[JS] momentum 만들기 2
📌 브라우저의 기본 동작을 막아주는 preventDefault()
.preventDefault()
event function에 대해 브라우저가 기본적으로 수행하는 동작들이 발생하지 않도록 막는 함수
🔎 input의 기본동작 막기
const loginForm = document.querySelector("#login-form")
const loginInput = document.querySelector("#login-form input");
function onLoginSubmit(event) {
event.preventDefault();
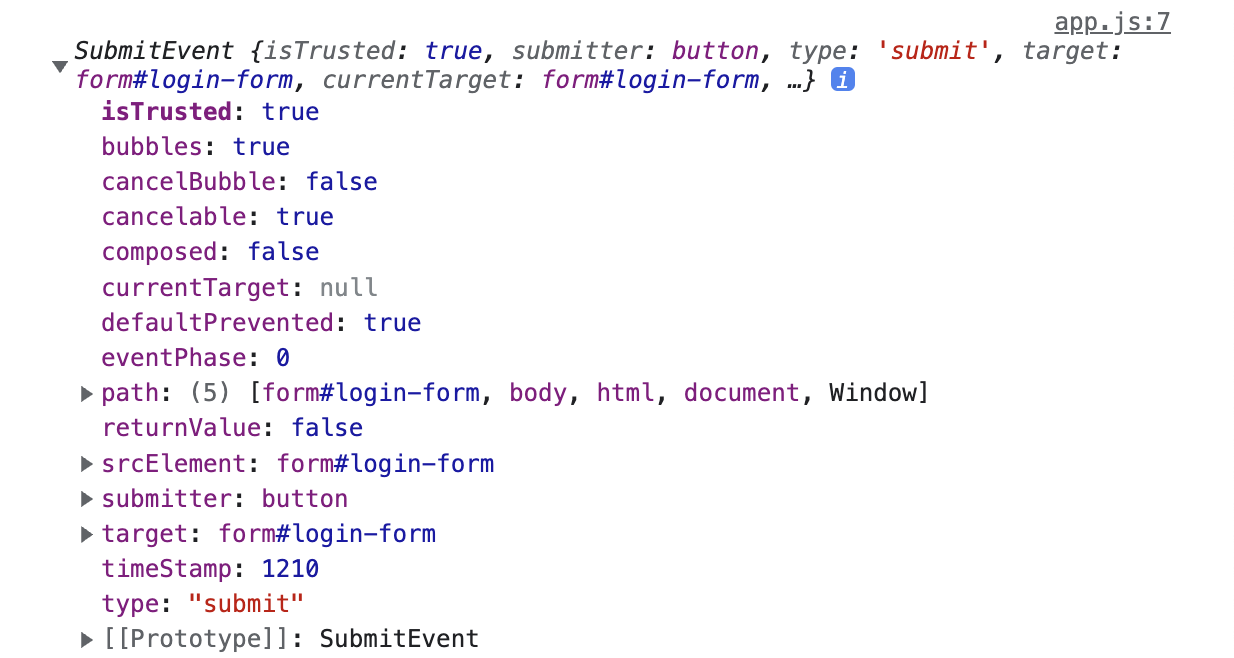
console.log(event);
}
loginForm.addEventListener("submit", onLoginSubmit);모든 Event Listener function의 첫번째 argument는 "방금 일어난 event에 대한 정보를 담은 객체"!
➡️ addEventListener에 어떠한 함수를 추가하든, 첫번째 argument로 "발생된 event에 대한 정보" 확인 가능!

➡️ argument는 필수가 아니지만, 만약 argument가 없다면 정보 확인 불가능
📌 자주 쓰이는 class 변수에 저장하기
관습적으로, string만 포함된 변수는 대문자로 표기하고, string을 저장하고 싶을 때 사용
const HIDDEN_CLASSNAME = "hidden";