
오늘 공부한 내용
- Container view controller
ㄴUISplitViewController
ㄴ UINavigationController
ㄴ UITabBarController- Interface Builder
Container view controller
- 뷰 컨트롤러를 관리하고, 다른 뷰 컨트롤러들을 포함하는 컨테이너 역할을 수행하는 특별한 종류의 뷰 컨트롤러
- 여러개의 자식 뷰 컨트롤러를 관리하면서 앱의 사용자 인터페이스를 구성하고 전환하는데 사용
뷰 컨테이너
UISplitViewController // IPad에서 주로 사용되고 마스터-디테일 인터페이스를 구현하는데 사용
// 화면을 분할하여 마스터 목록과 디테일 뷰를 동시에 표시
UINavigationController // 스택 기반으로 뷰 컨트롤러들을 관리
// 네비게이션 기반의 앱을 구성할 때 주로 사용
// 화면을 이동하는 전환 애니메이션과 뒤로 가기 기능을 제공
UITabBarController // 탭 바를 사용하여 여러 화면을 탭 기반으로 전환
// 다양한 탭을 통해 여러 기능을 제공할 때 사용
UIPageViewController // 페이지 형태로 뷰 컨트롤러를 전환하는데 사용
// 페이지 단위로 스와이프하여 페이지를 전환하는 UI를 구현
UISplitViewController
- IPad에서 주로 사용(메모 앱)
- 마스터 - 디테일 인터페이스를 구현하는데 사용되는 컨테이너 뷰 컨트롤러
- 화면을 분할하여 마스터 목록과 디테일 뷰를 동시에 표시
특징
1. 분할된 화면
- 화면을 두 개의 영역으로 분할
⇢ 좌측 영역에 마스터 뷰 컨트롤러 표시
⇢ 우측 영역에 디테일 뷰 컨트롤러를 표시
→마스터 뷰에서 아이템을 선택하고 디테일 뷰에서 해당 아이템의 상세 정보를 보는 등의 작업 수행 가능
2. 네비게이션 기능
- 마스터 뷰와 디테일 뷰 모두에 UINavigationController 사용 가능
→ 마스터 뷰나 디테일 뷰에서 추가적인 화면 전환 구현 가능
3. 마스터 - 디테일 동기화
- 마스터 뷰와 디테일 뷰의 동기화를 지원
- 마스터 뷰에서 선택한 항목에 따라 디테일 뷰의 내용을 동적으로 변경 가능
4. 상태에 따른 동작
- IPad에서 화면이 가로 or 세로 방향으로 회전하거나, IPhone에서 Split View 모드로 진입하는 등의 상태 변경에 따라 적절한 화면 조합을 제공하고 레이아웃을 자동으로 조정
5. UISplitViewControllerDelegate
- UISplitViewControllerDelegate 프로토콜을 사용하여 동작에 대한 이벤트를 수신, 상황에 따라 사용자 정의 동작을 추가로 구현 가능
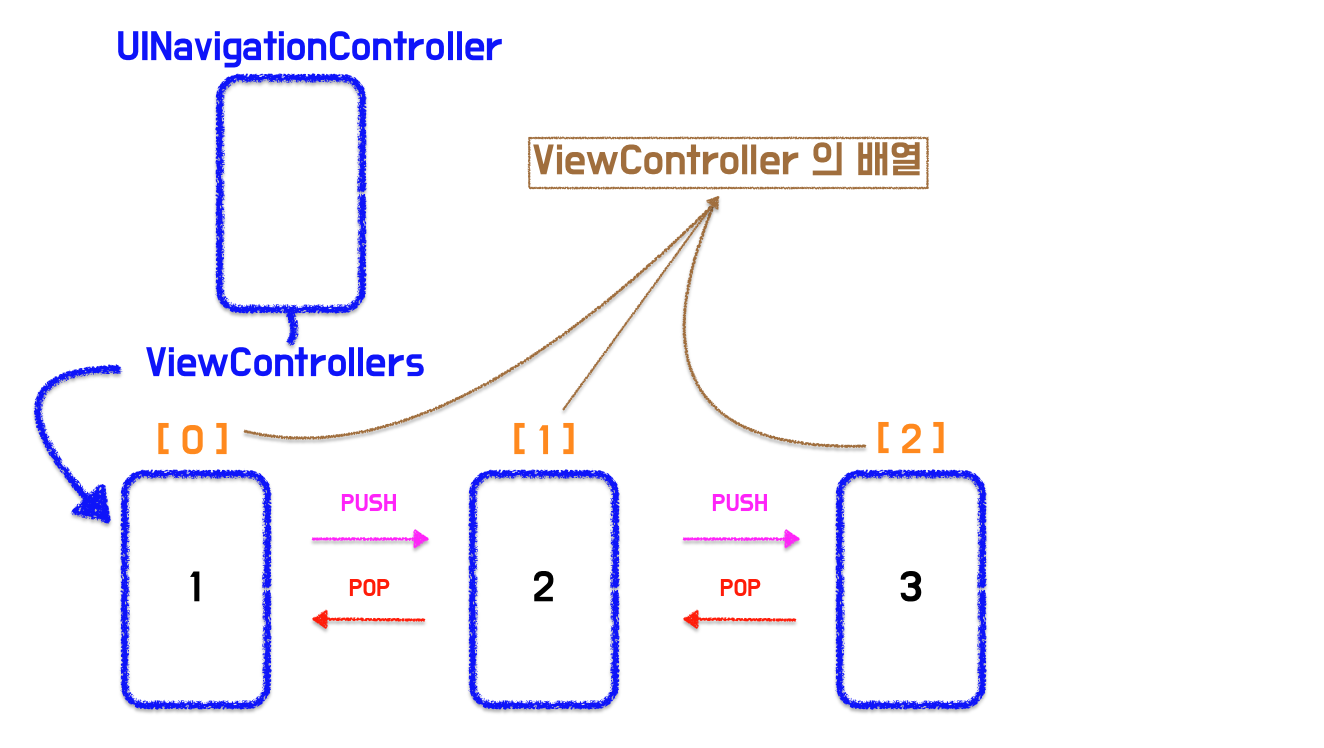
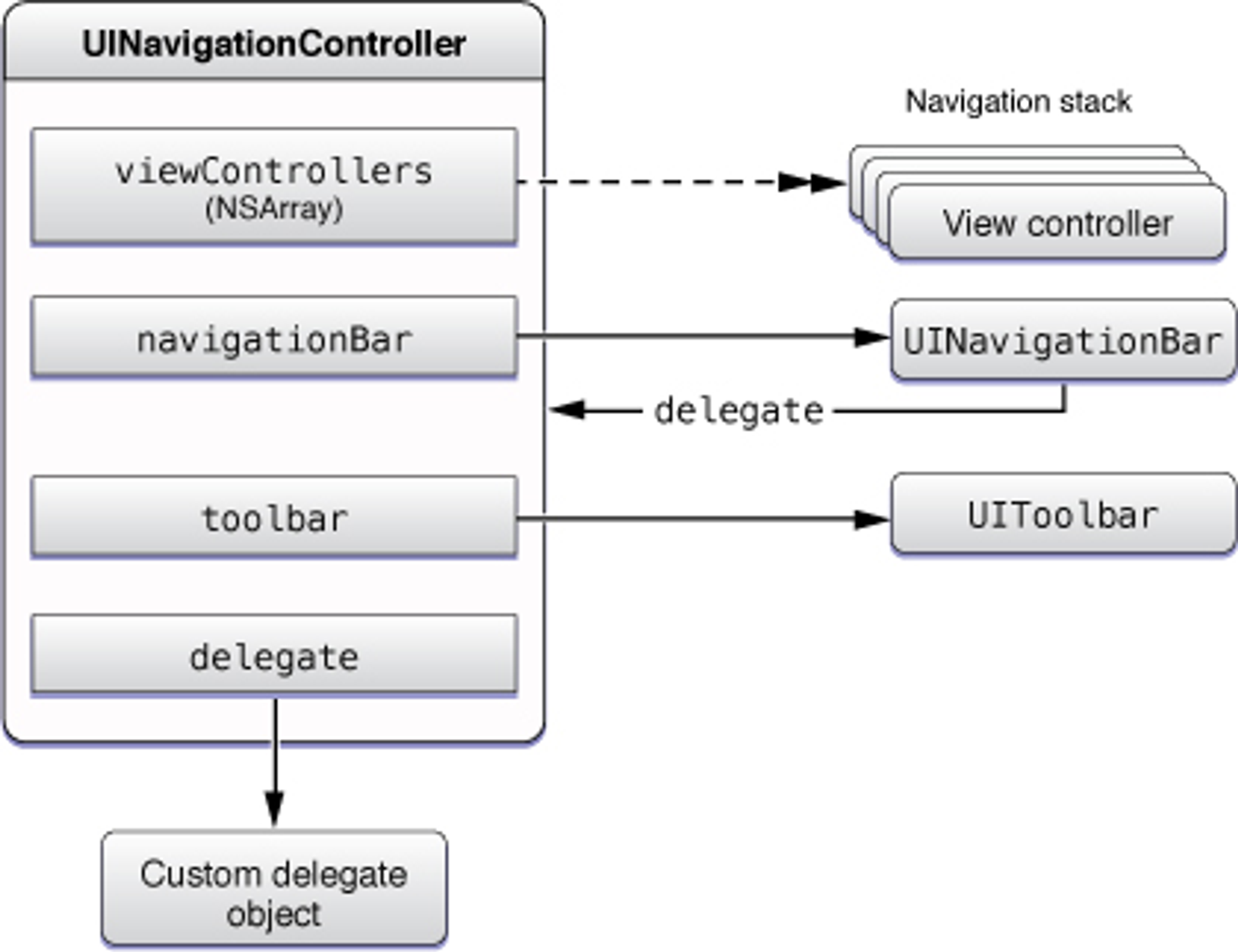
UINavigationController
- 스택 형태로 뷰 컨트롤러를 관리
- Navigation Bar 를 통해 사용자가 다른 ViewController 로 이동 가능
- ViewController 의 Push 및 Pop 동작 처리
- Setting 앱과 같이 계층적인 구조가 필요하면, UINavigationController를 사용하여 사용자에게 정보 제공


특징
- 스택 기반 전환
- 뷰 컨트롤러를 스택(Stack) 으로 관리
- 새로운 뷰 컨트롤러가 추가되면 스택에 Push 되고, 이전 화면으로 돌아가기 위해 Pop되는 방식으로 전환
- 네비게이션 바
- 화면 상단에 네비게이션 바를 표시하여 사용자에게 현재 화면과 탐색 경로를 시각적으로 보여줌
- 네비게이션 바에는 타이틀, 왼쪽 및 오른쪽에 버튼 등을 추가하여 사용자 인터랙션을 처리하는데 사용
- Push 및 Pop 전환
pushViewController(_:animated:) // 새로운 뷰 컨트롤러를 스택에 추가
popViewController(_:animated:) // 이전 뷰 컨트롤러로 이동
- Delegate
- UINavigationControllelrDelegate 프로토콜을 사용하여 UINavigationController 의 동작에 대한 이벤트를 수신, 상황에 따라 사용자 정의 동작 구현 가능
- Customiztion
- UINavigationController 의 외관과 동작을 커스터마이징 가능
- 네비게이션 바의 스타일, 전환 애니메이션 등 수정 가능
- Modal Presentation
- 모달로 표시하는 방식으로 뷰 컨트롤러 전환 가능
<예시 코드>
// UINavigationController 인스턴스 생성
let navigationController = UINavigationController(rootViewController: FirstViewController())
// 루트 뷰 컨트롤러 설정
navigationController.setViewControllers([firstViewController], animated: true)
// 뷰 컨트롤러 Push
navigationController.pushViewController(secondViewController, animated: true)
// 뷰 컨트롤러 Pop
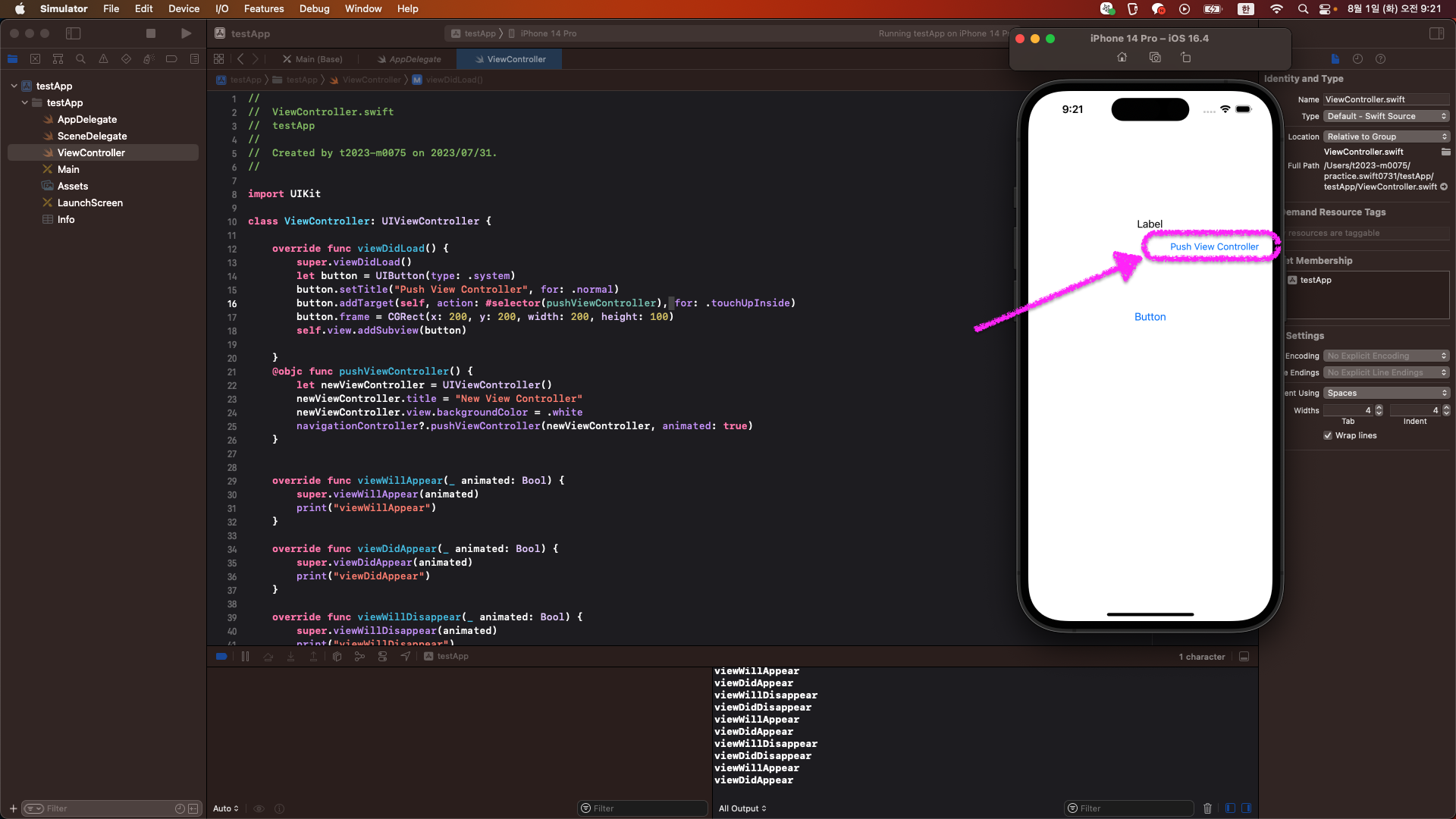
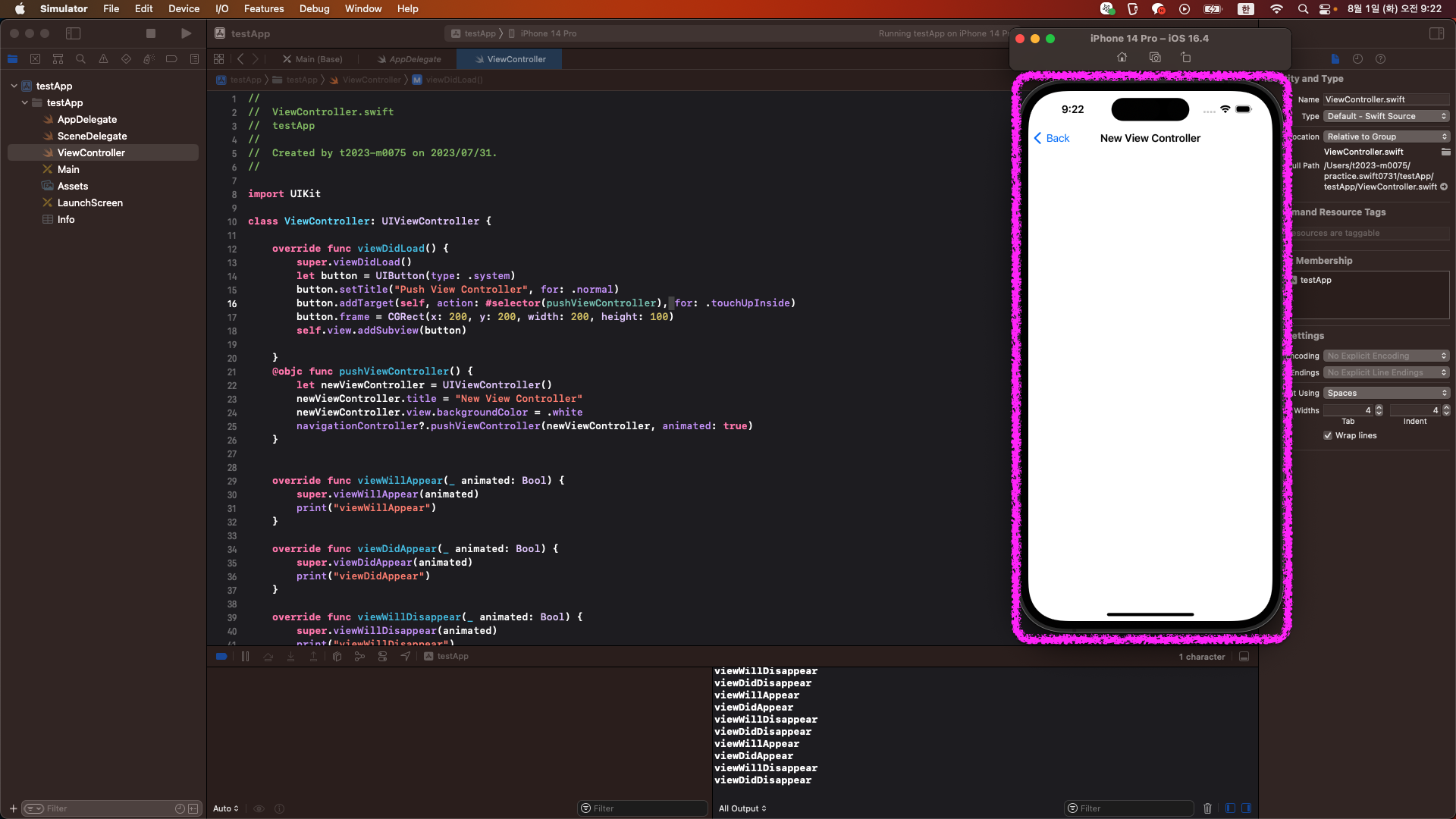
navigationController.popViewController(animated: true)class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let button = UIButton(type: .system)
button.setTitle("Push View Controller", for: .normal)
button.addTarget(self, action: #selector(pushViewController), for: .touchUpInside)
button.frame = CGRect(x: 200, y: 200, width: 200, height: 100)
self.view.addSubview(button)
}
@objc func pushViewController() {
let newViewController = UIViewController() // 인스터스 생성
newViewController.title = "New View Controller" // 뷰 컨트롤러 타이틀 이름
newViewController.view.backgroundColor = .white // 뷰 컨트롤러 배경색 지정
navigationController?.pushViewController(newViewController, animated: true) // 뷰 컨트롤러 Push 생성
}

UITabBarController

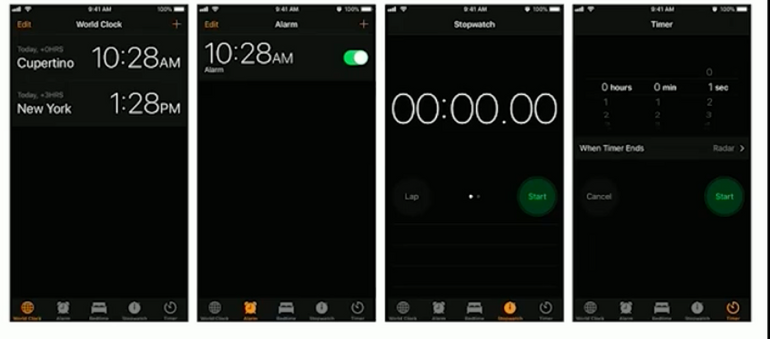
- 탭 기반 인터페이스를 제공 ( 앱스토어, 시계 등 대부분의 apple 기본 앱이 탭기반 동작)
- 여러 viewcontroller와 함께 사용
특징
- 탭 바 인터페이스
- 탭 바 인터페이스를 제공, 앱의 다양한 기능을 여러 앱으로 구분하여 표시
- 사용자가 탭을 탭하여 기능을 간편하게 이용 가능
- 다중 뷰 컨트롤러 관리
- 여러 개의 자식 뷰 컨트롤러를 관리
- 각 탭은 하나의 뷰 컨트롤러에 연결되고, 사용자가 탭을 선택할 때마다 해당 뷰 컨트롤러가 화면에 표시
- 네비게이션과의 연동
- UINavigationController 와 함께 하용하여 복잡한 앱 구성 가능
- UINavigationController 를 각 탭의 뷰 컨트롤러에 적용하여 탭 바 인터페이스와 탐색 기능을 효과적으로 결합 가능
- 커스터마이징
- 탭 바 or 탭 바 아이템의 외관과 동작 커스터마이징 가능
- 탭 바에 아이콘, 텍스트, 배지 등을 추가하여 뷰 컨트롤러의 상태나 알림 표시 가능
- Delegate
- UITabBarControllerDelegate 프로토콜을 사용하여 UITabBarController의 동작에 대한 이벤트를 수신, 상황에 따라 사용자 정의 동작을 추가로 구현 가능
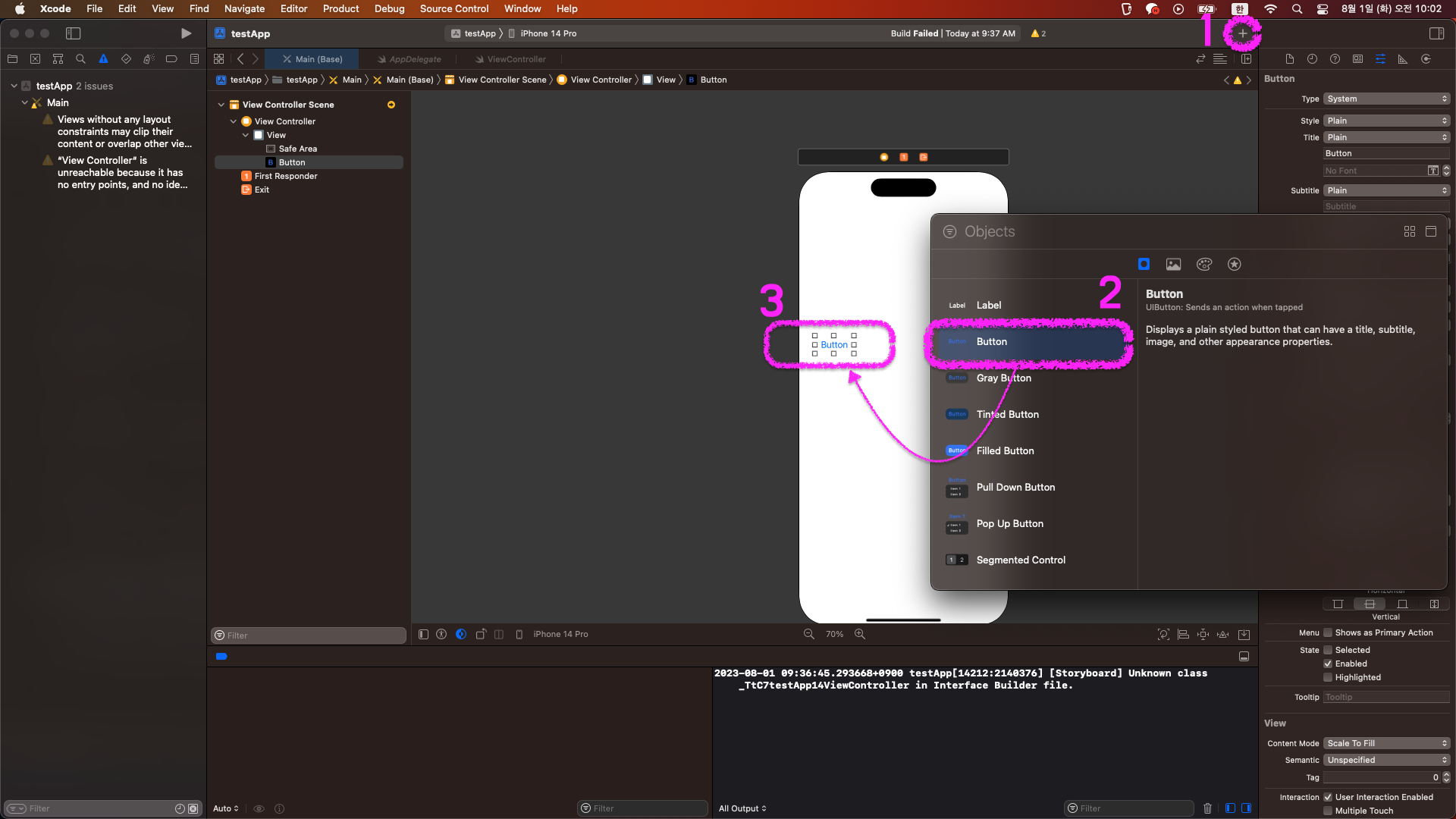
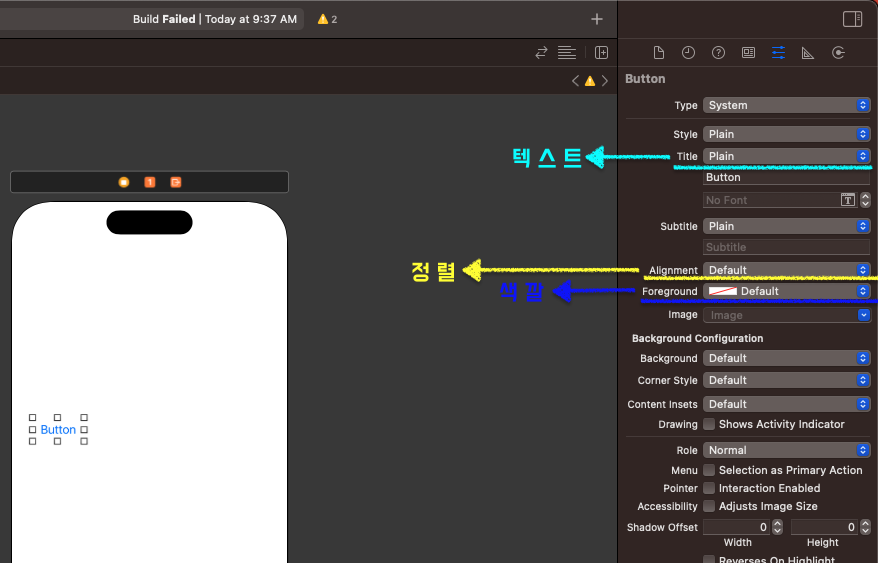
Interface Builder
- 코드를 작성하지 않고 UI 제작 가능
- 각 요소들을 쉽게 조합하여 복잡한 인터페이스 생성 가능
- 코드와 객체의 관계를 직관적으로 설정 가능


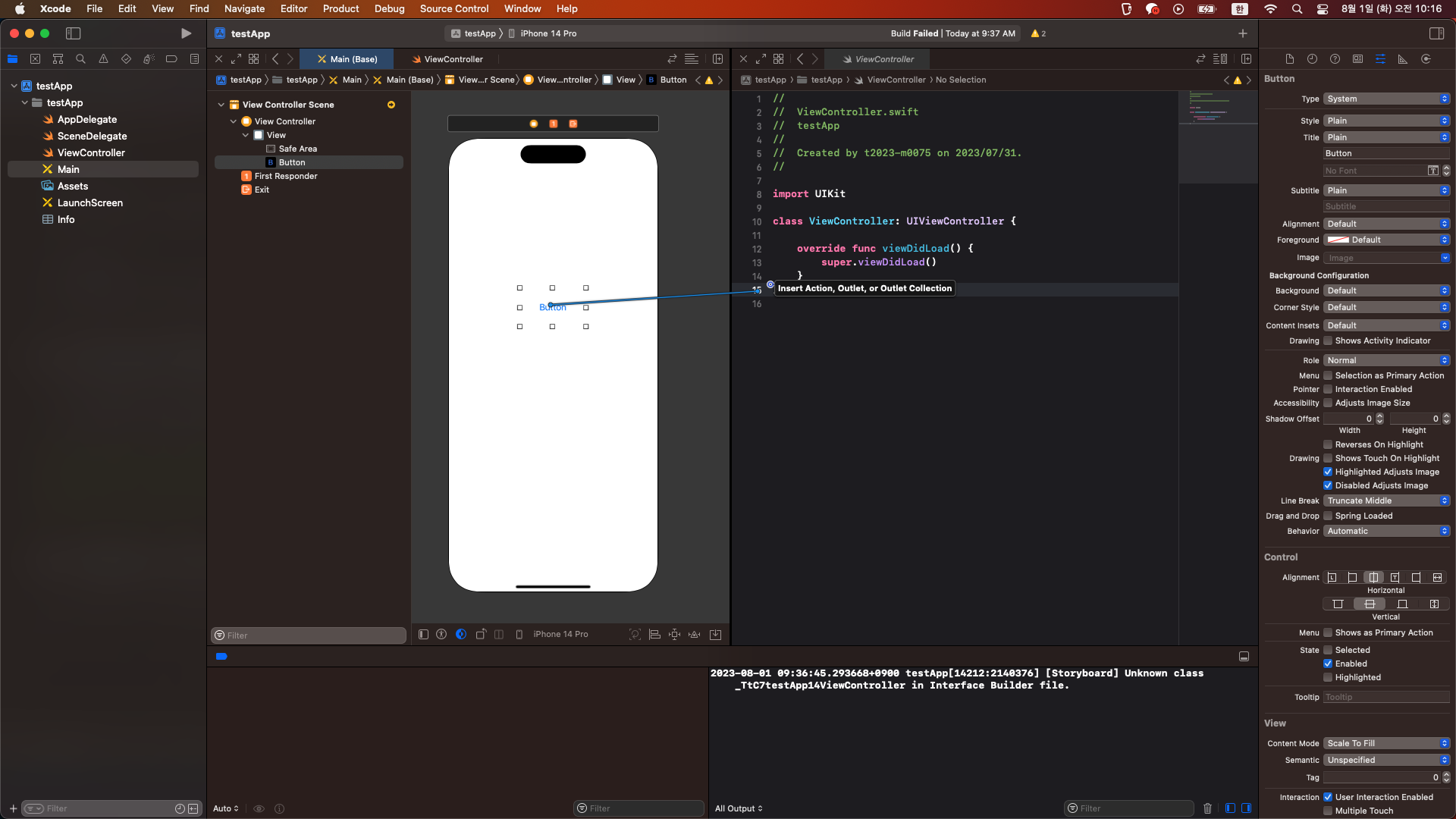
@IBOutlet / @IBAction
- storyboard 에서 배치한 ui 컴포넌트 들을 view controller 에서 사용하고자 할 때 꼭 지정해줘야 함
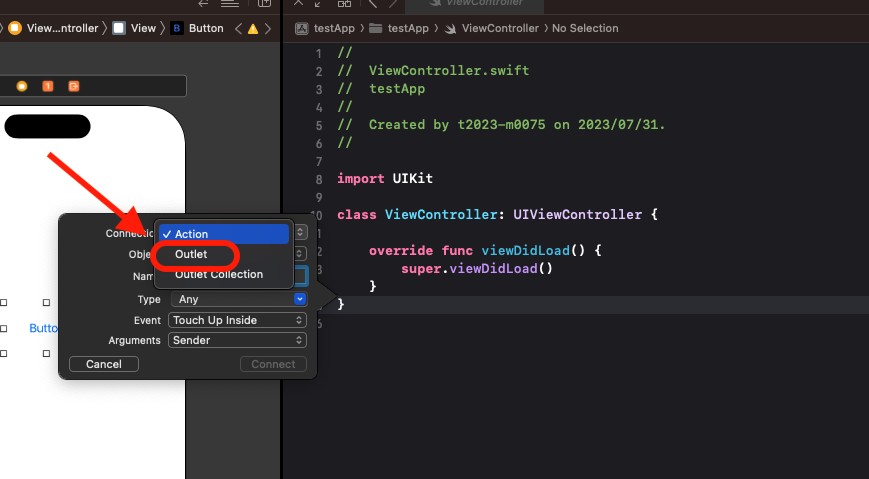
- ctrl + drag 한 상태로 오른쪽 코드에 끌어다가 Outlet, Action 중 어떤 방식으로 연결할지 지정

@IBOutlet 연결
- Connection 에서 Outlet 선택


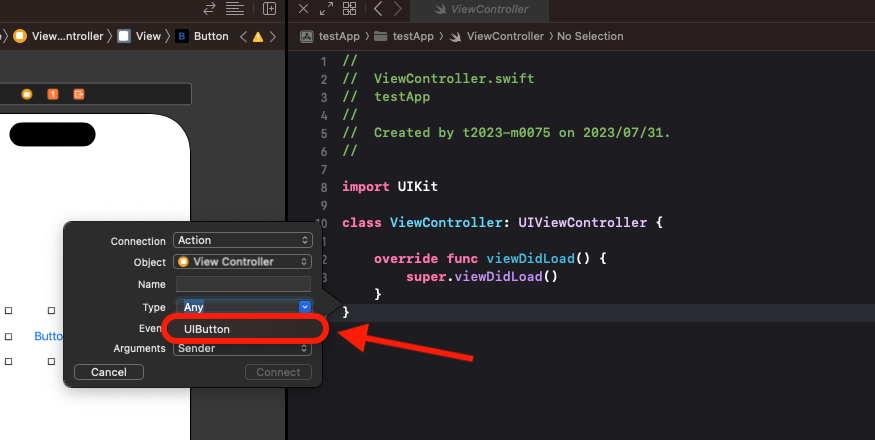
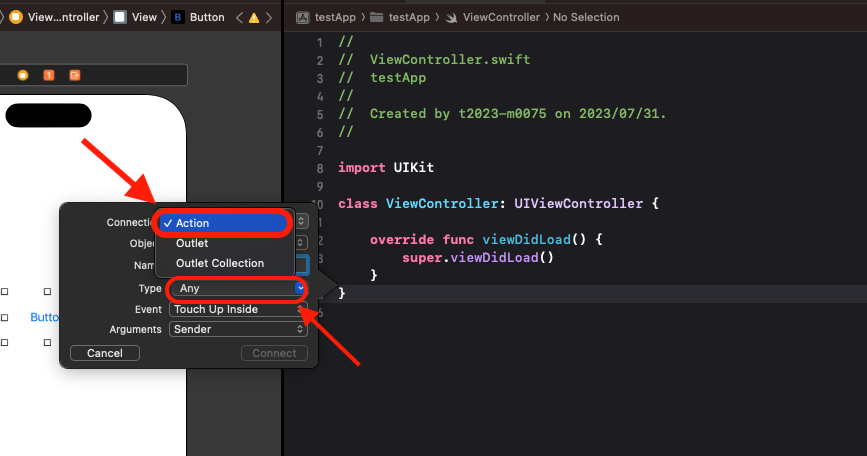
@IBAction 연결
-
Connection 에서 Action 선택

-
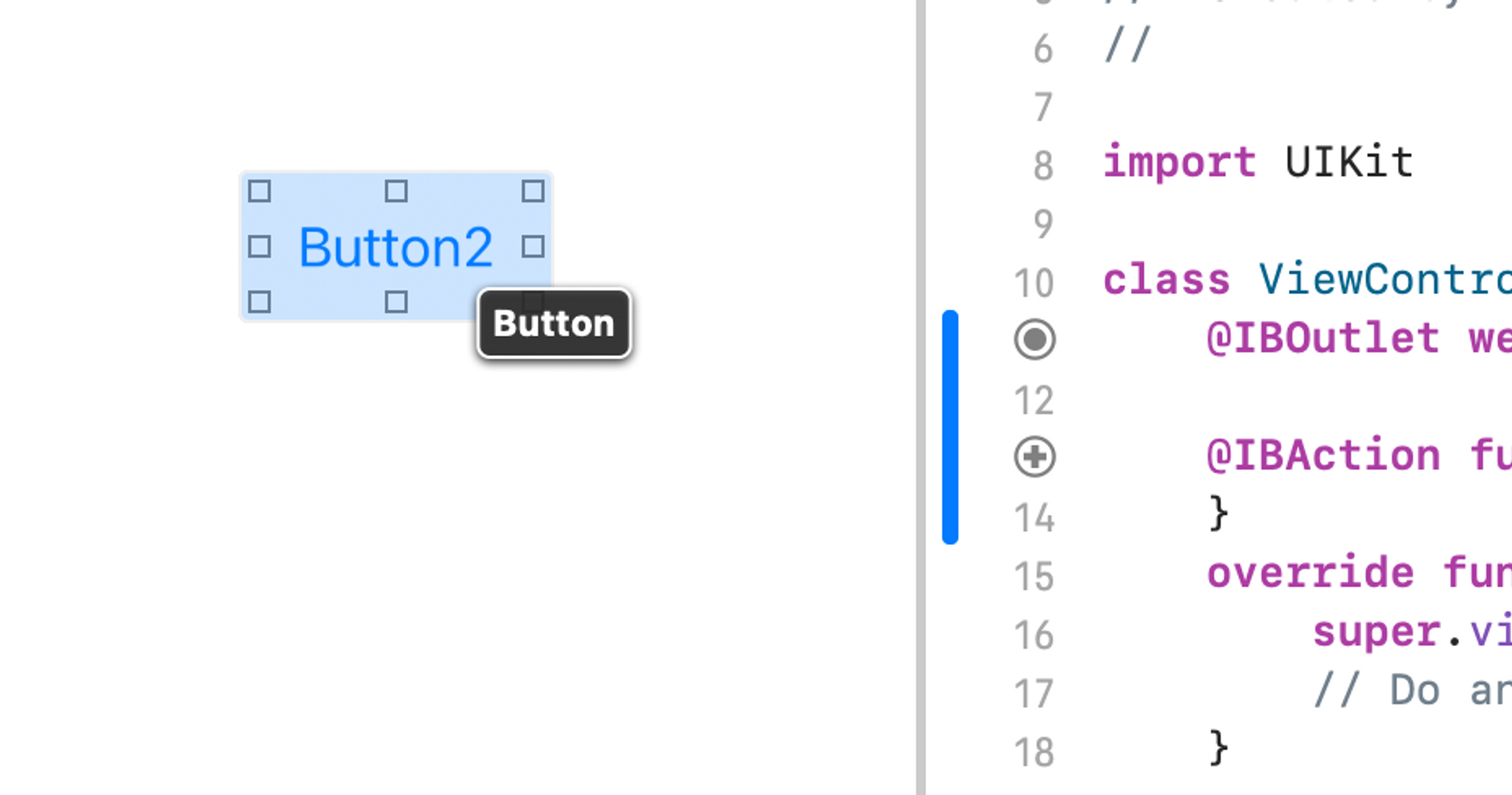
검은 점이 비어있음 ⇢ 연결 해제 된 상태

-
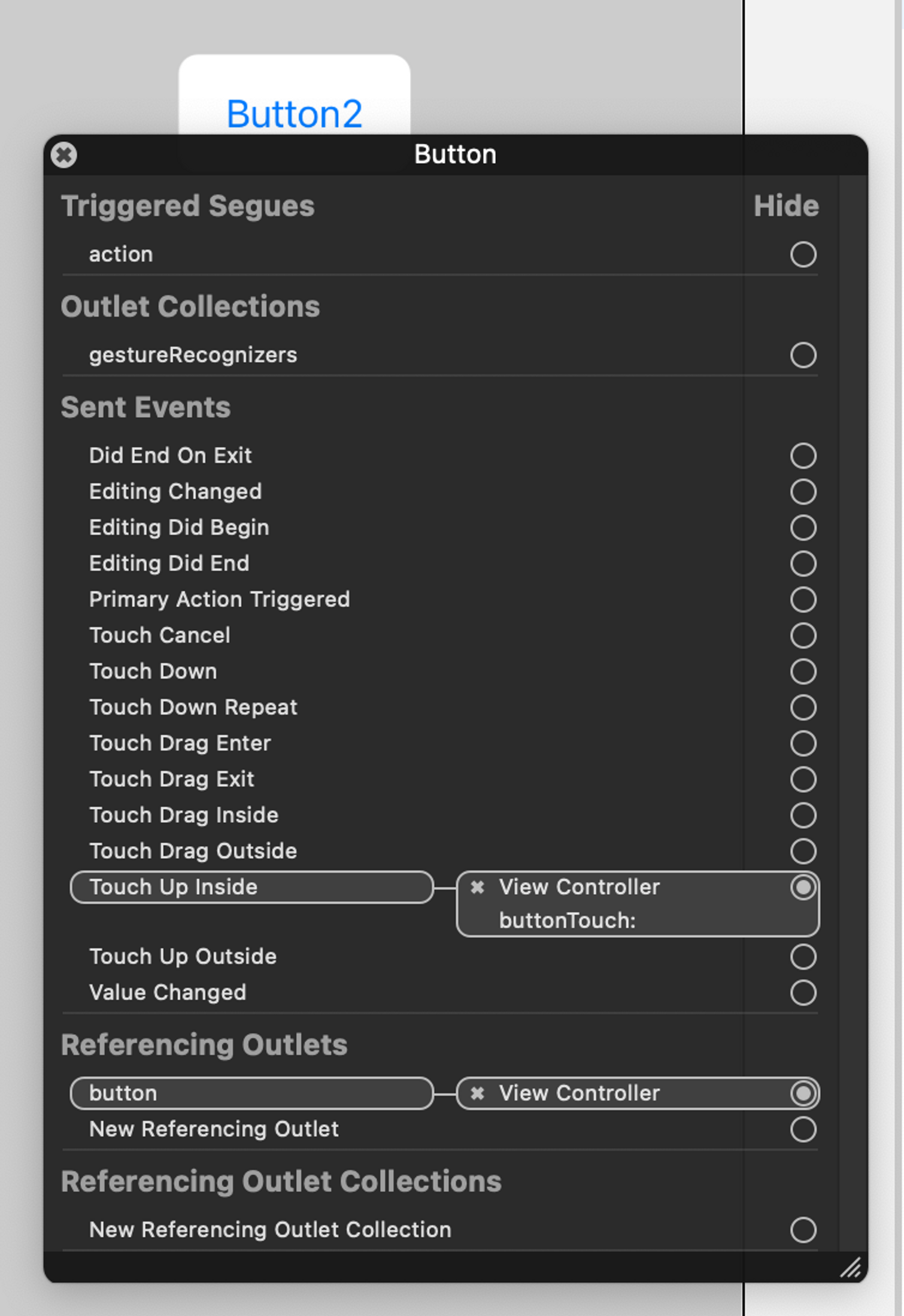
검은 점 위에 마우스를 가져다대면 연결되어 있는 ui 컴포넌트 표시

☠︎ 주의!
- @IBOutlet / @IBAction 모두 view controller 와 완전하게 연결되지 않으면 앱이 죽음
-
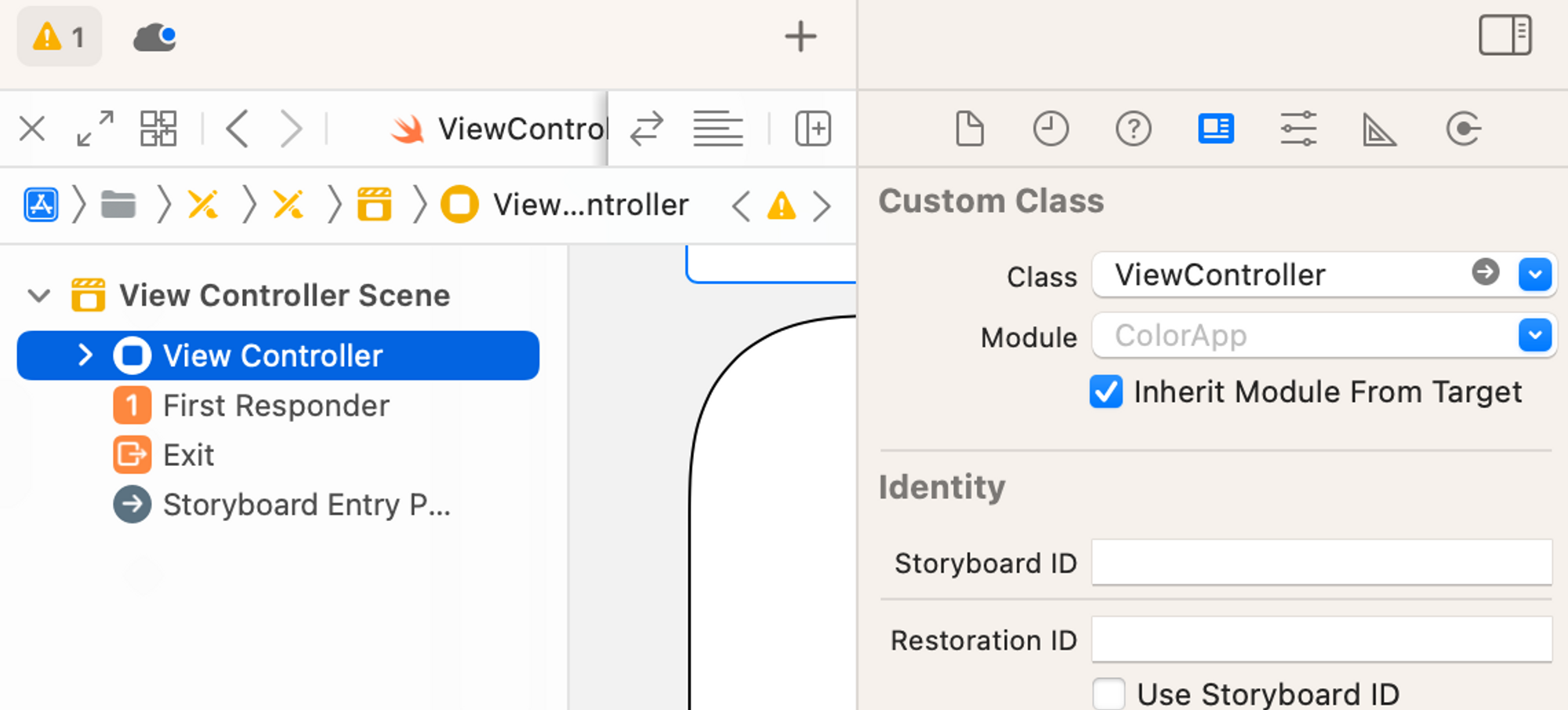
storyboard 와 viewcontroller 가 Custom Class 로 연결되었는지 확인

-
모든 요소들이 연결되어 있는지 노란 느낌표는 없는지 확인(대소문자 구분)
( ui 컴포넌트 우측 클릭 시 연결되어 있는 상태 확인 가능 )

내일 공부 할 내용
- UIKit Framework
느낀 점
쉽지 않다. 남들보다 뒤늦게 시작한 만큼 남들보다 좀 더 노력하자 는 생각으로 공부하고 있지만 남들은 날개 달고 훨훨 날아가는데 나 혼자 진흙탕에서 허우적대는 기분이다. 내가 공부한 내용을 글로 정리하는 것 또한 이렇게 어려울 것이라고 생각하지 못했다. 아무리 내 스타일 대로 정리하려고 해도 참고한 자료를 어느정도 모방하게 되는 것 같다. 그래도 내가 나중에 봤을 때 이해하기 쉽게 적어 놓은것도 없지않아 있어 나중에 나한테 도움이 될 것이라고 의심치 않는다. 오늘도 고생 많았다. 그런데 남들도 똑같이 고생한다. 힘들다고 칭얼대지 말고 좀만 더 고생하자. 내일도 영 차
