22.08.18 알고리즘
https://school.programmers.co.kr/learn/courses/30/lessons/864912차원 배열의 원소 형식 w, h 를 w와 h의 크기를 비교해 큰 것이 앞에 오게 한다.전체 배열의 0,1를 비교해서 제일 큰 0 \* 1을 한다.

Redux toolkit & Thunk
Redux toolkit Redux와 Redux toolkit 코드 비교 1. Redux action type, action creator 따로 선언 name, initialState, reducers(s 빼먹지마)를 필수로 포함 configStore 비교 root
React-Redux
React-Redux 초기 설정 react-redux 설치 폴더 구조 생성 scr/redux/config/configStore scr/redux/modules redux: 리덕스와 관련된 코드를 모으는 곳 config: 리덕스 설정과 관련된 파일 configStore
22.08.12 TIL
React-router-dom 설치 폴더 구성 scr/shared/Router.js 사용하는 법 Router.js 생성 후 App.js에 import 해주기 react-router-dom Hooks useNavigate 컴포넌트의 클릭 이벤트 핸들러를 통해서 활용 useLocation 이건 아직 잘 모르겠음 Link hook 아님 그러나 필요...

22.08.12 TIL
Array.prototype.map() map()은 배열 안의 모든 요소에 대해 함수를 호출한 결과를 모아서 새로운 배열을 반환한다. map() 은 콜백함수를 호출하며 currentValue는 처리할 현재 요소를, index는 처리할 현재 요소의 인덱스를, array는 map()을 호출한 배열을, thisArg는 콜백함수를 실행할 때 this로 사용되는...

React & React Redux
React React는 사용자 인터페이스를 구축하기 위한 JavaScript 라이브러리이다. 컴포넌트 라는 작고 고립된 코드의 파편을 이용하여 복잡한 UI를 구성하게 한다. React 주요 특징 컴포넌트 기반 선언형 뷰 JSX Hooks State & Props 1. 컴포넌트 기반 컴포넌트란 화면을 구성하는 하나의 단위이다. App componen...
22.08.11
리덕스에서 미들웨어 청크의 역할 리덕스에서 많이 사용하고 있는 미들웨어중에 하나이며, thunk를 사용하면 우리가 dispatch를 할때 객체가 아닌 함수를 dispatch 할 수 있다. 그래서 중간에 우리가 하고자 하는 작업을 함수를 통해 넣을 수 있고, 아래 흐름처럼 실행할 수 있다. 이 함수를 thunk 함수라고 한다. 프로미스는 정확히 말하면 ...
React Hooks 정리
state? 컴포넌트가 가질 수 있는 상태 useState state의 상태를 관리, 업데이트 할 수 있게 해줌 setState를 이용해서 state를 업데이트 하면 렌더링이 이루어짐 useEffect 어떤 컴포넌트가 Mount Update Unmount 되려면 useEffect를 사용한다. 이때 1. defendency array가 없다면 렌더링...
22.08.07 WIL
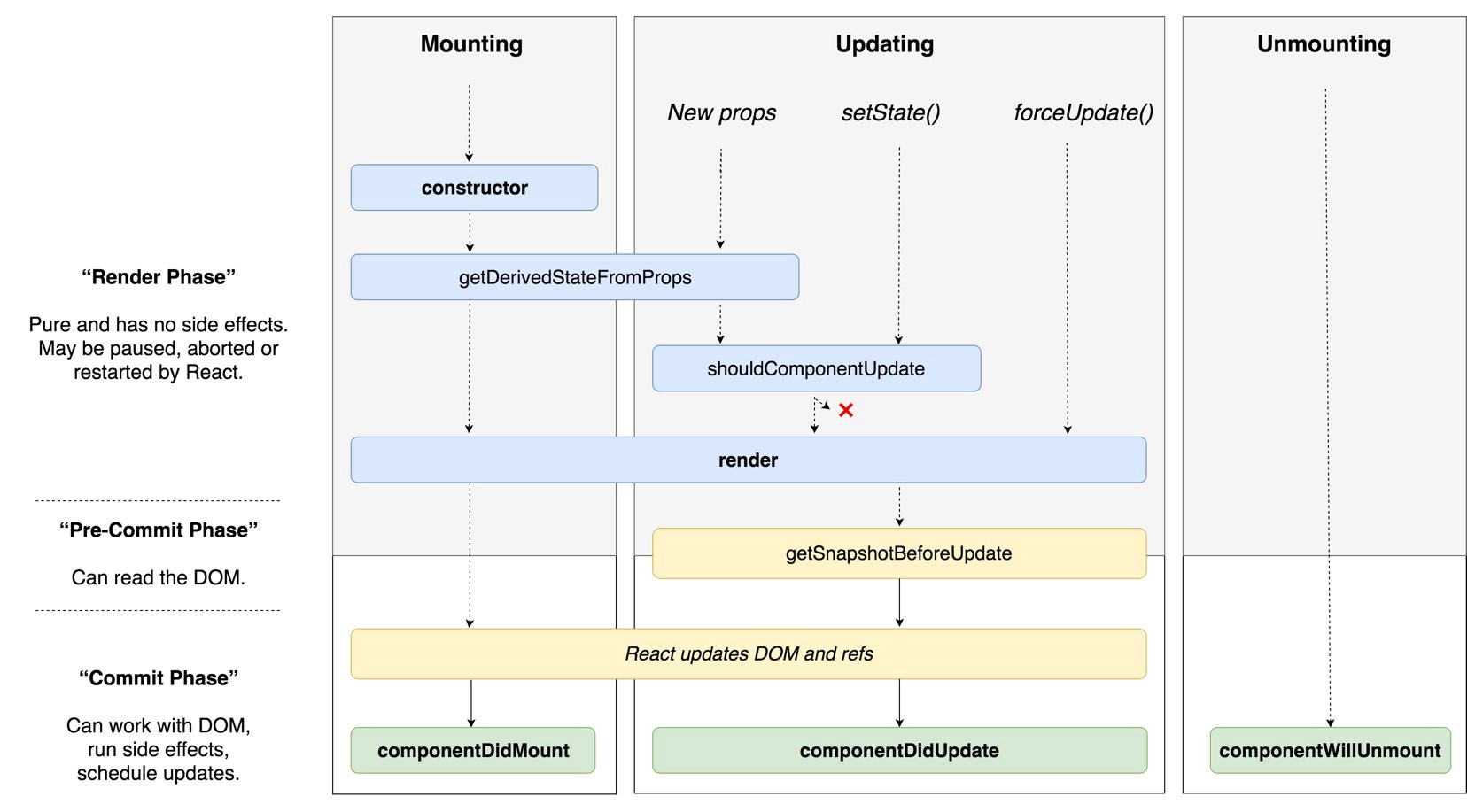
Lifecycle Class vs Function 공통점 클래스형 컴포넌트와 함수형 컴포넌트의 역할은 동일하다. Class 형 state와 lifecycle을 사용할 수 있다. 임의 메소드를 정의할 수 있다. 클래스형 컴포넌트에서는 클래스 내의 constructor 메서드에서 state의 초기값을 생성해 주어야 한다. 그리고 constructor를 작...

22.08.02 TIL
store -> 스토어는 리듀서의 집합체이다스토어 안에 리듀서가 포함되어 있다.그래서 스토어는 상태값도 가지고있고, 리듀서도 가지고있다.스토어의 내장 함수 중 dispatch가 있다.스토어와 모듈은 자동으로 연결 되지 않으므로 따로 연결시켜 주어야 한다 스토어와 모듈
22.08.01 TIL
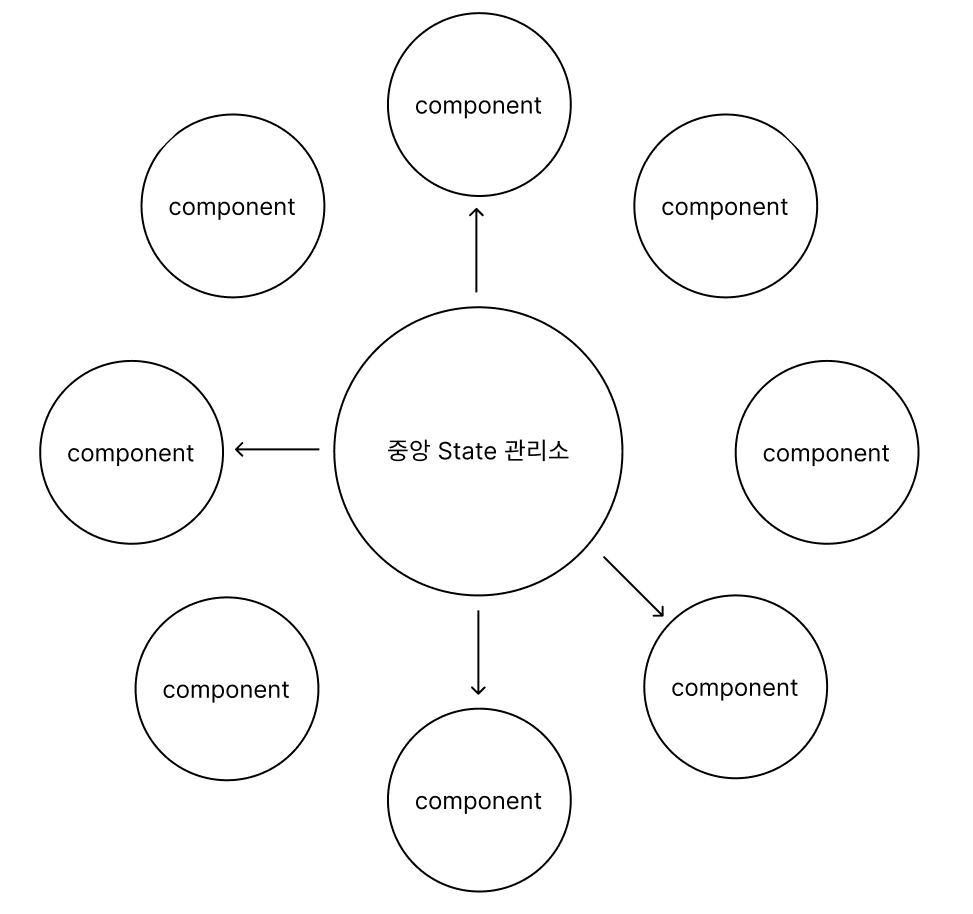
리덕스의 특징 / useState 와의 차이점리덕스는 전역상태 관리 라이브러리이다.리덕스는 useState를 통해 상태를 관리했을 때 발생하는 불편함을 일부 해소시켜준다.리덕스는 중앙 State 관리소를 가지고 있으며, 모든 State는 이곳에서 생성된다.useStat
22.07.31 WIL
react에서 state란 component 내부에서 바뀔 수 있는 값을 이야기하며, useState를 이용해 생성할 수 있다.props는 부모 component 에서 받아오는 값을 이야기한다.리렌더링이 발생하는 조건은 총 네가지가 있다.1\. props 수정될 때2\

Lifecycle, Hook
React는 컴포넌트가 실행되거나 업데이트되거나 제거될 때 특정 메서드를 호출합니다.컴포넌트 인스턴스가 생성되어 DOM상에 삽입될 때 호출됩니다.render => 컴포넌트를 DOM에 마운트하기 위해 호출componentDidUpdate => 갱신이 일어난 직후에 호출R
React class component , function component
class 키워드 필요component 에서 상속 받아 옴render() method 필요함state, lifecycle 사용할 수 있다.임의 메소드를 정의할 수 있다.클래스형 컴포넌트보다 선언하기가 편하다.클래스형 보다 함수형 컴포넌트가 더 메모리를 덜 사용하고, 파
22.07.24 WIL
Ecma script 는 Ecma International이 ECMA-262 기술 규격에 따라 표준화한 스크립트 프로그래밍 언어를 말한다. javascript는 Ecma Script를 표준화 하여 사용하고 있다.Ecma International은 정보통신기술, 전자제품
Javascript 배열과 유사배열
length property 를 가진 객체를 유사 배열 객체(https://tc39.es/ecma262/일반적으로 유사 배열은 배열이 아니기 때문에 배열 메서드를 사용할 수 없지만, 프로토타입과 apply()를 사용하면 표준 배열 메소드를 사용할 수 있다.또한