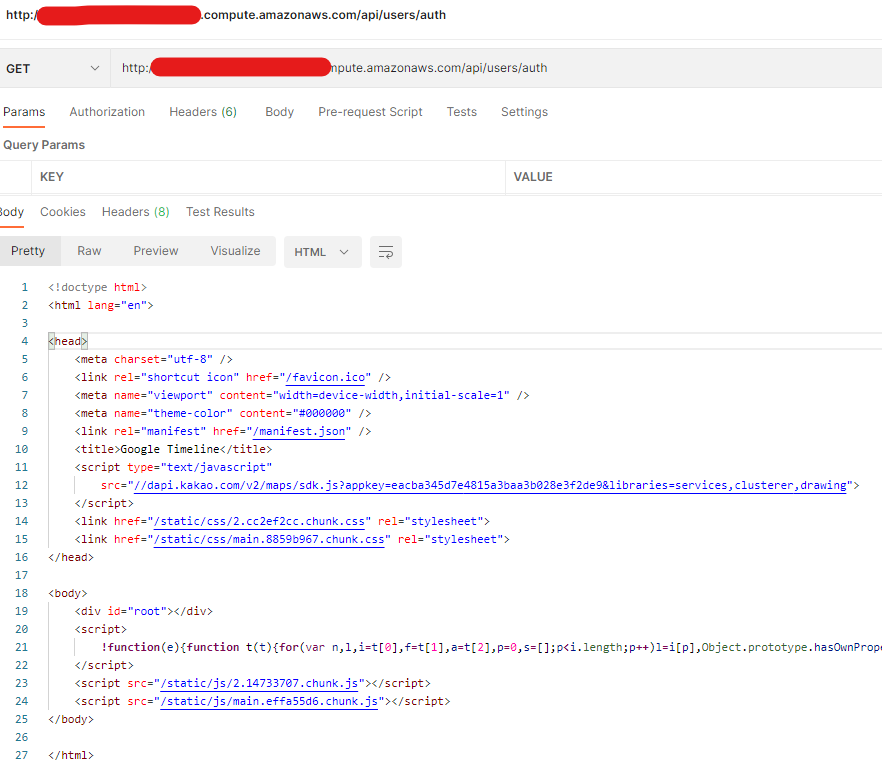
홈화면에 접속시 /api/auth를 GET방식으로 조회하는데, 당연히 JSON 형식으로 결과가 나와야하는데,,

post man에서 받은 결과
이런식으로 build 폴더에 있는 index.html 파일 그 자체가 리턴된다... 당연히 권한체크도 불가능하고 로그인, 계정생성 등 아무것도 안되는 상황
CORS 문제였다면, 권한이 없다고 네트워크 메세지를 받는다고 하니 이 문제도 아니었고 힘들게 찾아낸 방법이
nginx의 proxy_pass 설정!
의심을 했었는데, 여러시도를 해도 해결되지 않았었는데,, pm2를 적용하려다가 아래 방식으로 해결했다

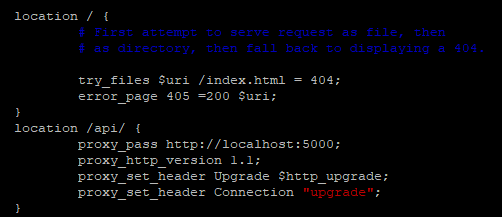
location /api/ 블럭을 추가했다. 여기서 중요한건 proxy_pass의 경로가 localhost:5000이라는점!
location /api/ {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
아래 내용은 설정인데, 꼭 필요한지는 모르겠음
처음에 proxy_pass 설정할때는 나의 새로운 도메인 주소 or IP 주소를 기입했었는데 그게 아니고 로컬이라는게 해당 서버? 컴퓨터?라고 이해하면 된다고 한다
이렇게 까지 하니까 드디어 API 통신도 되고 mongoDB와도 잘 붙는다....
2. pm2
pm2는 내가 터미널에서 빠져나가도 서버가 유지되도록 해주는 모듈? 이라고 이해하면 좋을것 같다
항상 켜져있도록 하기위함!
sudo npm install -g pm2
pm2 start index.js
index.js는 나의 server쪽에서 시작하는 js파일 명이므로, 각자 server 폴더로 이동해서 해당명령어를 수행해준다
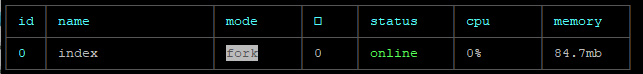
pm2 list

를 찍어주면 현재 내가 올린 server가 online 중임을 볼 수 있다
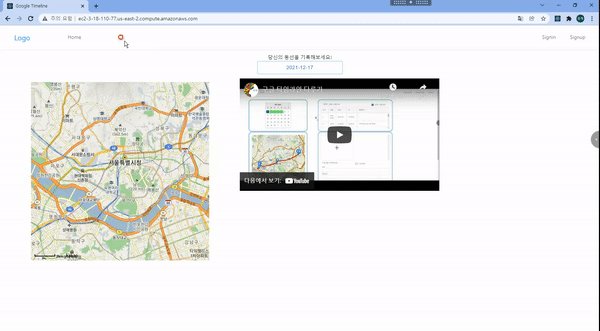
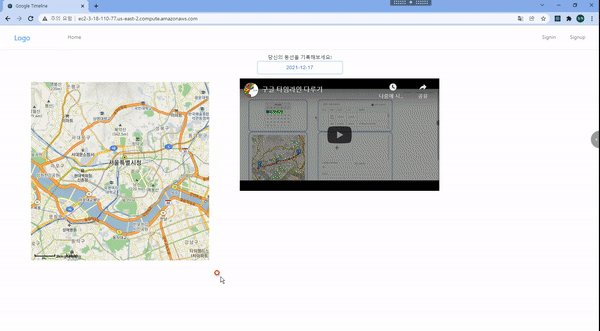
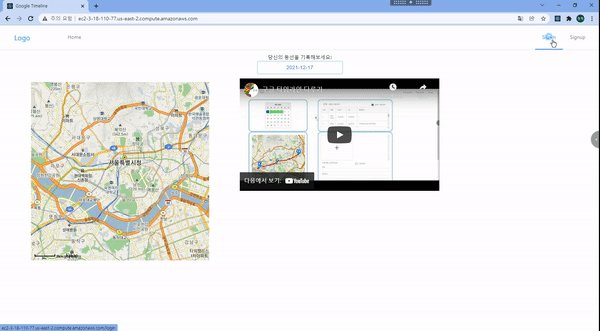
3. 최종 결과물
http://ec2-3-18-110-77.us-east-2.compute.amazonaws.com/

- Server: Node js, Express
- Client: React, Redux
- AWS EC2 ubuntu, nginx, pm2
- 구글 OAuth2.0 api, 카카오맵 api
4. 마무리
막상 서버까지 올리고보니 그렇게 어려운건 아닌 작업이었다
전혀 몰라도 충분히 끝까지 할 수 있었다
욕심에는 여기에 더 많은 기능추가해서 다양한 기능을 추가하고싶다
- 다른 SNS 로그인(카카오, 네이버, ...)
- Typescript로 변환하기
- 다크모드
- 업로드 시 Vaildation체크(중복체크, 사진 확장자)
- 가이드 page 수정
- 동선 추가하기

안녕하세요!! 지나가는 프론트 엔드 취미생 입니다 ㅠ 혹시 구글 타임라인 데이터를 업로드 하여 시각화 하는 것들을 해보고 싶은데 ㅠㅠ 덕분에 많은 공부를 하였씁니다! 우선 감사하다는 말씀 먼저 드리고 싶습니다!! 가능하다면 로컬에서 작동 시켜 볼 수 있는 코드를 받을 수 있을까요???ㅠㅠ(github에서 망고 db 아이디랑 npm 버전을 낮춰서 실행을 시켜도 메인화면만 보일뿐 전혀 작동이 안되더라구요ㅠ) 전혀 상업용이나 제가 배포하려는 건 아니구요 지도 데이터들을 다루는 방법을 공부하고 싶어서 요청 드립니다 ㅠㅠ 좋은 자료 너무 감사드립니다!!