올려선 안되는 것을 Github에 올렸을 때

실수로 내 API KEY를 깃허브에 올렸다.
Firebase로 데이터 관리와 배포를 하는 프로젝트에서 치명적인 실수를 하였다.
바로 .env 파일을 실수로 github에 push 해버린 것이다.
.env 파일이란 ?
개발을 할 때 포트, DB 관련 정보, API KEY와 같이 중요한 인증키나 데이터들을 오픈소스에 올리지 않기 위해 사용하는 파일이다.
.env 파일을 외부에 만들어 중요한 내용들을 저장 후 소스코드 내에서 은밀하게 사용할 수 있다.
그 중 필자는 firebase의 API KEY 정보들을 오픈소스에 노출 시켜버린 것이다.
만약 자그만한 프로젝트가 아니라 중요한 프로젝트에 정보 노출이 일어나 된다면 무시무시한 일이 일어날 수도 있다.
.env 파일을 업로드하고 해당 업로드 파일을 삭제 후 다시 commit 하여도 file history에 나의 실수가 버젓이 남겨져있다.
이를 해결하기 위해 git에서 히스토리를 필터링해 재작성 해주는 git 명령어가 있었다.
$ git filter-branch -f -index-filter 'git rm --cached --ignore-unmatch [파일 위치와 이름] --prune-empty -- --all
파일 이름과 일치한 히스토리는 지워주는 명령어이다.
$ git push origin [브랜치 이름] --force
이후 해당 브랜치를 강제 push 해주면 해당 히스토리는 삭제 된다.
여기서 또 문제점이 있는데 같이 프로젝트를 하던 팀원이 큰일이 났다며 나를 불렀다.
🥺: 저기 히스토리 삭제하시고 해당 브랜치에 PR이 안돼요...
PR을 넣을 때 히스토리가 다르다며 깃허브에서 PR을 해주지 않는다...
해당 자료를 더 찾아보니 모든 brach의 해당 히스토리를 맞춰주어야 한다고 한다.
그렇게 팀원들 branch도 .env 히스토리 삭제 !
React-Slcik

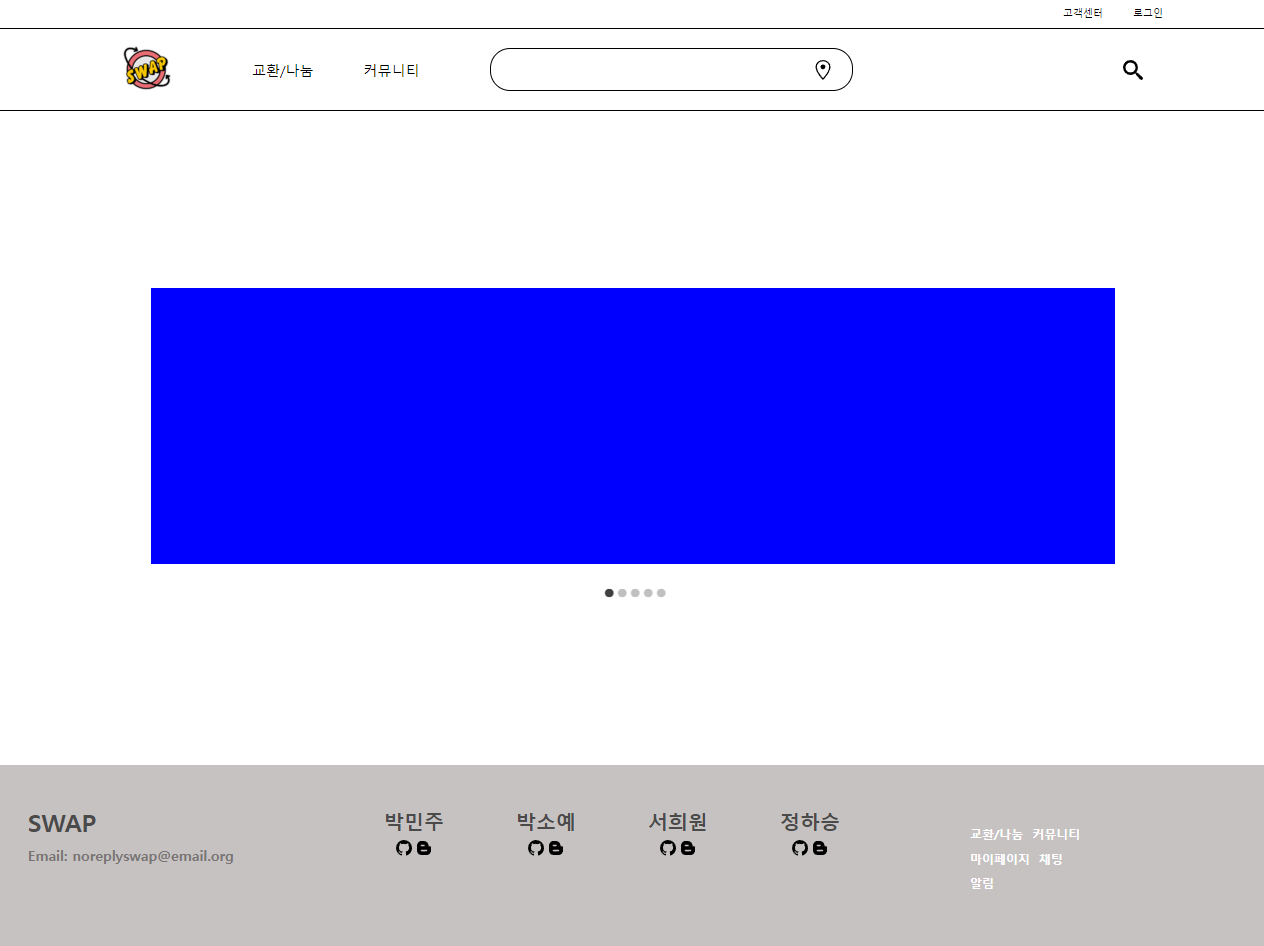
프로젝트에서 맡은 Main 페이지 기능 중 하나인 이미지 슬라이더를 구현했다.
필자나 대부분의 사람들을 이미지가 넘어가는 기능을 보고 슬라이더라고 표현을 많이 하는데 외국에서는 이것을 Carousel이라고 한다.
Carousel은 회전목마라는 뜻인데 지금와서 보니 슬라이더보다 회전목마라는 표현이 더 적절한 거 같다.
리액트 슬릭 공식사이트
https://react-slick.neostack.com/
예전에 삼성 홈페이지 클론 코딩을 하면서 해당 기능을 바닐라 자바스크립트로 구현한 기억이 있다.
margin을 이용하여 특정 영역 밖으로 이미지를 넘겨버리는 방식으로 구현했었다.
이번에는 라이브러리를 사용했고 여러 라이브러리 중 React-Slick의 공식 문서가 정리가 잘 되어있다는 느낌을 받았다.
간단한 Exemple 코드와 함께 사용하면 되고 setting에 관한 내용들도 잘 설명되어 있어 초보자들도 쉽게 사용 할 수 있다.
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1,
centerMode: true,
autoplay: true,
autoplaySpeed: 5000,
};필자는 위와 같은 세팅으로 했고 prev와 next 버튼은 디자인 측면에서 적합하지 않다고 의견이 결정되어서 사용하지 않기로 했다.
메인 페이지에 상단에 돌아가는 캐로셀은 공지사항 혹은 이벤트를 알려주는 하나의 광고판의 역활이다.
만일 사용자가 원하는 이미지를 찾고 싶거나 관심있어 하는 컨텐츠를 보고 싶을 때 prev/next 버튼을 넣는 것이 좋다고 생각하지만 광고성 혹은 공지사항과 같은 배너들은 autoplay 기능과 함께 dot으로 해당 배너를 찾는 것이 깔끔하다고 생각을 했다.
옵션을 활용한 기능들은 구현이 완료 되었는데 한 가지 문제점이 생겼다.
바로 스타일 적용이였다.
공식 문서에는 dot과 Slide에 스타일을 적용하는 방법이 나와있지 않았다.
(내가 영어를 못하는 걸 수도...)
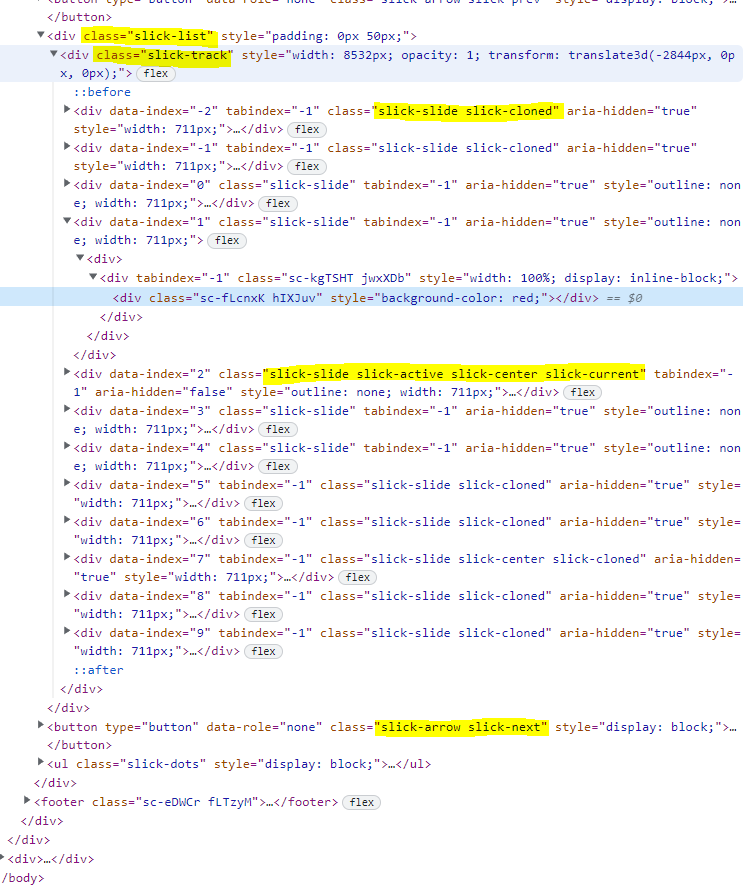
그렇게 구글을 여행하며 의문의 고수가 스타일 적용법을 찾아내버렸다.

바로 개발자 도구에서 class 이름을 찾아 해당 class에 스타일을 적용하는 방법이였다.
const StyledSlider = styled(Slider)`
.slick-track {
display: flex;
}
.slick-slide {
display: flex;
justify-content: center;
}
.sl .slick-dots {
display: flex;
width: 100px;
margin: 0;
padding: 0;
left: 50%;
bottom: 10px;
transform: translate(-50%, -50%);
}
.slick-dots li {
width: 6px;
height: 6px;
margin: 0 3.5px;
}
.slick-dots li button {
width: 6px;
height: 6px;
}
.slick-dots li button:before {
width: 6px;
height: 6px;
color: black;
}
li {
margin: 0;
padding: 0;
}
`;
해당 스타일을 적용한 후 정상적으로 동작하는지 확인까지 완료했다.

하드코딩은 좋지 않아.

메인 페이지에서 Footer 컴포넌트를 만드는 과정에서 고민을 조금 했다.
Footer는 바뀌지 않는 컴포넌트라 하드코딩을 해도 크게 상관이 없다라고 생각을 했다.
다시 생각해보니 반은 맞고 반은 틀린 이야기이다.
앞에서 말을 했듯 Footer는 정말정말 바꿀 일이 크게 없는 컴포넌트이다.
따라서 복잡한 Footer를 제외한 간단한 Footer는 추후 유지보수를 한다고 한들 그리 어렵지 않게 수정할 수 있을 것이다.
따라서 하드 코딩을 해도 문제가 없다고 '처음엔' 생각을 했다.
이후 다시 생각해보니 반대로 생각을 해봤다.
🙄: 다시 생각해보니 난 미래를 보는 사람이 아니야.
기존의 Footer가 3년 5년 10년 그대로 쭈욱 간다는 보장이 없다.
사이트 규모가 커져 Footer의 역활도 점차 중요해지기 시작해지고 역활이 커진다면 하드코딩으로 인해 유지보수에 어려움을 겪을 것이다.
또한 지금은 150줄이였던 코드량이 점차 300 500 1000줄이 되어가는 건 시간 문제이다.
아무리 간단한 컴포넌트에 하드코딩을 넣는다고 한들 수 백줄의 코드에서 원하는 부분을 수정한다는 것은 어려운 일이다.
그렇기 때문에 하드코딩을 다시 리팩토링했다.
Footer에 들어가는 내용은 간단했으며 팀원들의 깃허브와 블로그 주소 그리고 이름을 배열 안 객체로 만들어 map 함수로 생성하도록 수정했다.
다시 한번 느끼는 것이지만 하드코딩은 정말정말 필요로 할 때를 제외한다면 되도록 하지 않는 것이 좋은거 같다.
리팩토링 커밋
https://github.com/project-swap/swap/commit/a8abb9ce8043fc653b867b2465b76691e59f3315
참조 사이트 🙏
.env 히스토리 삭제
https://donologue.tistory.com/373
