그래픽과 쉐이더
쉐이더는 그림을 그리는 역할을 하며, 그래픽에 있어서 매우 중요한 역할을 한다. 일반적으로 HRSL으로 쉐이딩 언어로 작성하나, 유니티에서는 전용 쉐이더 스크립트를 통해 컨트롤한다.
유니티 쉐이더 스크립트의 특징
- 코드 작성 후 바로 확인 할 수 있어 직관성이 뛰어나다.
- 프로그래밍을 하는데에 디자인적인 감각 또한 필요하다.
아트 디렉터와 테크니컬 디렉터는 필수적으로 숙달되어야 할 기술이다.


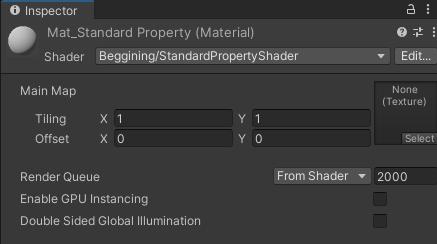
shader를 만들면 최상단 경로에 따라 쉐이더위치가 생성되며 마테리얼에서 이를 확인할 수 있다.
https://docs.unity3d.com/kr/current/Manual/SL-SurfaceShaders.html
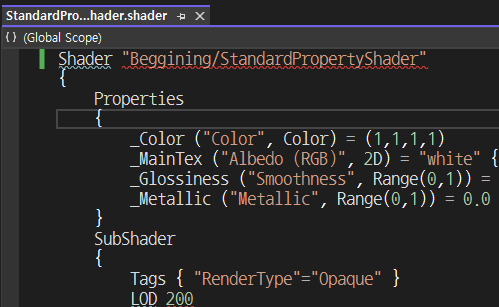
쉐이더는 크게 스탠다드와 커스텀으로 나뉘는데,
스탠다드는 유니티에서 기본으로 제공하는 쉐이더로
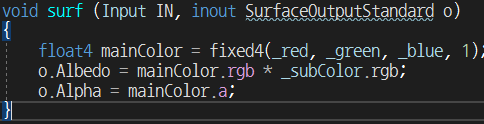
SurfaceOutputStandard 값을 이용한다.
스탠다드는 PBL (현실기반빛) 기법으로 현실에 가까운 연산을 하며 리소스를 많이 잡아먹는다.

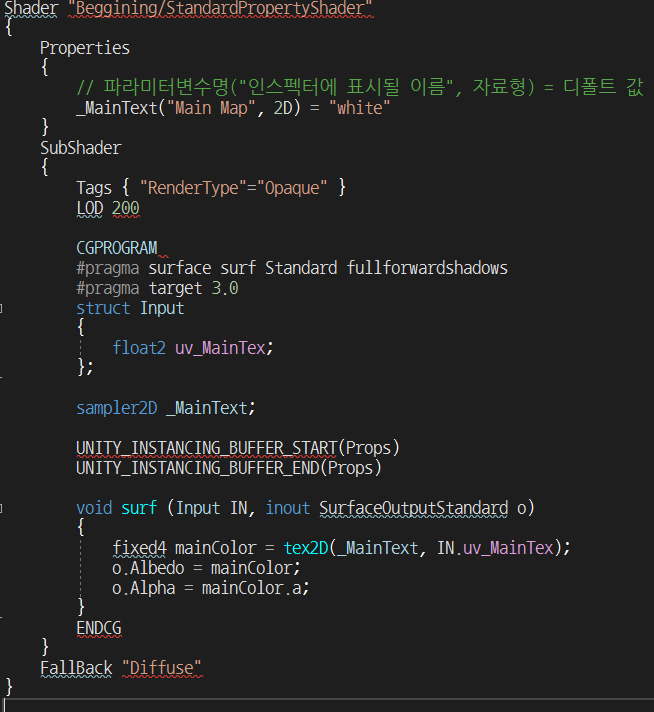
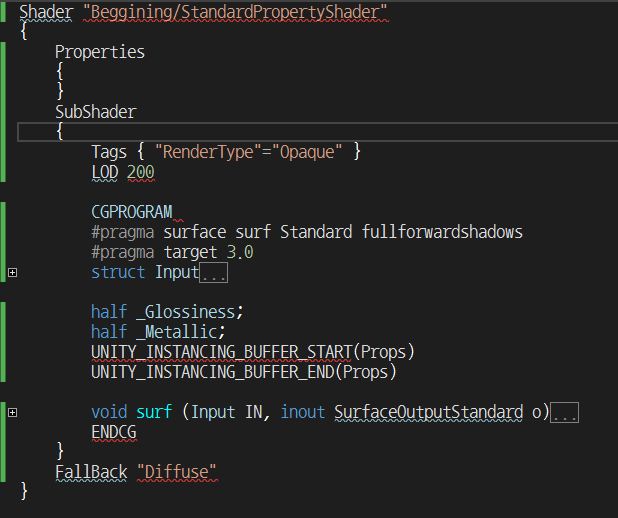
Properties : 유니티 화면에 표시될 파라미터들
SubShader : 실제 쉐이더 연산을 하는 부분
#pragma surface surf Standard fullforwardshadows
surface surf 표면 연산방식을 surf 함수로 지정함
Standard : 라이팅 연산을 Standard 방식으로 지정
fullforwardshadows : 그림자 표현
#pragma target 3.0
버전 정보
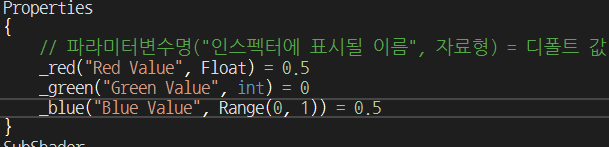
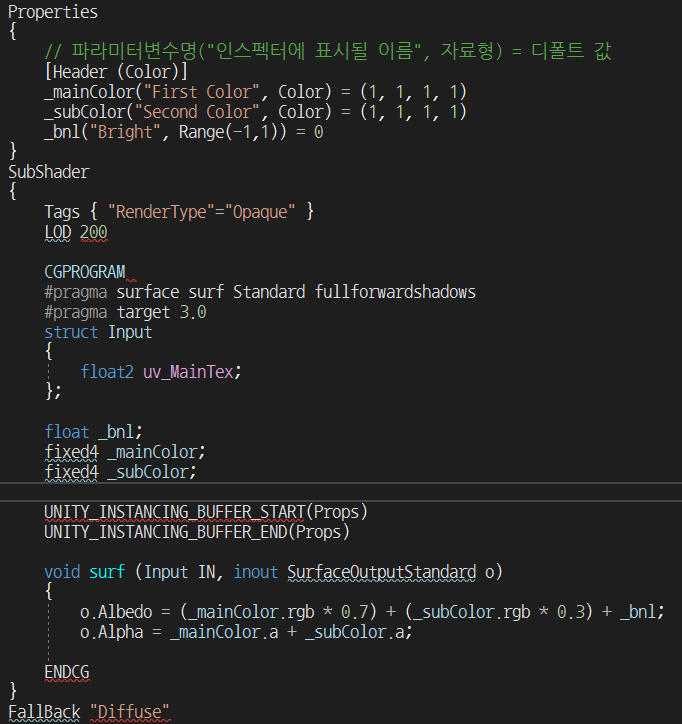
Proterties 상세

이렇게 적으면

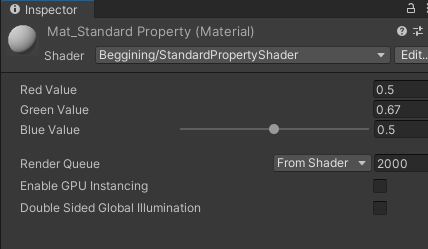
인스펙터에서 이렇게 보임

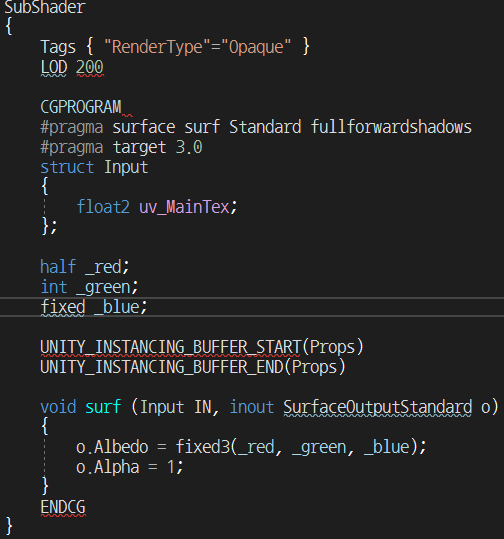
SubShader에서 사용할 때에는 변수 재선언을 해줘야함

두 색을 섞을 때 덧셈을하면 색조는 그대로인 채 명도가 올라가고, 곱셈을 하면 명도가 내려간다.
과제, 컬러 두개를 받아 첫번쨔 컬러 70%, 두번째 컬러 30%로 혼합한 뒤 0~1의 range 값(이름은 bright)이 0일 때는 검정, 1일 때는 흰색, 0.5일때는 혼합된 본래의 색이 나오도록 하라

텍스쳐 가져오기