
To Do List 앱 제작
- NavigationController 사용
- @IBActon 사용
NavigationController
제일 먼저 스토리보드를 통해 화면을 전환해 주었는데, 그 방법으로 Navigationcontroller를 채택해주었다.

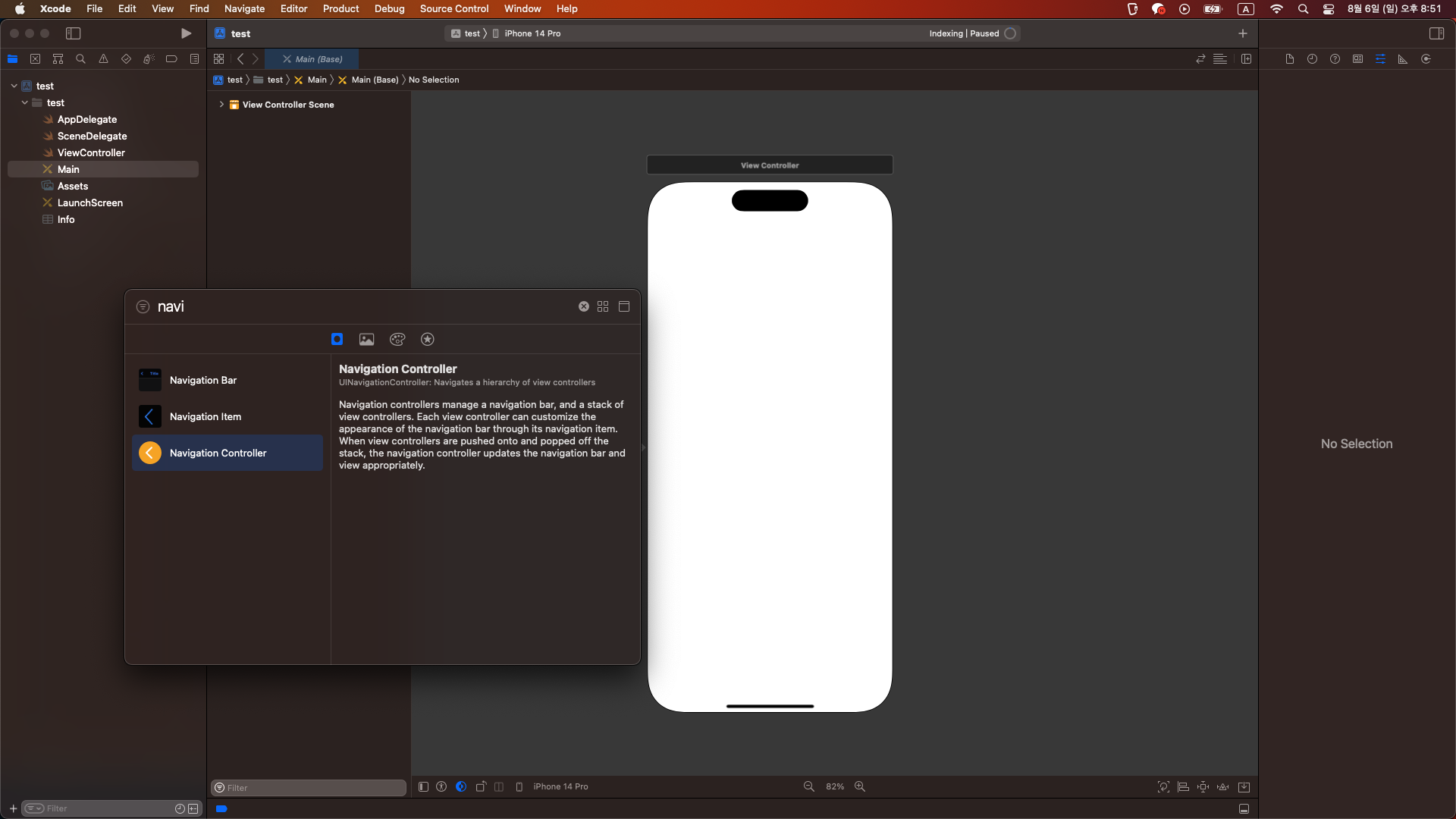
처음 화면에서 command + shift + L 을 눌러 검색창을 띄우고 navigationcontroller 를 추가해준다.


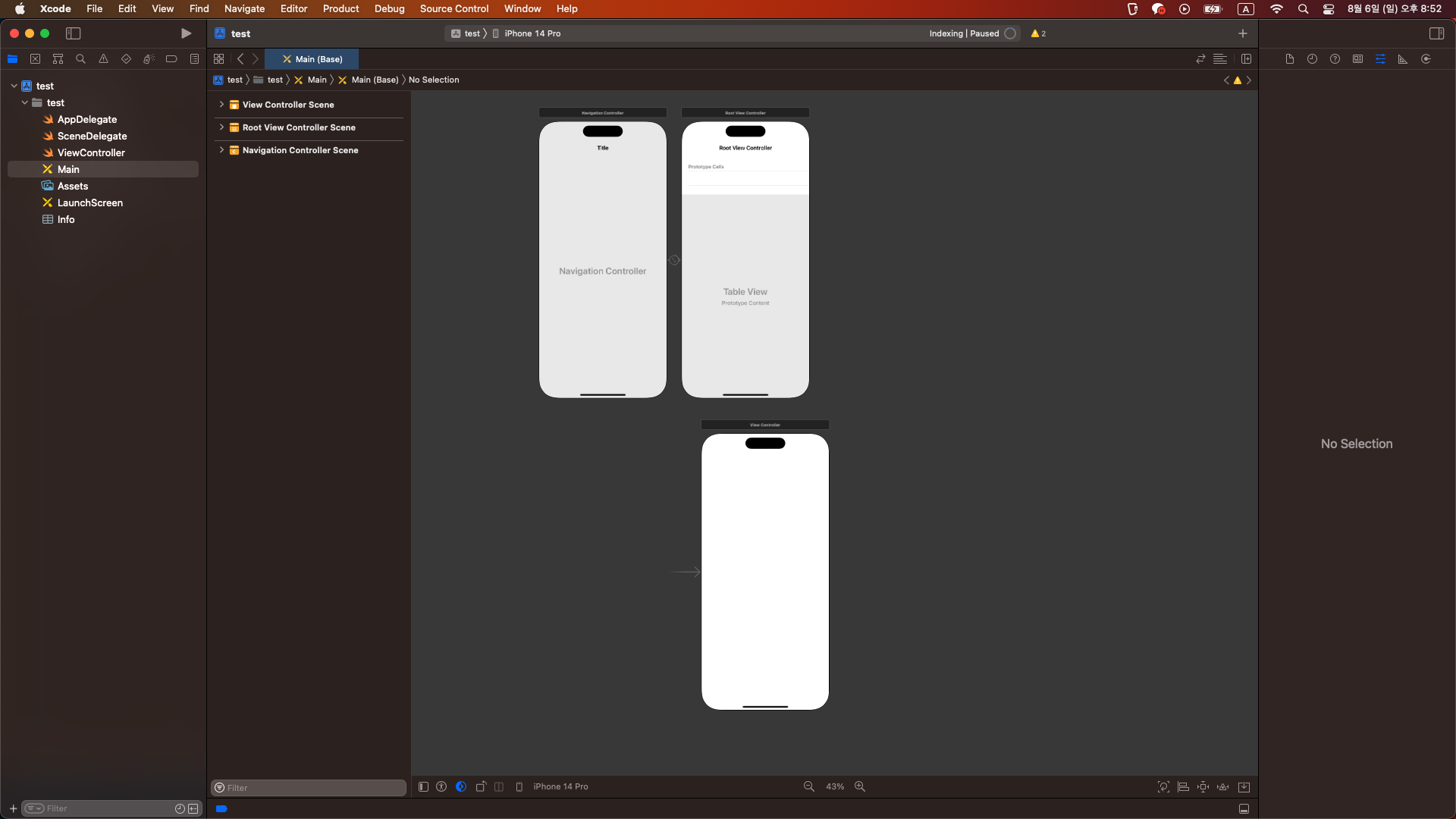
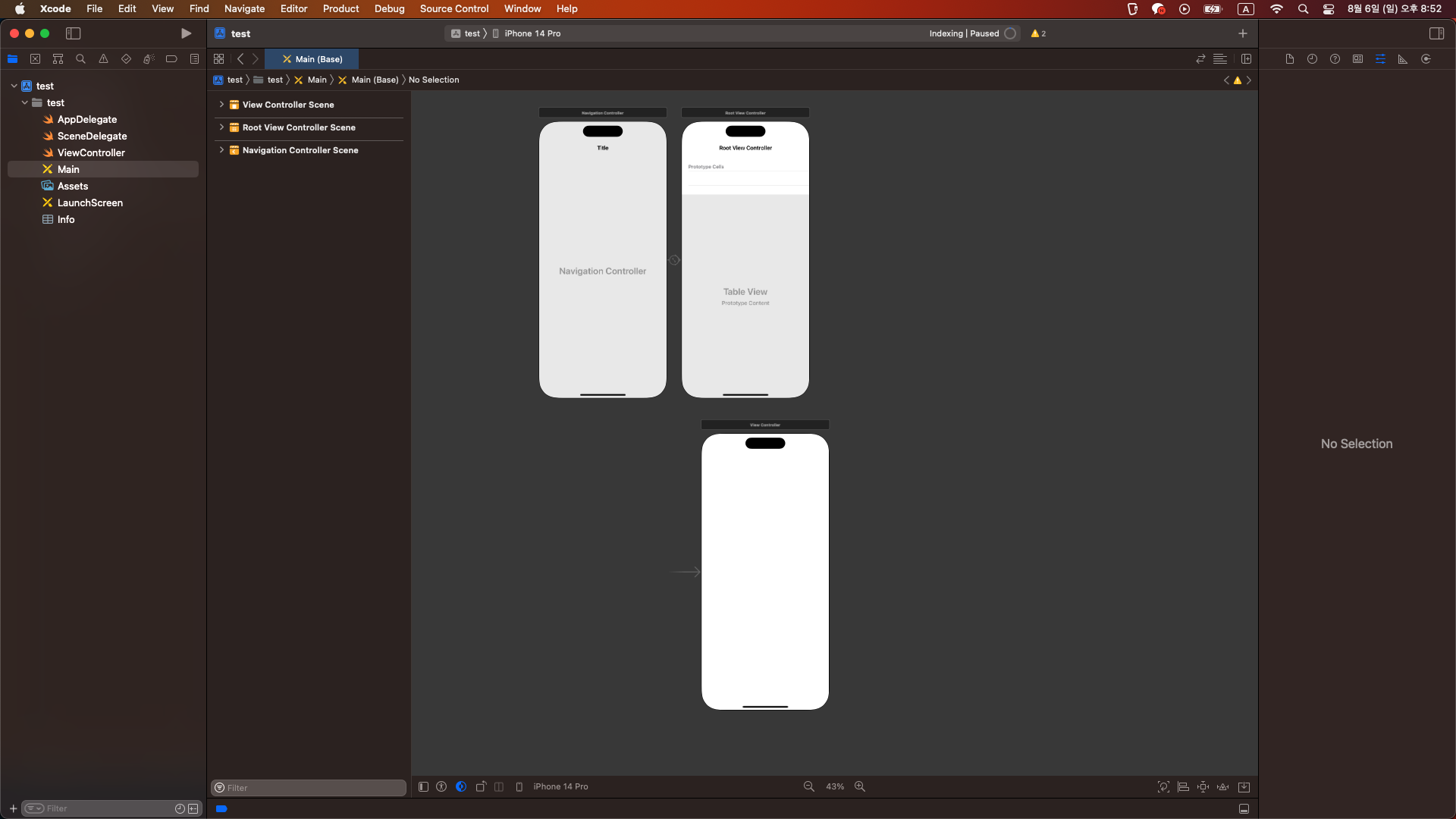
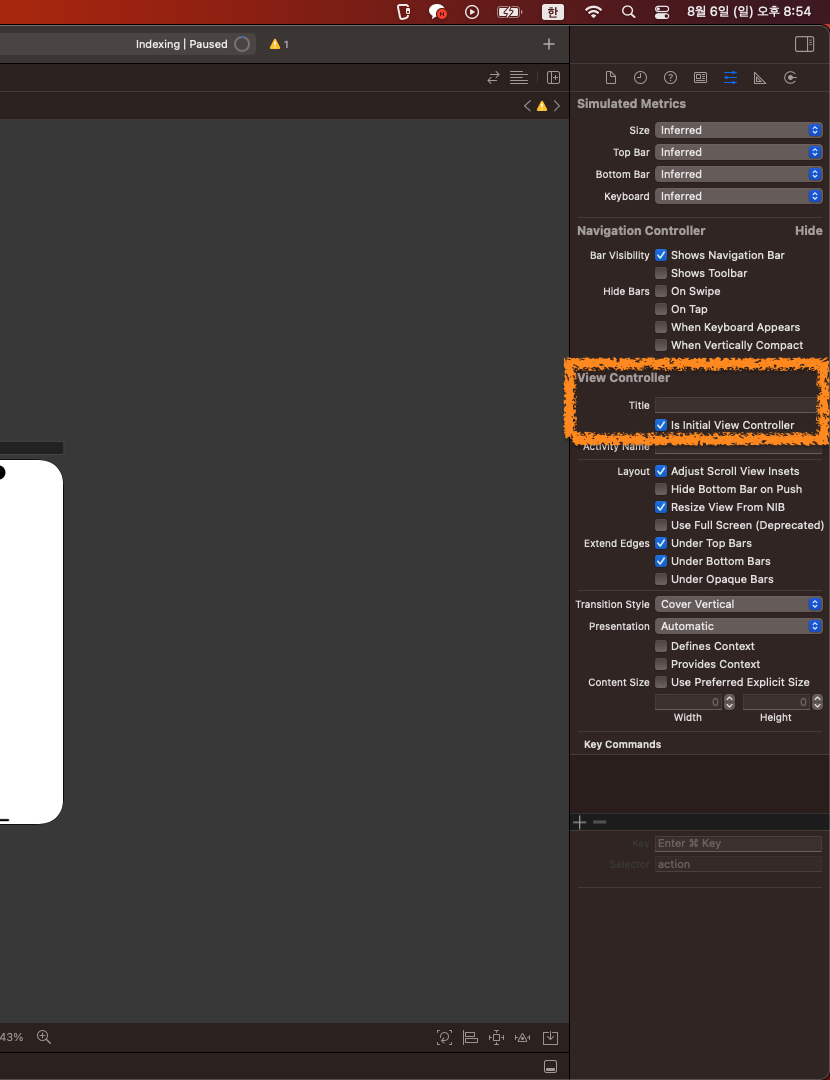
그 다음 navigation controller 말고 다른 페이지는 필요가 없기에 지워주었다. 그리고 navigation controller 를 첫 컨트롤러가 되게 지정을 해줘야하기에 Is initial View Controller 에 체크를 해주었다.


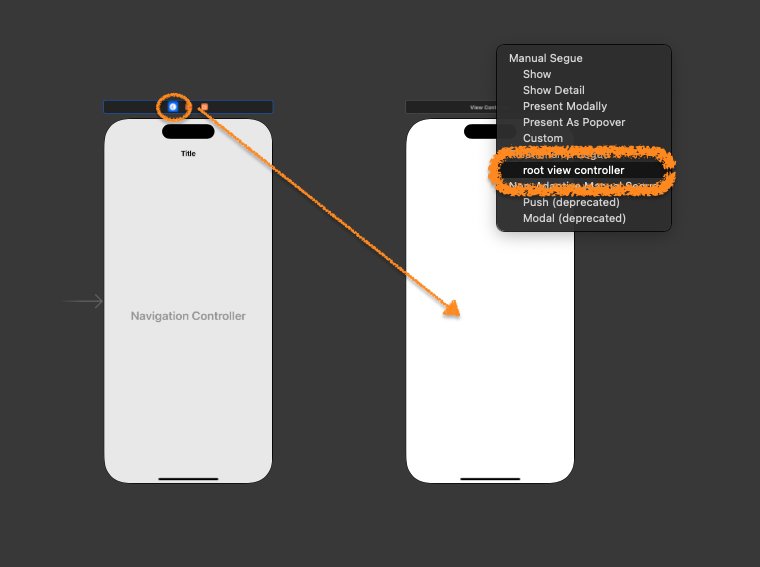
그러고 나서 navigation controller 와 view controller 를 연결해주면서 root view controller 로 설정해주었다.

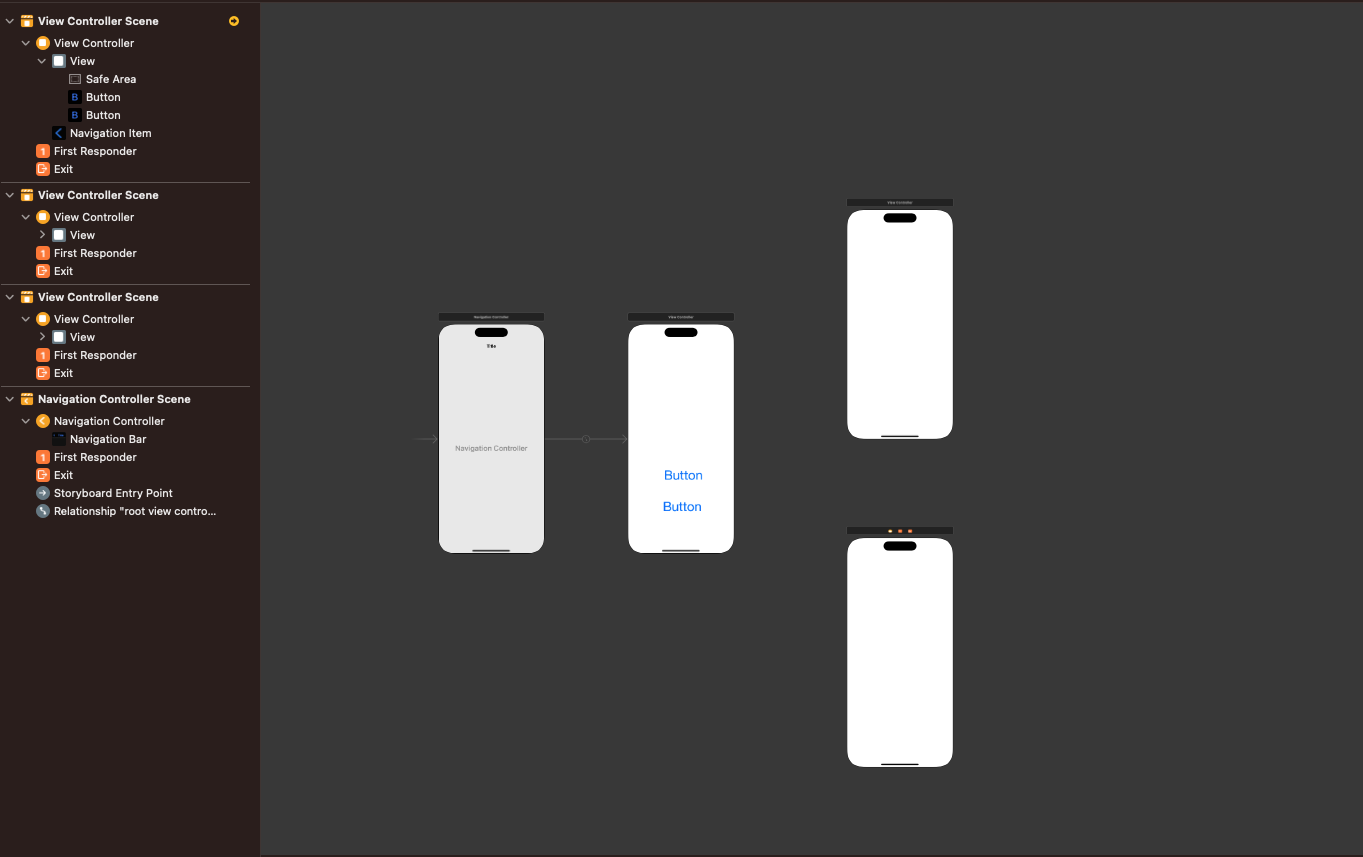
버튼 두개와 뷰 컨트롤러 두개를 추가하여 버튼을 누르면 그 버튼에 해당하는 뷰 컨트롤러로 넘어가게 지정해주었다.

버튼과 뷰 컨트롤러를 연결하는 방법은 두가지가 있다.
버튼에서 바로 뷰 컨트롤러로 연결하는 방법, 뷰 컨트롤러와 뷰 컨트롤러를 연결한 뒤 버튼에 해당 뷰 컨트롤러를 연결하는 로직을 작성해주는 방법.
-
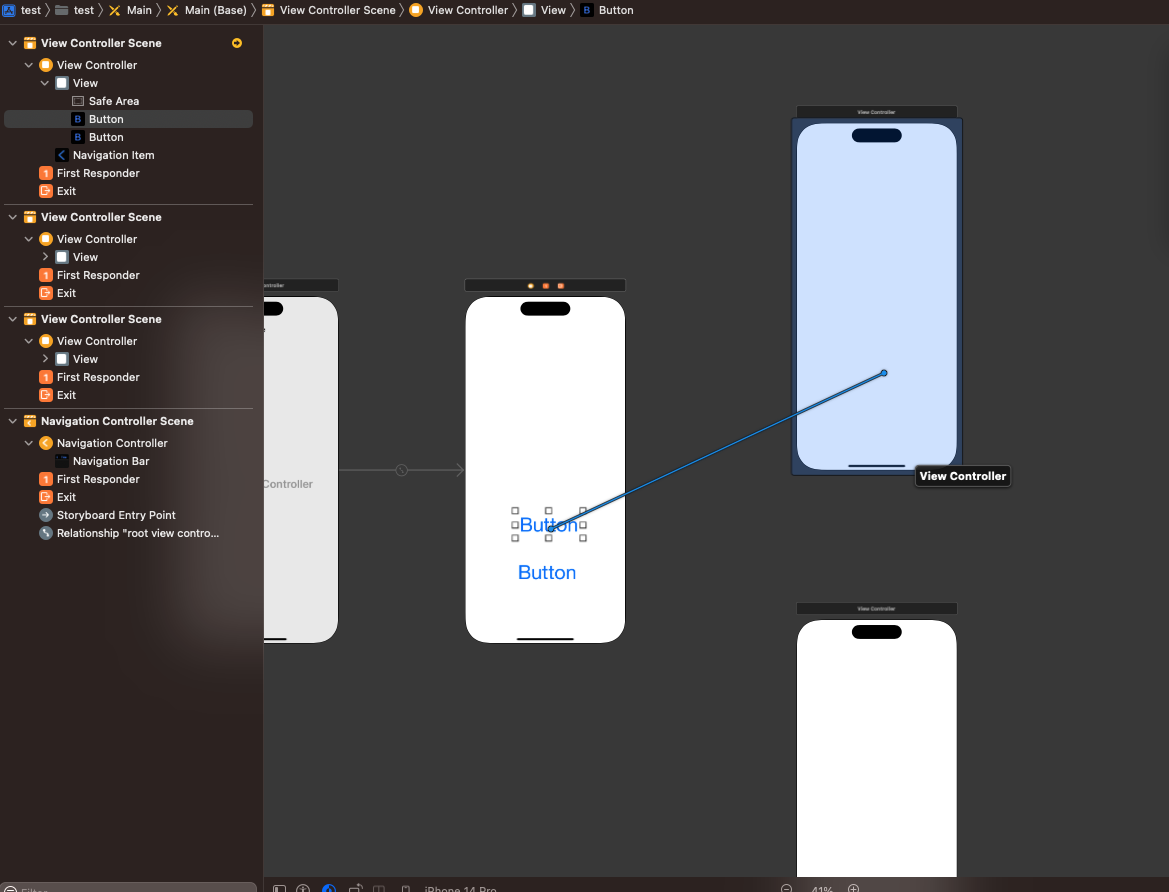
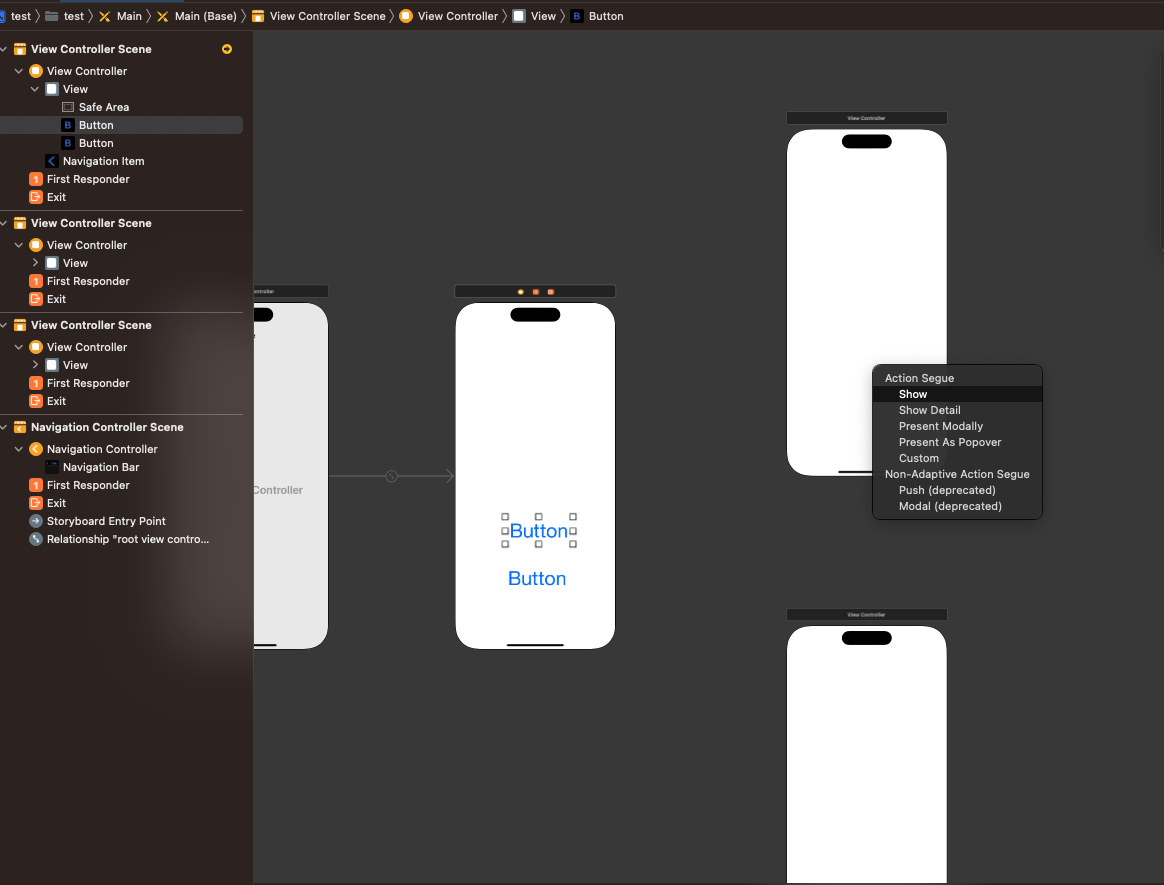
버튼에서 뷰 컨트롤러로 연결


-
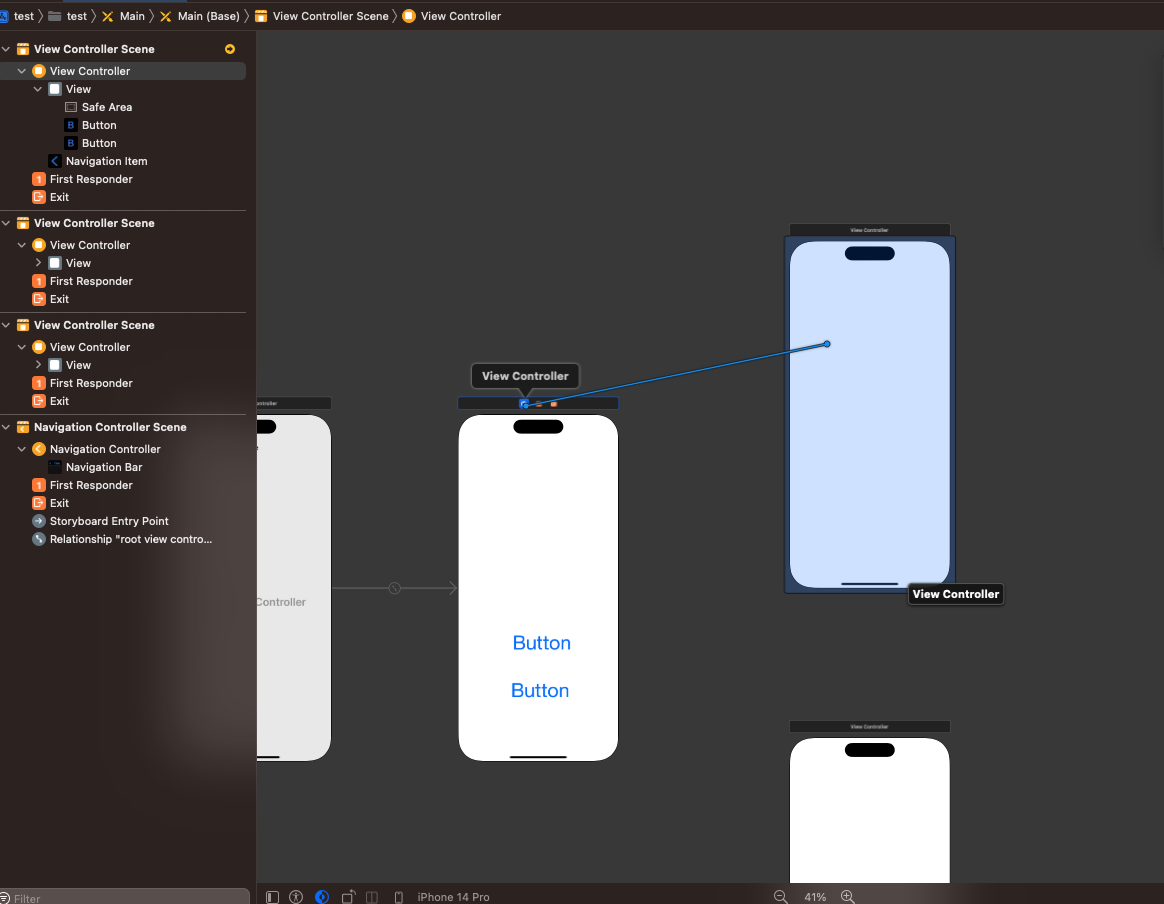
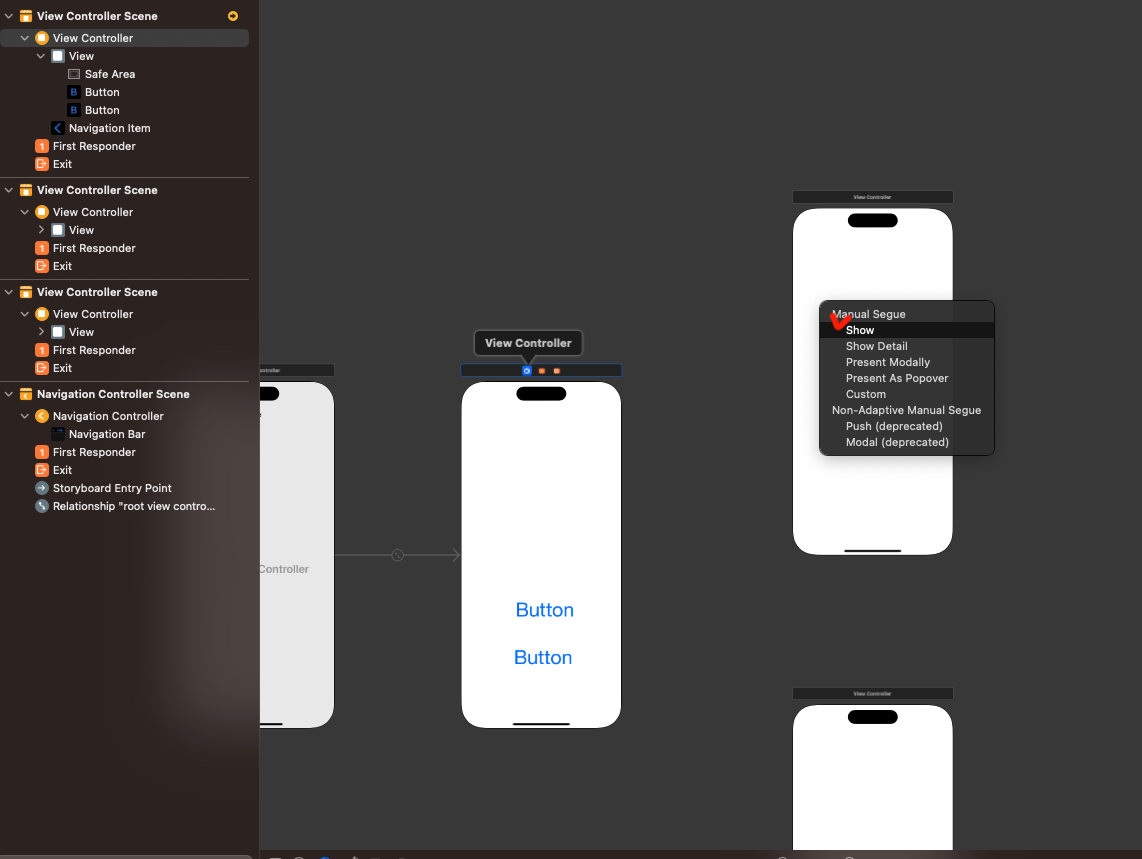
뷰 컨트롤러와 뷰 컨트롤러끼리 연결해준 뒤 버튼을 통해 해당 뷰 컨트롤러를 연결해주는 로직을 작성



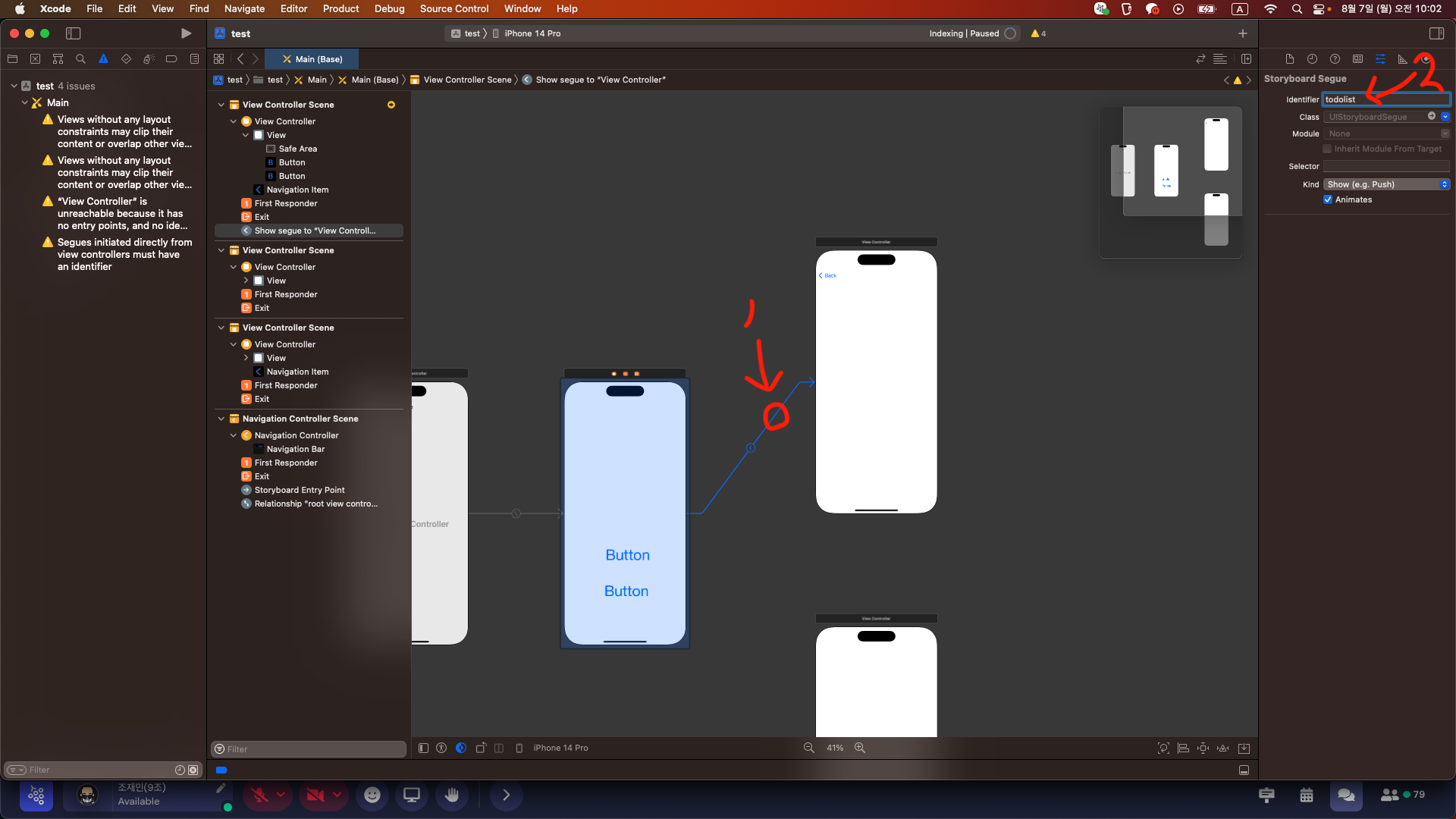
⇢ 해당 segue를 클릭하면 속성이 뜨는데 거기에 나오는 identifier에 내가 지정해주고싶은 이름을 적어준다.
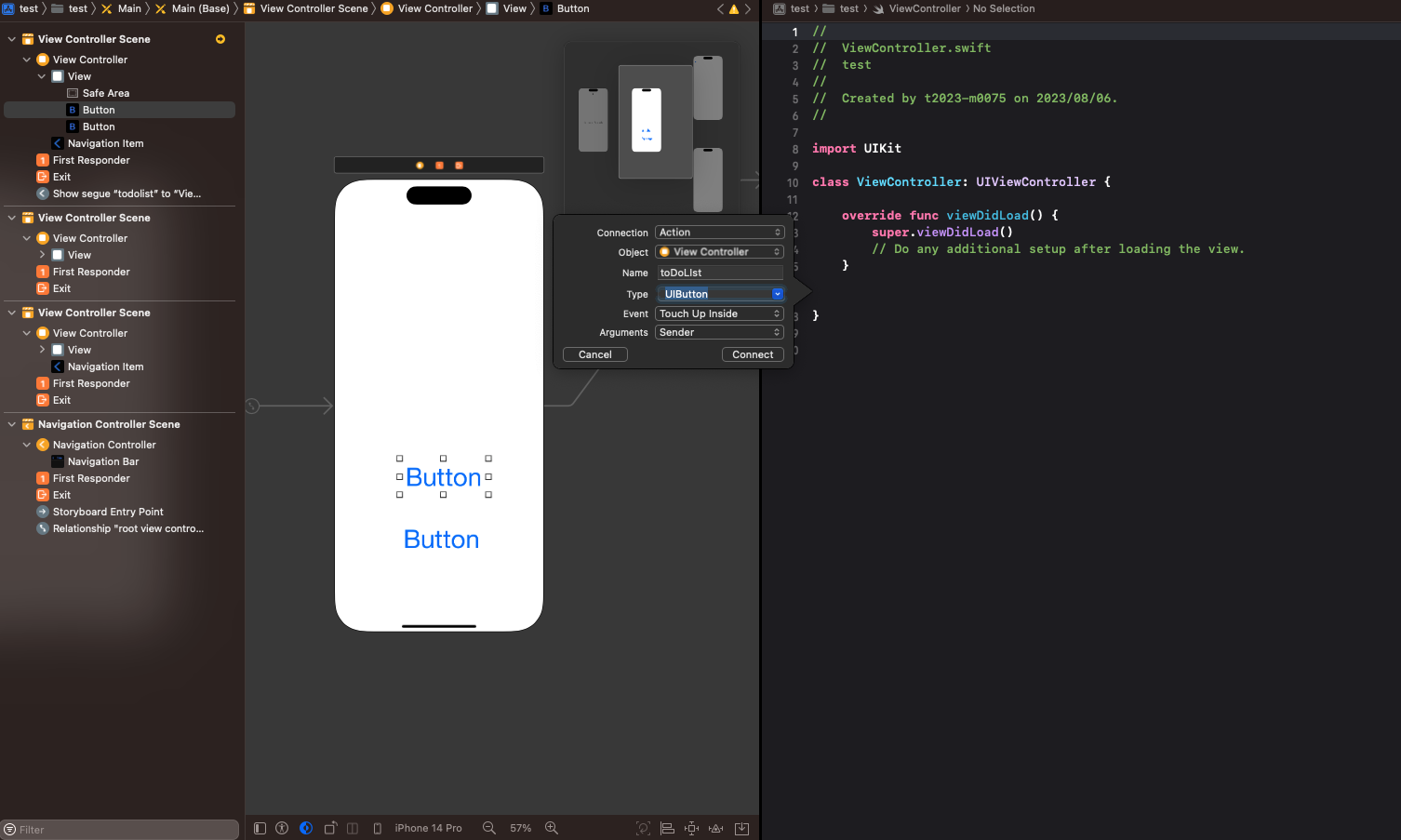
해당 segue의 identifier까지 작성해 주었으면 새로운 에디터를 열어 Main 파일과 View Controller 페이지를 띄워준 뒤 해당 버튼을 control+드래그로 View Controller에 당겨와서 로직을 작성해준다.

그럼 이러한 로직이 생긴다.
@IBAction func toDoButton(_ sender: UIButton) {
}여기에
performSegue(withIdentifier: <String>, sender: <Any?)라는 로직을 추가해주고, withIdentifier 에는 방금 sender에 지정해준 Identifier를 String 타입으로 적어주고, Any? 에서는 sender 를 적어준다.
performSegue(withIdentifier: "toDoList", sender: sender)전체적인 구문은 이렇게 된다.
@IBAction func toDoButton(_ sender: UIButton) {
performSegue(withIdentifier: "toDoList", sender: sender)
}
많은 도움이 되었습니다, 감사합니다.