Lighthouse

📌 Lighthouse
구글에서 개발한 오픈소스로서 웹 페이지의 품질을 개선할 수 있는 자동화 툴
성능, 접근성, PWA, SEO 등을 검사하며, 이를 이용해 사용자는 어떤 웹페이지든 품질 검사 가능!
1️⃣ 검사할 페이지의 url을 Lighthouse에 전달
2️⃣ Lighthouse는 해당 페이지에 대한 여러 검사를 실행
3️⃣ 검사 결과에 따른 리포트를 생성
➡️ 개발자는 해당 리포트를 통해 점수가 낮은 지표에 대해 개선을 꾀할 수 있다.
📌 Lighthouse 분석 결과 항목 - 무신사

🔎 Performance
웹 성능을 측정하는 항목
화면에 콘텐츠가 표시되는데 시간이 얼마나 걸리는지, 표시된 후 사용자와 상호작용하기 까진 얼마나 걸리는지, 화면에 불안정한 요소는 없는지 등을 확인한다.
🔎 Accessibility
웹 페이지가 웹 접근성을 잘 갖추고 있는지 확인하는 항목
대체 텍스트를 잘 작성했는지, 배경색과 콘텐츠 색상의 대비가 충분한지, 적절한 WAI-ARIA 속성을 사용했는지 등을 확인한다.
🔎 Best Practices
웹 페이지가 웹 표준 모범 사례를 잘 따르고 있는지 확인하는 항목
HTTPS 프로토콜을 사용하는지, 사용자가 확인할 확률은 높지 않지만 콘솔 창에 오류가 표시 되지는 않는지 등을 확인한다.
🔎 SEO
웹 페이지가 검색 엔진 최적화가 잘 되어있는지 확인하는 항목
애플리케이션의 robots.txt가 유효한지, 요소는 잘 작성되어 있는지, 텍스트 크기가 읽기에 무리가 없는지 등을 확인한다.
🔎 PWA (Progressive Web App)
해당 웹 사이트가 모바일 애플리케이션으로서도 잘 작동하는지 확인
앱 아이콘을 제공하는지, 스플래시 화면이 있는지, 화면 크기에 맞게 콘텐츠를 적절하게 배치했는지 등을 점수가 아닌 체크리스트로 확인한다.
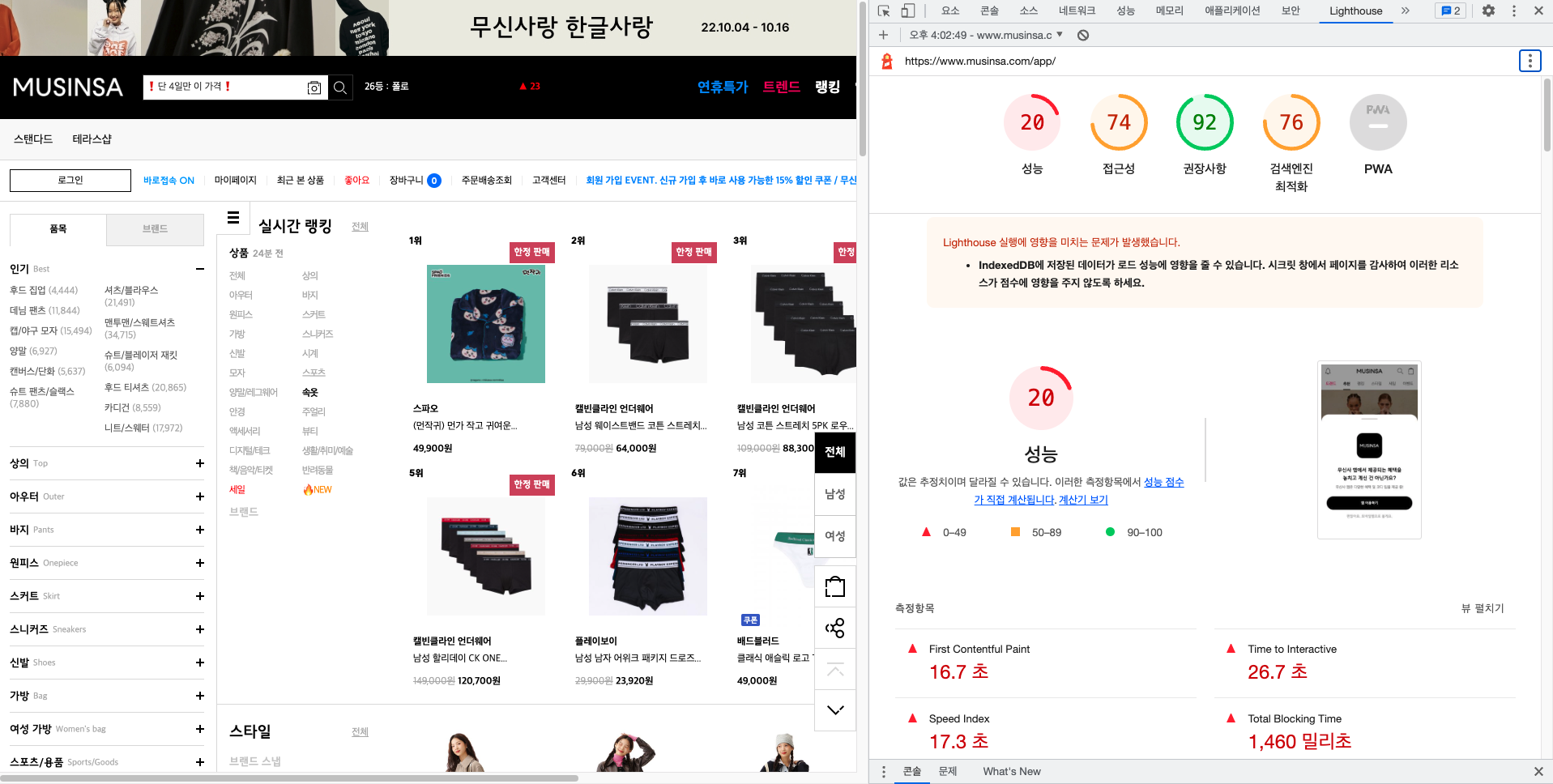
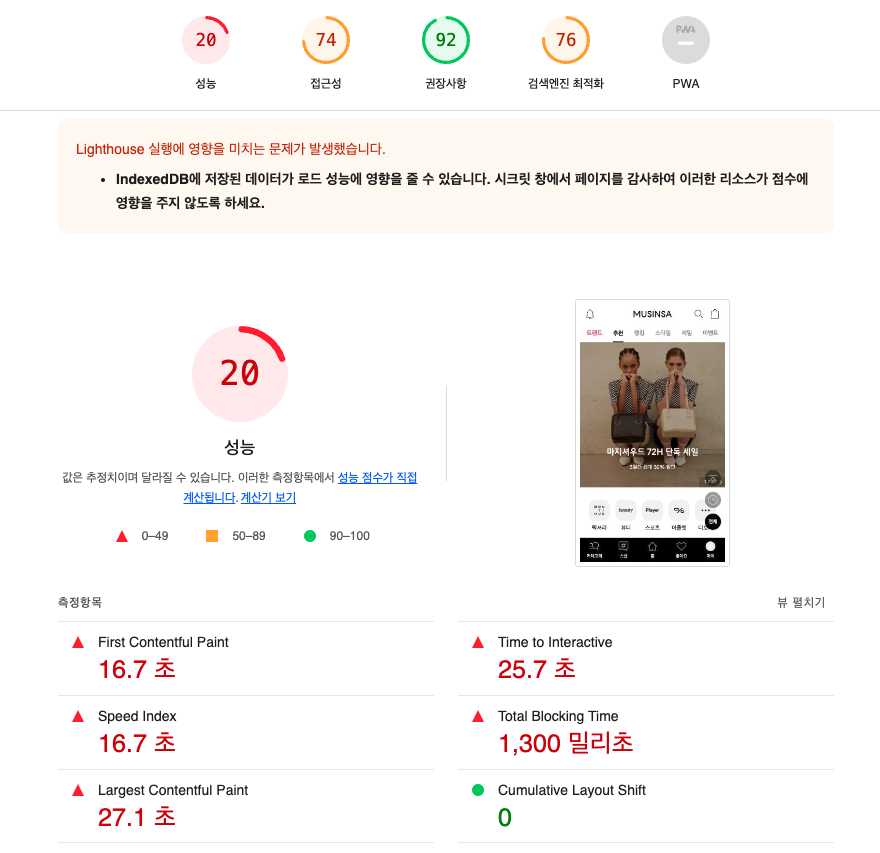
📌 Lighthouse로 성능 측정하기
IndexedDB에 저장된 데이터가 로드 성능에 영향을 줄 수 있다하여, 시크릿 창에서 Lighthouse를 실행하였다.

측정 결과, Cumulative Layout Shift 항목을 제외한 모든 항목에서 성능이 좋지 않음을 확인할 수 있었다.
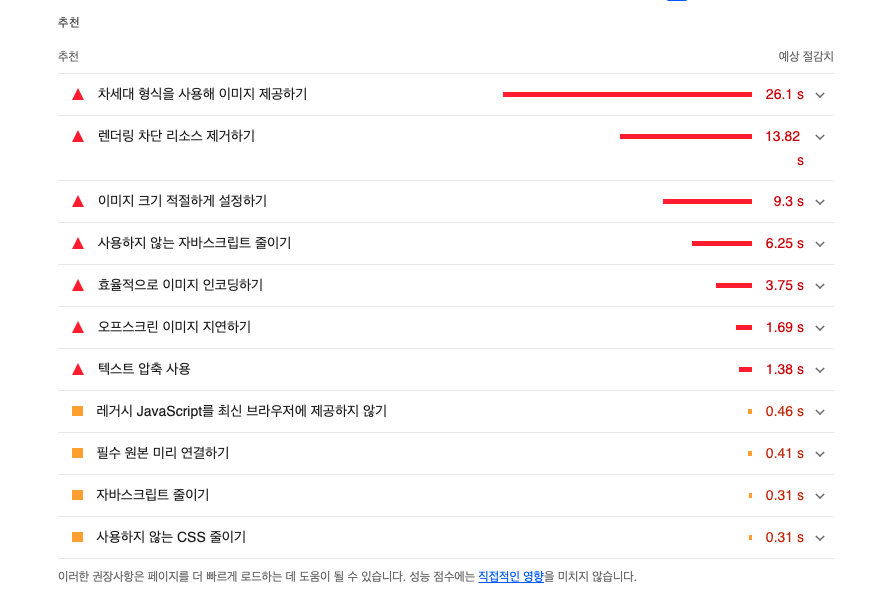
💡 Opportunities 항목 살펴보기

✅ 최신 형식을 사용해 이미지 제공하기
PNG나 JPEG보다 압축률이 높기 때문에 다운로드가 빠르고 데이터 소비량도 적은 WebP 및 AVIF와 같은 이미지 형식을 사용한다면, 성능을 향상 시킬 수 있다.
✅ 렌더링 차단 리소스 제거하기
렌더링 차단 리소스로 지정되는 URL
<script><head>안에 있는<script>defer속성이 없는<script>async속성이 없는<script>
<link rel="stylesheet">disabled속성이 없는 스타일시트media속성이 없거나,media="all"인 스타일시트
(사용자의 기기와 구체적으로 일치하는 속성이 없음)
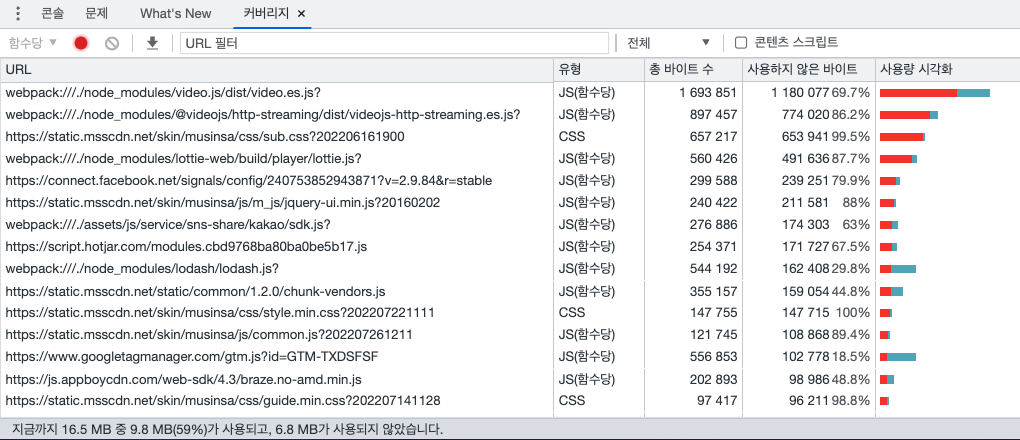
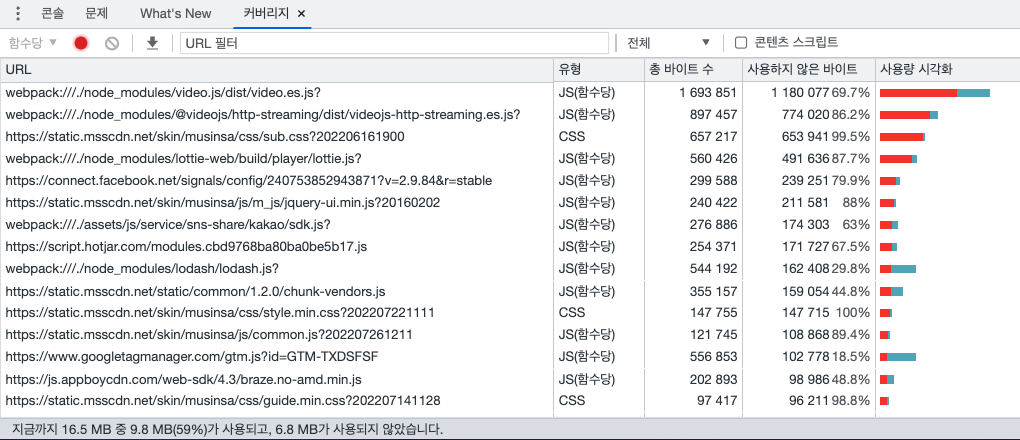
❗️ Chrome DevTools의 Coverage 탭을 사용하여 중요하지 않은 CSS 및 JS를 식별한다.
Coverage 탭: 페이지를 로드하거나 실행할 때 탭은 사용된 코드와 로드된 코드의 양을 알려준다.

- 녹색(중요): 첫 번째 페인트에 필요한 스타일
페이지의 핵심 기능에 중요한 코드 - 빨간색(중요하지 않음): 즉시 표시되지 않는 콘텐츠에 적용되는 스타일
페이지의 핵심 기능에서 사용되지 않는 코드
➡️ 중요한 리소스(JS/CSS)를 인라인하고, 중요하지 않은 리소스를 연기하고, 사용하지 않는 모든 것을 제거하면, 이러한 렌더링 차단 URL의 영향을 줄일 수 있다!
✅ 이미지 크기 적절하게 설정하기
사용자 화면에 렌더링된 버전보다 큰 이미지가 페이지에 제공되면 페이지 로드 시간이 느려지므로, 적절한 크기의 이미지를 게재하여 모바일 데이터를 절약하고 로드 시간을 단축해야 한다.
1️⃣ 반응형 이미지를 사용한다.
srcset 속성을 사용하면, 브라우저가 여러 요인들을 고려해 가장 알맞은 사이즈를 제공해 준다.
2️⃣ SVG와 같은 벡터 기반 이미지 형식을 사용한다.
SVG 이미지는 어떠한 크기로든 확장이 가능하며, 작은 파일 사이즈를 유지할 수 있다.
✅ 사용하지 않는 자바스크립트 줄이기
사용하지 않는 자바스크립트를 줄이고 스크립트가 필요할 때까지 로딩을 지연시켜 네트워크 활동에 소비되는 바이트를 줄여야 한다.
❗️ Chrome DevTools의 Coverage 탭을 사용하여 중요하지 않은 CSS 및 JS를 식별한다.

✅ 네트워크 페이로드가 커지지 않도록 관리하기
네트워크 페이로드가 커지면 사용자는 더 많은 셀룰러 데이터를 사용해야 하며, 로드 시간이 길어질 수 있다.
1️⃣ 요청을 최대한 최적화 한다.
- 불필요한 공백 및 코드를 제거한다.
- 이미지 포맷을 JPEG/PNG 대신, WebP를 사용한다.
- JPEG 이미지의 압축 수준을 85로 설정한다.
2️⃣ 반복 방문 시 리소스를 다시 다운로드하지 않도록 요청을 캐싱한다.
✅ 텍스트 압축 사용
텍스트 기반 리소스를 압축(gzip, deflate, brotli)하여 제공하면, 네트워크 바이트를 최소화할 수 있다.
gzip 압축의 경우, 전송되는 응답의 크기를 최대 90%까지 줄일 수 있다.
