Redux를 사용하는 이유

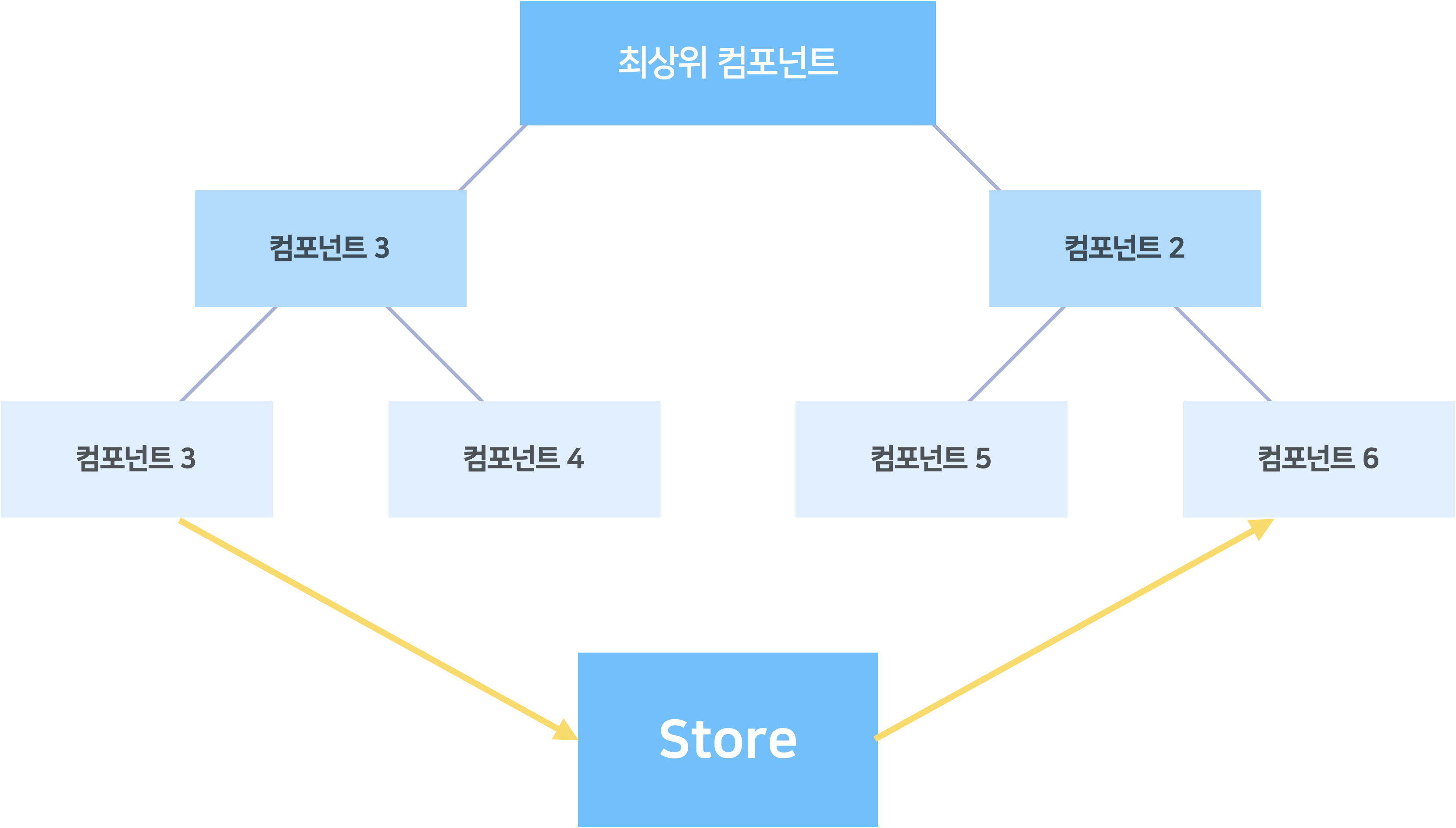
만약 컴포넌트 3과 컴포넌트 6에서만 사용되는 상태가 있다고 가정했을 때,
React의 데이터 흐름에 따르면, 상태를 최상위 컴포넌트에 위치시키는 것이 적절하다.
그러나 이러한 상태 배치는 다음과 같은 이유로 비효율적이다.
1️⃣ 해당 상태를 사용하지 않는 컴포넌트들도 상태 데이터를 가진다.
2️⃣ 상태 끌어올리기, Props 내려주기를 여러 번 거쳐야 한다.
3️⃣ 애플리케이션이 복잡해질 수록 데이터 흐름도 복잡해진다.
4️⃣ 컴포넌트 구조가 바뀐다면, 지금의 데이터 흐름을 완전히 바꿔야 할 수도 있다.
이때, 상태 관리 라이브러리인 Redux를 사용하면 전역 상태 저장소인 Store를 통해, 어느 컴포넌트에서든 자유롭게 상태를 사용할 수 있게 된다.
Redux의 구조
1️⃣ 상태가 변경되어야 하는 이벤트 발생 시, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성된다.
2️⃣ 이 Action 객체는 Dispatch 함수의 인자로 전달된다.
3️⃣ Dispatch 함수는 Action 객체를 Reducer 함수로 전달해준다.
4️⃣ Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경한다.
5️⃣ 상태가 변경되면, React는 화면을 다시 렌더링한다
데이터의 흐름
단방향 흐름
Action → Dispatch → Reducer → Store
이러한 흐름을 따르는 것을 FLUX 패턴이라고 함
Store
Redux 앱의 state가 저장되어 있는 공간
1️⃣ react-redux에서 Provider를 불러온다.
Provider: store를 손쉽게 사용할 수 있게 하는 컴포넌트
import { Provider } from 'react-redux';2️⃣ store를 사용할 컴포넌트를 Provider로 감싸준 후, Provider 컴포넌트의 props로 store를 설정한다.
root.render(
<Provider store={store}>
<App />
</Provider>
);3️⃣ 변수 store에 createStore 메서드를 통해 store를 만들어 준 후, 인자로 Reducer 함수를 전달한다. (Reducer 연결)
const store = createStore(reducer);Reducer
Dispatch에게서 전달 받은 Action 객체의 type 값에 따라서 상태를 변경시키는 함수
이 때, Reducer는 순수함수여야 한다.
1️⃣ Reducer 함수를 만든다.
Reducer를 생성할 때에는 초기 상태를 인자로 요구한다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1;
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1;
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload;
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
// Reducer가 리턴하는 값이 새로운 상태가 됨
};2️⃣ createStore에 counterReducer를 인자로 전달한다.
const store = createStore(counterReducer);3️⃣ 만약 여러 개의 Reducer를 사용하는 경우, Redux의 combineReducers 메서드를 사용해서 하나의 Reducer로 합쳐줄 수 있다.
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
counterReducer,
anyReducer,
...
});Action
어떤 액션을 취할 것인지 정의해 놓은 객체
// payload가 필요 없는 경우
{ type: 'INCREASE' }
// payload가 필요한 경우
{ type: 'SET_NUMBER', payload: 5 }type: Action 객체가 어떤 동작을 하는 지 명시해주는 역할
대문자와 Snake Case로 작성한다.
payload: 필요에 따라 작성하여 구체적인 값을 전달한다.
보통 Action을 직접 작성하기보다는 Action 객체를 생성하는 함수를 만들어 사용하는 경우가 많다.
- 액션 생성자(Action Creator) : Action 객체를 생성하는 함수
1️⃣ 액션 생성자(Action Creator)를 만든다.
// payload가 필요 없는 경우
export const increase = () => {
return {
type: 'INCREASE'
}
}
export const decrease = () => {
return {
type: 'DECREASE'
}
}
// payload가 필요한 경우
export const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}index.js 최종 적용
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
import { Provider } from 'react-redux';
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
// payload가 필요 없는 경우
export const increase = () => {
return {
type: 'INCREASE'
}
}
export const decrease = () => {
return {
type: 'DECREASE'
}
}
// payload가 필요한 경우
export const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}
const count = 1;
const counterReducer = (state = count, action) => {
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1;
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1;
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload;
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
};
const store = createStore(counterReducer);
root.render(
<Provider store={store}>
<App />
</Provider>
);Dispatch
Reducer로 Action을 전달해주는 함수
Dispatch의 전달인자로 Action 객체가 전달된다.
1️⃣ Dispatch에 전달인자로 Action 객체 혹은 액션 생성자를 전달한다.
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );