프론트엔드의 아키텍처? 디자인 패턴?

아키텍처에 대한 관심
미니 프로젝트 도중 한 가지 궁금증이 생겼다.
바로 개발을 할 때 폴더와 파일을 어떤 식으로 관리하는게 효율적인가에 대한 의문이였다.
먼저 필자는 route를 기준으로 코드를 짜고 폴더를 구성하였다.
몇몇 재사용 할 수 있는 컴포넌트들은 컴포넌트 폴더에 넣어서 놓았다. (예를 들어 Navigation Bar)
그런데 이것이 올바른 또는 효율적인 파일,폴더 관리인가 스스로 물어보기 시작했다.
그렇게 프론트엔드의 아키텍처, 디자인 패턴을 알아보았다.
대부분의 내용은 테오의 프론트엔드에서 글을 작성하시고 계신
테오님의 MV* 아키텍처 글을 바탕으로 이해하고 작성했습니다.
틀린 부분이 있다면 댓글로 피드백 해주시기 바랍니다.
아키텍처 ? 디자인 패턴 ?
이 둘의 차이점을 명확하게 이해하기 어려웠다.
일단 아키텍처의 뜻을 알아보자.
아키텍처란?
하나의 시스템(혹은 서비스)의 구성과 동작 원리 정도로 생각하면 될 거 같다.
참고로 넓고 넓은 개발 세계에서 아키텍처의 의미는 다르게 해석된다고 한다.
그렇다면 다음으로 디자인 패턴의 뜻을 살펴보자.
디자인 패턴이란?
옛날부터 소프트웨어 개발 과정에서 사용되고 발견한 설계 패턴들을 정의한 것이다.
객체지향에서 주로 사용하는 것으로 보인다.
재미있게도 프론트엔드에서도 이러한 디자인 패턴이라는 용어를 사용한다.
구글에 '프론트엔드 디자인패턴'을 검색한 결과 '프론트엔드 아키텍처'와 같은 내용의 글들이 나온다.
그렇다면 우리는 왜 이러한 아키텍처(혹은 디자인 패턴)를 사용 해야하는 것인가 ?
앞서 설명했듯 폴더와 파일들을 더욱 효과적이게 보관하고 정리하기 위해서이다.
정리한 파일들은 뛰어난 재사용성과 유지보수에 큰 효율을 보여준다.
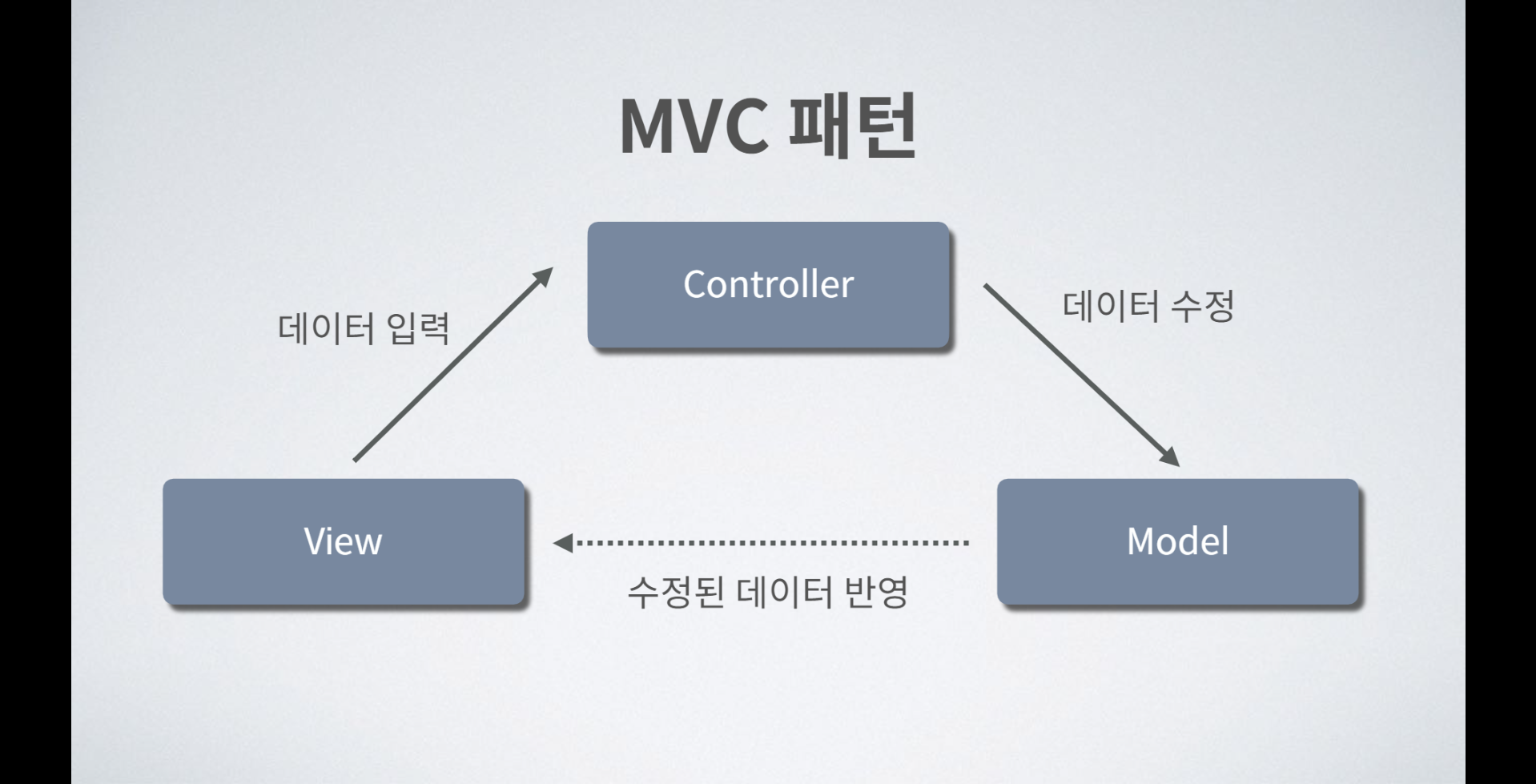
MVC 아키텍처

제일 먼저 등장한 MVC 아키텍처이다.
M
Model: 모델은 데이터를 의미한다.
모델의 범주는 아키텍처에 따라 달라지는데
JavaScript의 Object 일 수 있고 서버 API 데이터 일 수 도있고 서버의 DB일 수 도있다.
V
View: HTML과 CSS로 만들어지는 결과물을 의미한다.
C
Controller: Model에서 받은 데이터를 가공하여 View에 그릴 수도, View에서 받은 이벤트를 Model에 적용할 수도 있다.
MVC 아키텍처 또한 jQuery의 전 후로 개념이 조금 다르다.
jQuery 이전에는 웹 프론트엔드라는 개념도 없던 시절이 있었다고 한다.
그땐 DB를 Model로 HTML/CSS/JS를 View로 그리고 가운데서 Router를 통해 데이터를 처리하고 새로운 HTML을 만들어 보여주는 백엔드 영역을 Controller라고 취급을 했다 한다.
이후 jQuery가 나오고 프론트엔드의 역활이 나오고 ajax라는 기술이 나오고 HTML을 서버에서 직접 만들 필요가 없게 된다.
이후 ajax로 부터 받은 데이터를 Model로 HTML/CSS를 View로 JS가 중간에서 서버 데이터를 받아 가공하고 이벤트를 처리하는 역활을 Controller라고 했다.
빼앗긴 왕관 jQuery.
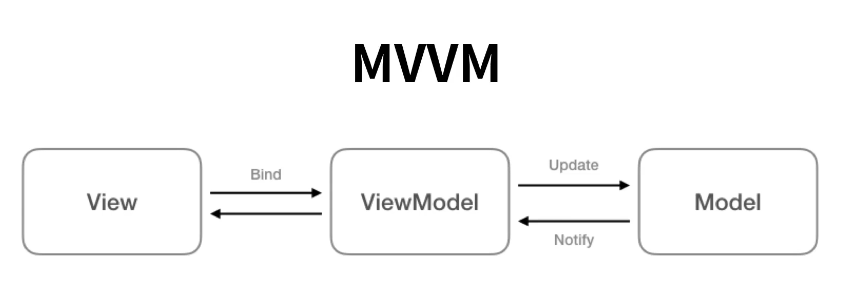
MVVM의 등장.
jQuery를 사용할 때 불편한 점은 바로 데이터에 접근하기 귀찮다는 점이다.
jQuery를 사용하기 이전 서버에서 개발을 할 때 치환자를 통해 선언적으로 개발을 하는 반면에 jQuery는 수정해야 할 부분을 일일히 찾아서 수정 해야했다.
그렇게 클라이언트 개발도 서버처럼 템플릿과 같이 선언적인 방식으로 개발 할 수 있도록 나온 것이 지금의 SPA가 있다.
Model이 변하면 View를 수정하고 View에서 이벤트를 받아서 Model을 변경하는 패턴으로 동작한다. 즉 View에서 Controller의 역할을 수행여 Model을 변경하는 것이다.
이러한 변화는 기존 class나 id와 같이 간접적으로 HTML에 접근 해야하는 불편함을 해소 해주었다.

컴포넌트와 Container-Presenter
기존 MVVM 아키텍처은 엄청난 파장을 일으켰다.
웹 프론트엔드 개발에 엄청난 센세이션을 일으켰으며 어마무시한 생산성을 보여주었다고 한다.
그러다 하나의 Page 단위가 아닌 Page 안에 여러가지 모듈이 있고 그 모듈을 조립하여 하나의 화면에서 구성하도록 하는 아키텍처로 발전한다.
이것이 바로 Component 패턴이다.
컴포넌트는 재사용이 가능해야 한다는 원칙이 있어 비즈니스 로직을 포함시키지 않으려 했다.
왜냐면 비즈니스 로직이 들어가면 재사용성이 좋지 않기 때문이다.
그래서 비즈니스 로직이 필요한 컴포넌트를 Container 컴포넌트라고 명칭하고 비즈니스 로직이 없는 데이터만 뿌려주는 컴포넌트를 Presenter 컴포넌트로 분리하여 관리하게 된다.
Props Drilling과 FLUX 패턴
예전 글에서 다룬 적이 있던 Props Drilling이 여기에서도 나온다.
Props Drilling이란 쉽게 말해 가장 하위 컴포넌트에 데이터를 보내주기 위해 다른 컴포넌트들이 불필요하게 Props를 가지고 있어야한다.
이렇게 되면 데이터에 대한 에러가 발생하게 되면 찾기가 어려워진다.
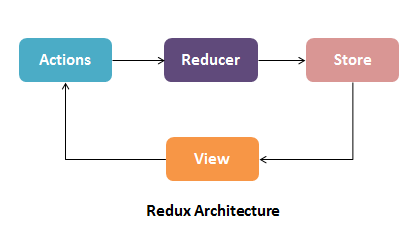
이러한 문제를 해결하기 위해 단반향 패턴 즉 FLUX 패턴이 등장하게 된다.
그 이름도 유명한 Redux가 등장한 것이다.
기존 MVC 패턴이 아닌 View에서 Aciton을 호출하면 Dispatcher를 통해 Store이라는 데이터 저장소에 저장을 하고 다시 View로 전달하는 패턴이다.
이러한 Redux의 등장으로 전역적인 상태관리 방식이 가능해졌으며, 독립된 컴포넌트가 아닌 View 영역으로 간주하며 양방향이 아닌 단방향 Cycle을 사용 할 수 있다.

이후의 패턴들
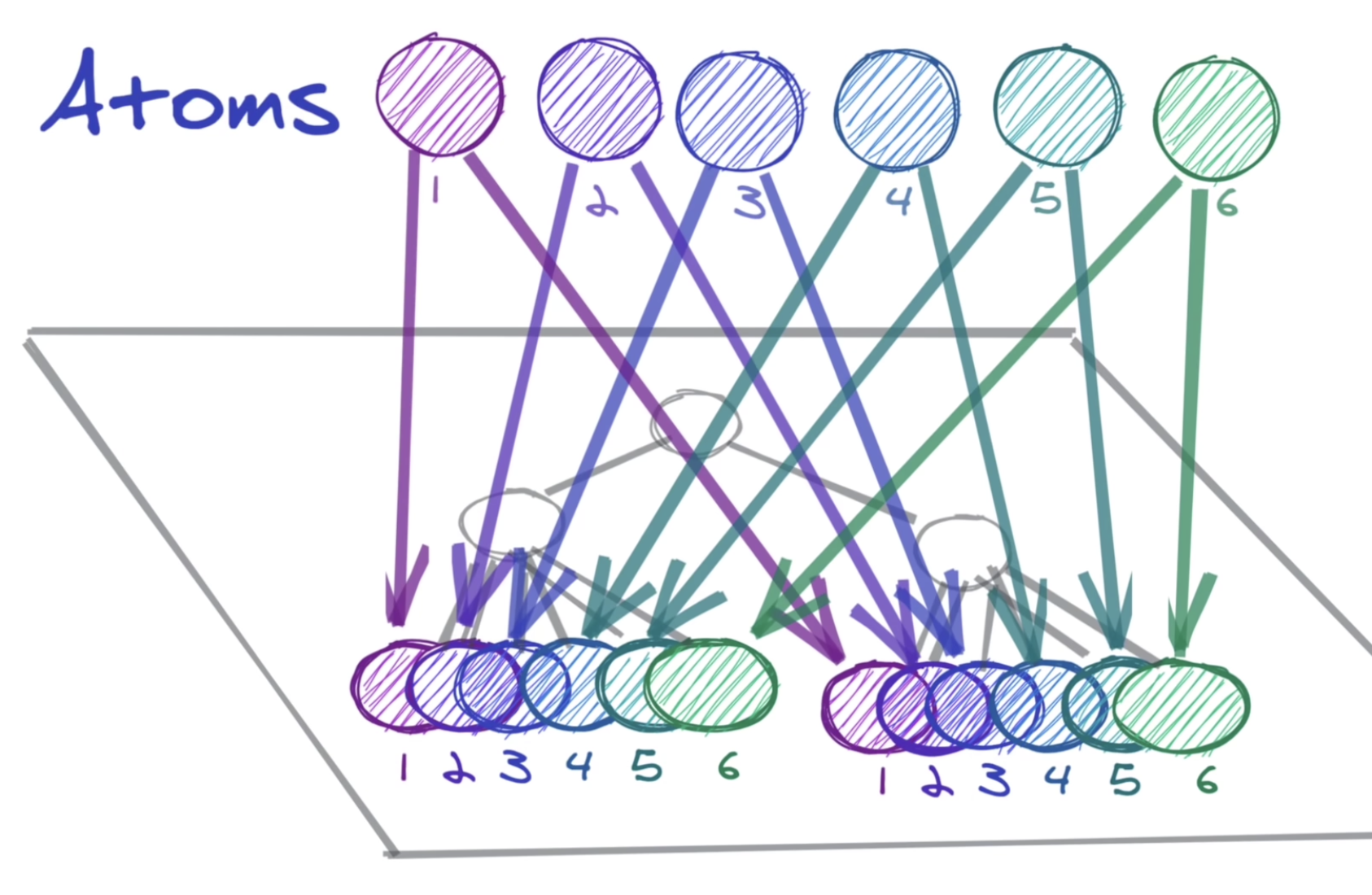
Atomic
아토믹 패턴이라는 패턴이 새롭게 등장하였다.
Recoil, Svelte Store, Vue Composition 등이 있으며 이는 Redux와 같이 Action - Dispatch - Reducer 처럼 굳이(?) 복잡하게 만들어야 하냐에 대한 의문이 들어서 만들어진 패턴이다.
Redux 보다 간단한 문법으로 컴포넌트 외부에서 공통의 데이터를 set, get을 할 수 있게 해준다.

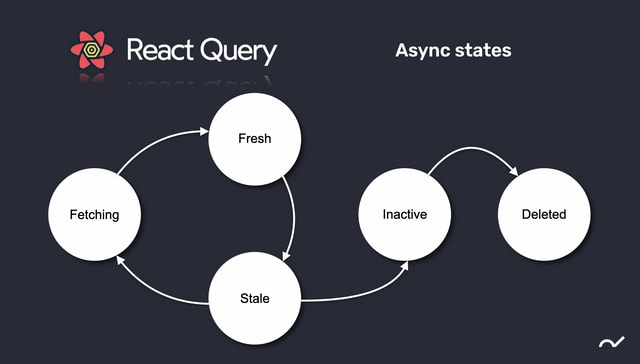
React-Query
요즘 우아한 형제들, 카카오 계열사에서도 사용한다는 React-Query이다.
React Query는 서버와의 fetch 영역을 Model로 간주하고 View는 React 그리고 Controller는 query와 mutation이라는 인터페이스를 통해 서버 데이터의 상태관리와 더불어 캐싱, 동기화, refetch등을 관리해준다.
이렇게 좋은 기능들을 사용하는 이유도 있지만 가장 큰 이유는 클라이언트 데이터의 상태관리와 서버 데이터의 상태관리를
나누어 사용하여 보다 유지보수의 편의성을 높일 수 있기 때문이다.

느낀점📝
정말 유익한 공부였다.
아키텍처를 공부하면서 프론트엔드의 역사와 현재그리고 앞으로의 미래를 본 것과 같았다.
현재 나는 위의 아키텍처 중 Redux에서 멈춰있는 상태이다.
개인적으로 React-Query를 사용한 서버 데이터 관리를 공부하고 싶은데 Caching... Stale... Refetch 등 아직은 조금 생소한 용어들과 동작방식이 공부하는데 조금 어려움을 주고 있다.
그리고 앞서 고민하던 폴더와 파일의 분리/정리에 대해 많은 도움을 얻은거 같다.
테오님의 아키텍처에 관한 블로그 글
https://velog.io/@teo/%ED%94%84%EB%A1%A0%ED%8A%B8%EC%97%94%EB%93%9C%EC%97%90%EC%84%9C-MV-%EC%95%84%ED%82%A4%ED%85%8D%EC%B3%90%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80%EC%9A%94
대부분 테오님의 글을 인용하여 글을 쓴거라 좀 더 이해하기 쉽고 명확한 설명을 원한다면 테오님의 글을 직접 읽어보는 걸 추천한다.
그림도 알맞게 잘 넣어주셨고 이해도 잘 되었다.

원본 글도 읽어봤었는데, 잘 이해를 못 해서 찾아보던 중 오게 됐습니다!
너무 쉽게 잘 설명해주셔서 감사합니다 :)