
오늘 공부한 내용
- 디버깅
- Xcode 유틸리티
- UIView
- UIViewController
디버깅(Debugging)
→ "벌레(버그)를 잡는다" 는 의미로 코드에 실행 과정에서 숨어있는 벌레(버그)를 찾을 수 있는 방법
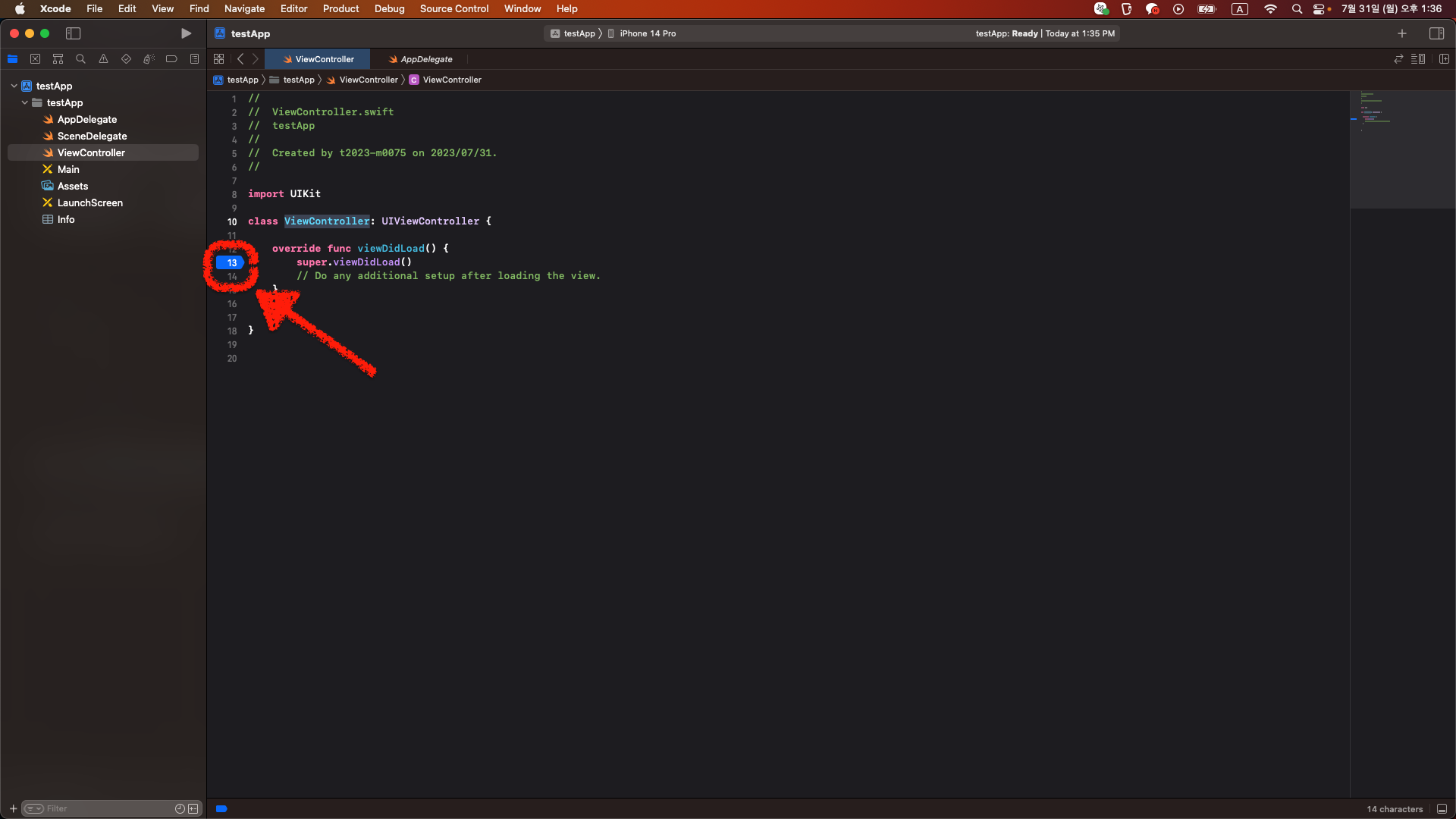
Breakpoint(중단점)
-
파란색 화살표를 통해 버그가 의심되는 코드에서 코드 실행을 멈출 수 있는 도구

-
파란색 화살표에서 실행이 멈춤
해당 지점에서 변수의 값이나 상태를 확인할 수 있음

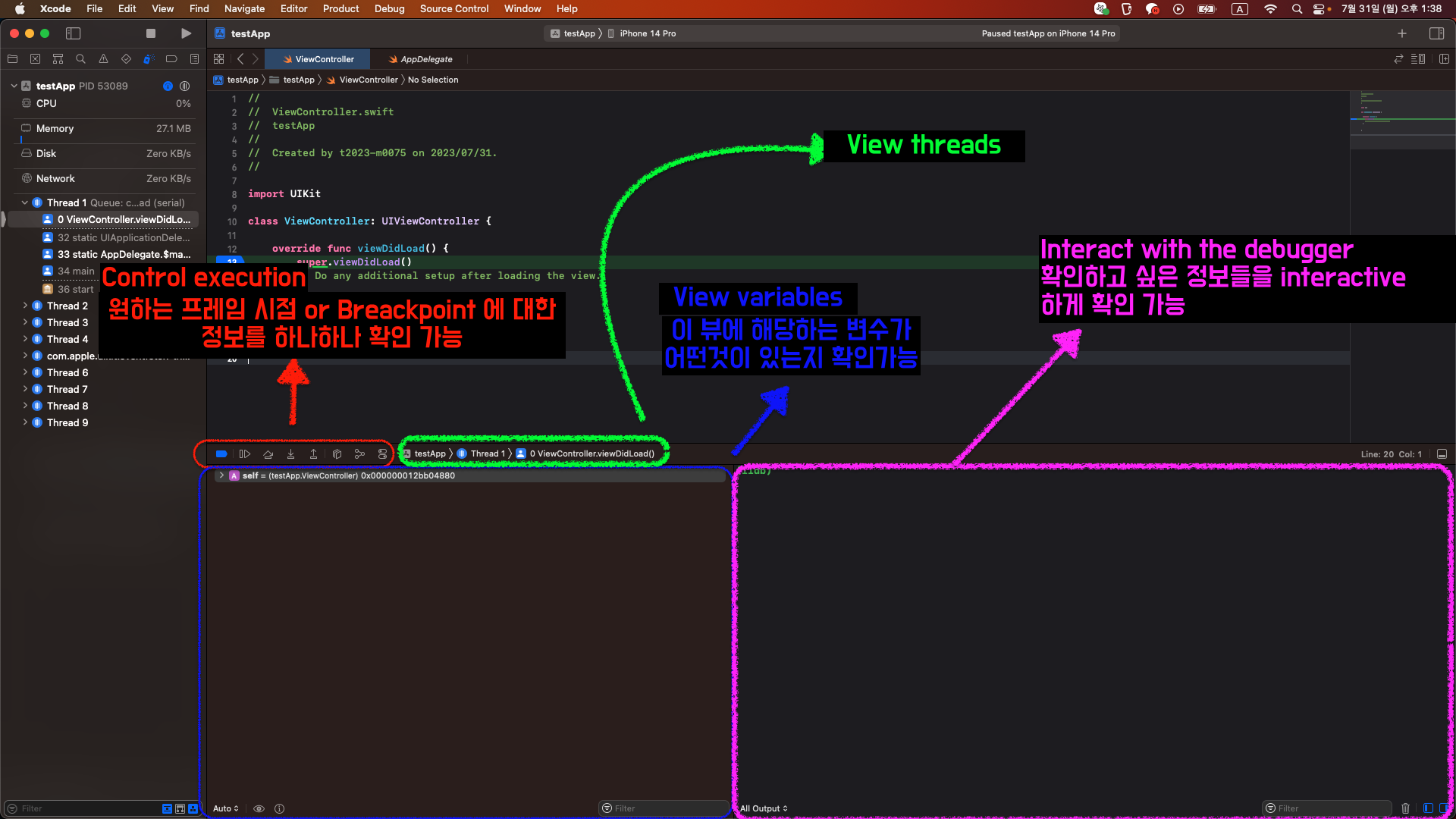
- Control Execution
원하는 프레임 시점 or Breakpoint에 대한 정보를 하나하나 확인 가능 - View Variables
이 뷰에 해하는 변수가 어떤 것이 있는지 확인 가능 - Interact with the Debugger
확인하고 싶은 정보들을 상호 작용 하는지 확인 가능 - View Threads
해당 쓰레드의 위치 확인
Xcode 유틸리티
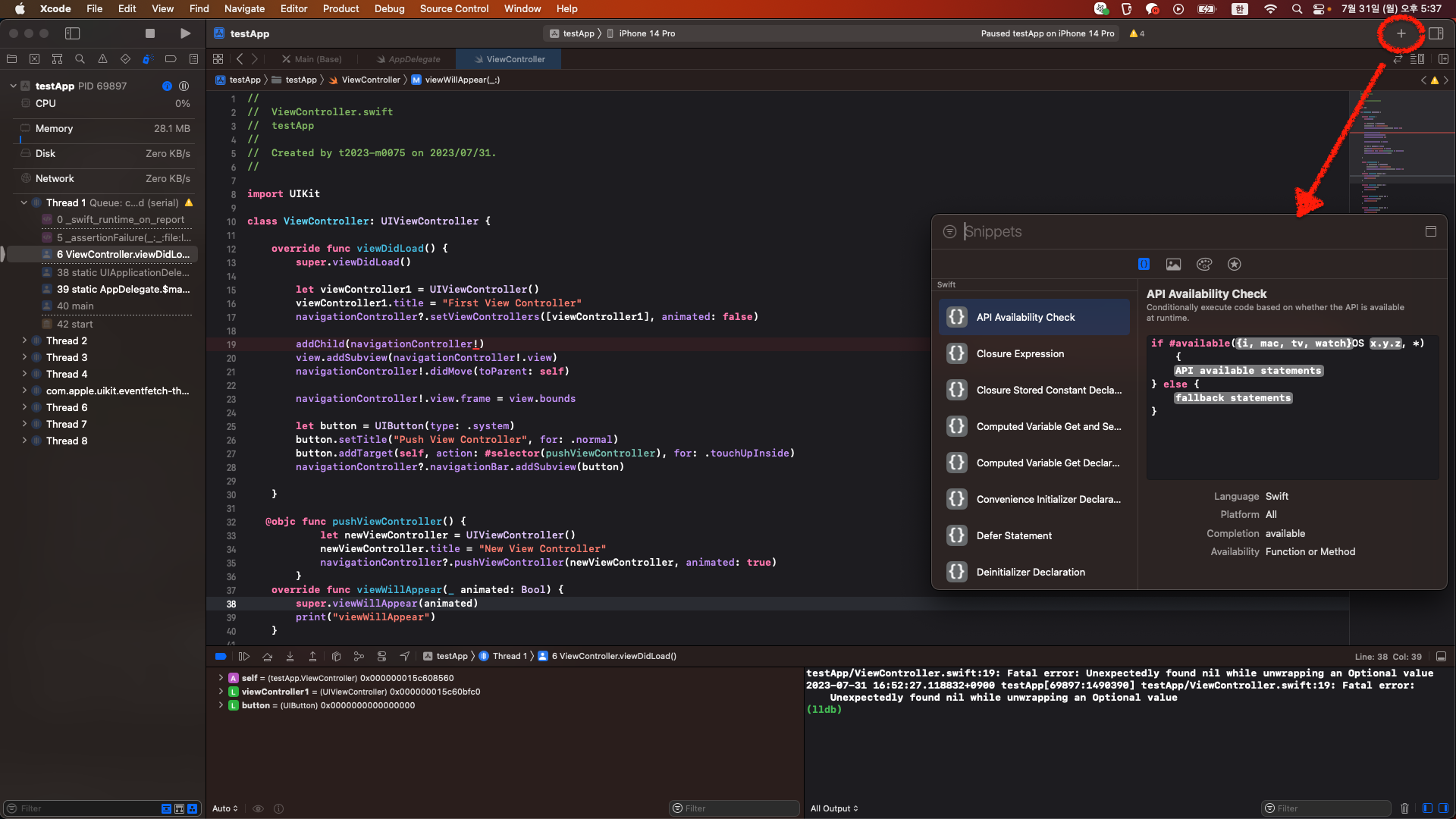
코드 에디팅 화면 +
- 쉽게 사용할 수 있는 코드를 저장해두는 Code Snippet

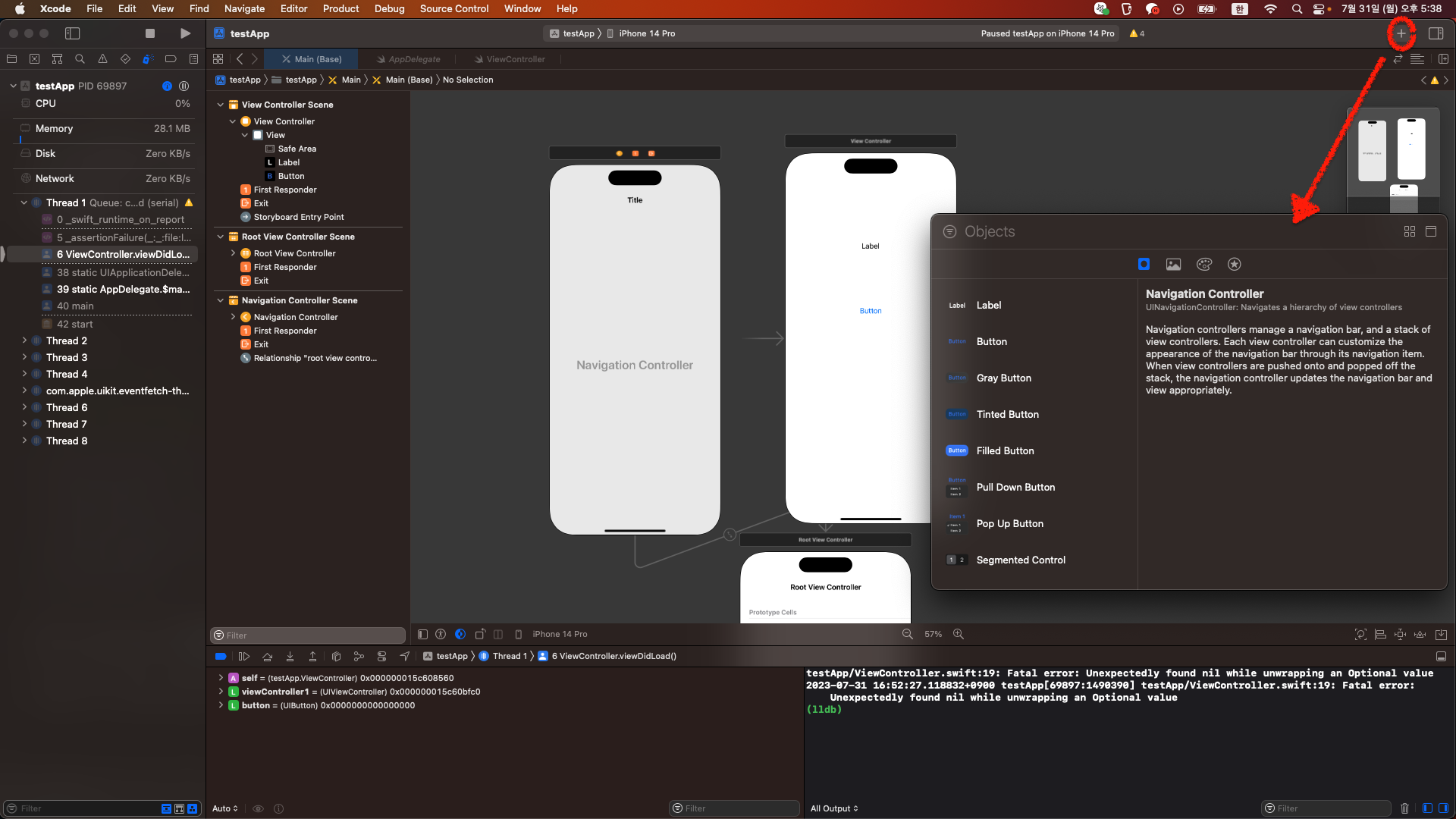
Storyboard 에서의 +
- 쉽게 UI를 구성할 수 있는 Storyboard Objects

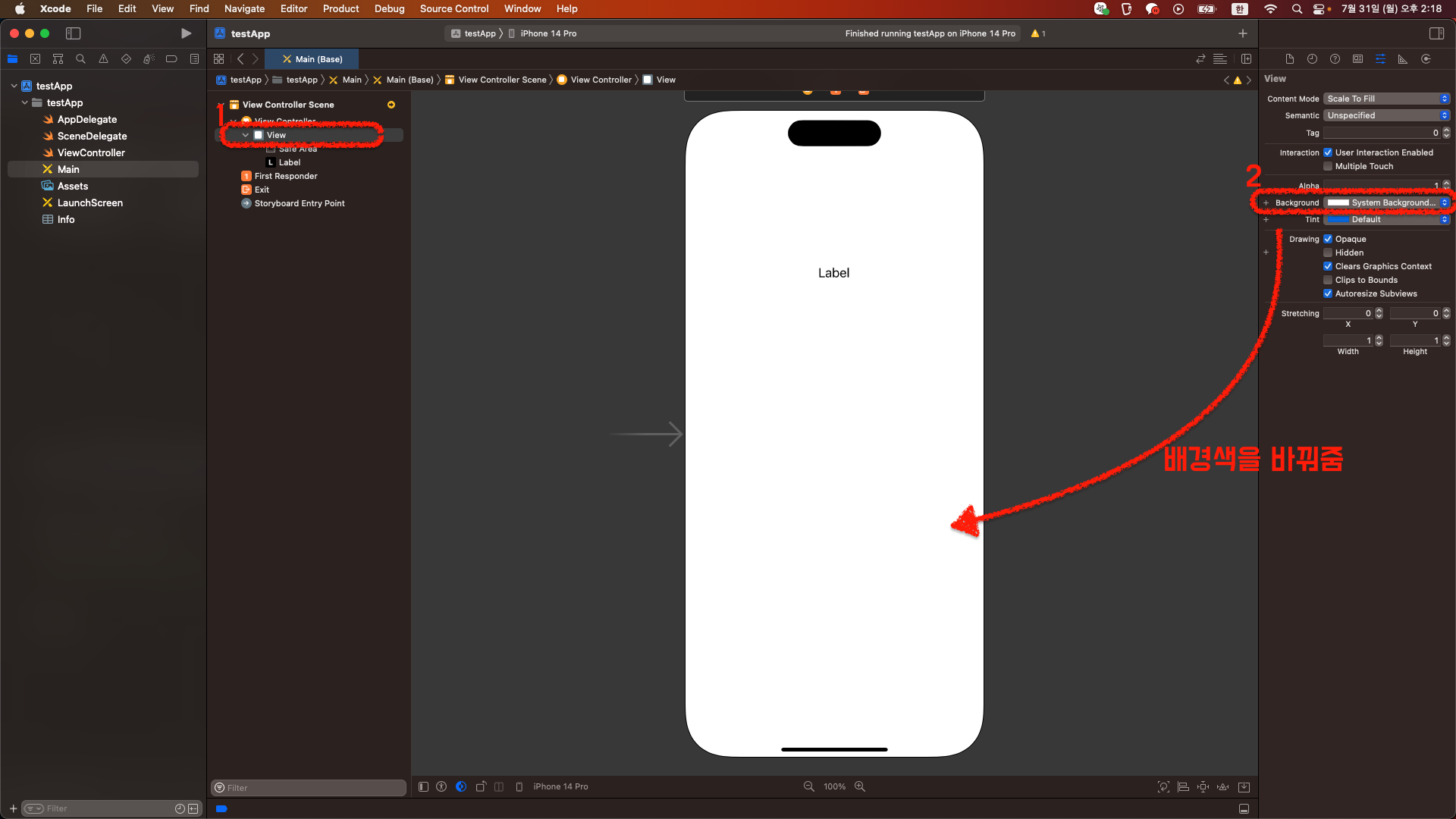
Main 화면 배경색 바꾸기

UIView
- 사용자 인터페이스를 구축하는 데 사용되는 기본적인 뷰 객체
- UIKit 프레임워크에 속하며, 화면에 보이는 요소들을 표현하고 배치하는데 사용
- 모든 시각적 요소는 UIView 하위 클래스로 구현
- 다른 뷰들을 담을 수 있는 컨테이너 역할 ⇢ 다른 UIView를 서브뷰로 추가하여 계층 구조를 형성 가능
특징
- 위치, 크기 조정 가능 (frame, bound, center)
- 배경색 변경 가능 (backgroundColor, alpha, layer)
- 애니메이션 효과 구현 가능 (UIView.animate, UIViewPropertyAnimator)
- addSubview(_:) 를 활용해서 superview, subview 형태로 계층적 구조화를 통해 시각적 내용 구성 가능
- Auto Layout을 통해 위치 및 크기 고정
- UIButton, UILabel, UIImageView, UIWebView, UIScrollView 등
< 예시 코드>
// UIView 객체 생성
let myView = UIView(frame: CGRect(x: 0, y: 0, width: 100, height: 100))
// 뷰의 배경색상 지정
myView.backgroundColor = UIColor.red
// 뷰를 서브뷰로 추가
self.view.addSubview(myView)
// 뷰의 위치 및 크기 변경
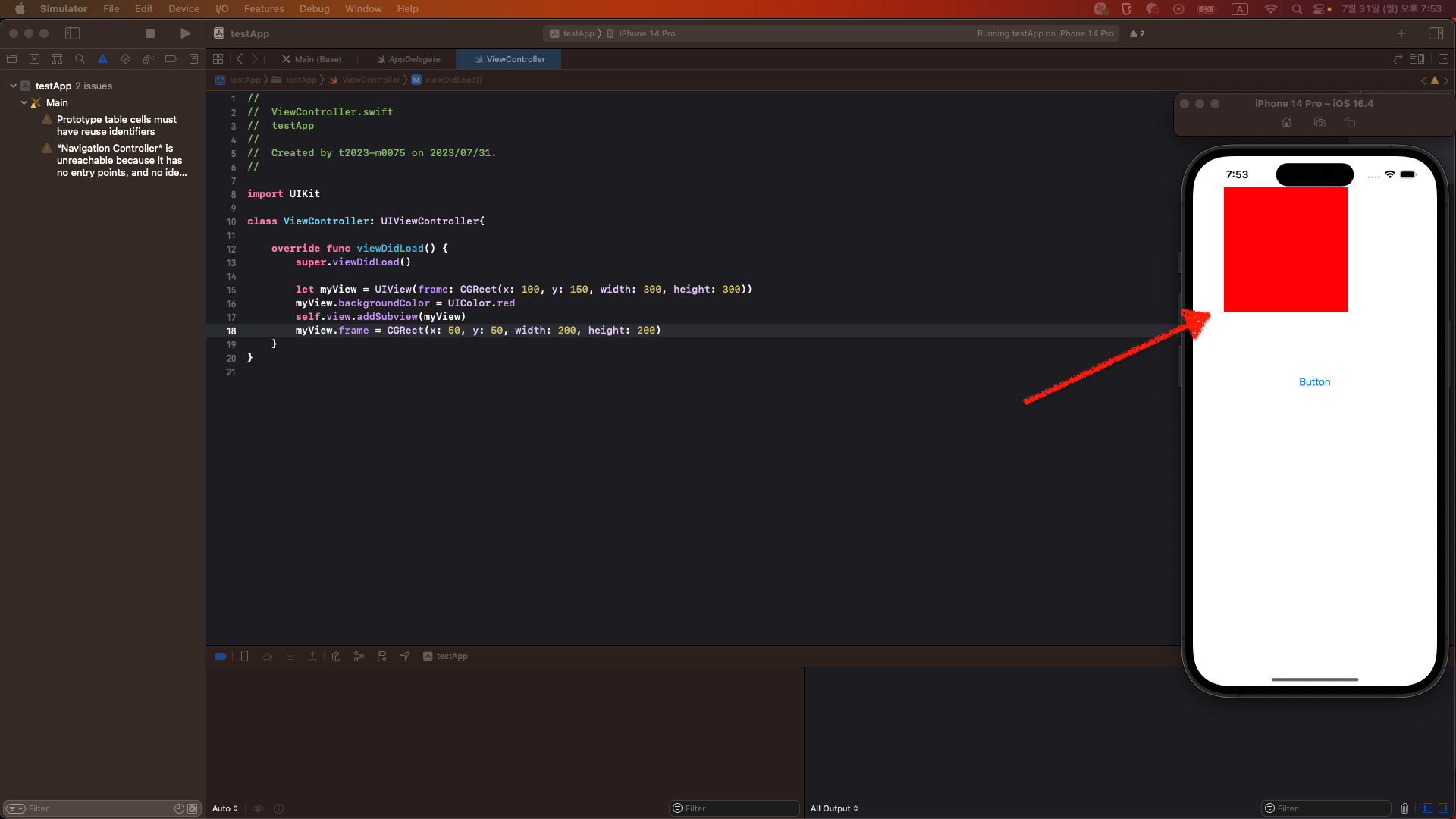
myView.frame = CGRect(x: 50, y: 50, width: 200, height: 200)class ViewController: UIViewController{
overrid func viewDidLoad() {
super.viewDidLoad()
let myView = UIView(frame: CGRect(x: 100, y: 150, width: 300, height: 300)) //UIView 객체 생성
myView.backgroundColor = UIcolor.red //뷰의 배경색상 지정
self.view.addSubview(myView) // 뷰가 시뮬레이터에 출력될 수 있게 함
myView.fram = CGRect(x: 50, y: 50, width: 200, height: 200) // 뷰의 위치 및 크기 변경
}
}
UIViewController
- 하나의 뷰 컨트롤러는 하나의 화면 레이아웃을 정의하고, 해당 화면에 표시될 컨텐츠와 인터페이스 관리
- 화면에 표시될 뷰를 포함하며, 이 뷰와 사용자 인터페이스 요소들과의 상호작용을 처리하는 로직 연결
(터치, 드래그 등) - 여러 뷰 컨트롤러를 이용하여 다른 화면으로 전환
UINavigationController, UITabBarController 등과 함께 사용하여 뷰 컨트롤러 간의 이동과 전환 가능 - 다른 뷰 컨트롤러와 데이터 공유 가능, 데이터 전달을 위해 프로퍼티 or 델리게이트 패턴 등을 사용
특징
- 생명주기( viewDidLoad( ) ) 를 통해 다양한 메소드와 함께 관리
- 뷰의 로딩, 나타남, 사라짐 등의 이벤트를 감지하고, 이에 따른 작업 수행 가능
init(nibName:bundle:) //뷰 컨트롤러 객체가 초기화될 때 호출되는 메서드
//Interface Builder(XIB 또는 Storyboard)와 연결된 경우,
//이 메서드 대신 init?(coder:)가 호출
loadView() //뷰 컨트롤러의 뷰가 메모리에 로드될 때 호출되는 메서드
//뷰 컨트롤러가 Interface Builder로부터 뷰를 로드하는 경우 기본적으로 이 메서드를 구현하지 않아도 됌
//프로그래밍 방식으로 뷰를 구성하려면 이 메서드를 오버라이드하고 뷰를 직접 생성
viewDidLoad() //뷰가 메모리에 로드된 직후에 호출되는 메서드
//뷰 컨트롤러의 초기화 작업, 데이터 로딩, 뷰 설정 등을 수행하기 좋은 시점
viewWillApper(_:) //뷰가 화면에 나타나기 직전에 호출되는 메서드
//뷰가 화면에 보이기 전에 필요한 준비 작업을 수행
//애니메이션과 관련된 작업도 여기서 처리하면 애니메이션과 함께 뷰가 나타남
viewDidAppear(_:) //뷰가 화면에 나타난 직후에 호출되는 메서드
//뷰가 화면에 완전히 나타난 후에 추가적인 작업이 필요한 경우 이 메서드에서 수행
//데이터를 업데이트하거나 애니메이션을 시작할 수 있음
viewWillDisappear(_:) //뷰가 화면에서 사라지기 직전에 호출되는 메서드
//뷰가 화면에 보이지 않기 전에 필요한 정리 작업을 수행
//타이머를 멈추거나 데이터를 저장하는 등의 작업 가능
viewDidDisappear(_:) //뷰가 화면에서 사라진 직후에 호출되는 메서드
//뷰가 화면에서 완전히 사라진 후 추가 작업이 필요한 경우 이 메서드에서 수행
//애니메이션을 멈추거나 메모리를 해제하는 등의 작업 가능
deinit //뷰 컨트롤러가 메모리에서 해제될 때 호출되는 메서드
//뷰 컨트롤러와 관련된 리소스를 정리하고 메모리 누수를 방지하는데 사용<코드 예시>
class MyViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// 화면이 로드되었을 때 필요한 초기화 작업을 수행합니다.
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// 화면이 나타나기 전에 필요한 데이터를 설정하거나 기타 초기화 작업을 수행합니다.
}
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
// 화면이 나타난 후에 사용자 입력을 처리하거나 다른 작업을 수행합니다.
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
// 다른 화면으로 이동하기 전에 필요한 작업을 수행합니다.
}
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
// 다른 화면으로 이동한 후 필요한 작업을 수행합니다.
}
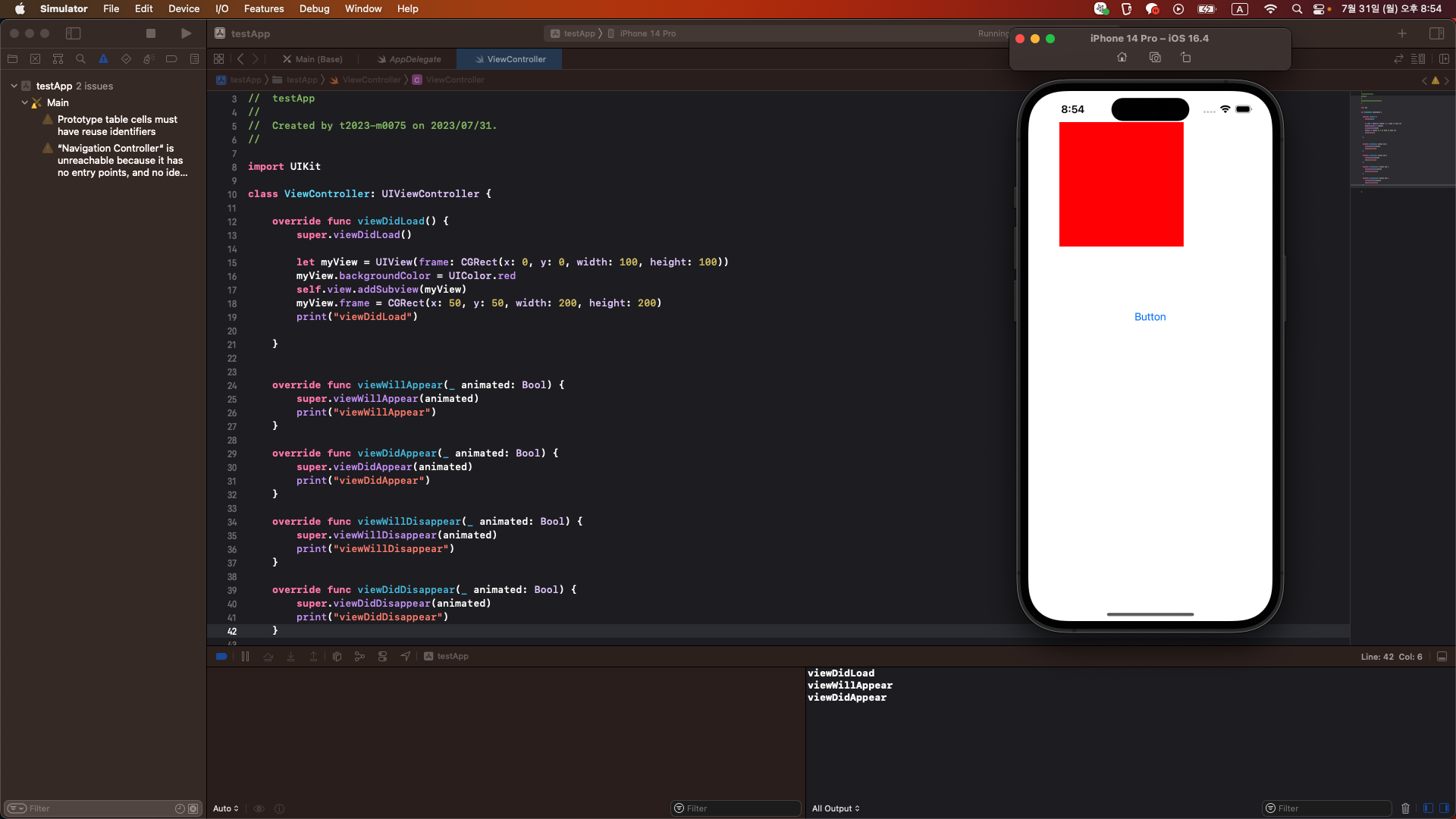
}class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let myView = UIView(frame: CGRect(x: 0, y: 0, width: 100, height: 100))
myView.backgroundColor = UIColor.red
self.view.addSubview(myView)
myView.frame = CGRect(x: 50, y: 50, width: 200, height: 200)
print("viewDidLoad")
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
print("viewWillAppear")
}
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
print("viewDidAppear")
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
print("viewWillDisappear")
}
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
print("viewDidDisappear")
}
}
느낀 점
오늘 처음 UI를 만드는 것을 배워봤는데 아직까지 잘 이해가 되지 않는다. 그래도 하나하나 뜯어보면서 이해를 하려고 노력하고 있는데 계속 이런식으로 카피코딩 하면서 익숙해지면 나중에는 수월하게 작성하지 않을까 싶네. 솔직히 말하면 함수도 아직 제대로 이해 못했지만 UI를 만들면서 함수도 같이 공부하면 로직으로만 공부할때보다는 더 쉽게 이해할 수 있지 않을까 싶다. 오늘도 고생했다. 내일도 오늘보다 조금만 더 고생하자. 내일도 화이팅. 수료하는 그 날까지 악으로 깡으로 버텨보자.
내일 공부 목표
- Container View Controller
- UISplitViewController
- UINavigationController
- UITabBarController
- Interface Builder


악 깡 버 !