
UIKit Framework
ㄴ UILabel ㄴ UIScrollView
ㄴ UIImageView ㄴ UIPickerView
ㄴ UITextFeild ㄴ UITableView
ㄴ UIButton
ㄴ UISwitch
ㄴ UISlider
ㄴ UISegmentedControl
UILabel
- 텍스트를 화면에 표시하는데 사용되는 UI 컴포넌트 중 하나
- User Interaction( 터치, 수정... )이 필요하지 않은 정적인 텍스트 표시
특징
- text 프로퍼티를 사용해서 텍스트 설정
- 글꼴(font), 크기(size), 색상(color) 등으로 텍스트 표시
- 화면의 위치에 따라 텍스트 정렬 가능
- 애니메이션 적용 가능
- Title, subtitle, captions, body text 등 표시 가능
- Interface Builder 방식과 코드 방식을 통해 디자인 가능
// UILabel 인스턴스 생성
let label = UILabel(frame: CGRect(x: 0, y: 0, width: 200, height: 50))
label.text = "안녕하세요!"
label.textColor = .black
label.font = UIFont.systemFont(ofSize: 20)
label.textAlignment = .center
// 뷰에 라벨 추가
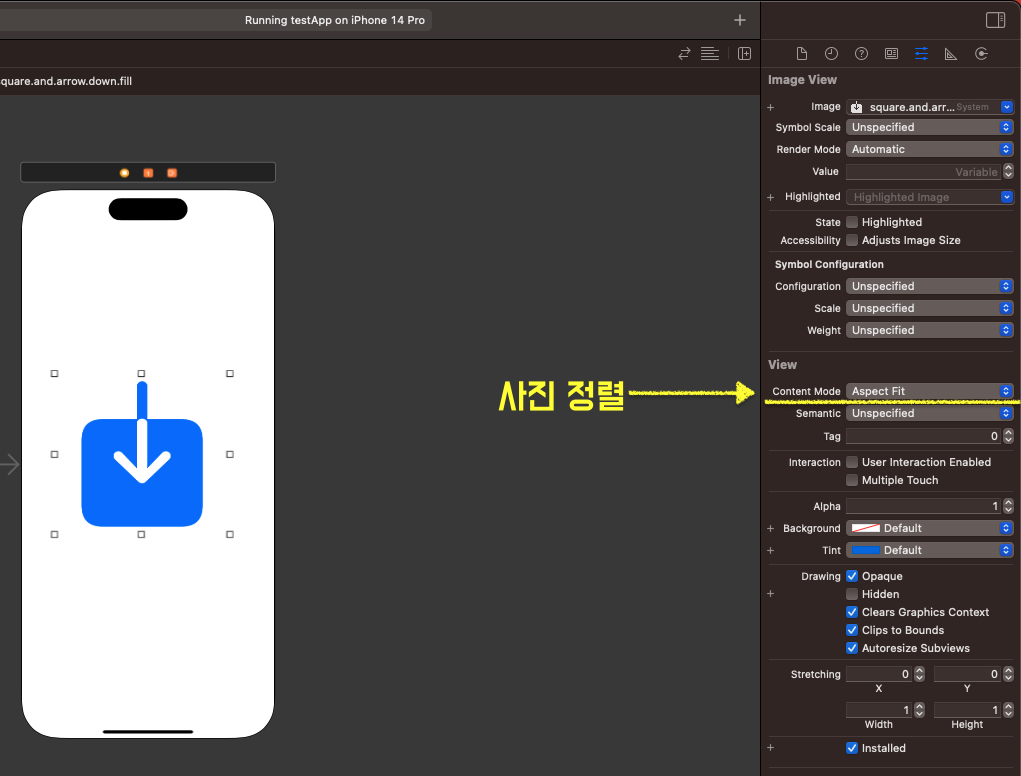
self.view.addSubview(label)UIImageView
- 이미지를 화면에 표시하는데 사용되는 UI 컴포넌트
- 이미지를 화면에 표시하는 기능을 제공
특징
- image 프로퍼티를 사용
- jpg, png 등 이미지 포맷 지원
- 스케일, 크기, 위치, 회전, 투명도 조절 가능
- 이미지 연속 표시, 이미지 회전/확대/축소 등 애니메이션 기능 제공
- Interface Builder 방식과 코드 방식을 통해 디자인 가능

// UIImageView 인스턴스 생성
let imageView = UIImageView(frame: CGRect(x: 0, y: 0, width: 200, height: 200))
// 이미지 설정
let image = UIImage(named: "myImage")
imageView.image = image
// contentMode 설정
imageView.contentMode = .scaleAspectFit
// 뷰에 이미지 뷰 추가
self.view.addSubview(imageView)
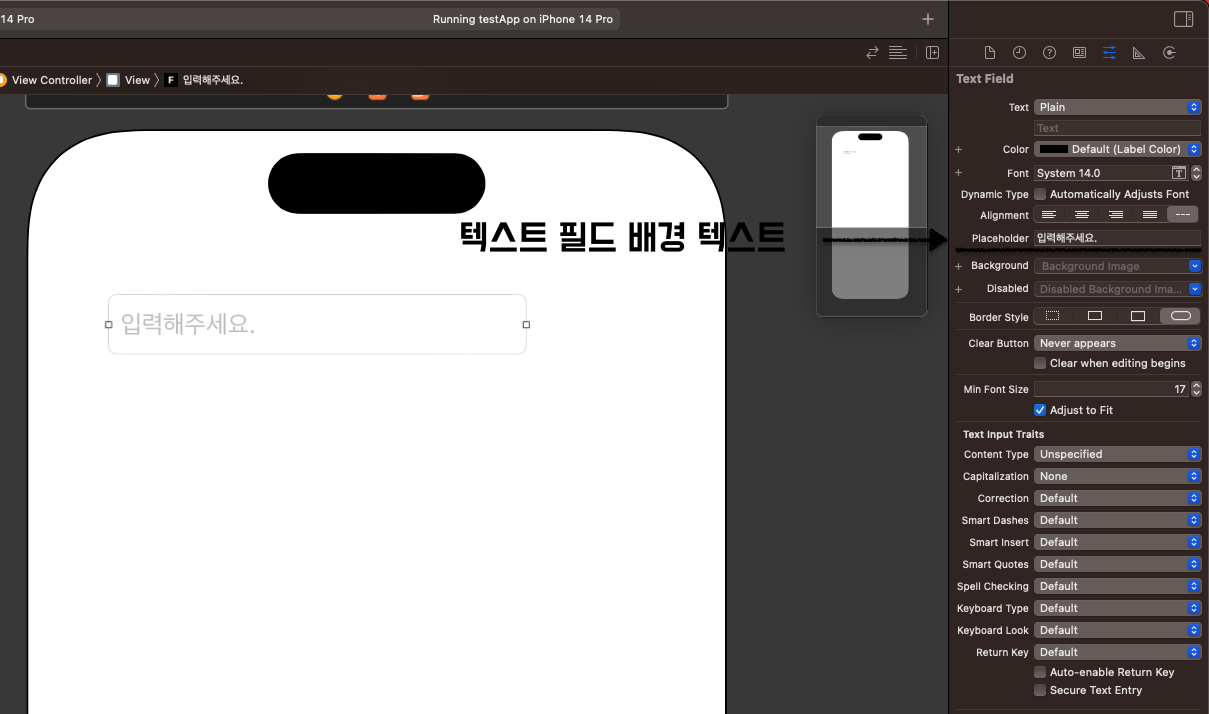
UITextField
- 텍스트를 입력받는데 사용되는 UI 컴포넌트
- 사용자가 입력한 텍스트를 처리하고 저장
특징
- 전화번호, 글자, 이메일, 비밀번호 등 입력 유형에 따라 다양한 키보드 타입 지원
- 텍스트의 입력, 수정, 삭제를 처리하는 함수와 delegate 제공
- 입력에 따라 텍스트를 검증하고, 입력된 텍스트를 저장 / 취소 가능
- placeholder 를 사용하여 힌트 제공
- Interface Builder 방식과 코드 방식을 통해 디자인 가능

// UITextField 인스턴스 생성
let textField = UITextField(frame: CGRect(x: 20, y: 100, width: 200, height: 30))
// delegate 설정
textField.delegate = self
// placeholder 설정
textField.placeholder = "이름을 입력하세요"
// 뷰에 텍스트 필드 추가
self.view.addSubview(textField)
UIButton
- 터치 이벤트에 반응하여 작업을 수행하는데 사용되는 UI 컴포넌트
- Action(@IBAction) 을 실행하는 기능 제공
특징
- 스타일, 크기, 텍스트, 이미지, 배경색 등 변경 가능
- 버튼의 상태(selected 등) 에 따라 다른 디자인 적용 가능
- Interface Builder 방식과 코드 방식을 통해 디자인 가능
- addTarget(_:action:for:) 을 사용해서 버튼 실행 시 액션 전환
// UIButton 인스턴스 생성
let button = UIButton(frame: CGRect(x: 0, y: 0, width: 100, height: 50))
button.setTitle("버튼", for: .normal)
button.setTitleColor(.white, for: .normal)
button.backgroundColor = .blue
// 버튼 액션 지정
button.addTarget(self, action: #selector(buttonAction), for: .touchUpInside)
// 뷰에 버튼 추가
self.view.addSubview(button)
// 버튼 액션 처리 함수
@objc func buttonAction() {
print("버튼이 눌렸습니다.")
}UISwitch
- 사용자가 토글 형태의 스위치를 조작할 수 있는 컴포넌트
- 사용자가 스위치를 켜거나 끌 수 있어 ON/OFF 상태 표시 가능
특징
- ON/OFF 상태: 사용자가 스위치를 터치하여 켜거나 끌 수 있음
- 색상 설정: 스위치의 외관을 변경하기 위해 onTintColor 와 thumbTintColor 설정 가능
onTintColor // UISwitch의 ON 상태일 때의 배경 색상
// 사용자가 UISwitch를 ON 상태로 변경했을 때 배경에 적용되는 색상을 설정
<예시>
myView.onTintColor = UIColor.green
thumbTintColor // UISwitch의 스위치 부분(thumb)의 색상
// UISwitch가 ON/OFF 상태에 따라 Thumb가 좌우로 이동하면서 표시되는데, 이 Thumb에 적용되는 색상을 설정
<예시>
myView.thumbTintColor = UIColor.blue
- 액션 설정: 스위치가 변결될 때 실행될 액션을 설정 가능
- 바운스 애니메이션: 스위치가 변경될 때 약간의 바운스 애니메이션을 제공
let mySwitch = UISwitch()
mySwitch.isOn = true
mySwitch.onTintColor = UIColor.green
mySwitch.thumbTintColor = UIColor.white
mySwitch.addTarget(self, action: #selector(switchToggled), for: .valueChanged)
@objc func switchToggled() {
print("switch value changed")
}UISlider
- 사용자가 값을 조정할 수 있는 슬라이더를 나타내는 컴포넌트
- 수평 또는 수직으로 표시되며, 사용자가 슬라이더를 이동하여 값을 조정 가능
특징
- 최소값 및 최대값 설정: 최소값과 최대값을 설정하여 슬라이더의 범위를 지정 가능
- 현재 값 설정: setvalue 메서드를 사용하여 슬라이더의 현재 값 설정 가능
- 액션 설정: 슬라이더 값이 변경될 때 실행될 액션 설정 가능
let slider = UISlider()
slider.minimumValue = 0.0
slider.maximumValue = 100.0
slider.value = 50.0
slider.addTarget(self, action: #selector(sliderValueChanged), for: .valueChanged)
@objc func sliderValueChanged() {
let value = slider.value
// 슬라이더 값 변경 시 수행할 작업
}UISegmentedControl
- 여러 개의 세그먼트(segment)로 구성된 컨트롤을 나타내는 컴포넌트
- 각 세그먼트는 단일 선택을 나타내며, 사용자는 여러 세그먼트 중 하나를 선택
특징
- 세그먼트 설정: addSegment 메서드를 사용하여 세그먼트를 추가하고, selectedSegmentIndex 속성을 통해 선택된 세그먼트를 설정 가능
- 액션 설정: 사용자가 세그먼트를 선택했을 때 실행될 액션을 addTarget 메서드를 통해 설정 가능
- 스타일 설정: tintColor 속성을 사용하여 색상 설정 가능
let segmentedControl = UISegmentedControl(items: ["옵션1", "옵션2", "옵션3"])
segmentedControl.selectedSegmentIndex = 0
segmentedControl.addTarget(self, action: #selector(segmentedControlValueChanged), for: .valueChanged)
@objc func segmentedControlValueChanged() {
let selectedIndex = segmentedControl.selectedSegmentIndex
// 선택된 세그먼트에 대한 작업 수행
}UIScrollView
- 사용자가 스크롤하여 뷰 내의 컨텐츠를 볼 수 있게 해주는 UI 컴포넌트
- UIScrollViewDelegate 프로토콜을 사용하여 스크롤 이벤트를 처리하고, 컨텐츠를 추가 및 제거 가능
특징
- 스크롤 가능한 View를 지원
- 다중 제스처를 지원 (tap, swipe, rotate 등)
- 가로 및 세로 스크롤 모두 지원
- 확대 및 축소 기능 지원
- UIScrollViewDelegate 프로토콜 구현 가능
<예시 코드>
// UIScrollViewDelegate 프로토콜 사용
class ViewController: UIViewController, UIScrollViewDelegate {
var scrollView: UIScrollView!
var imageView: UIImageView!
// UIScrollView 인스턴스 생성
override func viewDidLoad() {
super.viewDidLoad()
scrollView = UIScrollView(frame: CGRect(origin: CGPoint(x: 0, y: 300), size: CGSize(width: view.bounds.width, height: 300)))
scrollView.delegate = self
let image = UIImage(systemName: "folder.fill")
imageView = UIImageView(image: image)
imageView.contentMode = .scaleAspectFit
imageView.frame = CGRect(origin: .zero, size: CGSize(width: 100, height: 100))
scrollView.addSubview(imageView)
scrollView.contentSize = CGSize(width: view.bounds.width*2, height: 300*2) //ScrollView 크기 설정
scrollView.minimumZoomScale = 0.5 // Zoom 기능 축소 설정
scrollView.maximumZoomScale = 2.0 // Zoom 기능 확대 설정
view.addSubview(scrollView)
}
func viewForZooming(in scrollView: UIScrollView) -> UIView? {
return imageView
}
}
UIPickerView
- 선택 목록에서 값을 선택할 수 있는 컴포넌트
- 여러 개의 열(column) 로 구성되며, 각 열에는 여러 개의 행(row)이 포함됨
특징
- 데이터 소스: UIPickerViewDataSource 프로토콜을 채택하여 데이터 소스 구현
- 델리게이트: UIPickerViewDelegate 프로토콜을 채택하여 델리게이트 메서드 구현
- 선택된 값: didSelectRow 메서드를 통해 선택된 값을 가져올 수 있음
<예제 코드>
class ViewController: UIViewController, UIPickerViewDataSource, UIPickerViewDelegate {
let pickerView = UIPickerView()
let data = ["항목1", "항목2", "항목3"]
override func viewDidLoad() {
super.viewDidLoad()
pickerView.frame = CGRect(x: 100, y: 100, width: 200, height: 200)
self.view.addSubview(pickerView)
pickerView.dataSource = self
pickerView.delegate = self
}
// 데이터 소스 메서드
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return data.count
}
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return 1
}
// 델리게이트 메서드
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
return data[row]
}
// 선택된 값 사용
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
let selectedValue = data[row]
print("선택", selectedValue)
}
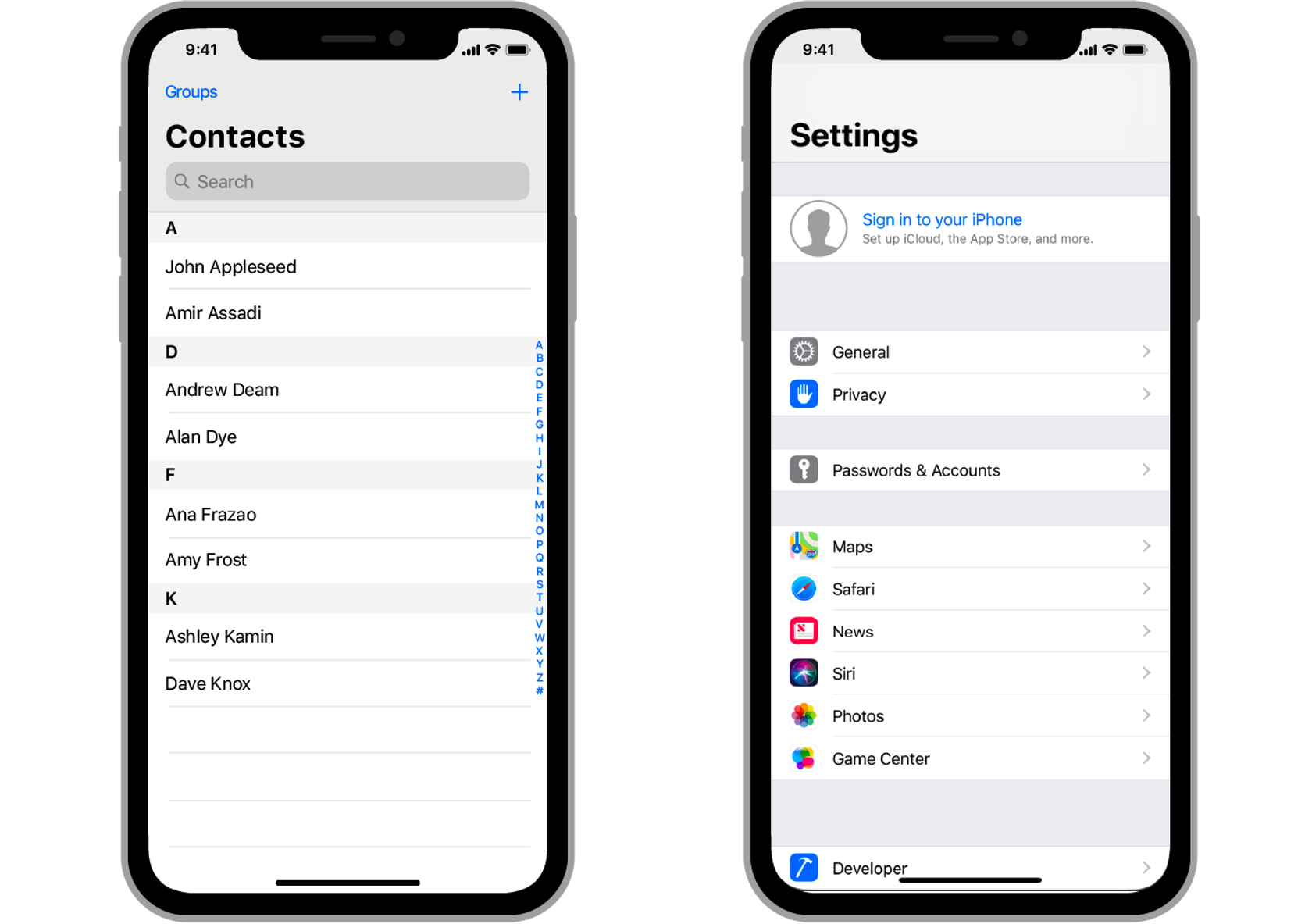
}UITableview

- 리스트 형식의 데이터를 표시하는 UI 컴포넌트
- 다양한 데이터를 효과적으로 표시
- UITableViewDelegate, UITableViewDataSource 를 구현하여 데이터를 제공하고 행을 사용자에게 표시
특징
- 여러개의 섹션을 가질 수 있고, 각 섹션을 여러개의 행을 가질 수 있음
- UITableViewDataSource 를 통해 데이터를 제공
- UITableViewDelegate 를 통해 행을 사용자에게 표시
- 행을 재사용하여 메모리사용량을 줄일 수 있음
- 행을 선택하거나 삭제 가능
<예시 코드>
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
// 데이터 소스
let data = ["Apple", "Banana", "Cherry", "Durian", "Elderberry"]
// 테이블 뷰
var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
// 테이블 뷰 초기화
tableView = UITableView(frame: view.bounds, style: .plain)
tableView.delegate = self
tableView.dataSource = self
// 테이블 뷰 등록
view.addSubview(tableView)
}
// 테이블 뷰 셀 개수 반환
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return data.count
}
// 테이블 뷰 셀 설정
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: .default, reuseIdentifier: "Cell")
cell.textLabel?.text = data[indexPath.row]
return cell
}
// 테이블 뷰 셀 선택 처리
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
// 선택된 셀의 항목 출력
print("선택된 항목: \(data[indexPath.row])")
}
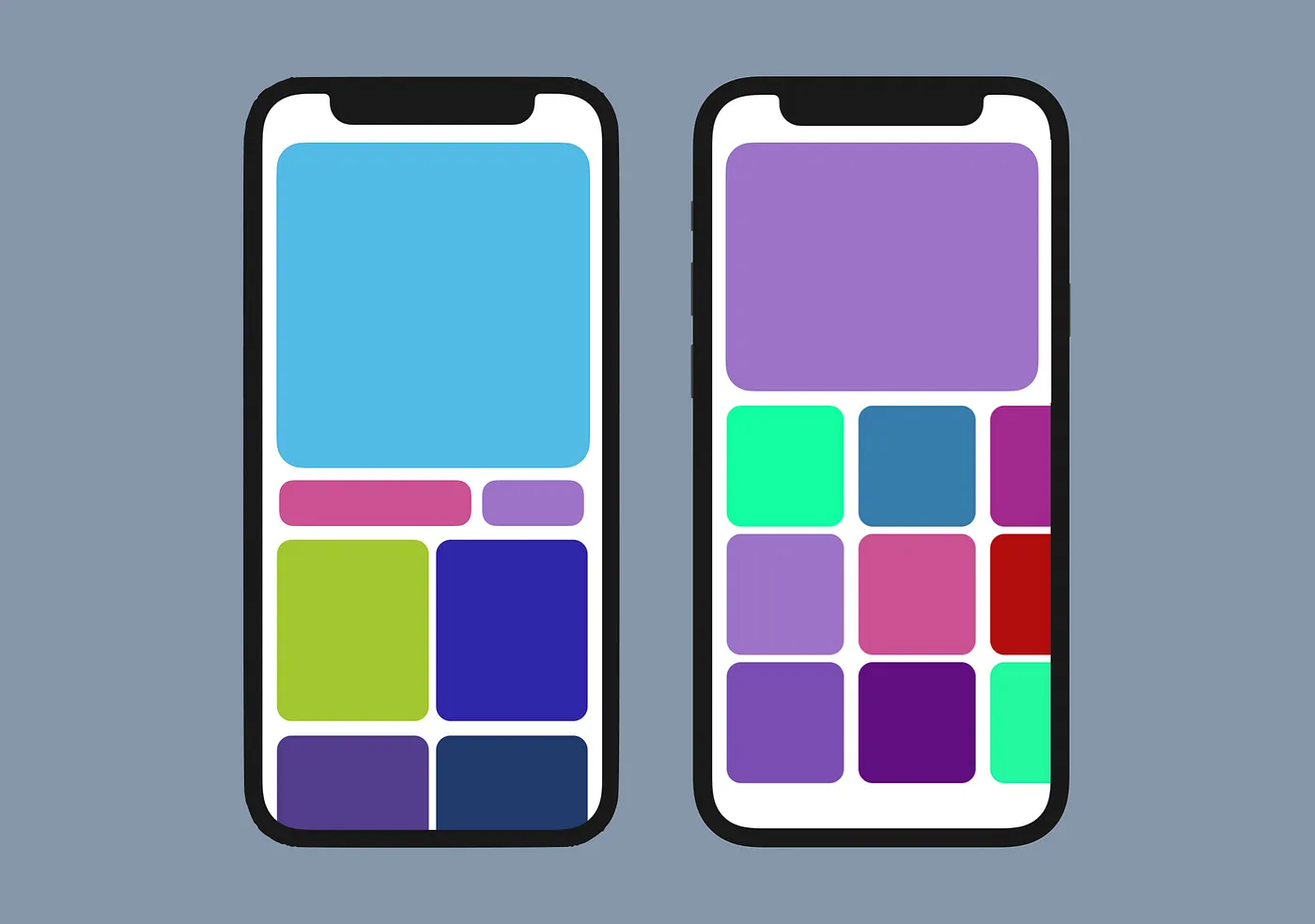
}UICollectionView

- 그리드 형식으로 데이터를 표시하는 UI 컴포넌트
- UITableView 보다 가로행, 세로열 등 다양한 레이아웃 유연성 제공
- UIScrollView 의 서브클래스로 다양한 데이터를 효과적으로 표시
- UICollectionViewDataSource 및 UICollectionViewDelegate 프로토콜을 구현하여 데이터를 제공하고 셀을 사용자에게 표시
특징
- 여러개의 섹션을 가질 수 있고, 각 섹션은 여러개의 셀을 가질 수 있음
- UICollectionViewFlowLayout클래스를 사용하여 셀의 크기와 간격을 조정할 수 있음
- 셀을 재사용하여 메모리 사용량을 줄일 수 있음
- 셀을 선택하거나 삭제할 수 있음
<예제 코드>
class MyCollectionViewCell: UICollectionViewCell {
let imageView = UIImageView()
override init(frame: CGRect) {
super.init(frame: frame)
// 이미지 뷰 설정
imageView.frame = contentView.bounds
imageView.contentMode = .scaleAspectFill
imageView.clipsToBounds = true
contentView.addSubview(imageView)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
class ViewController: UIViewController, UICollectionViewDataSource, UICollectionViewDelegateFlowLayout {
let collectionView = UICollectionView(frame: .zero, collectionViewLayout: UICollectionViewFlowLayout())
let images: [UIImage] = [
UIImage(systemName: "1.lane")!,
UIImage(systemName: "2.lane")!,
UIImage(systemName: "3.lane")!,
UIImage(systemName: "3.lane")!,
UIImage(systemName: "3.lane")!,
UIImage(systemName: "3.lane")!,
// 필요한 만큼 이미지를 추가할 수 있습니다.
]
override func viewDidLoad() {
super.viewDidLoad()
// 컬렉션 뷰 설정
collectionView.dataSource = self
collectionView.delegate = self
collectionView.register(MyCollectionViewCell.self, forCellWithReuseIdentifier: "MyCell")
collectionView.backgroundColor = .white
view.addSubview(collectionView)
// 컬렉션 뷰 레이아웃 설정
let layout = collectionView.collectionViewLayout as? UICollectionViewFlowLayout
layout?.minimumInteritemSpacing = 10
layout?.minimumLineSpacing = 10
layout?.itemSize = CGSize(width: 100, height: 100)
// 컬렉션 뷰 위치 및 크기 설정
collectionView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
collectionView.topAnchor.constraint(equalTo: view.topAnchor),
collectionView.leadingAnchor.constraint(equalTo: view.leadingAnchor),
collectionView.trailingAnchor.constraint(equalTo: view.trailingAnchor),
collectionView.bottomAnchor.constraint(equalTo: view.bottomAnchor)
])
}
// MARK: - UICollectionViewDataSource
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return images.count
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "MyCell", for: indexPath) as! MyCollectionViewCell
cell.imageView.image = images[indexPath.item]
return cell
}
// MARK: - UICollectionViewDelegateFlowLayout
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
return CGSize(width: 100, height: 100)
}
}
extension ViewController: UICollectionViewDelegate {
func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) {
print(indexPath)
}
}